harjot-oberai / Croller
Licence: mit
A circular seekbar for Android, with a control knob! (for the lack of a better word).
Stars: ✭ 1,088
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Croller
Colorseekbar
A colorful SeekBar for picking color
Stars: ✭ 249 (-77.11%)
Mutual labels: custom-view, seekbar
Easysignseekbar
本库主要提供一个漂亮而强大的自定义SeekBar,进度变化由提示牌 (sign)展示,具有强大的属性设置,支持设置section(节点)、mark(标记)、track(轨迹)、thumb(拖动块)、progress(进度)、sign(提示框)等功能
Stars: ✭ 629 (-42.19%)
Mutual labels: custom-view, seekbar
Bezierseekbar
Beautiful custom View, SeekBar selector, easy to use, and rich in customization.漂亮的区间选择器,贝塞尔曲线优雅实现
Stars: ✭ 252 (-76.84%)
Mutual labels: custom-view, seekbar
Swagpoints
An Android custom circular SeekBar that supports max/min range and step settings.
Stars: ✭ 300 (-72.43%)
Mutual labels: custom-view, seekbar
Codeview Android
Display code with syntax highlighting ✨ in native way.
Stars: ✭ 748 (-31.25%)
Mutual labels: custom-view
Imagelabelview
A view for data-labeling(a tool for machine learning).
Stars: ✭ 20 (-98.16%)
Mutual labels: custom-view
Fogview library
FogView is a android library that can show fog on any layout and the fog removes when user rubs it.
Stars: ✭ 633 (-41.82%)
Mutual labels: custom-view
Freedrawview
A View on which you can freely draw, customizing paint width, alpha and color, and take a screenshot of the content. Useful for note apps, signatures or free hand writing.
