manumaticx / Circularprogress
Circular Progressbar Widget for Alloy
Stars: ✭ 89
Programming Languages
javascript
184084 projects - #8 most used programming language
Labels
Projects that are alternatives of or similar to Circularprogress
Circularpicker
CircularPicker is helpful for creating a controller aimed to manage any calculated parameter.
Stars: ✭ 73 (-17.98%)
Mutual labels: widget
Meteor Comments Ui
Simple templates for comment functionality in your Meteor App
Stars: ✭ 78 (-12.36%)
Mutual labels: widget
Chaskiq
A full featured Live Chat, Support & Marketing platform, alternative to Intercom, Drift, Crisp, etc ...
Stars: ✭ 1,263 (+1319.1%)
Mutual labels: widget
Animated Bottom Navigation Bar Flutter
AnimatedBottomNavigationBar is a customizable widget inspired by
Stars: ✭ 85 (-4.49%)
Mutual labels: widget
Pure Css3 Animated Border
Pure CSS3 animated border for all html element.
Stars: ✭ 63 (-29.21%)
Mutual labels: widget
Pyrustic
Lightweight framework and software suite to help develop, package, and publish Python desktop applications
Stars: ✭ 75 (-15.73%)
Mutual labels: widget
Photo view
📸 Easy to use yet very customizable zoomable image widget for Flutter, Photo View provides a gesture sensitive zoomable widget. Photo View is largely used to show interacive images and other stuff such as SVG.
Stars: ✭ 1,280 (+1338.2%)
Mutual labels: widget
Another Widget
Watch events, weather and much more at a glance.
Stars: ✭ 85 (-4.49%)
Mutual labels: widget
Iced
A cross-platform GUI library for Rust, inspired by Elm
Stars: ✭ 12,176 (+13580.9%)
Mutual labels: widget
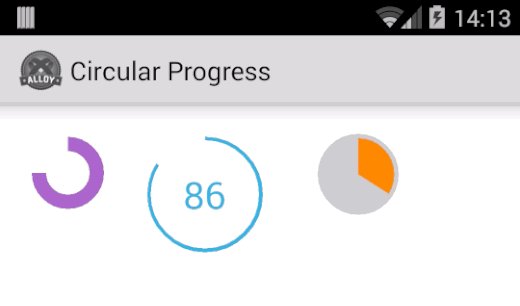
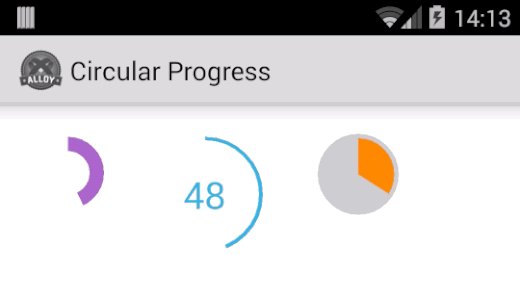
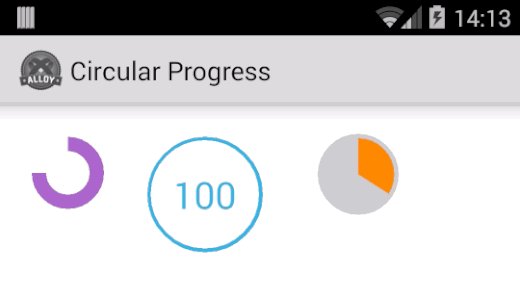
CircularProgressbar 

Alloy Widget for creating a circular progressbar.
Quick Start
Installation 
Download the latest distribution ZIP-file and consult the Titanium Documentation on how install it, or simply use the gitTio CLI:
$ gittio install de.manumaticx.circularprogress
Usage
create in xml
<Alloy>
<Window class="container">
<Widget src="de.manumaticx.circularprogress" id="progress" />
</Window>
</Alloy>
style in tss
".container": {
backgroundColor:"#fff"
},
"#progress" : {
margin:4,
backgroundColor:'#fff',
progressColor:'#33b5e5',
progressBackgroundColor:'#333',
progressWidth: 5,
showText: true,
color: '#33b5e5',
font: {
fontSize: 26,
fontFamily: 'Roboto Condensed'
}
}
update in controller
// either: step-by-step update with setValue
function fakeProgress(){
var val = 0;
var pInterval = setInterval(function(){
$.progress.setValue(++val);
if (val >= 100) clearInterval(pInterval);
}, 30);
}
// this is how you customize the value text
$.progress.formatValue = function(val){ return (val / 100 * 360) + '°'};
// or: to specific value at once with animation (does not work on iOS)
$.progress.animate({
value: 75,
duration: 500
});
API
Properties
-
progressColor(String) - the color of the progress layer (default:"#000") -
progressBackgroundColor(String) - the color of the outstanding part of progress (default:"#666"😈) -
progressBackgroundGradient(Gradient) - the progressBackground as gradient -
progressWidth(Number) - the width of the progress (if not defined, progress becomes a cake) -
formatValue(Function) - formats the value displayed in the center -
showText(Boolean) - whether the current progress value should be displayed (default:false) -
margin(Number) - adds margin to progress (visible if backgroundColor != progressBackgroundColor)
Methods
-
animate(args, callback)- animate the progress to a given value-
args(Object) - the valueargs.valueand the durationargs.duration -
callback(Function) - gets called when the animation is finished
-
-
getValue()- Returns the current value -
setValue(value)- Sets the current value-
value(Number) - the new value
-
-
getText()- Returns the text -
setText(text)- Sets the text-
text(String) - the new text value
-
-
hide()- turns off the visibility -
show()- turns on the visibility
Styles
You can add you own styles with the following classes:
-
.circularprogress_view(Ti.UI.View) -
.circularprogress_label(Ti.UI.Label)
Credits
- Malcolm Hollingsworth (for his excellent description)
- Ronnie Swietek and Yaron Budowski (for Android workaround)
License
The MIT License (MIT)
Copyright (c) 2014 Manuel Lehner
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].