jenly1314 / Arcseekbar
Licence: mit
🎡 ArcSeekBar 一个弧形可拖动进度条控件。弧形大小,弧度,颜色渐变等配置完全可定制化
Stars: ✭ 115
Projects that are alternatives of or similar to Arcseekbar
Circleprogressview
🎡 CircleProgressView是一个圆形渐变的进度动画控件(支持外环显示刻度,内环随之变化,配置参数完全可配),动画效果纵享丝滑。
Stars: ✭ 314 (+173.04%)
Mutual labels: progressbar, circle, progressview
Theglowingloader
TheGlowingLoader is the highly configurable library to indicate progress and is natively created for Android Platform. It is an implementation of a design composed by Shashank Sahay.
Stars: ✭ 379 (+229.57%)
Mutual labels: progressbar, progressview
Progress
基于Vue 2.x 的进度条,支持直线和环形(顺时针和逆时针)。Vue-based progress component, support line and circle(clockwise or couterclockwise).
Stars: ✭ 130 (+13.04%)
Mutual labels: progressbar, circle
GaugeProgressView
Tired of boring Android progress views? This one is amazing!
Stars: ✭ 17 (-85.22%)
Mutual labels: progressbar, progressview
Progressstatusbar
Another way to show progress. A progress View over the system StatusBar.
Stars: ✭ 283 (+146.09%)
Mutual labels: progressbar, progressview
Circularprogressbar
Circular ProgressBar is a custom control for WinForm with animation.
Stars: ✭ 191 (+66.09%)
Mutual labels: progressbar, circle
Progressview
🌊 A polished and flexible ProgressView, fully customizable with animations.
Stars: ✭ 425 (+269.57%)
Mutual labels: progressbar, progressview
Multiprogressview
📊 An animatable view that depicts multiple progresses over time. Modeled after UIProgressView
Stars: ✭ 614 (+433.91%)
Mutual labels: progressbar, progressview
Vvcircleprogressbar
A custom circle progress bar with pulse animation.
Stars: ✭ 26 (-77.39%)
Mutual labels: progressbar, progressview
Segmentedarcview
Unique & beautiful segmented arc view with rich customisation options! RTL supported.
Stars: ✭ 67 (-41.74%)
Mutual labels: progressbar, progressview
Material Progressview
🔥A beautiful, gradual and simple used progress view for android.
Stars: ✭ 406 (+253.04%)
Mutual labels: progressbar, progressview
Jprogressview
一个灵活的进度条,支持图形:圆形、圆角矩形、矩形等等,陆续会添加更多的图形,如果对你有帮助,请在右上角 star 一下,感谢
Stars: ✭ 46 (-60%)
Mutual labels: circle, progressview
Typrogressbar
Custom animating gradient progress bar
Stars: ✭ 106 (-7.83%)
Mutual labels: progressbar, progressview
Ruby Progressbar
Ruby/ProgressBar is a text progress bar library for Ruby.
Stars: ✭ 1,378 (+1098.26%)
Mutual labels: progressbar
Progressmeter
Measuring the progress with annotations 🔱
Stars: ✭ 107 (-6.96%)
Mutual labels: progressbar
ArcSeekBar
ArcSeekBar for Android 是一个弧形的拖动条进度控件,配置参数完全可定制化。
ArcSeekBar 是基于 CircleProgressView 修改而来的库。 但青出于蓝而胜于蓝,所以 CircleProgressView 的大部分用法,ArcSeekBar基本都支持,而且可配置的参数更细致。
之所以新造一个ArcSeekBar库,而不直接在CircleProgressView上面直接改,原因是CircleProgressView里面的部分动画效果对于SeekBar并不适用,所以ArcSeekBar是在CircleProgressView的基础上有所删减后,而再进行扩展增强的。 实际还需根据具体的需求而选择适合的。
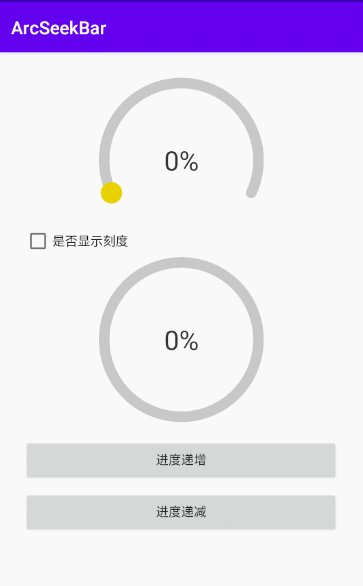
