AlexisDanizan / Checklist Tools Website
Programming Languages
Labels
Projects that are alternatives of or similar to Checklist Tools Website
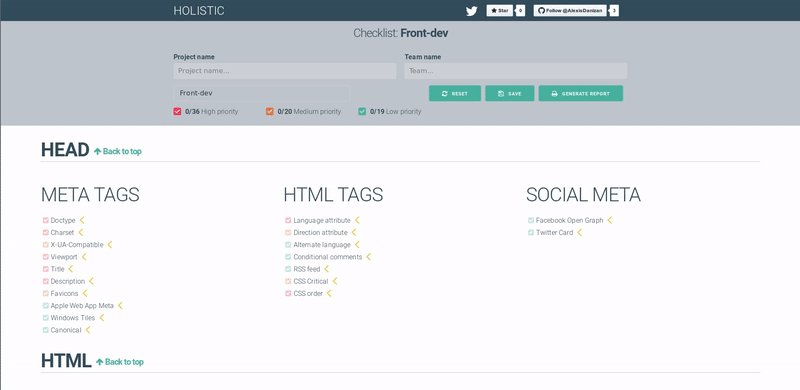
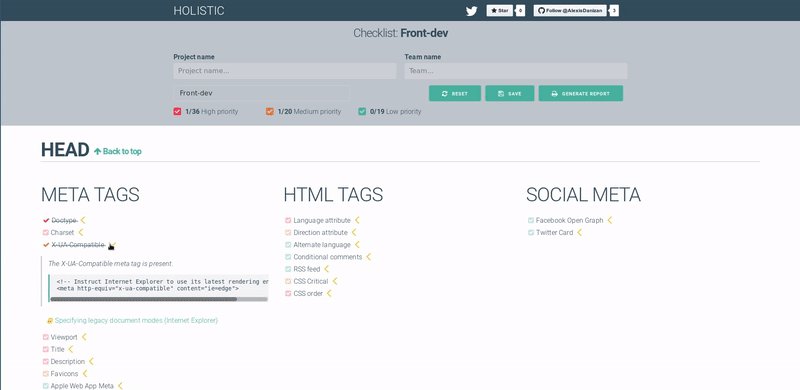
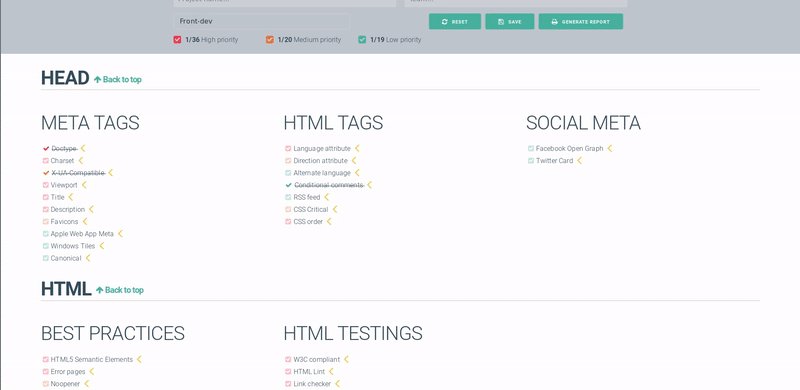
🍿 Checklist Tools Website
A user-friendly and fluid interface for using checklists.
All the power of checklists, without the overhead:
- User-friendly and fluid interface
- Fast build with Preact and Milligram
- Generate PDF report
- Offline checklists storage with LocalStorage
- Auto-save your progress 🚀
- 💥 Instant no-config app bundling
Based on checklists:
- Front-End Checklist
- Search Engine Optimization
- API Security Checklist
- The Side Project Marketing Checklist
Use the online version: alexisdanizan.github.io
Installation
Install with npm
npm i checklist-tools-website
Install with Yarn
yarn add checklist-tools-website
Install manually
git clone https://github.com/AlexisDanizan/Checklist-Tools-Website.git
yarn install
# or
npm install
How to use ?
Build with Gulp
gulp build
Built files are available in dist folder.
Customize
Build and serve files with Gulp
gulp build
gulp webserver
The version is available at http://localhost:8080
Add a new Checklist
Use the auto-converter
To convert a checklist to markdown format you can use the bin/mdChecklistToJson.js script.
To do this, add your checklist in sample.md and run the command npm mdtojson.
The result of the conversion is in bin/sample.json. Modify your checklist until you get the result.
Add manually
Create a new json files in src/checklist.
Sample template:
{
"name": "Front-dev",
"group_categories": [
{
"title_group": "Head",
"categories": [
{
"title": "Meta tags",
"tasks": [
{
"title": "Doctype",
"links": [
{"path":"https://www.w3.org/TR/html5/syntax.html#determining-the-character-encoding",
"text":"Determining the character encoding - HTML5 W3C",
"type": "link"}
],
"explications":"The Doctype is HTML5 and is at the top of all your HTML pages.",
"code":"<!doctype html> <!-- HTML5 -->",
"priority": "high"
}
]
}
]
}
]
}
To make the checklist available in app you need to modify src/stores/checklistStore.js
and add import example from '../checklist/example.json';.
Next add it in INITIAL_DATA:
const INITIAL_DATA = {
checklists: [
example
],
...
};
Troubleshooting
The new checklist does not appear in select:
- Empty the localstorage before add a new checklist.
Contributing
Open an issue or a pull request to suggest changes or additions.
Guide
The Checklist Tools Website repository consists of two branches:
1. master
This branch consists of the current stable branchof Checklist Tools Website.
2. develop
This branch will be used to make some significant changes to the structure, content if needed. It is preferable to use the master branch to fix small errors or add a new checklist.
Support
If you have any question or suggestion, don't hesitate to use Twitter:
Author
Contributors
This project exists thanks to all the people who contribute.
License
Designed and created with ♥ by Danizan Alexis. Licensed under the Apache 2.0 License.