impulse / Tailwindcss Figma Kit
Licence: mit
Figma Kit for TailwindCSS
Stars: ✭ 577
Programming Languages
shell
77523 projects
Labels
Projects that are alternatives of or similar to Tailwindcss Figma Kit
Vue Notus
Vue Notus: Free Tailwind CSS UI Kit and Admin
Stars: ✭ 108 (-81.28%)
Mutual labels: kit, tailwindcss
Notus Nextjs
Notus NextJS: Free Tailwind CSS UI Kit and Admin
Stars: ✭ 152 (-73.66%)
Mutual labels: kit, tailwindcss
Starter Kit Cool Writings
Statamic Starter Kit: Cool Writings
Stars: ✭ 84 (-85.44%)
Mutual labels: kit, tailwindcss
Tail Kit
Tail-kit is a free and open source components and templates kit fully coded with Tailwind css 2.0.
Stars: ✭ 997 (+72.79%)
Mutual labels: kit, tailwindcss
Components
Fully responsive and beautiful HTML components made with VueJS and TailwindCSS.
Stars: ✭ 121 (-79.03%)
Mutual labels: design, tailwindcss
Notus React
Notus React: Free Tailwind CSS UI Kit and Admin
Stars: ✭ 173 (-70.02%)
Mutual labels: kit, tailwindcss
Notus Svelte
Notus Svelte: Free Tailwind CSS UI Kit and Admin
Stars: ✭ 144 (-75.04%)
Mutual labels: kit, tailwindcss
Usefonts
A tool to help designers and developers select their perfect fonts. It uses Google Fonts API to fetch the fonts.
Stars: ✭ 29 (-94.97%)
Mutual labels: design, tailwindcss
Bumbag Ui
Build accessible & themeable React applications with your Bumbag 👝
Stars: ✭ 805 (+39.51%)
Mutual labels: design, kit
A17t
An atomic design toolkit for pragmatists
Stars: ✭ 236 (-59.1%)
Mutual labels: design, tailwindcss
Svgwave
🌊 SVG Wave is a tiny, free and beautiful SVG gradient waves generator for your UI or website desgin. It offers dead simple UI to customize, and style your waves based on your theme specifications.
Stars: ✭ 255 (-55.81%)
Mutual labels: design, tailwindcss
Glisp
A Lisp-based Design Tool Bridging Graphic Design and Computational Arts
Stars: ✭ 519 (-10.05%)
Mutual labels: design
Macos Ui Kit
💎 The most detailed and accurate macOS UI Kit for Sketch. This Sketch Library includes common Mac interface elements, cursors, and a Touch Bar UI Kit.
Stars: ✭ 551 (-4.51%)
Mutual labels: design
Circlebar
A fun, easy-to-use tab bar navigation controller for iOS.
Stars: ✭ 513 (-11.09%)
Mutual labels: design
Merakiui
🚀 ☄️ Beautiful TailwindCSS components that support RTL languages.
Stars: ✭ 496 (-14.04%)
Mutual labels: tailwindcss
Awesome Design Tools
The best design tools and plugins for everything 👉
Stars: ✭ 23,754 (+4016.81%)
Mutual labels: design
Tutoshowcase
A simple and Elegant Showcase view for Android
Stars: ✭ 499 (-13.52%)
Mutual labels: design
Design Patterns In Kotlin
Design Patterns implemented in Kotlin
Stars: ✭ 5,009 (+768.11%)
Mutual labels: design
Figma Kit for TailwindCSS
Information
Click the banner or here to get to the project
Limitations
- Font styles need to be overwritten separately
- Figma does not support spread shadow styles
Changelog (dd/mm/yy):
- 24.11.2020: Update to Tailwind v2 colors
- 10.08.2020: Update Heroicons
- 30.07.2020: Add TailwindUI colors
- 19.07.2020: Rename default colors
- 25.04.2020: Update Heroicons
- 12.04.2020: Fix line-height
- 27.02.2020: Update Heroicons
- 04.01.2020: Update to Auto Layout
Alternatively this repo also contains a .fig file that can be imported into Figma.