Stars: ✭ 627 (-42.37%)
Mutual labels: custom-view
React Customizable Progressbar
Customizable circular progress bar component for React 🍩
Stars: ✭ 37 (-96.6%)
Mutual labels: circular
Android Holocircularprogressbar
Holo Circular ProgressBar
Stars: ✭ 966 (-11.21%)
Mutual labels: custom-view
Githubcontributionsview
A library to show the map of contributions (Github)
Stars: ✭ 27 (-97.52%)
Mutual labels: custom-view
Creditcardview
💳 CreditCardView is an Android library that allows developers to create the UI which replicates an actual Credit Card.
Stars: ✭ 744 (-31.62%)
Mutual labels: custom-view
Androidall
Android 程序员需要掌握的技术栈:数据结构算法、程序架构、设计模式、性能优化、插件化、热更新、Kotlin、NDK、Jetpack,以及常用的开源框架源码分析如 Flutter、Router、RxJava、Glide、LeakCanary、Dagger2、Retrofit、OkHttp、ButterKnife 等
Stars: ✭ 849 (-21.97%)
Mutual labels: custom-view
Peppy Calendarview
Simple and fast Material Design calendar view for Android.
Stars: ✭ 30 (-97.24%)
Mutual labels: custom-view
Statefullayout
Android layout to show template for loading, empty, error etc. states
Stars: ✭ 813 (-25.28%)
Mutual labels: custom-view
Draggableflagview
可拖拽的红点,(仿新版QQ,tab下面拖拽标记为已读的效果),拖拽一定的距离可以消失回调。
Stars: ✭ 811 (-25.46%)
Mutual labels: custom-view
Usage
Just add the following dependency in your app's build.gradle
dependencies {
compile 'com.sdsmdg.harjot:croller:1.0.7'
}
XML
<com.sdsmdg.harjot.crollerTest.Croller
android:id="@+id/croller"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
