vuetailwind / Components
Licence: mit
Fully responsive and beautiful HTML components made with VueJS and TailwindCSS.
Stars: ✭ 121
Projects that are alternatives of or similar to Components
Tailwindcss Figma Kit
Figma Kit for TailwindCSS
Stars: ✭ 577 (+376.86%)
Mutual labels: design, tailwindcss
Svgwave
🌊 SVG Wave is a tiny, free and beautiful SVG gradient waves generator for your UI or website desgin. It offers dead simple UI to customize, and style your waves based on your theme specifications.
Stars: ✭ 255 (+110.74%)
Mutual labels: design, tailwindcss
Topluluk Rehberi
Geliştiriciler için topluluk rehberi
Stars: ✭ 219 (+80.99%)
Mutual labels: design, frontend
Visual Center
Proposed tool to better align logos in the center of a container.
Stars: ✭ 1,338 (+1005.79%)
Mutual labels: design, frontend
Awesome Design Systems
A curated list of bookmarks, resources and articles about design systems focused on developers.
Stars: ✭ 222 (+83.47%)
Mutual labels: design, frontend
Cohesive Colors
Tool that may help you to create cohesive color schemes.
Stars: ✭ 492 (+306.61%)
Mutual labels: design, frontend
Ui Challenges
UI challenges by Semicolon, we accept challenges on twitter on #SemicolonChallenge
Stars: ✭ 69 (-42.98%)
Mutual labels: design, frontend
Usefonts
A tool to help designers and developers select their perfect fonts. It uses Google Fonts API to fetch the fonts.
Stars: ✭ 29 (-76.03%)
Mutual labels: design, tailwindcss
Resources
This repo is a one stop destination to find resources for learning various domains. You can find the roadmap for any domain here.
Stars: ✭ 198 (+63.64%)
Mutual labels: design, frontend
Tachyons Verbose
Functional CSS for humans. Verbose edition.
Stars: ✭ 102 (-15.7%)
Mutual labels: design, frontend
Bootstrap Italia
Bootstrap Italia è un tema Bootstrap 4 conforme alle linee guida di design per i servizi web della PA
Stars: ✭ 193 (+59.5%)
Mutual labels: design, frontend
A17t
An atomic design toolkit for pragmatists
Stars: ✭ 236 (+95.04%)
Mutual labels: design, tailwindcss
Guides
An organized list of guides and tutorials for design, development, and system administration.
Stars: ✭ 166 (+37.19%)
Mutual labels: design, frontend
Uix Kit
A free UI toolkit based on some common libraries for building beautiful responsive website, compatible with Bootstrap v4.
Stars: ✭ 318 (+162.81%)
Mutual labels: design, frontend
Img2css
Convert any image to pure CSS. Recreates images using only box-shadows.
Stars: ✭ 2,344 (+1837.19%)
Mutual labels: frontend, design
Vue Bootstrap With Material Design
Vue Bootstrap with Material Design - Powerful and free UI KIT
Stars: ✭ 803 (+563.64%)
Mutual labels: design, frontend
Material Design For Bootstrap
Important! A new UI Kit version for Bootstrap 5 is available. Access the latest free version via the link below.