Need an easy way to import tailwind config styles? Check my Figma Plugin
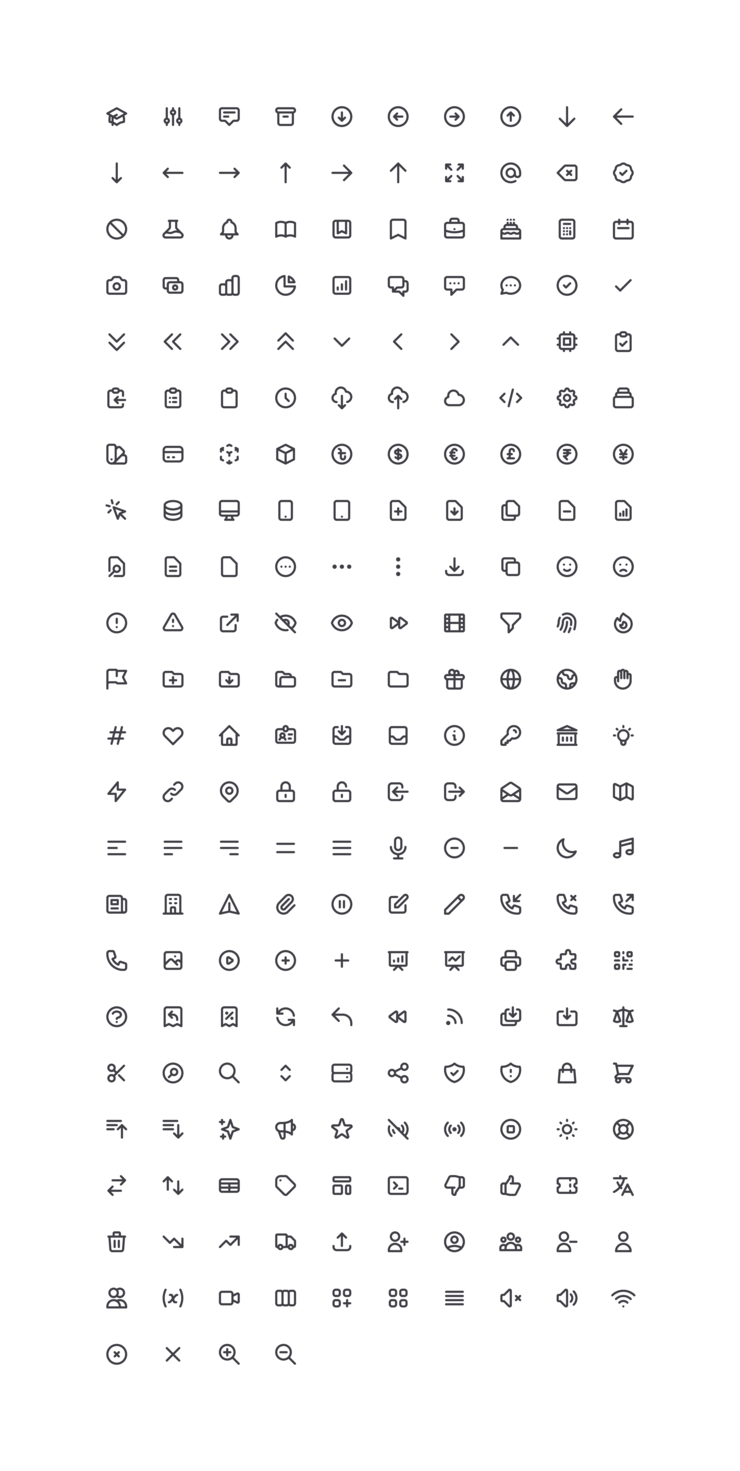
