pourhadi / Collectionview
Programming Languages
Labels
Projects that are alternatives of or similar to Collectionview
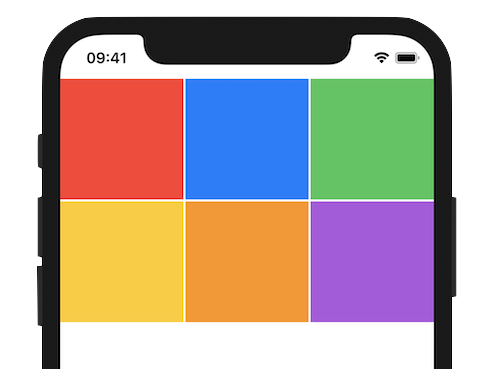
CollectionView
A SwiftUI implementation of a grid layout similar to UICollectionView with UICollectionViewFlowLayout.
Updates and documentation to follow.
Features
- Bindings to the data source and selected items
- Selection mode
- Custom column count
- Custom row height
- Custom spacing
- Block-based tap and long-press actions
- @ViewBuilder to produce each item's view (cell)
Usage
Add import CollectionView to your SwiftUI file and add CollectionView(...) to your view hierarchy.
import SwiftUI
import CollectionView
struct CollectionView_Previews: PreviewProvider {
struct ItemModel: Identifiable, Equatable {
let id: Int
let color: Color
}
@State static var items = [ItemModel(id: 0, color: Color.red),
ItemModel(id: 1, color: Color.blue),
ItemModel(id: 2, color: Color.green),
ItemModel(id: 3, color: Color.yellow),
ItemModel(id: 4, color: Color.orange),
ItemModel(id: 5, color: Color.purple)]
@State static var selectedItems = [ItemModel]()
@State static var selectionMode = false
static var previews: some View {
CollectionView(items: $items,
selectedItems: $selectedItems,
selectionMode: $selectionMode)
{ item, _ in
Rectangle()
.foregroundColor(item.color)
}
}
}
CollectionView init parameters
-
items: Binding<[Item]>Required.
A binding to an array of values that conform to
IdentifiableandEquatable. This is the collection view's data source. -
selectedItems: Binding<[Item]>Required.
A binding to an array of values that conform to
IdentifiableandEquatable.When
selectionModeis true, this will populate with the items selected by the user. WhenselectionModeis false, this will either be an empty array or be populated with the most-recently-selected item. Good to use for displaying / dismissing a child / detail view. -
selectionMode: Binding<Bool>Required.
A binding to a bool value. Set to true to set the collection view in to selection mode.
-
layout: CollectionView.LayoutNot required. Default is
CollectionView.Layout()Layoutis a struct containing the layout information for the collection view, with the defaults:-
itemSpacing: CGFloat= 2.0 -
numberOfColumns: Int= 3 -
rowHeight: CollectionView.RowHeight= .sameAsItemWidthAn enum for setting the desired height for the collection view's rows.
public typealias CollectionViewRowHeightBlock = (_ row: Int, _ rowMetrics: GeometryProxy, _ itemSpacing: CGFloat, _ numberOfColumns: Int) -> CGFloat public enum RowHeight { case constant(CGFloat) case sameAsItemWidth case dynamic(CollectionViewRowHeightBlock) } ```
-
rowPadding: EdgeInsets= EdgeInsets initialized with all zeros -
scrollViewInsets: EdgeInsets= EdgeInsets initialized with all zeros
-
-
tapAction: ((Item, GeometryProxy) -> Void)?Not required. Defaults to nil.
A block that will be called if an item is tapped on.
-
longPressAction: ((Item, GeometryProxy) -> Void)?Not required. Defaults to nil.
A block that will be called after a successful long-press gesture on the item cell.
-
pressAction: ((Item, Bool) -> Void)?Not required. Defaults to nil.
A block that will be called when a long-press gesture is possible, with a bool indicating whether the item is being pressed.
-
itemBuilder: @escaping (Item, _ itemMetrics: GeometryProxy) -> ItemContent)Required.
A block that produces the view (cell) associated with a particular item.
Planned features:
- Sections
- Customizable selection style
- ??
Installation
Swift Package Manager
You can use The Swift Package Manager to install this library.
import PackageDescription
let package = Package(
name: "YOUR_PROJECT_NAME",
targets: [],
dependencies: [
.package(url: "https://github.com/pourhadi/collectionview.git", .branch("master"))
]
)
Note that the Swift Package Manager is still in early design and development, for more information checkout its GitHub Page.
License (MIT)
Copyright (c) 2019 - present Daniel Pourhadi
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.