thatisuday / Catage
Node package and CLI tool to convert code into an image with syntax highlighting
Stars: ✭ 44
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Catage
Influx Prompt
An interactive command-line InfluxDB cli with auto completion.
Stars: ✭ 42 (-4.55%)
Mutual labels: cli, syntax-highlighting
Ecsctl
Command-line tool for managing AWS Elastic Container Service and Projects to run on it.
Stars: ✭ 15 (-65.91%)
Mutual labels: command-line-tool, cli
Feflow
🚀 A command line tool aims to improve front-end engineer workflow and standard, powered by TypeScript.
Stars: ✭ 942 (+2040.91%)
Mutual labels: command-line-tool, cli
Hugo Elasticsearch
Generate Elasticsearch indexes for Hugo static sites by parsing front matter
Stars: ✭ 19 (-56.82%)
Mutual labels: command-line-tool, cli
Moviescore
A cli tool to get movie ratings and reviews directly to your terminal!
Stars: ✭ 35 (-20.45%)
Mutual labels: command-line-tool, cli
Laminas Cli
Console command runner, exposing commands written in Laminas MVC and Mezzio components and applications
Stars: ✭ 25 (-43.18%)
Mutual labels: command-line-tool, cli
Yarpm
CLI tool to run npm scripts with either npm or yarn, depending on how it was started
Stars: ✭ 13 (-70.45%)
Mutual labels: cli, npm
Npm Build Boilerplate
A collection of packages that build a website using npm scripts.
Stars: ✭ 963 (+2088.64%)
Mutual labels: cli, npm
Gub
CLI tool for create an npm package from any repos. 🐳
Stars: ✭ 31 (-29.55%)
Mutual labels: cli, npm
Initior
A command line application that let's you initialize your new projects the right way, replaces npm and yarn's init 🎆
Stars: ✭ 17 (-61.36%)
Mutual labels: command-line-tool, cli
Sqlite Global Tool
SQLite .NET Core CLI tool that allows the user to manually enter and execute SQL statements with or without showing query result.
Stars: ✭ 37 (-15.91%)
Mutual labels: command-line-tool, cli
Ntl
Node Task List: Interactive cli to list and run package.json scripts
Stars: ✭ 800 (+1718.18%)
Mutual labels: cli, npm
Nord Visual Studio Code
An arctic, north-bluish clean and elegant Visual Studio Code theme.
Stars: ✭ 749 (+1602.27%)
Mutual labels: syntax-highlighting, syntax
Gita
Manage many git repos with sanity 从容管理多个git库
Stars: ✭ 865 (+1865.91%)
Mutual labels: command-line-tool, cli
Terjira
Terjira is a very interactive and easy to use CLI tool for Jira.
Stars: ✭ 713 (+1520.45%)
Mutual labels: command-line-tool, cli
Typac
install npm packages along with corresponding typings
Stars: ✭ 29 (-34.09%)
Mutual labels: cli, npm
Football Cli
⚽ Command line interface for Hackers who love football
Stars: ✭ 984 (+2136.36%)
Mutual labels: command-line-tool, cli
catage (cat to image)
Node package and CLI tool to convert code into image with syntax highlighting.