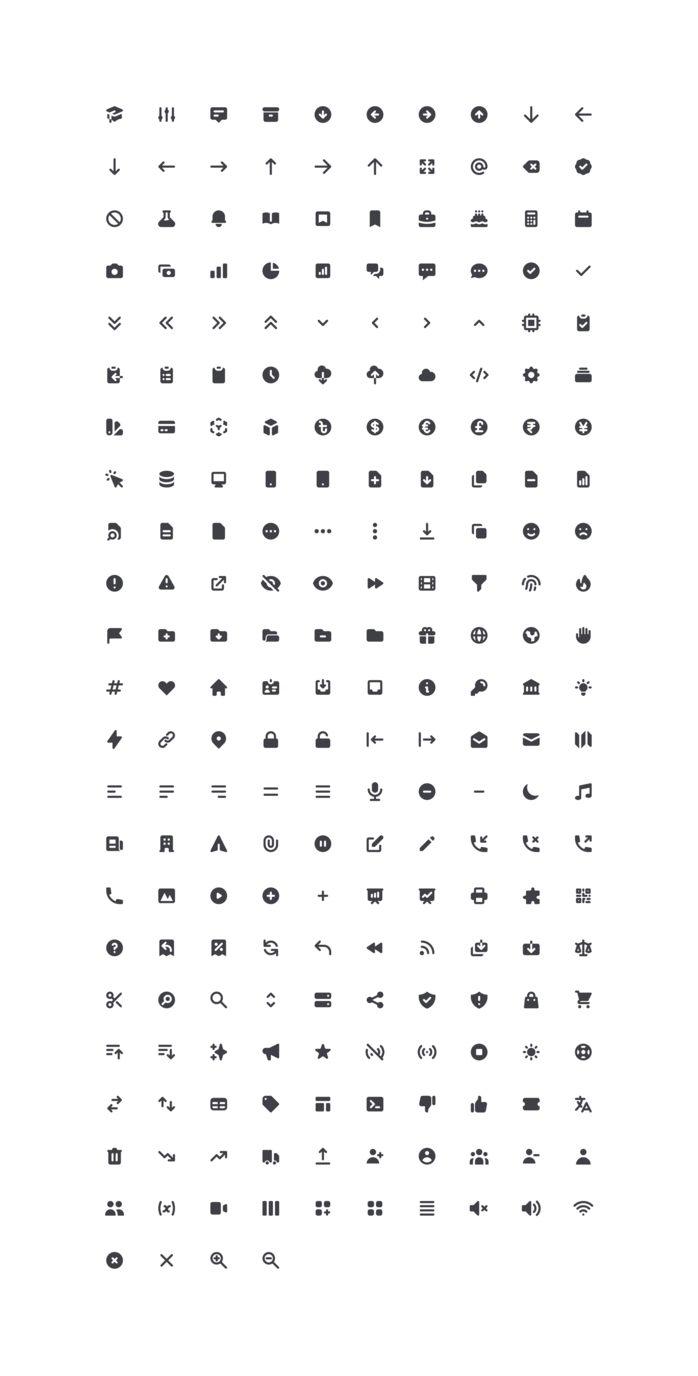
Icons included: Heroicons UI by Steve Schoger and Adam Wathan
Screenshots