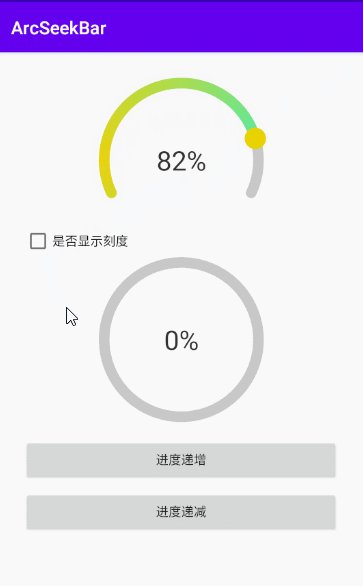
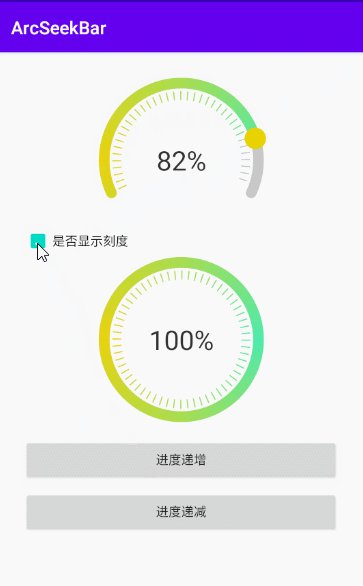
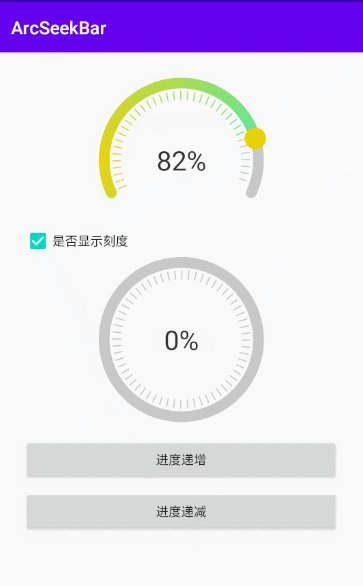
Gif 展示
ArcSeekBar自定义属性说明(进度默认渐变色)
| 属性 | 值类型 | 默认值 | 说明 |
|---|---|---|---|
| arcStrokeWidth | dimension | 12dp | 画笔描边的宽度 |
| arcStrokeCap | enum | ROUND | 画笔的线冒样式 |
| arcNormalColor | color | #FFC8C8C8 | 弧形正常颜色 |
| arcProgressColor | color | #FF4FEAAC | 弧形进度颜色 |
| arcStartAngle | integer | 270 | 开始角度,默认十二点钟方向 |
| arcSweepAngle | integer | 360 | 扫描角度范围 |
| arcMax | integer | 100 | 进度最大值 |
| arcProgress | integer | 0 | 当前进度 |
| arcDuration | integer | 500 | 动画时长 |
| arcLabelText | string | 中间的标签文本,默认自动显示百分比 | |
| arcLabelTextColor | color | #FF333333 | 文本字体颜色 |
| arcLabelTextSize | dimension | 30sp | 文本字体大小 |
| arcLabelPaddingTop | dimension | 0dp | 文本居顶边内间距 |
| arcLabelPaddingBottom | dimension | 0dp | 文本居底边内间距 |
| arcLabelPaddingLeft | dimension | 0dp | 文本居左边内间距 |
| arcLabelPaddingRight | dimension | 0dp | 文本居右边内间距 |
| arcShowLabel | boolean | true | 是否显示文本 |
| arcShowTick | boolean | true | 是否显示环刻度 |
| arcTickStrokeWidth | dimension | 10dp | 刻度描边宽度 |
| arcTickPadding | dimension | 2dp | 环刻度与环间距 |
| arcTickSplitAngle | integer | 5 | 刻度间隔的角度大小 |
| arcBlockAngle | integer | 1 | 刻度的角度大小 |
| arcThumbStrokeWidth | dimension | 8dp | 拖动按钮描边宽度 |
| arcThumbColor | color | #FFE8D30F | 拖动按钮颜色 |
| arcThumbRadius | dimension | 10dp | 拖动按钮半径 |
| arcThumbRadiusEnlarges | dimension | 8dp | 触摸时按钮半径放大量 |
| arcShowThumb | boolean | true | 是否显示拖动按钮 |
| arcAllowableOffsets | dimension | 10dp | 触摸时可偏移距离:偏移量越大,触摸精度越小 |
| arcEnabledDrag | boolean | true | 是否启用通过拖动改变进度 |
| arcEnabledSingle | boolean | true | 是否启用通过点击改变进度 |
引入
Maven:
<dependency>
<groupId>com.king.view</groupId>
<artifactId>arcseekbar</artifactId>
<version>1.0.2</version>
<type>pom</type>
</dependency>
Gradle:
implementation 'com.king.view:arcseekbar:1.0.2'
Lvy:
<dependency org='com.king.view' name='arcseekbar' rev='1.0.2'>
<artifact name='$AID' ext='pom'></artifact>
</dependency>
如果Gradle出现compile失败的情况,可以在Project的build.gradle里面添加如下:(也可以使用上面的GitPack来complie)
allprojects {
repositories {
maven { url 'https://dl.bintray.com/jenly/maven' }
}
}
示例
布局示例
<com.king.view.arcseekbar.ArcSeekBar
android:id="@+id/arcSeekBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
代码示例
//进度改变监听
arcSeekBar.setOnChangeListener(listener);
//设置进度
arcSeekBar.setProgress(progress);
//显示进度动画(进度,动画时长)
arcSeekBar.showAnimation(80,3000);
更多使用详情,请查看app中的源码使用示例
版本记录
v1.0.2:2020-12-2
- 优化设置渐变色过程处理
v1.0.1:2020-9-16
- 优化细节
v1.0.0:2020-3-28
- ArcSeekBar初始版本
赞赏
如果您喜欢ArcSeekBar,或感觉ArcSeekBar帮助到了您,可以点右上角“Star”支持一下,您的支持就是我的动力,谢谢 😃
您也可以扫描下面的二维码,请作者喝杯咖啡 ☕️
关于我
Name: Jenly
Email: jenly1314#gmail.com / jenly1314#vip.qq.com
CSDN: jenly121
CNBlogs: jenly
GitHub: jenly1314
Gitee: jenly1314
加入QQ群: 20867961
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].