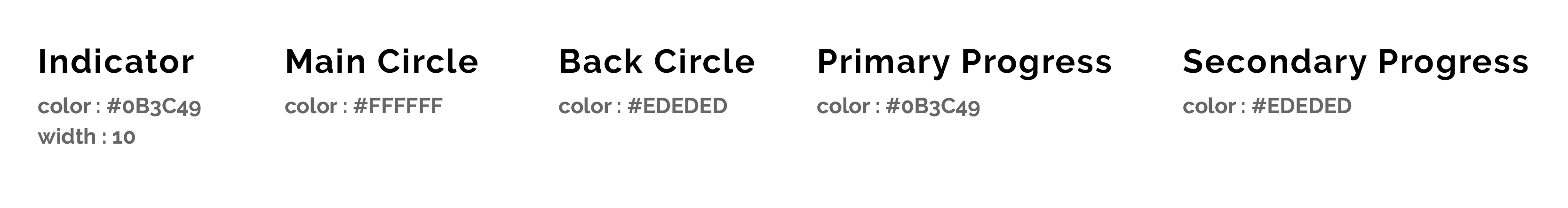
app:back_circle_color="#EDEDED"
app:indicator_color="#0B3C49"
app:indicator_width="10"
app:is_continuous="true"
app:label_color="#000000"
app:main_circle_color="#FFFFFF"
app:max="1000"
app:progress_primary_color="#0B3C49"
app:progress_secondary_color="#EEEEEE"
app:start_offset="45" />
Java
Croller croller = (Croller) findViewById(R.id.croller);
croller.setIndicatorWidth(10);
croller.setBackCircleColor(Color.parseColor("#EDEDED"));
croller.setMainCircleColor(Color.WHITE);
croller.setMax(50);
croller.setStartOffset(45);
croller.setIsContinuous(false);
croller.setLabelColor(Color.BLACK);
croller.setProgressPrimaryColor(Color.parseColor("#0B3C49"));
croller.setIndicatorColor(Color.parseColor("#0B3C49"));
croller.setProgressSecondaryColor(Color.parseColor("#EEEEEE"));
Listeners
Progress Change Listener (if you only want to use the progress)
Croller croller = (Croller) findViewById(R.id.croller);
croller.setOnProgressChangedListener(new Croller.onProgressChangedListener() {
@Override
public void onProgressChanged(int progress) {
// use the progress
}
});
Croller Change Listener (if want start and stop tracking as well, similar to seekbar)
Croller croller.setOnCrollerChangeListener(new OnCrollerChangeListener() {
@Override
public void onProgressChanged(Croller croller, int progress) {
// use the progress
}
@Override
public void onStartTrackingTouch(Croller croller) {