Colors
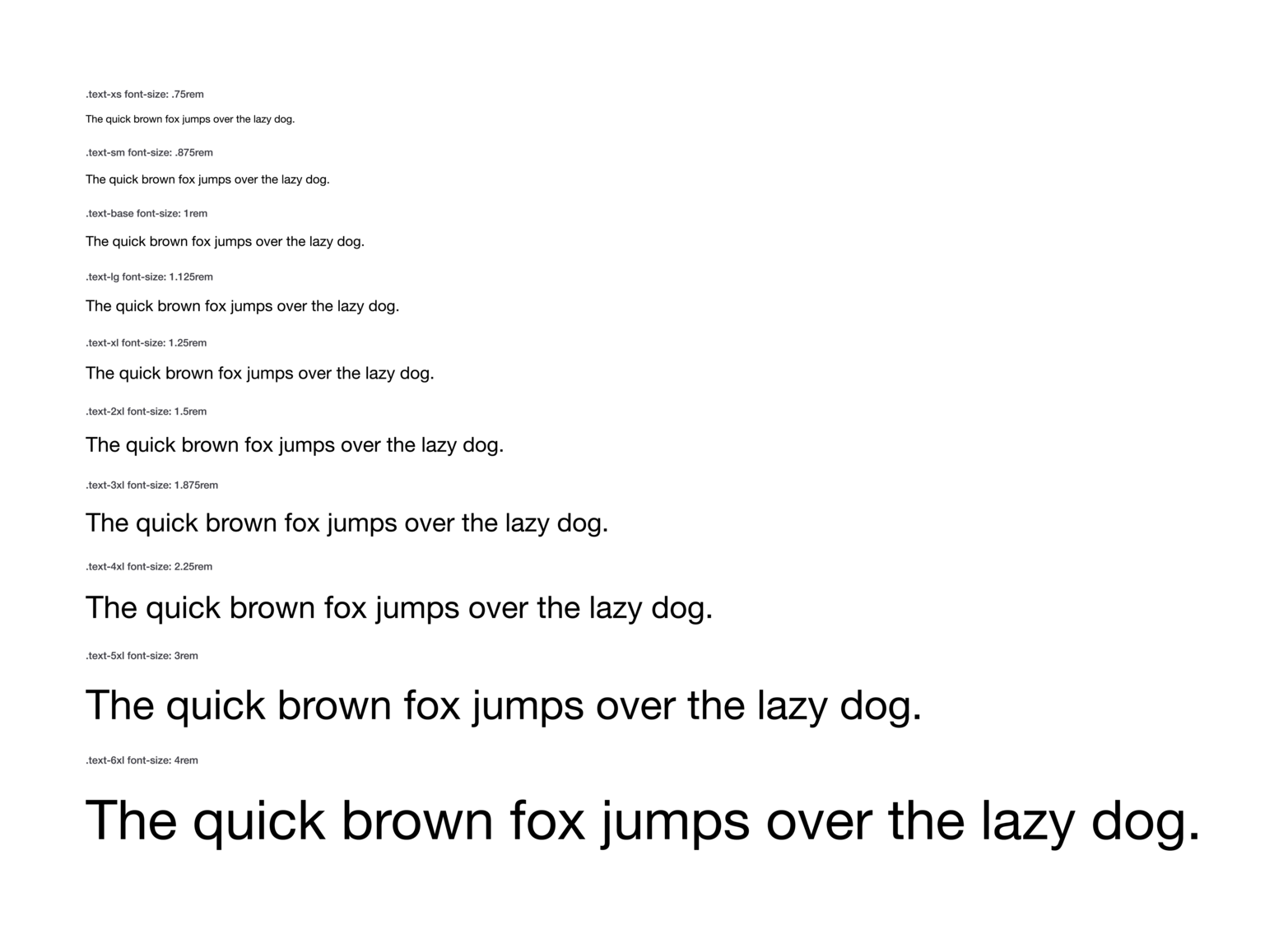
Typography
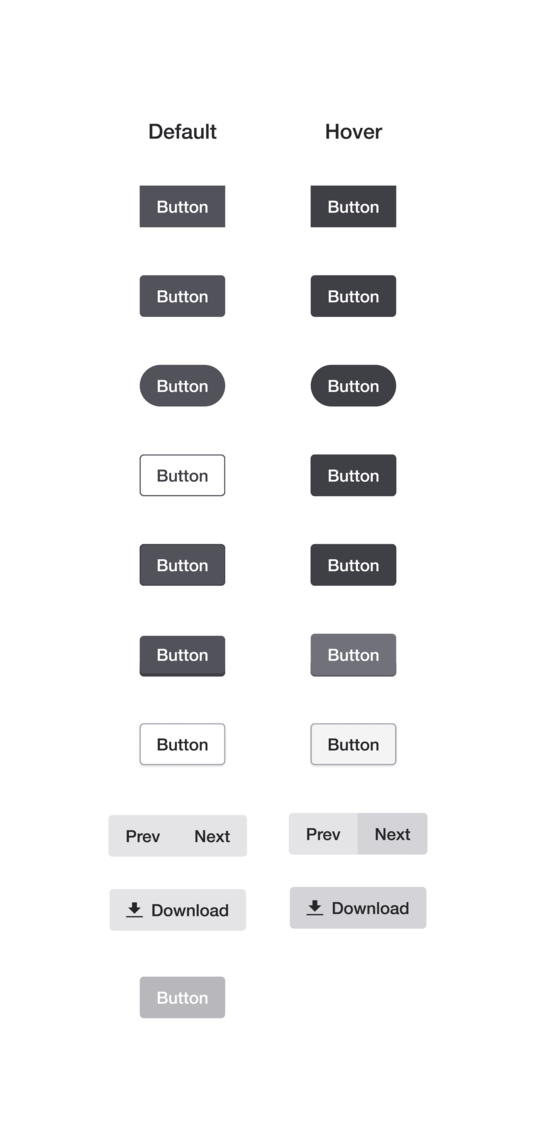
Buttons