Stars: ✭ 9,463 (+7720.66%)
Mutual labels: design, frontend
React Textgradient
Text gradients with CSS with SVG fallback. [unmaintained]
Stars: ✭ 110 (-9.09%)
Mutual labels: design, frontend
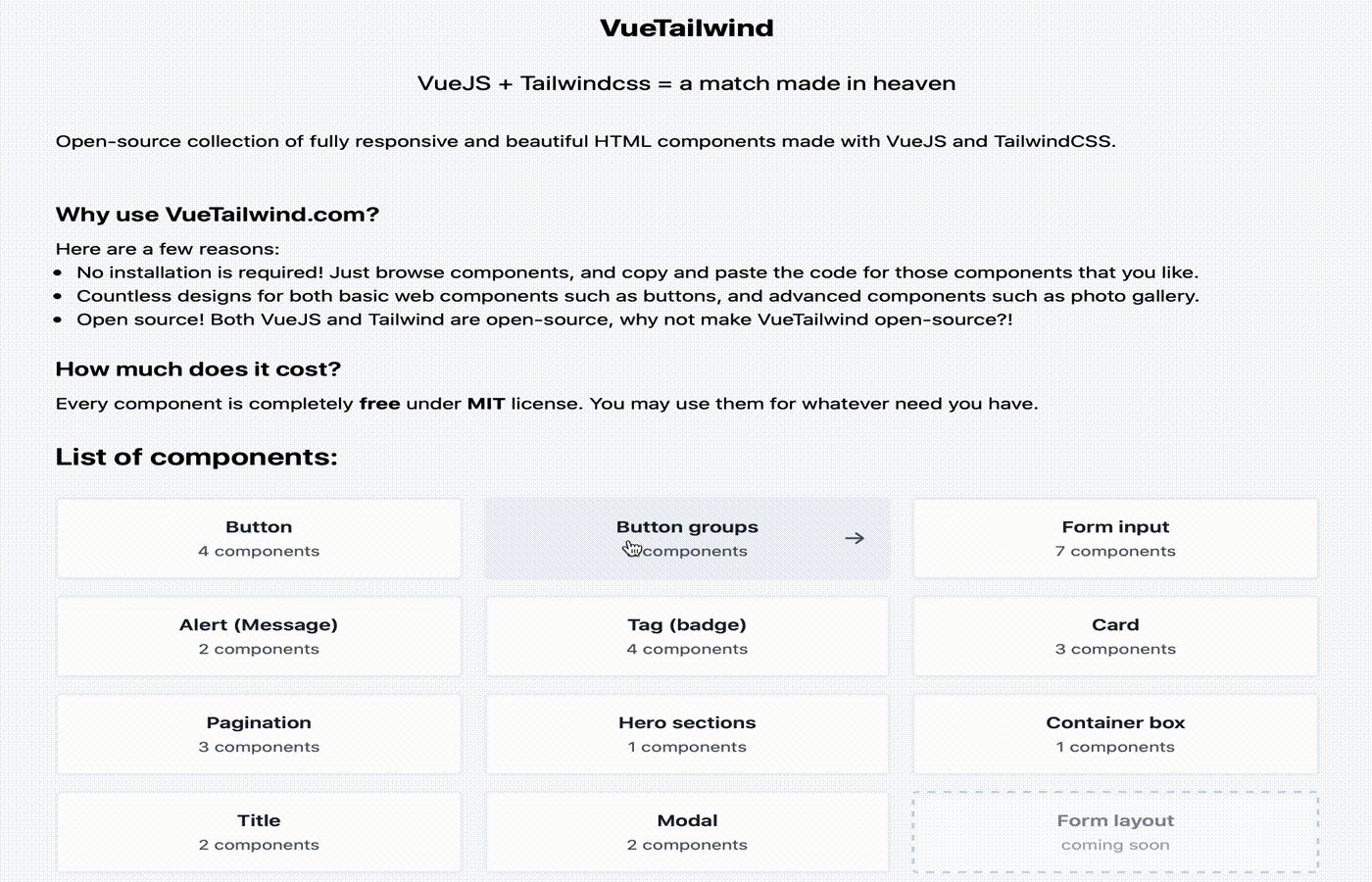
VueTailwind
Open-source collection of fully responsive and beautiful HTML components made with TailwindCSS and VueJS.
Why use VueTailwind?
Here are a few reasons:
- No installation required! Just browse components, and copy and paste the code.
- Countless designs for both basic components such as buttons, and advanced components such as photo gallery.
- Open source! Both VueJS and Tailwind are open-source, why not make VueTailwind open-source?!
