bufferapp / Buffertextinputlayout
Licence: apache-2.0
A simple customised version of the TextInputLayout from the Android Design Support Library ⌨️
Stars: ✭ 991
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Buffertextinputlayout
Swipeablecard
A simple implementation of swipe card like StreetView
Stars: ✭ 812 (-18.06%)
Mutual labels: android-ui
Dachshund Tab Layout
Extended Android Tab Layout with animated indicators that have continuous feedback.
Stars: ✭ 853 (-13.93%)
Mutual labels: android-ui
Timer Button
Timer button is a countdown enabled button which can be used to disable user interactions while showing a timer on top of it.
Stars: ✭ 31 (-96.87%)
Mutual labels: android-ui
Radiallayout
A scrollable-ish view that arranges images in circles extending from the center of the screen.
Stars: ✭ 17 (-98.28%)
Mutual labels: android-ui
Polygondrawingutil
A compact Android utility for constructing and drawing rounded regular polygons.
Stars: ✭ 805 (-18.77%)
Mutual labels: android-ui
Androidkex
Extensions for Kotlin. Use the power of Kotlin to make your code smaller and beautiful.
Stars: ✭ 35 (-96.47%)
Mutual labels: android-ui
Adaptablebottomnavigation
A simpler way for implementing the Bottom Navigation View on Android
Stars: ✭ 844 (-14.83%)
Mutual labels: android-ui
Fillingbutton
🔥Replace typical onLongClickListener with this library!
Stars: ✭ 31 (-96.87%)
Mutual labels: android-ui
Android Customtoast
Easy to use Custom Toast Library for Android
Stars: ✭ 24 (-97.58%)
Mutual labels: android-ui
Peppy Calendarview
Simple and fast Material Design calendar view for Android.
Stars: ✭ 30 (-96.97%)
Mutual labels: android-ui
Recyclerviewinjectoradapter
RecyclerView.Adapter on steroids
Stars: ✭ 16 (-98.39%)
Mutual labels: android-ui
Simpledialogfragment
An Android library that provides a simple implementation of a DialogFragment
Stars: ✭ 32 (-96.77%)
Mutual labels: android-ui
Morphing Material Dialogs
Material dialog ❤️ morphing animation. An android kotlin UI library for building beautiful animations for converting a floating action button into a material dialog.
Stars: ✭ 806 (-18.67%)
Mutual labels: android-ui
Multilinedivider
Multi divider in RecyclerView on Android.
Stars: ✭ 13 (-98.69%)
Mutual labels: android-ui
Bluetooth State View
Material design animated Bluetooth state view for Android
Stars: ✭ 36 (-96.37%)
Mutual labels: android-ui
Awesome Android Ui
😎😍Android libs and UI from GitHub or other websites. android libs from Github
Stars: ✭ 33 (-96.67%)
Mutual labels: android-ui
Cardviewlist
An elegant and responsive CardView like Android on iOS with Swift. Available horizontal and vertical scrolling with full animations and customizable.
Stars: ✭ 30 (-96.97%)
Mutual labels: android-ui
Buffer Text Input Layout
(Coming to maven central soon!)
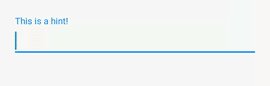
This is a simple customisation of the TextInputLayout found in the Design Support Library.
Whilst this is an awesome component that we've made great use of, we wanted to be able to display the counter so that the value displayed was:
- Not formatted in the way that the support library version was
- Only visible when we reach a certain number of characters away from the maximum counter value
Hence why we created this simple component :)
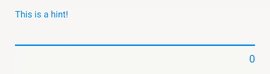
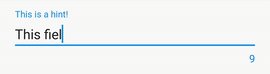
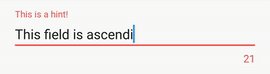
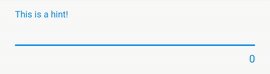
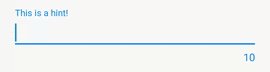
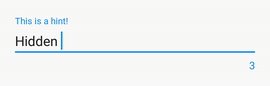
Ascending
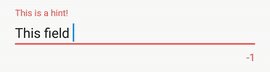
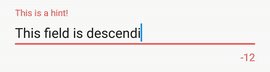
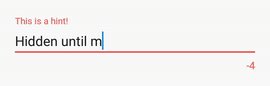
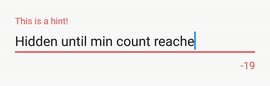
Descending
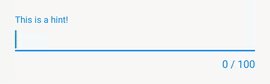
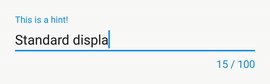
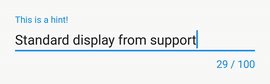
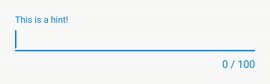
Standard
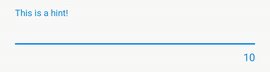
Display when a given count away from the maximum value
How to use
In exactly the same way as the support library! Simply wrap an edit text field like so:
<org.buffer.android.buffertextinputlayout.BufferTextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:counterEnabled="true"
app:counterMaxLength="10"
app:counterOverflowTextAppearance="@style/counterOverride"
app:counterTextAppearance="@style/counterText"
app:hintEnabled="true"
app:counterMode="ascending">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/text_hint" />
</org.buffer.android.buffertextinputlayout.BufferTextInputLayout>
Setting attributes via XML
In our XML layout, we can set two extra attributes for the BufferTextInputLayout:
- app:counterMode -> Set the mode in which the counter should use when being displayed (DESCENDING, ASCENDING, STANDARD)
- app:displayFromCount -> Set the value for which how many characters should be remaining until the counter becomes visible
e.g
app:displayFromCount="5"
app:counterMode="descending"
Setting attributes programmatically
- setCounterMode(CounterMode counterMode) -> Set the mode in which the counter should use when being displayed (DESCENDING, ASCENDING, STANDARD)
- setCharactersRemainingUntilCounterDisplay(int remainingCharacters) -> Set the value for which how many characters should be remaining until the counter becomes visible
e.g.
bufferTextInputLayout.setCounterMode(CounterMode.DESCENDING);
bufferTextInputLayout.setCharactersRemainingUntilCounterDisplay(40);
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].