pattern-libraryAXA CH UI component library. Please share, comment, create issues and work with us!
Stars: ✭ 103 (-53.6%)
Mutual labels: webcomponents, custom-elements, lit-element
highcharts-webcomponentHighcharts Web Component usable with any Framework
Stars: ✭ 21 (-90.54%)
Mutual labels: webcomponents, custom-elements, lit-element
lit-componentsMoved to https://github.com/vaadin/component-mixins
Stars: ✭ 59 (-73.42%)
Mutual labels: webcomponents, custom-elements, lit-element
Calcite ComponentsWeb Components for the Calcite Design System. Built with Stencil JS. Currently in Beta!
Stars: ✭ 96 (-56.76%)
Mutual labels: webcomponents, custom-elements
Redux Store ElementA custom element allowing a more declarative use of Redux.
Stars: ✭ 83 (-62.61%)
Mutual labels: webcomponents, custom-elements
AybolitLightweight web components library built with LitElement.
Stars: ✭ 90 (-59.46%)
Mutual labels: webcomponents, custom-elements
Vanilla HamburgerAnimated hamburger menu icons for modern web apps (1.8 KB) 🍔
Stars: ✭ 110 (-50.45%)
Mutual labels: webcomponents, custom-elements
NutmegBuild, test, and publish vanilla Web Components with a little spice
Stars: ✭ 111 (-50%)
Mutual labels: webcomponents, custom-elements
MoleculeJSA library for creating fast and reactive Custom Elements
Stars: ✭ 39 (-82.43%)
Mutual labels: webcomponents, custom-elements
web-componentsA set of high-quality standards based web components for enterprise web applications. Part of Vaadin 20+
Stars: ✭ 322 (+45.05%)
Mutual labels: webcomponents, custom-elements
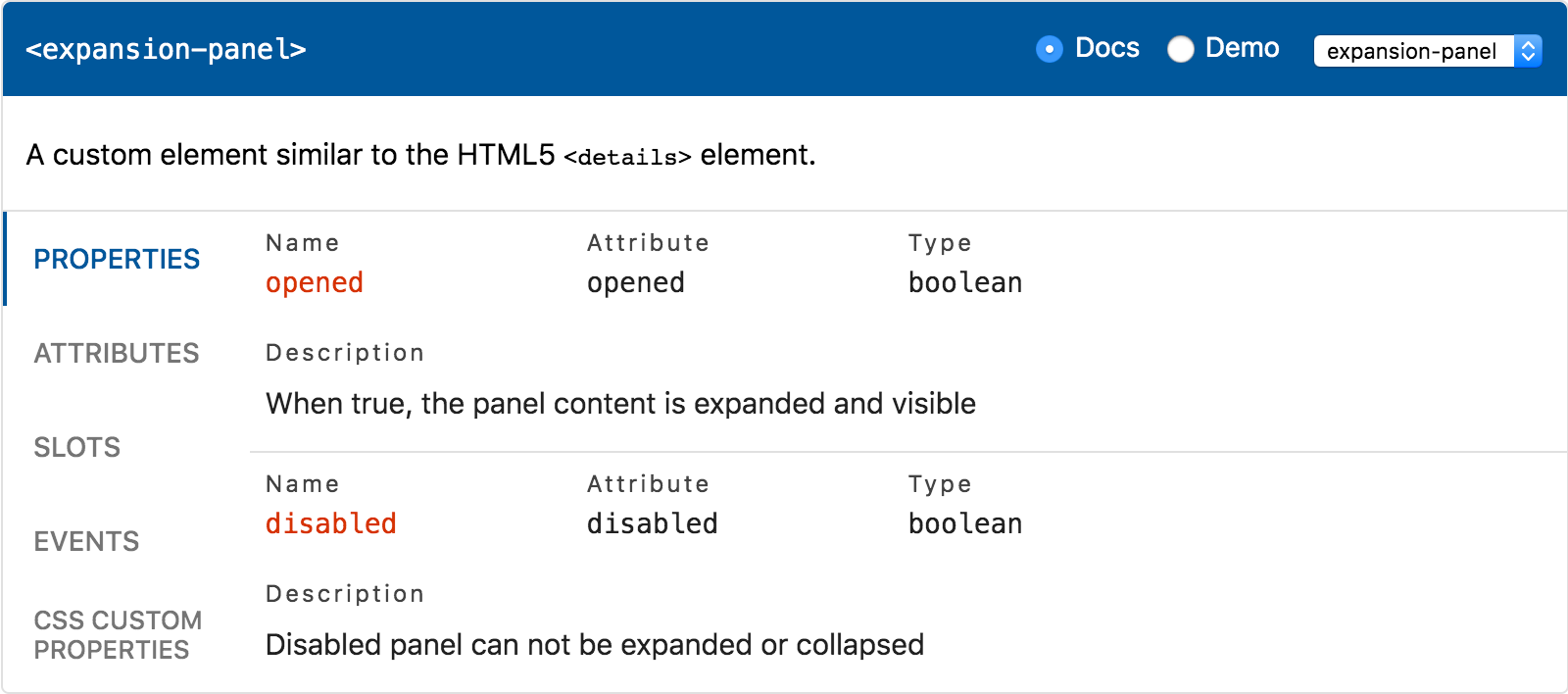