Install using NPM
npm install --save catage
npm install --global catage
API
const path = require( 'path' );
// import `convert` function and constants
const { convert, IMAGE_FORMATS, LANGUAGES, THEMES } = require( 'catage' );
// convert a code file to an image file
convert( options );
options
| Name | Use | default Value |
|---|---|---|
| inputFile | Required: Relative or absolue path of a code (text) file. | undefined |
| outputFile | Required: Relative or absolue of the output image file. | undefined |
| language | Language of the code file. | LANGUAGES.DART |
| theme | Theme for the syntax highlighting. | THEMES.FIREWATCH |
| format | Format of the output image file. | IMAGE_FORMATS.PNG |
| ignoreLineNumbers | Avoid adding line numbers to the code. | false |
| scale | DPI scale factor of the output image. | 2 |
| hasFrame | Add OSX window frame in the output image. | true |
| execute | Execute a command with inputFile and inject result in output image file. |
null |
| displayCommand | An alternative command to display in the output image. |
execute option value |
Supported themes: https://iterm2colorschemes.com/
Supported languages: https://github.com/highlightjs/highlight.js/tree/master/src/languages
Supported image formats: png,jpeg
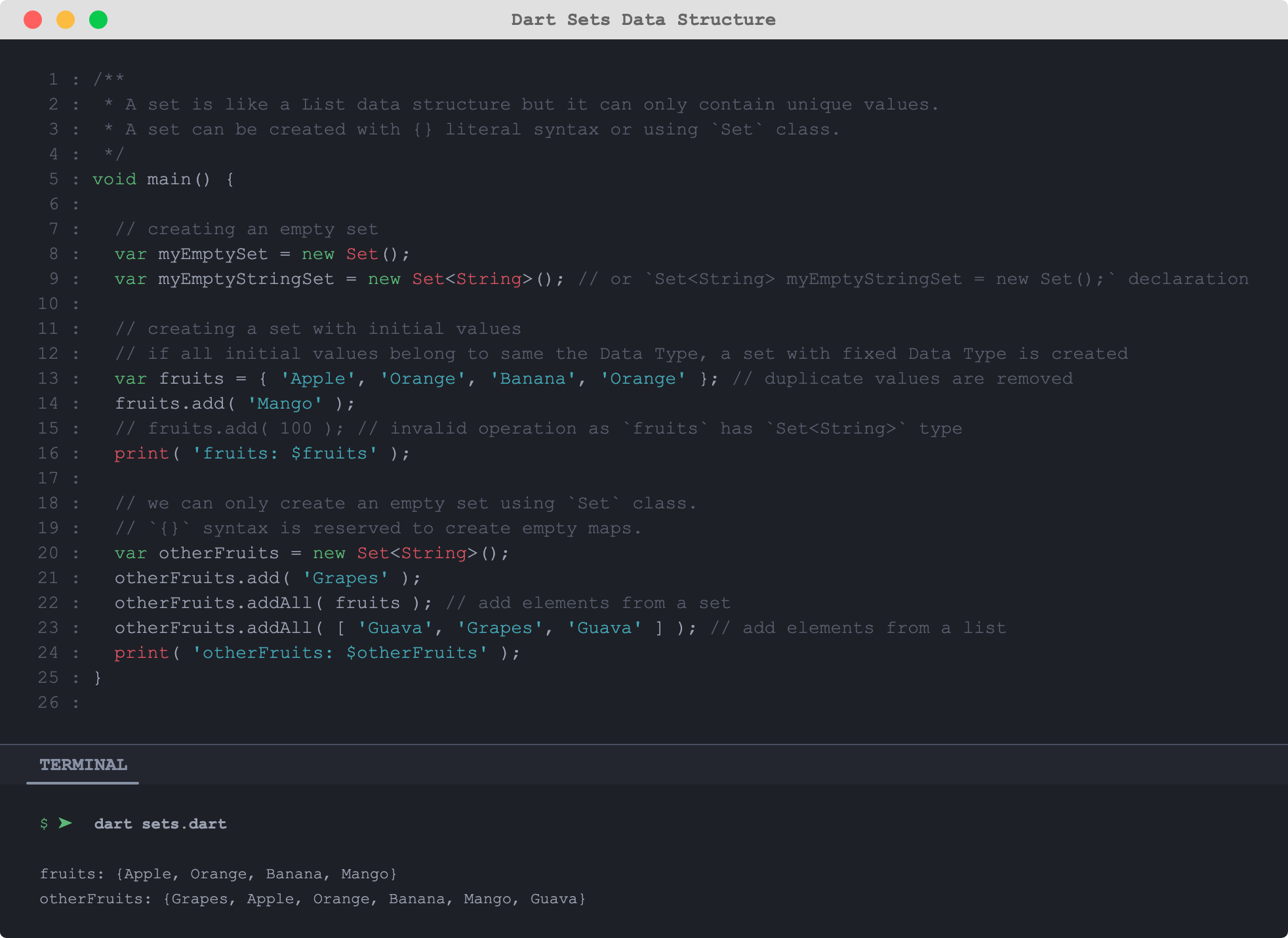
Example
const path = require( 'path' );
