bahmutov / Cypress Dark
Labels
Projects that are alternatives of or similar to Cypress Dark
cypress-dark
Dark mode for Cypress test runner from user space
You can find videos from Cypress Dark test run on Cypress Dashboard
You can see this theme in action, including playing audio clips on failed test in this video from ReactiveConf around minute 22.
Install
Requires Node version 6 or above.
npm install --save-dev cypress-dark
Use
Install Halloween theme
Add to your cypress/support/index.js line
require('cypress-dark/src/halloween')
Install Dark theme
Add to your cypress/support/index.js line
require('cypress-dark')
By default dark theme will be loaded. If you want to switch to another theme, set its name in your cypress.json file.
{
"theme": "dark"
}
If the theme name is unknown (look at CSS files in src folder), or unspecified, default dark theme will be used.
Themes
For now all themes are shipped with this package and can use CSS variables. Available themes are:
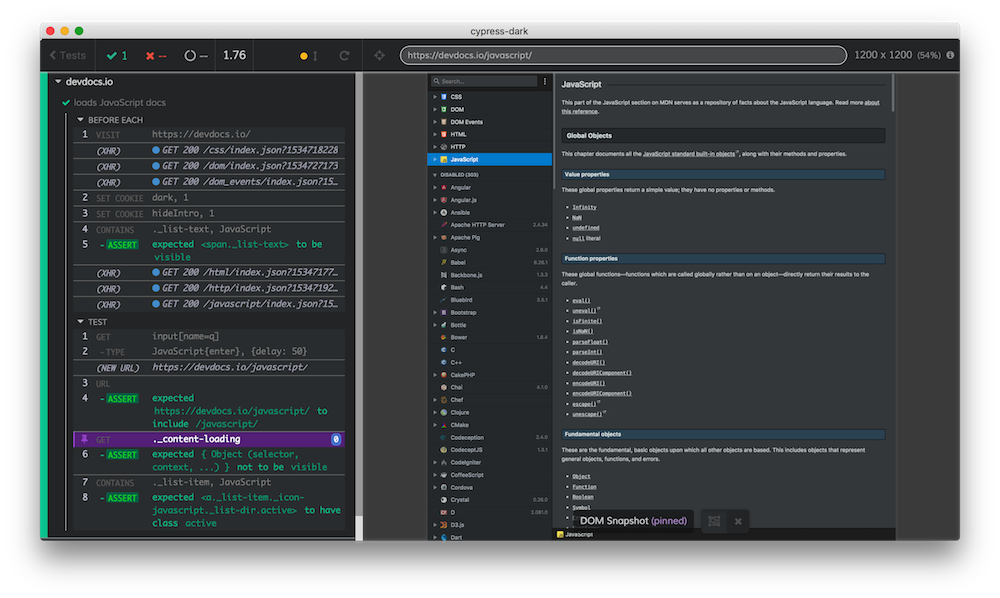
- dark see images/dark.png