Pills
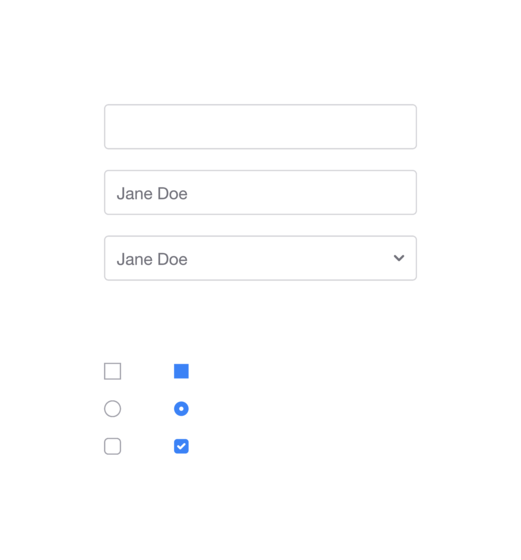
Input
Shadows
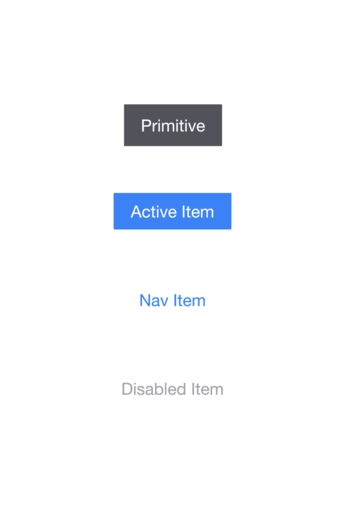