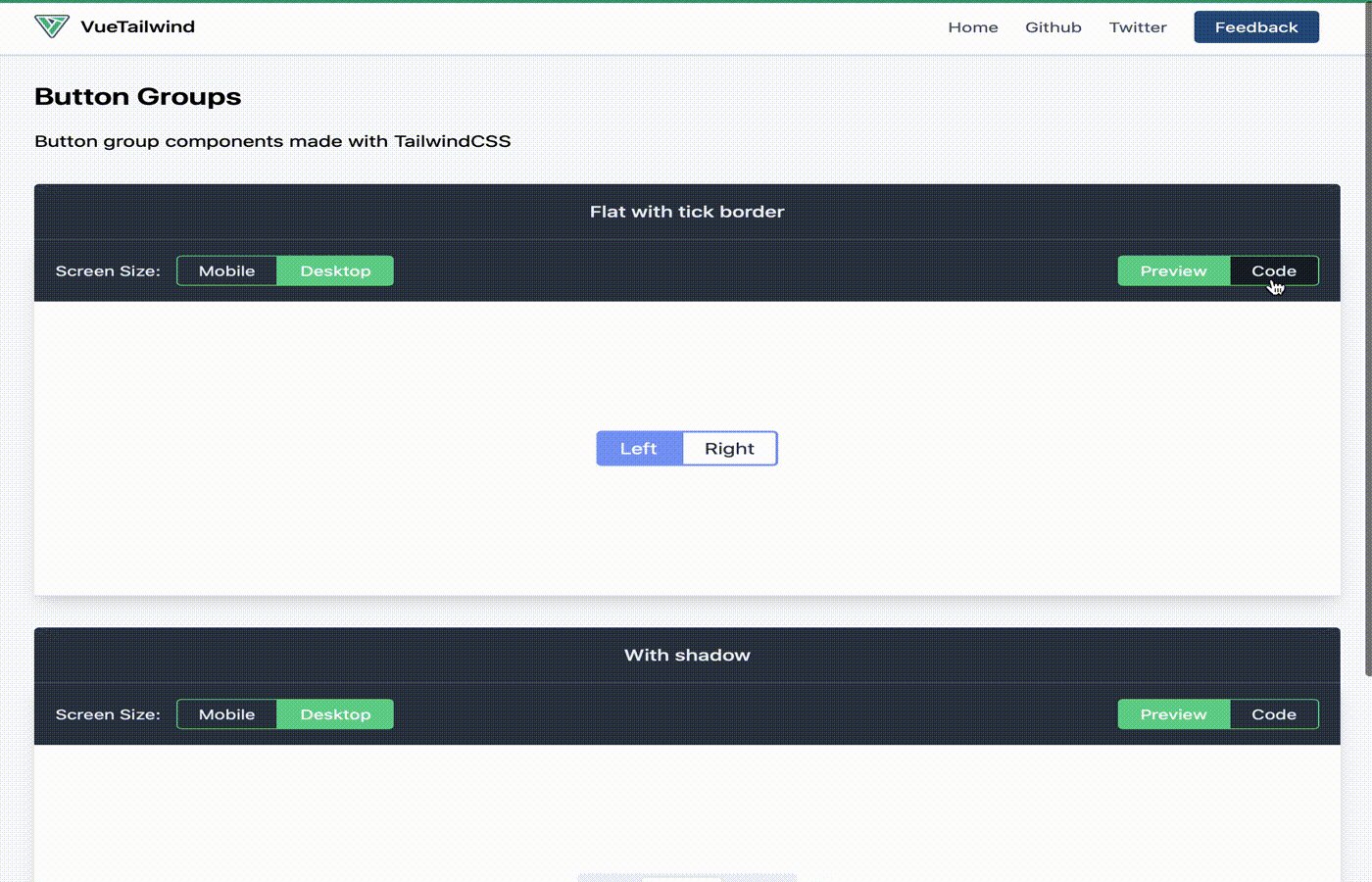
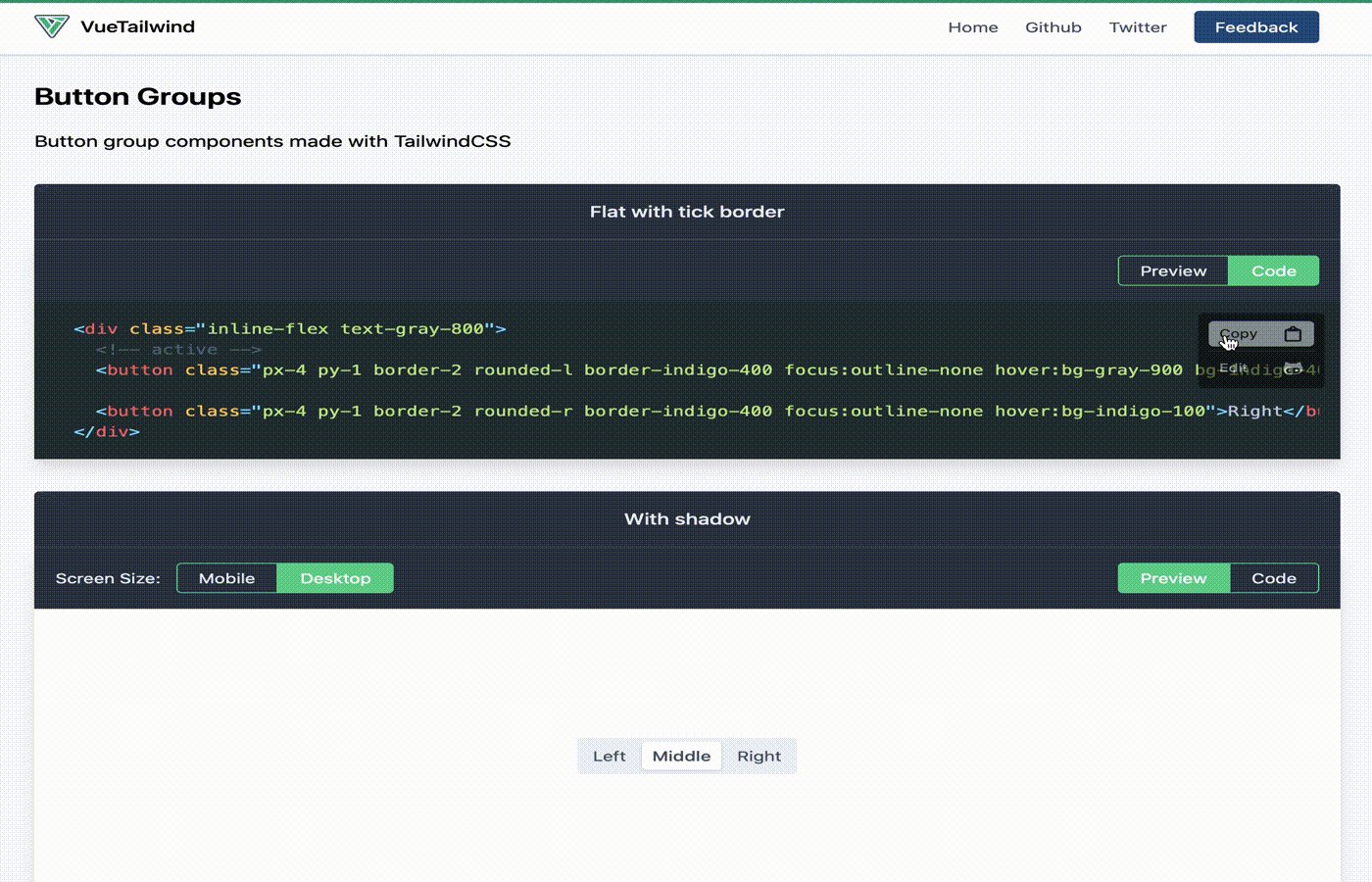
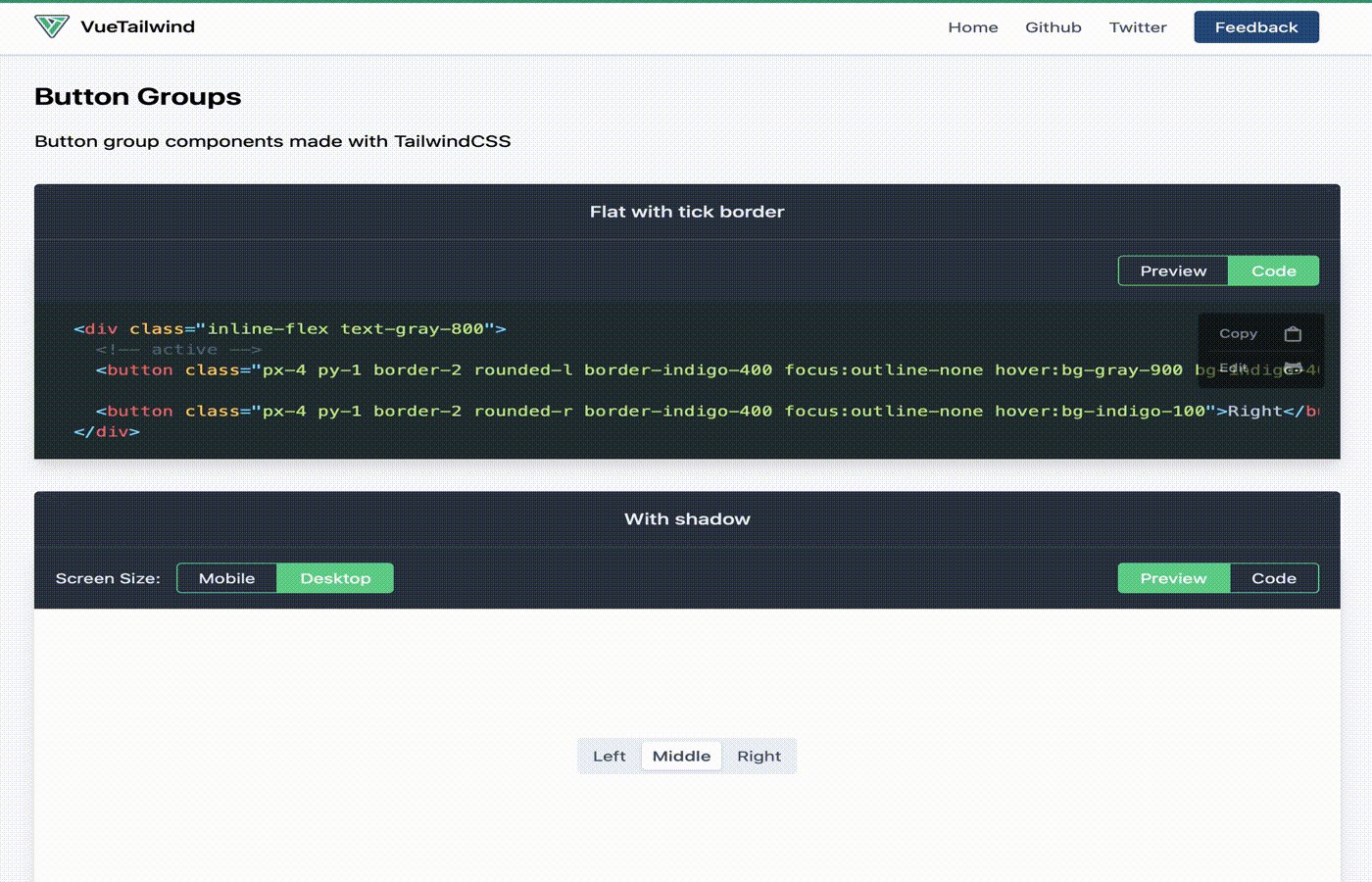
How to use?
Just browse components on VueTailwind website, and if you see something you like, click on "code" to see the code which you can copy.
Few components require Javascript, in which case you need to have VueJS 2.* installed on your environment.
Contribution guide
Contribution is highly appreciated. Please:
- Submit only high-quality components (of course "quality" cannot be measured by the number, but try to keep the design of other components on the site)
- Avoid submitting components that are almost the same as the existing ones, but merely SLIGHTLY different. Remember that the more the number of items on the project is, the harder it is to maintain.
- It is a very good idea to open an issue about your intended design and discuss it.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].