- halloween see images/halloween.png, also check out how it plays witch's laughter if a test fails in src/halloween.js
Dark page under test
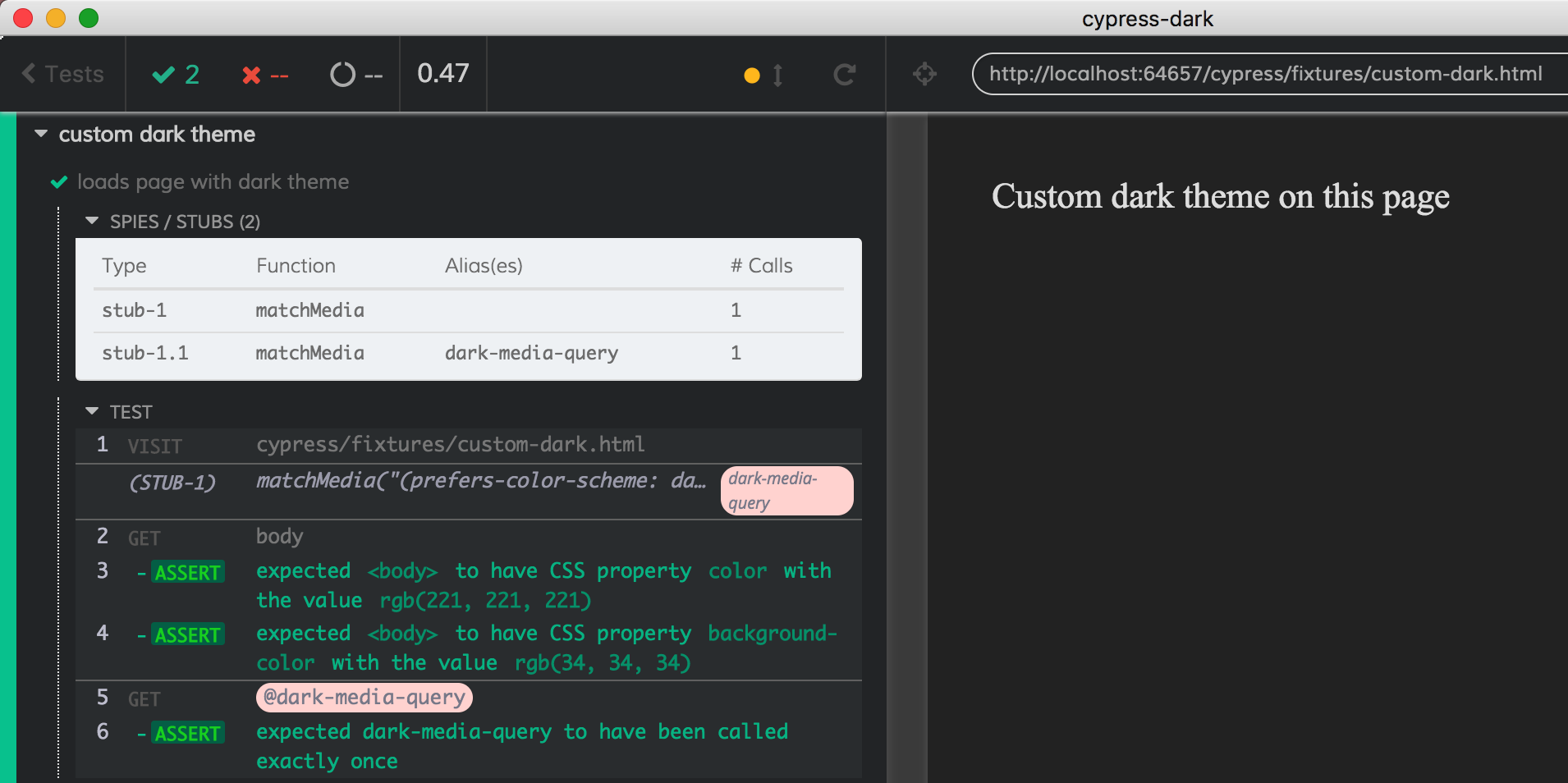
You can "tell" the web application under test to switch to the dark mode using media (prefers-color-scheme: dark) if the application uses JavaScript media query to check for preferred scheme. See original issue #29 and cypress/fixtures/custom-dark.html page.
To enable stubbing window.matchMedia from your tests and "force" your app to switch to dark mode, set option in cypress.json
{
"darkMediaQuery": true
}
Result - both the test runner and the application are running in dark mode.
Small print
Author: Gleb Bahmutov <[email protected]> © 2018
"Maniacal Witches Laugh Sound" by Mike Koenig, under license Attribution 3.0
License: MIT - do anything with the code, but don't blame me if it does not work.
Support: if you find any problems with this module, email / tweet / open issue on Github
MIT License
Copyright (c) 2018 Gleb Bahmutov <[email protected]>
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.