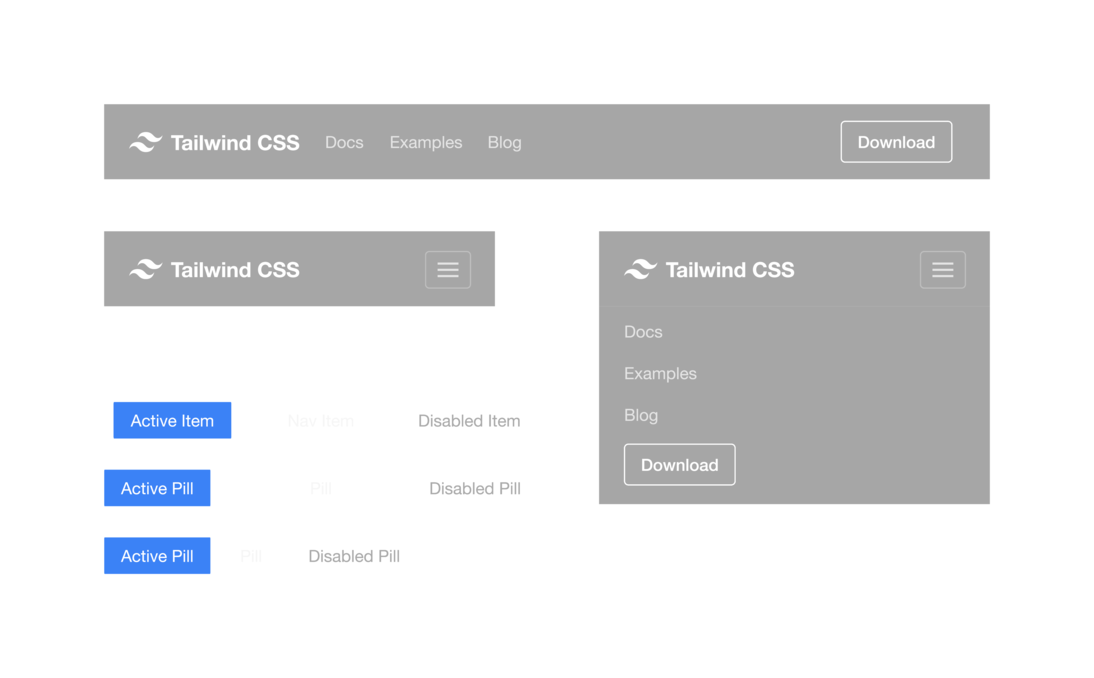
Navigation
Forms
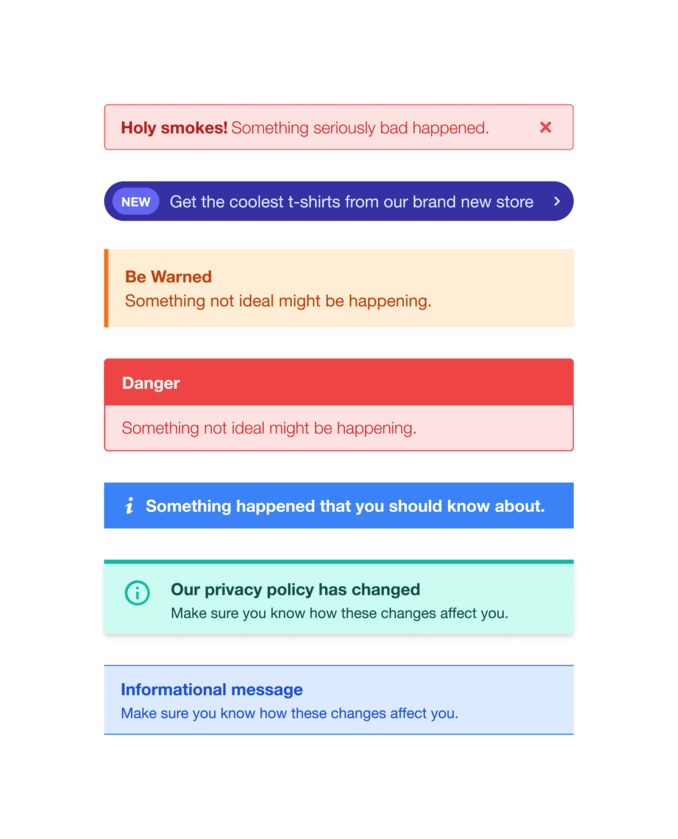
Alerts
