billboard.js is a re-usable, easy interface JavaScript chart library, based on D3.js.
The name "billboard" comes from the famous
billboard chartwhich everybody knows.
Documents
- API Documentation
- Examples
- Roadmap
- Contribution Guide
- Comparison table with other libraries
- Migration guide from C3.js
- Third Party Applications
- Who's using billboard.js
- Benchmark
- Technicals:
- How to bundle for legacy browsers?
- How to generate chart image in Node.js environment?
- find out more at Wiki page.
- v2 updates:
- v3 updates:
Playground
Play with the diverse options generating on the fly!
- https://naver.github.io/billboard.js/playground/ (obsolete)
- https://beta.observablehq.com/@idris-maps/billboard-js-playground (by @idris-maps)
Questions?
If you have any questions, checkout the previous posts or create a new one at:
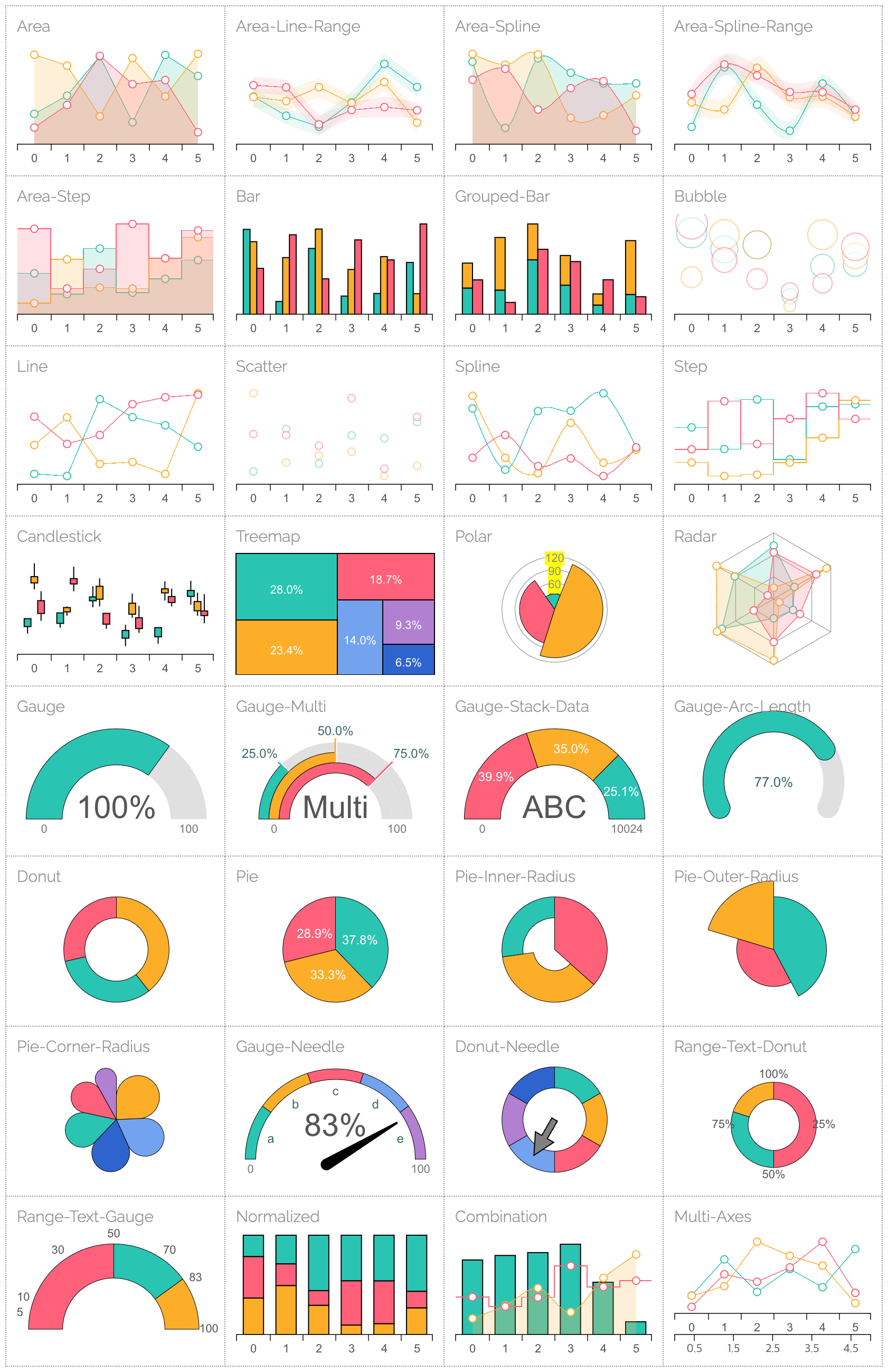
Supported chart types
Download and Installation
Download dist files from the repo directly or install it via npm.
For development (Uncompressed)
You can download the uncompressed files for development
Latest
- https://naver.github.io/billboard.js/release/latest/dist/billboard.js
- https://naver.github.io/billboard.js/release/latest/dist/billboard.css
Specific version
- https://naver.github.io/billboard.js/release/[VERSION]/dist/billboard.js
- https://naver.github.io/billboard.js/release/[VERSION]/dist/billboard.css
For production (Compressed)
You can download the compressed files for production
Latest
- https://naver.github.io/billboard.js/release/latest/dist/billboard.min.js
- https://naver.github.io/billboard.js/release/latest/dist/billboard.min.css
Specific version
- https://naver.github.io/billboard.js/release/[VERSION]/dist/billboard.min.js
- https://naver.github.io/billboard.js/release/[VERSION]/dist/billboard.min.css
Packaged version (with D3.js inclusion)
Packaged version is not an official distribution. It's to provide an easy way to load 'billboard.js' with dependency.