// import library functions and constants
const { convert, IMAGE_FORMATS, LANGUAGES, THEMES } = require( '../' );
// create image of a code file
convert( {
// by ignoring `outputFile` option, promise resolution will return an image buffer
outputFile: path.resolve( __dirname, 'set-data-structure.png' ),
inputFile: path.resolve( __dirname, 'set-data-structure.dart' ),
language: LANGUAGES.DART,
format: IMAGE_FORMATS.PNG,
theme: THEMES.FIREWATCH,
ignoreLineNumbers: false,
scale: 2,
hasFrame: true,
frameTitle: 'Dart Sets Data Structure',
execute: 'dart __FILE__', // `__FILE__` placeholder is mandatory
displayCommand: 'dart sets.dart',
} ).then( () => {
console.log( 'DONE!' );
} );
Output Image
CLI
$ catage --help
Usage: catage [options] <inputFile> <outputFile>
Convert code (text) file to an image file
Options:
-v, --version Prints current CLI version.
-l, --language <language> Language of the code in the input file
-t, --theme <theme> Theme for the syntax highlighting
-f, --format <format> Format of the output image file ( png / jpeg / jpg / svg ).
-s, --scale <scale> DPI scale factor of the output image
--no-line-numbers Ignore line numbers in the code
--no-frame Ignore OSX window frame in the output image
--frame-title <frameTitle> Title of the OSX window frame
--execute <execute> Command to execute with the code file. You must provide `__FILE__` placeholder in the command string.