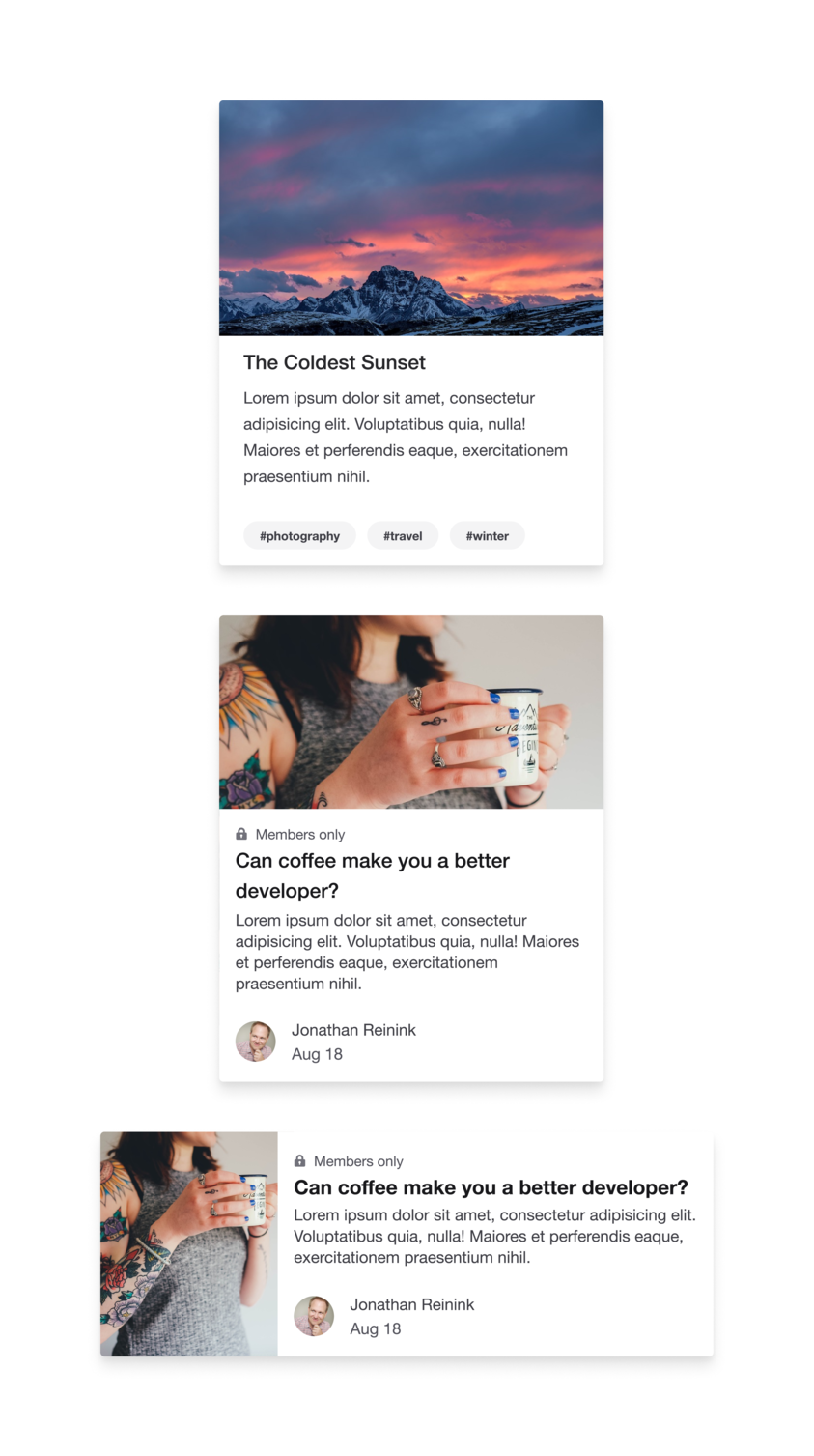
Cards
Heroicons Outline
Heroicons Solid
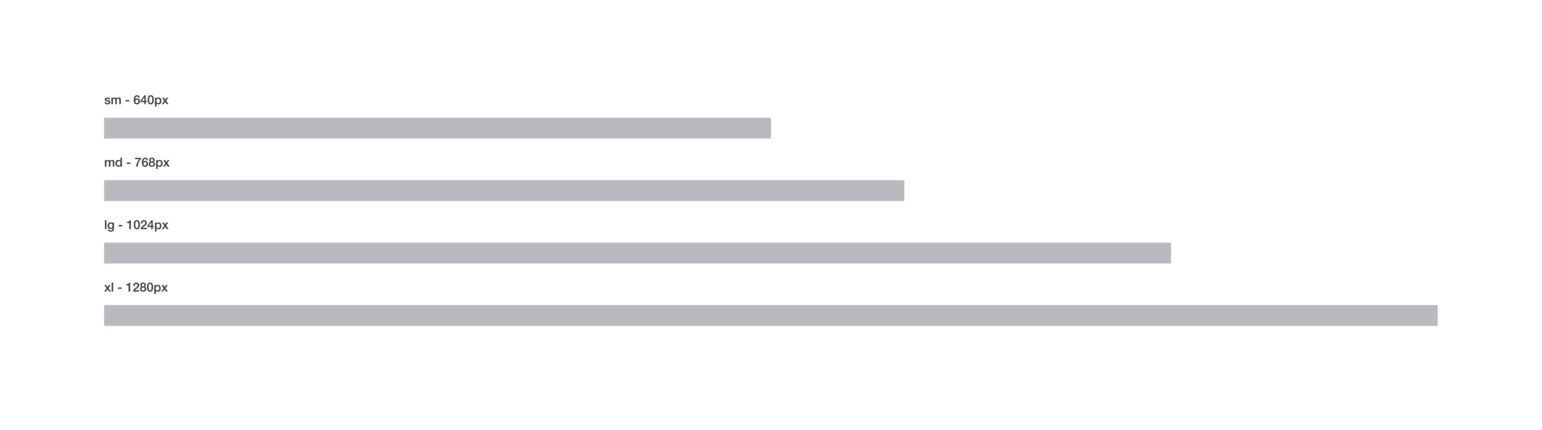
Container