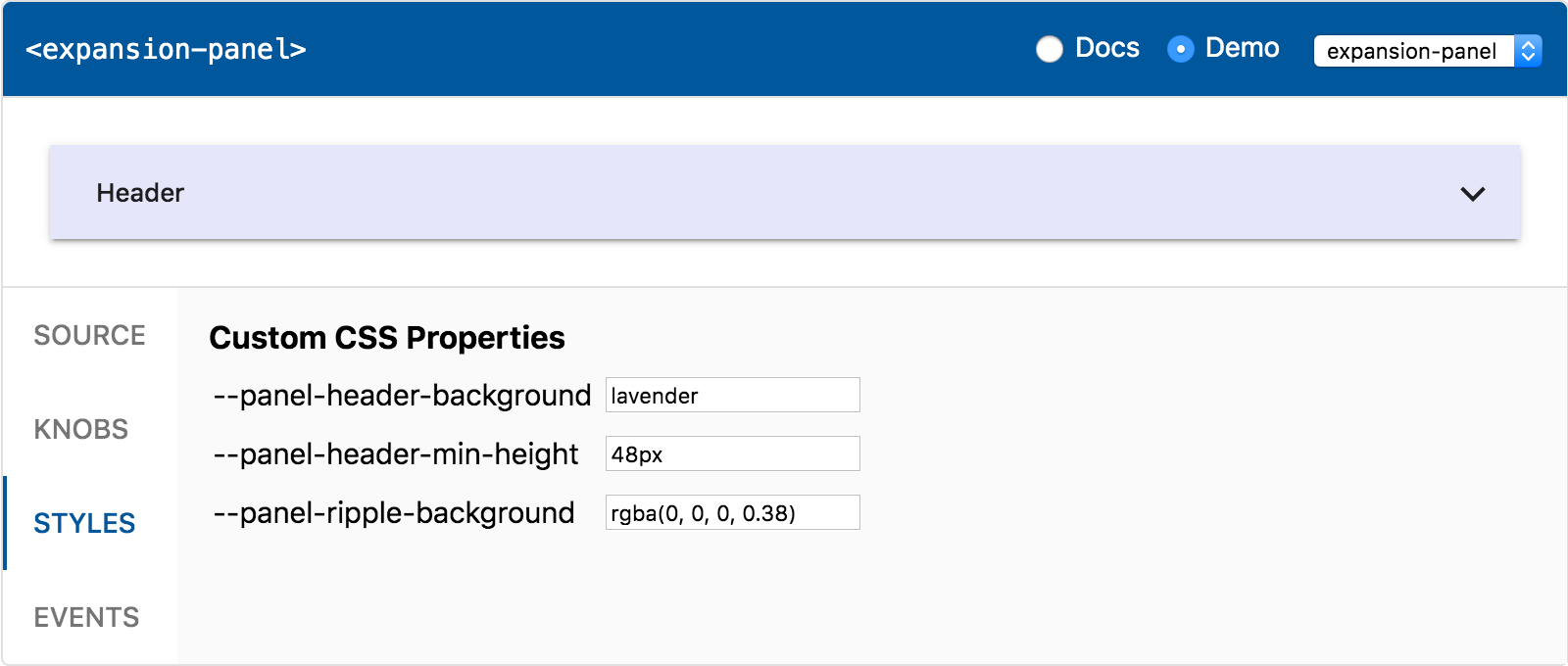
Api Viewer ElementAPI documentation and live playground for Web Components
Stars: ✭ 121 (-45.5%)
Mutual labels: webcomponents, custom-elements
OmiFront End Cross-Frameworks Framework - 前端跨框架跨平台框架
Stars: ✭ 12,153 (+5374.32%)
Mutual labels: webcomponents, custom-elements
Wired ElementsCollection of custom elements that appear hand drawn. Great for wireframes or a fun look.
Stars: ✭ 8,848 (+3885.59%)
Mutual labels: webcomponents, lit-element
StencilA toolchain for building scalable, enterprise-ready component systems on top of TypeScript and Web Component standards. Stencil components can be distributed natively to React, Angular, Vue, and traditional web developers from a single, framework-agnostic codebase.
Stars: ✭ 9,880 (+4350.45%)
Mutual labels: webcomponents, custom-elements
Custom ElementA base class for Web Components (Custom Elements) which provides simple data binding.
Stars: ✭ 60 (-72.97%)
Mutual labels: webcomponents, custom-elements
DnaProgressive Web Components.
Stars: ✭ 22 (-90.09%)
Mutual labels: webcomponents, custom-elements
HybridsExtraordinary JavaScript framework with unique declarative and functional architecture
Stars: ✭ 2,529 (+1039.19%)
Mutual labels: webcomponents, custom-elements
Vanilla ColorfulA tiny color picker custom element for modern web apps (2.7 KB) 🎨
Stars: ✭ 467 (+110.36%)
Mutual labels: webcomponents, custom-elements
CrabJavaScript library for building user interfaces with Custom Elements, Shadow DOM and React like API
Stars: ✭ 22 (-90.09%)
Mutual labels: webcomponents, custom-elements