--display-command <displayCommand> An alternative command to display in the output result.
-h, --help output usage information
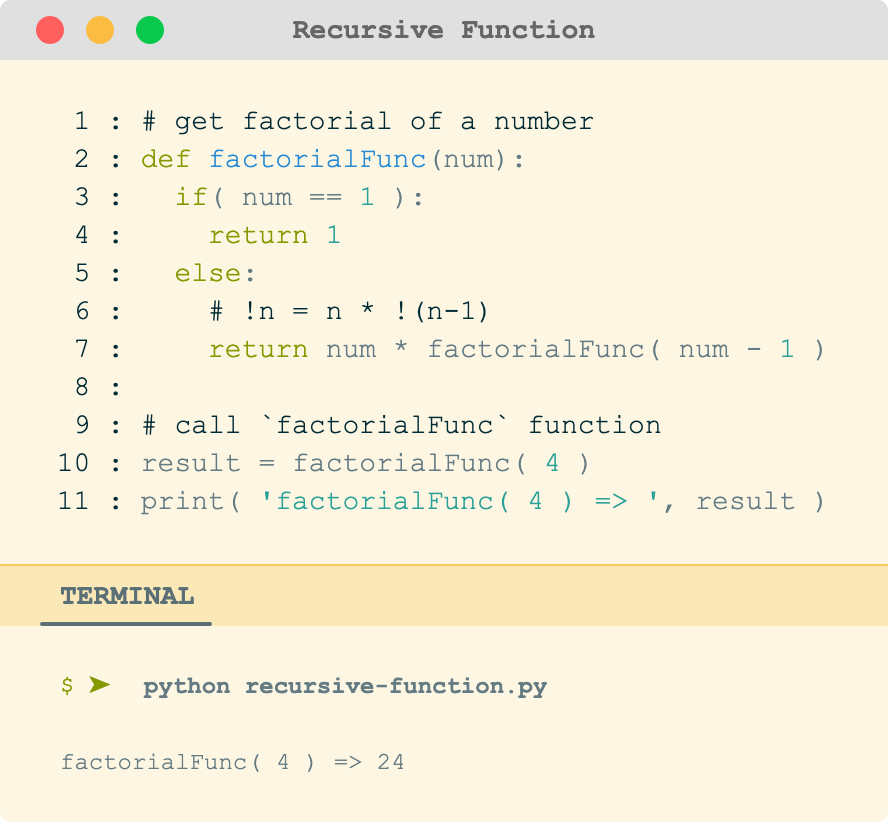
1. Example
catage recursive-function.py recursive-function.png -l python -t "Builtin Solarized Light" --frame-title "Recursive Function" --execute="python3 __FILE__" --display-command="python recursive-function.py"
Output Image

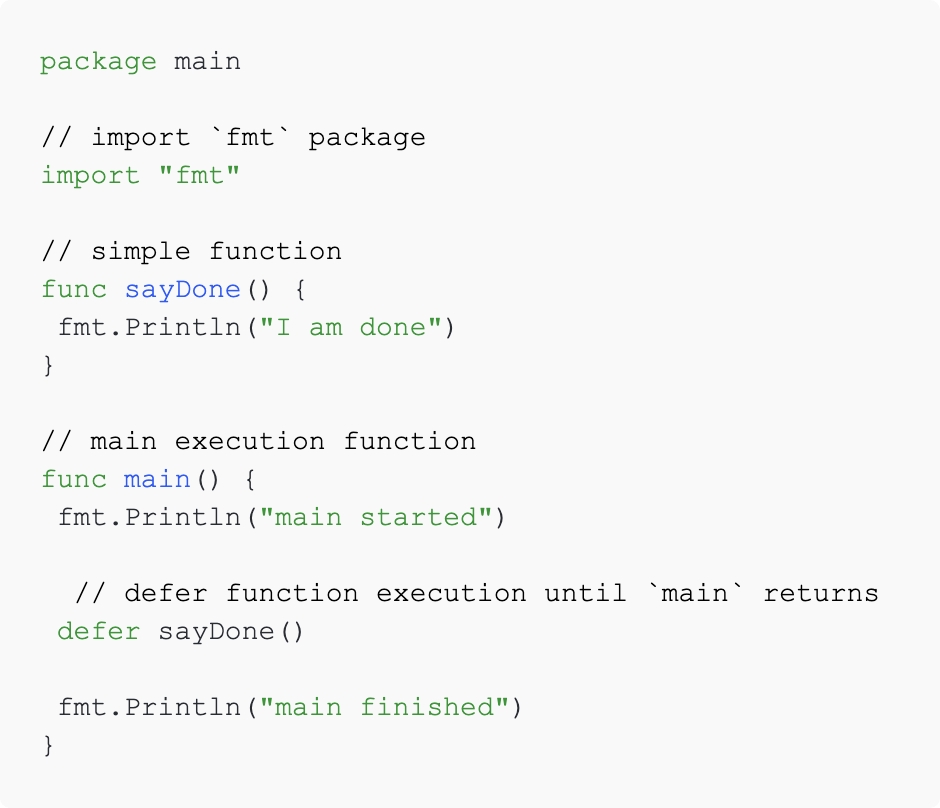
2. Simplest example
catage go-defer.go go-defer.jpg -l go -t AtomOneLight -f jpeg --no-line-numbers --no-frame
Output Image

Tricks
- If you want to take screenshot of a plain text file (no-language), provide any value to the
languageoption that does not listed in supported languages. Since it is a plain text file, you can not useexecuteoption. Also the code won't be syntax highlighted. - If you are using another program to trigger
catagecommand, then make sure your program is inheritingSTDIOof the shell process which started it. This is necessary for syntax highlighting.
Warning
This tool is dependent on puppeteer NPM package which has external dependency on headless Chromium browser. After installation, puppeteer downloads Chromium browser which could be more than 100MB in zipped format.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].