- Latest
- Specific version
Themes
If you want apply themes, simply load one of the theme css file provided instead of the default css file.
datalab
- https://naver.github.io/billboard.js/release/latest/dist/theme/datalab.css
- https://naver.github.io/billboard.js/release/latest/dist/theme/datalab.min.css
insight
- https://naver.github.io/billboard.js/release/latest/dist/theme/insight.css
- https://naver.github.io/billboard.js/release/latest/dist/theme/insight.min.css
graph
- https://naver.github.io/billboard.js/release/latest/dist/theme/graph.css
- https://naver.github.io/billboard.js/release/latest/dist/theme/graph.min.css
Nightly version
Nightly version is the latest build from the master branch. With nightly, you can try upcoming changes prior the official release.
The version info will be given as the build datetime:
x.x.x-nightly-yyyymmddhhmmss
There're two ways to install from nightly branch directly.
// Specify on 'package.json' file
"dependencies": {
...
"billboard.js": "git://github.com/naver/billboard.js.git#nightly"
},# Run install command from shell
$ npm install git+https://github.com/naver/billboard.js.git#nightly --saveNext(Release Canditate) version
Next version is the 'release candidate' build, prior the latest official release.
# Run install command from shell
$ npm install billboard.js@next --saveInstallation with npm
$ npm install billboard.jsUsing CDN
If you want to use 'billboard.js' without installation, load files directly from one of the CDN providers.
- cdnjs: https://cdnjs.com/libraries/billboard.js
- jsDelivr: https://cdn.jsdelivr.net/npm/billboard.js/dist/
- PageCDN: https://pagecdn.com/lib/billboardjs
- unpkg: https://unpkg.com/billboard.js/dist/
Supported Browsers
Basically will work on all SVG supported browsers.
| Internet Explorer | Chrome | Firefox | Safari | iOS | Android |
|---|---|---|---|---|---|
| 9+ | Latest | Latest | Latest | 8+ | 4+ |
Dependency by version
| D3.js (required) | billboard.js |
|---|---|
| 4.x ~ 5.x | 1.x ~ 2.x |
| 6.x+ | 3.x+ |
Load billboard.js after D3.js.
<!-- 1) Load D3.js and billboard.js separately -->
<!-- Load D3: -->
<script src="https://d3js.org/d3.v6.min.js"></script>
<!-- Load billboard.js with base(or theme) style -->
<link rel="stylesheet" href="$YOUR_PATH/billboard.css">
<script src="$YOUR_PATH/billboard.js"></script>
<!-- 2) or Load billboard.js packaged with D3.js -->
<link rel="stylesheet" href="$YOUR_PATH/billboard.css">
<script src="$YOUR_PATH/billboard.pkgd.js"></script>or use importing ESM.
// 1) import billboard.js
// as named import with desired shapes and interaction modules
// https://github.com/naver/billboard.js/wiki/CHANGELOG-v2#modularization-by-its-functionality
import {bb, area, bar, zoom} from "billboard.js";
// or as importing default
import bb, {area, bar, zoom} from "billboard.js";
// 2) import css if your dev-env supports. If don't, include them via <link>
import "billboard.js/dist/billboard.css";
// or theme style. Find more themes from 'theme' folder
import "billboard.js/dist/theme/insight.css"Note
- For migration from C3.js, checkout the migration guide.
- If has an issue bundling for legacy browsers, checkout "How to bundle for legacy browsers?".
Basic usage example
1) Create chart holder element
<div id="chart"></div>2) Generate a chart with options
// generate the chart
var chart = bb.generate({
bindto: "#chart",
data: {
// for ESM import usage, import 'line' module and execute it as
// type: line(),
type: "line",
columns: [
["data1", 30, 200, 100, 400, 150, 250]
]
},
zoom: {
// for ESM import usage, import 'zoom' module and execute it as
// enabled: zoom()
enabled: true
}
});
// call some API
chart.load( ... );How to start developing billboard.js?
For anyone interested in developing billboard.js, follow the instructions below.
Required Node.js version:
10.10.0+
Development Environment
1. Clone the repository
Clone the billboard.js repository and install the dependency modules.
# Create a folder and move.
$ mkdir billboard.js && cd billboard.js
# Clone the repository.
$ git clone https://github.com/naver/billboard.js.git2. Install dependencies
npm and Yarn are supported.
# Install the dependency modules.
$ npm install
# or
$ yarn
3. Build
Use npm script to build billboard.js
# Run webpack-dev-server for development
$ npm start
# Build
$ npm run build
# Generate jsdoc
$ npm run jsdocTwo folders will be created after the build is completed.
- dist folder: Includes the billboard.js and billboard.min.js files.
- doc folder: Includes API documentation. The home page for the documentation is doc/index.html.
Linting
To maintain the same code style and quality, we adopted ESLint. The rules are based on the Airbnb JavaScript Style Guide with some modifications. Setup your editor for check or run the below command for linting.
$ npm run lintTest
Once you created a branch and finished the development, you must perform a test with npm test command before the push to a remote repository.
$ npm testRunning the npm test command will start Mocha tests via Karma-runner.
Bug Report
If you find a bug, please report to us by posting issues on GitHub.
License
billboard.js is released under the MIT license.
Copyright (c) 2017 ~ present NAVER Corp.
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.