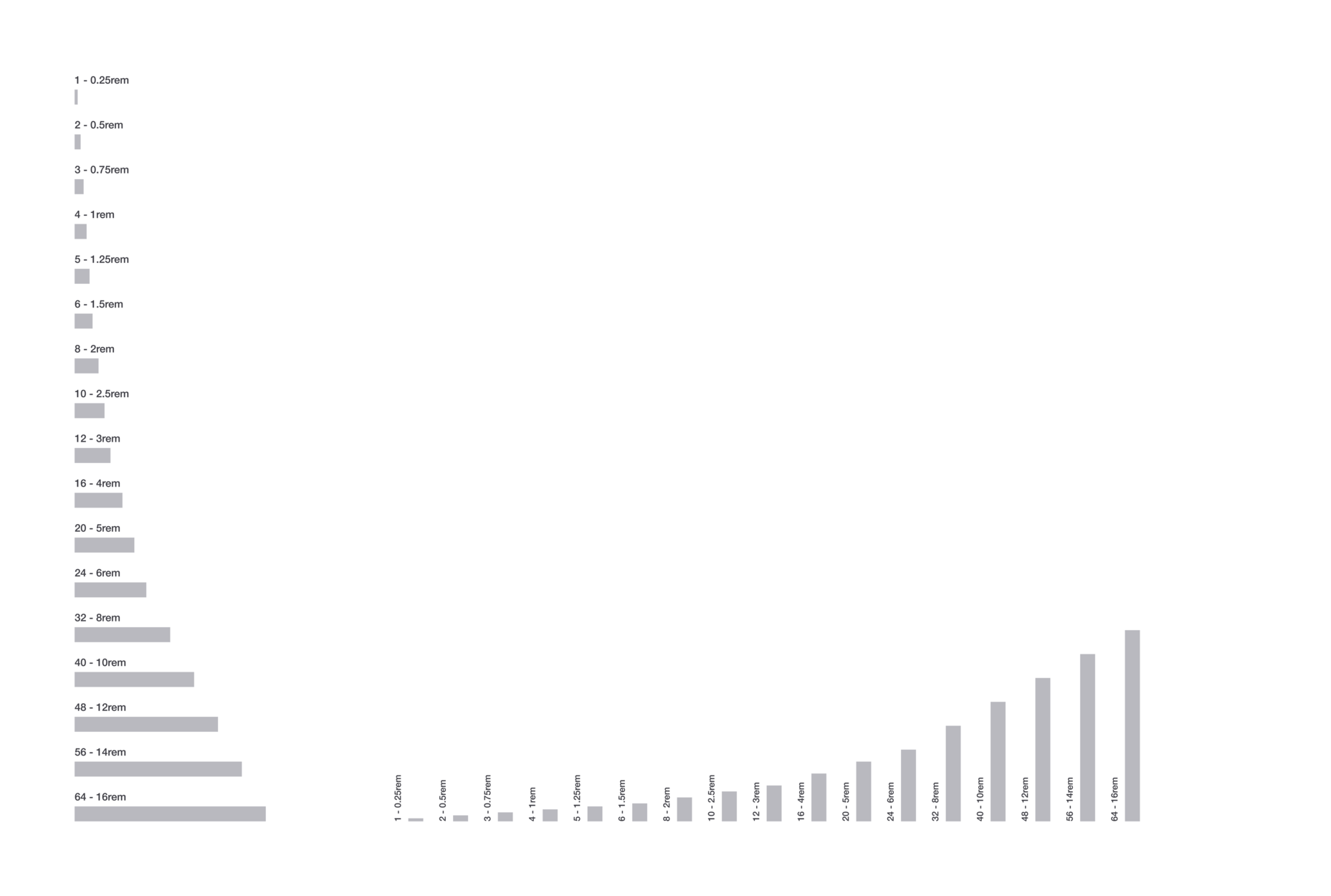
Spacing
Grid
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].