florent37 / Bubbletab
Licence: apache-2.0
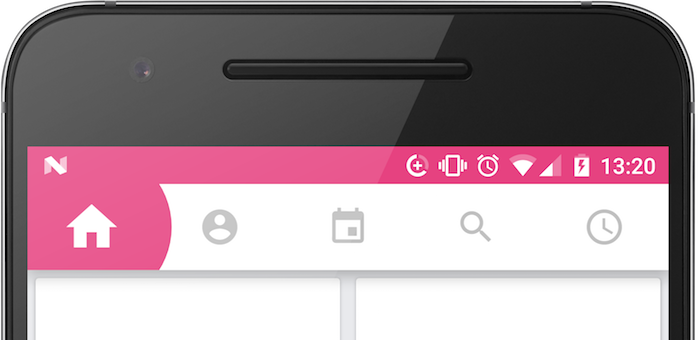
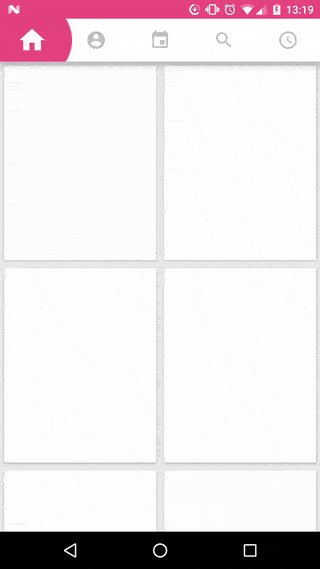
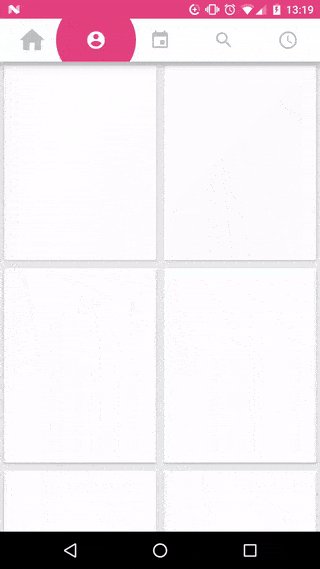
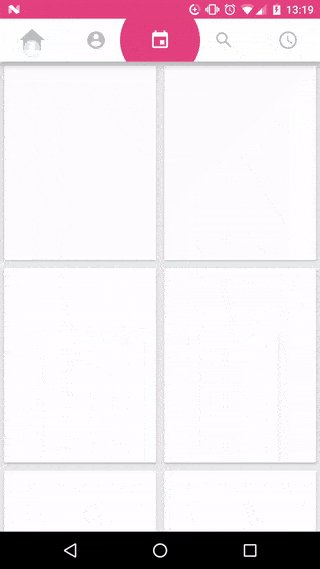
Put some bubble in your tabs and give your apps a supa fresh style !
Stars: ✭ 537
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Bubbletab
Readablebottombar
Yet another material bottom bar library for Android
Stars: ✭ 977 (+81.94%)
Mutual labels: material, layout, bar
Materialviewpager
A Material Design ViewPager easy to use library
Stars: ✭ 8,224 (+1431.47%)
Mutual labels: material, viewpager, toolbar
EnhancedNavigationView
A different BottomNavigationView that you could find in all android apps
Stars: ✭ 116 (-78.4%)
Mutual labels: material, layout, bar
Widgetlayout
自定义ViewGroup的集合(有 kotlin 实现分支):提高编写效率和 UI 绘制性能,少嵌套,易用易扩展。
Stars: ✭ 130 (-75.79%)
Mutual labels: layout, viewpager
Bannerlayout
Support unlimited picture rotation BannerLayout, the minimum implementation of the code banner
Stars: ✭ 92 (-82.87%)
Mutual labels: layout, viewpager
Materialdesignsamples
Material Design 系列控件samples,讲了Material Design 系列新控件的使用方法和一些场景示例,使用详情请看对应博客,持续更新中...
Stars: ✭ 900 (+67.6%)
Mutual labels: material, toolbar
Material Bottom Nav
A bottom navigation bar adhering to the Material Design specification.
Stars: ✭ 41 (-92.36%)
Mutual labels: material, bar
Material Viewpagerindicator
Dot-based Android ViewPager indicator with Material Design animations.
Stars: ✭ 511 (-4.84%)
Mutual labels: material, viewpager
Motion Shapeofview
Explain how to use MotionLayout with ShapeOfView
Stars: ✭ 236 (-56.05%)
Mutual labels: material, layout
Expansionpanel
Android - Expansion panels contain creation flows and allow lightweight editing of an element.
Stars: ✭ 1,984 (+269.46%)
Mutual labels: material, layout
bubble-layout
An Android ViewGroup that displays avatar bubbles... similar to the chat bubbles on Facebook Messenger.
Stars: ✭ 46 (-91.43%)
Mutual labels: layout, bubble
Arclayout
With Arc Layout explore new styles and approaches on material design
Stars: ✭ 1,662 (+209.5%)
Mutual labels: material, layout
Shapeofview
Give a custom shape to any android view, Material Design 2 ready
Stars: ✭ 2,977 (+454.38%)
Mutual labels: material, layout
Dsltablayout
♥️ Android界最万能的TabLayout(不仅仅是TabLayout), 支持任意类型的item, 支持Drawable类型的指示器,智能开启滚动,支持横竖向布局等
Stars: ✭ 489 (-8.94%)
Mutual labels: viewpager
Ngx Auth Firebaseui
Angular Material UI component for firebase authentication
Stars: ✭ 518 (-3.54%)
Mutual labels: material
Palenight.vim
Soothing color scheme for your favorite [best] text editor
Stars: ✭ 492 (-8.38%)
Mutual labels: material
Android Iconics
Android-Iconics - Use any icon font, or vector (.svg) as drawable in your application.
Stars: ✭ 4,916 (+815.46%)
Mutual labels: material
BubbleTab
Put some bubble in your tabs and give your apps a supa fresh style !

Usage
Add a BubbleTab with your icons on the layout.xml
Customisable parameters :
- circleColor
- circleRatio
<com.github.florent37.bubbletab.BubbleTab
android:id="@+id/bubbleTab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clipToPadding="false"
android:background="@android:color/white"
android:elevation="10dp"
app:bubbleTab_circleColor="@color/colorAccent"
app:bubbleTab_circleRatio="1.25"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="16dp"
android:src="@drawable/bubbletab_ic_hourglass_selector" />
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="16dp"
android:src="@drawable/bubbletab_ic_event_selector" />
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="16dp"
android:src="@drawable/bubbletab_ic_query_selector" />
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="16dp"
android:src="@drawable/bubbletab_ic_search_selector" />
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="16dp"
android:src="@drawable/bubbletab_ic_home_selector" />
</com.github.florent37.bubbletab.BubbleTab>
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Then bound it with your viewPager
bubbleTab.setupWithViewPager(viewPager);
Customisation
To display your home icon with a different color / content if selected / unselected
Simply use selectors !
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:drawable="@drawable/bubbletab_ic_account_selected"/>
<item android:drawable="@drawable/bubbletab_ic_account"/>
</selector>
Download
compile 'com.github.florent37:bubbletab:1.0.2'
Credits
Author: Florent Champigny
Fiches Plateau Moto : https://www.fiches-plateau-moto.fr/




License
Copyright 2016 florent37, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].