// tracking started
}
@Override
public void onStopTrackingTouch(Croller croller) {
// tracking stopped
}
});
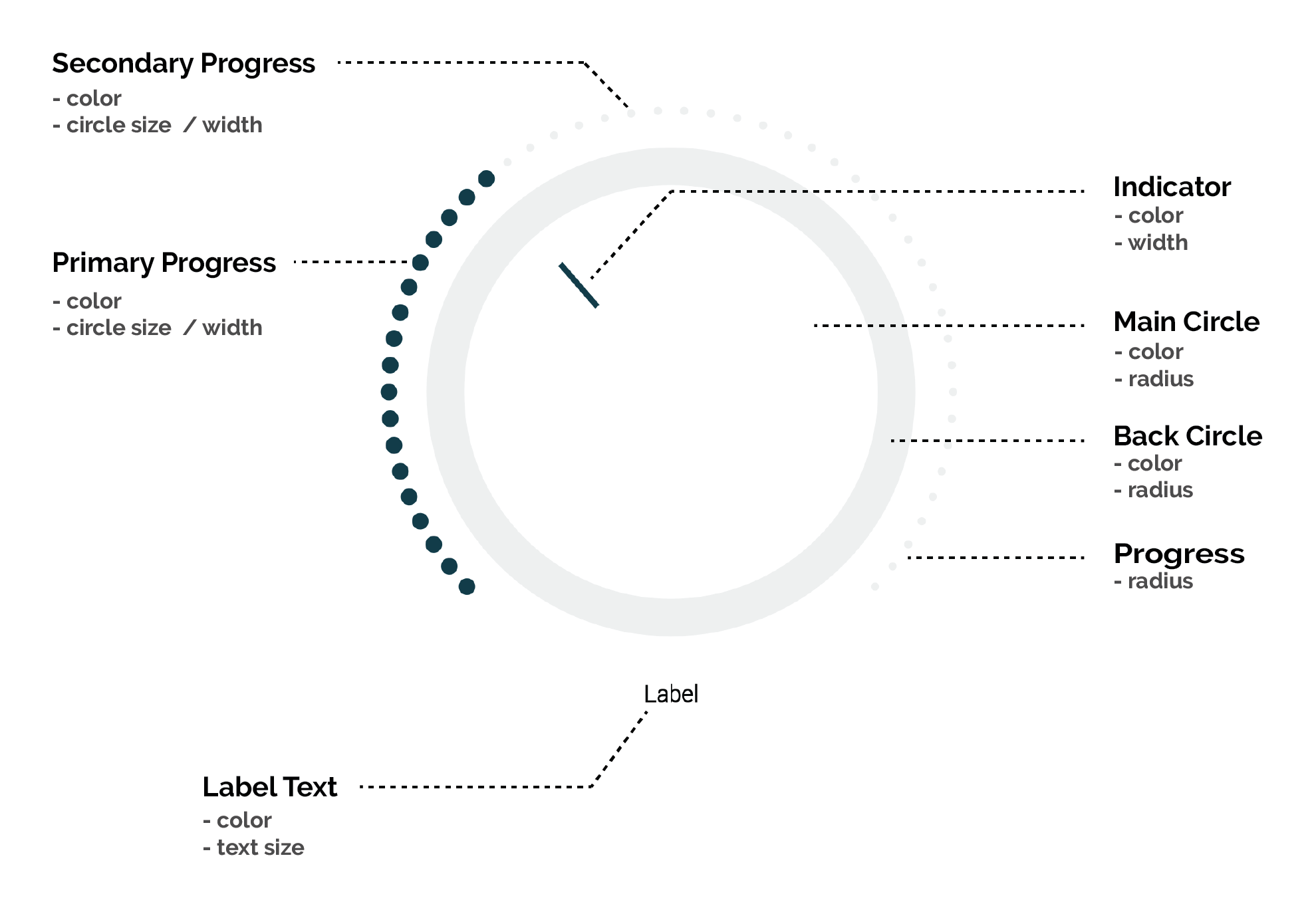
Attributes
| XML Attribute | Java set method | Functionality |
|---|---|---|
| anticlockwise | setAntiClockwise(boolean anticlockwise) | Set the direction of rotation |
| progress | setProgress(int progress) | Set the current progress of the seekbar |
| label | setLabel(String str) | Set the label |
| label_size | setLabelSize(int size) | Set the label size |
| label_color | setLabelColor(int color) | Set the label color |
| is_continuous | setIsContinuous(boolean bool) | Set whether seekbar is conitnuous or discrete |
| max | setMax(int max) | Set the maximum value of the seekbar |
| min | setMin(int min) | Set the minimum value of the seekbar (Default is 1) |
| start_offset | setStartOffset(int offset) | Set the seekbar start offset angle from bottom horizontal center |
| sweep_angle | setSweepAngle(int angle) | Set the total angle covered by the seekbar |
| progress_primary_stroke_width | setProgressPrimaryStrokeWidth(float width) | Set the primary progress thickness for continuous type |
| progress_secondary_stroke_width | setProgressSecondaryStrokeWidth(float width) | Set the secondary progress thickness for continuous type |
| progress_primary_circle_size | setProgressPrimaryCircleSize(float size) | Set the primary progress circle size for discrete type |
| progress_secondary_circle_size | setProgressSecondaryCircleSize(float size) | Set the secondary progress circle size for discrete type |
| indicator_width | setIndicatorWidth(float width) | Set the progress indicator width |
| indicator_color | setIndicatorColor(int color) | Set the progress indicator color |
| progress_primary_color | setProgressPrimaryColor(int color) | Set the progress primary(active) color |
| progress_secondary_color | setProgressSecondaryColor(int color) | Set the progress secondary(inactive) color |
| progress_radius | setProgressRadius(float radius) | Set the radius of the progress arc |
| main_circle_radius | setMainCircleRadius(float radius) | Set the main(front) circle radius |
| back_circle_radius | setBackCircleRadius(float radius) | Set the back circle radius |
| main_circle_color | setMainCircleColor(int color) | Set the main(front) circle color |
| back_circle_color | setBackCircleColor(int color) | Set the back circle color |
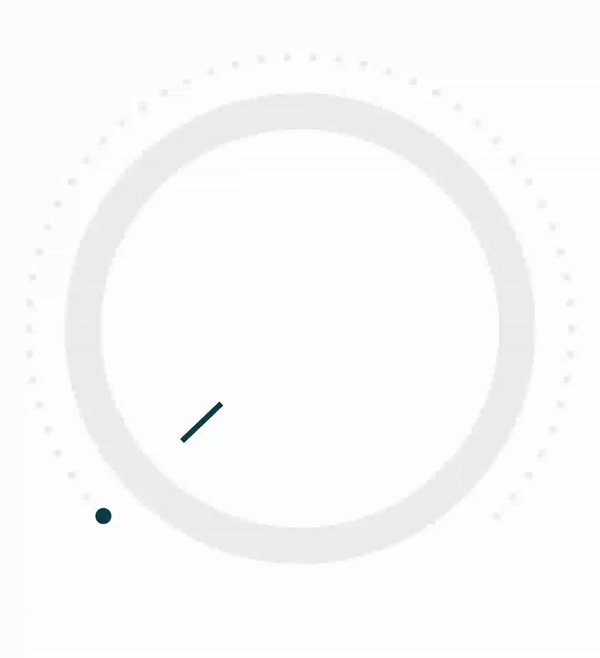
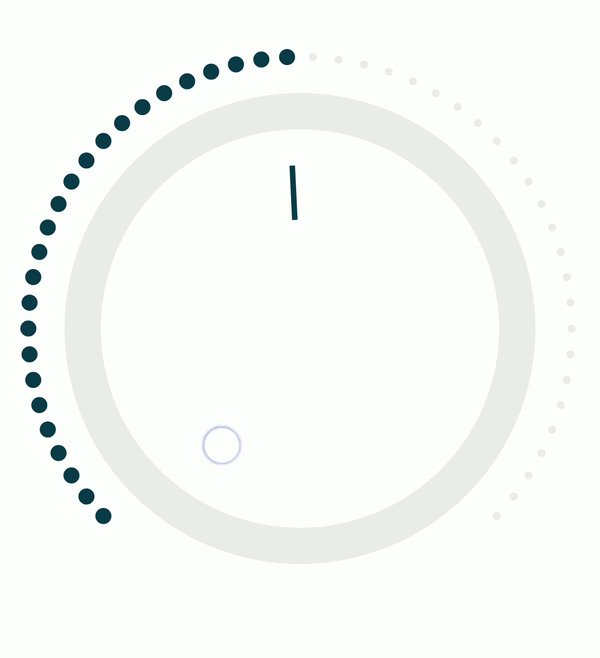
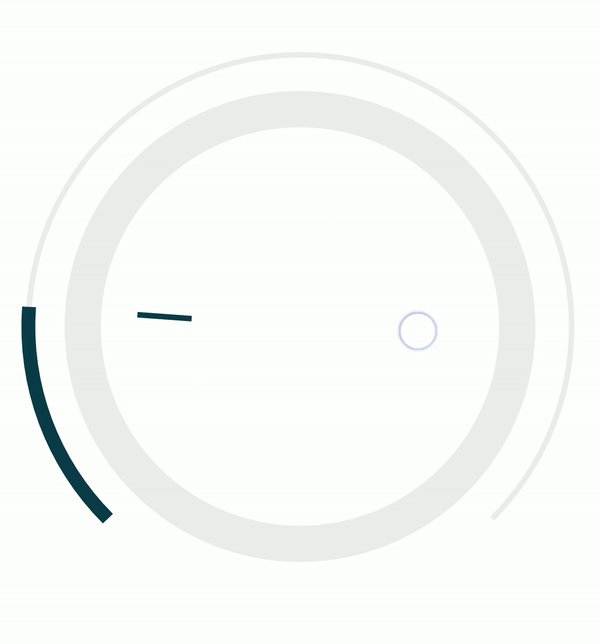
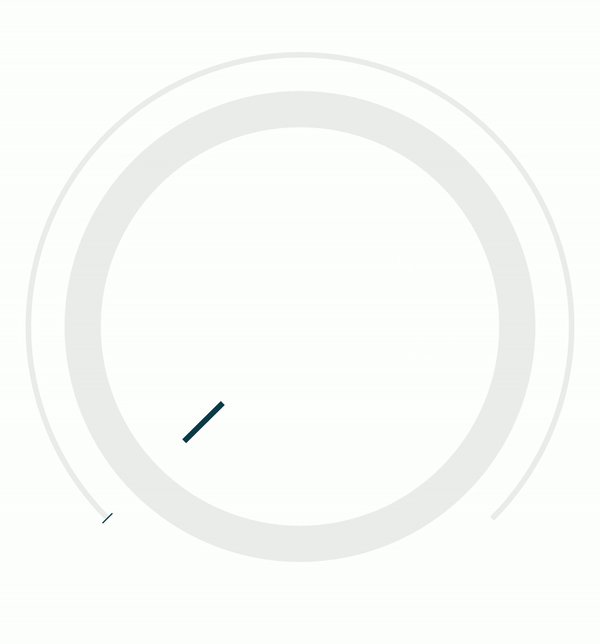
Examples

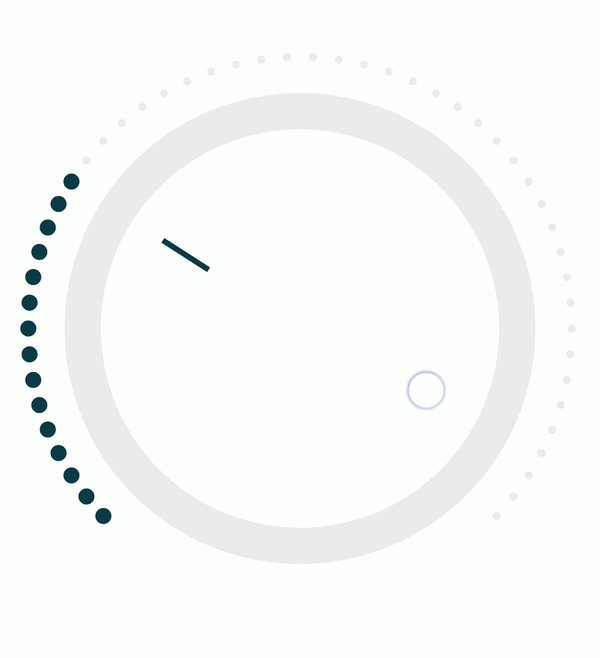
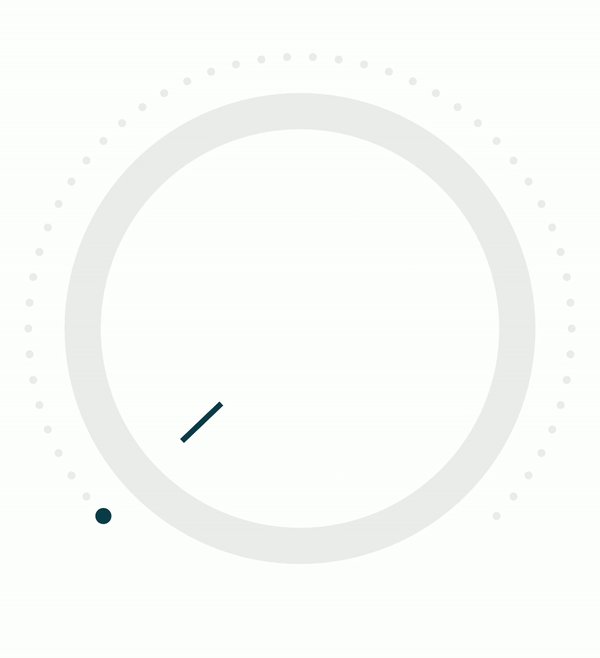
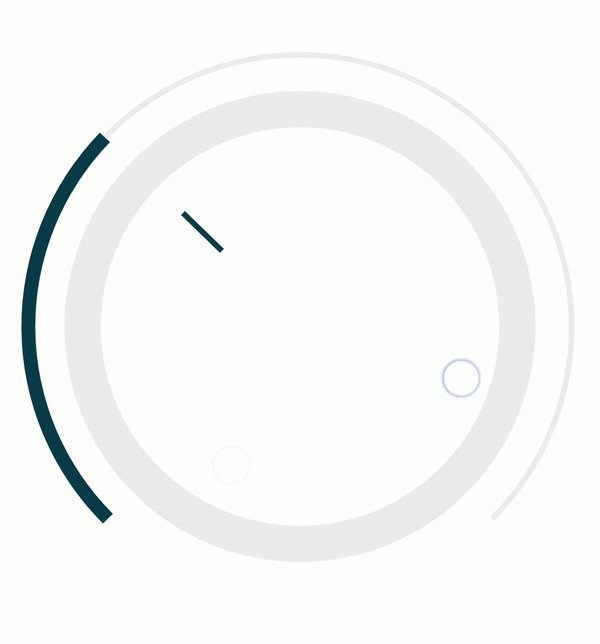
is_continuous = false
is_continuous = true
License
Croller is licensed under MIT license. View license.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].