aFFekopp / Noctis
🐵 Dark Blue Theme for Home Assistant
Stars: ✭ 83
Programming Languages
javascript
184084 projects - #8 most used programming language
Labels
Projects that are alternatives of or similar to Noctis
Home Assistant Macbook Touch Bar
Displaying Home Assistant sensors in the Macbook Pro's touch bar using BTT 🤖💻
Stars: ✭ 64 (-22.89%)
Mutual labels: home-assistant
Hass Bha Icons
Additional icons for Home Assistant to accompany the MDI icons
Stars: ✭ 75 (-9.64%)
Mutual labels: home-assistant
Hassctl
Simple command line utility to help debug Home Assistant configuration
Stars: ✭ 77 (-7.23%)
Mutual labels: home-assistant
Hass Amazon Rekognition
Home Assistant Object detection with Amazon Rekognition
Stars: ✭ 68 (-18.07%)
Mutual labels: home-assistant
Addon Wireguard
WireGuard - Home Assistant Community Add-ons
Stars: ✭ 72 (-13.25%)
Mutual labels: home-assistant
Design Pattern Samples App
🎨 Exploring creational,structural and behavioral design patterns using Kotlin
Stars: ✭ 62 (-25.3%)
Mutual labels: dark-theme
Homeassistant Config
Configuration for @brianjking & @KinnaT's Home Assistant Installation
Stars: ✭ 80 (-3.61%)
Mutual labels: home-assistant
Home Assistant Configs
Config files used for my install of Home Assistant. This is no longer maintained as I started my install over, and have been using the UI for configuration.
Stars: ✭ 73 (-12.05%)
Mutual labels: home-assistant
Ha Bt Proximity
Distributed Bluetooth Room Presence Sensor for Home Assistant
Stars: ✭ 77 (-7.23%)
Mutual labels: home-assistant
Streamdeck Homeassistant
🏠 Use the Elgato Stream Deck as Home Assistant controller. Call any available service and toggle lights or resume your music.
Stars: ✭ 69 (-16.87%)
Mutual labels: home-assistant
Restriction Card
🔒 Apply restrictions to Lovelace cards
Stars: ✭ 72 (-13.25%)
Mutual labels: home-assistant
Monitor docker
Monitor Docker containers from Home Assistant
Stars: ✭ 76 (-8.43%)
Mutual labels: home-assistant
Homeassistant Config
My personal Home Assistant config
Stars: ✭ 66 (-20.48%)
Mutual labels: home-assistant
Lovelace Time Picker Card
🕰️ Time Picker Card for Home Assistant's Lovelace UI
Stars: ✭ 63 (-24.1%)
Mutual labels: home-assistant
Darkstudio
darkstudio. A dark grey alternative to RStudio's default dark theme.
Stars: ✭ 75 (-9.64%)
Mutual labels: dark-theme
Flex Horseshoe Card
Flexible Horseshoe card for Home Assistant Lovelace UI. A card with a flexible layout, a horseshoe-like donut graph, multiple entities or attributes, graphics and animations!
Stars: ✭ 80 (-3.61%)
Mutual labels: home-assistant
Hassio Addons
The repository for my Home Assistant Supervisor Add-ons.
Stars: ✭ 71 (-14.46%)
Mutual labels: home-assistant
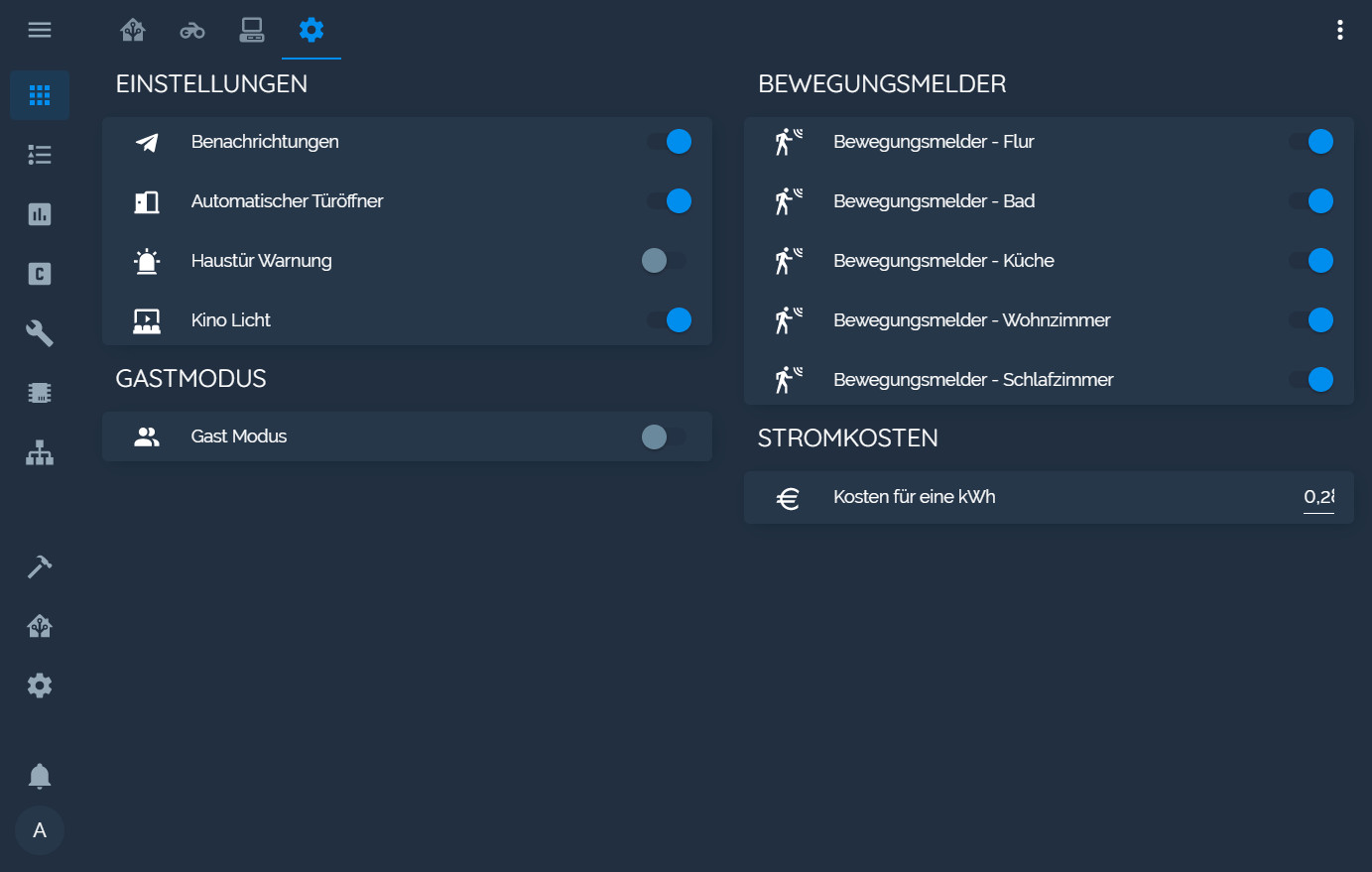
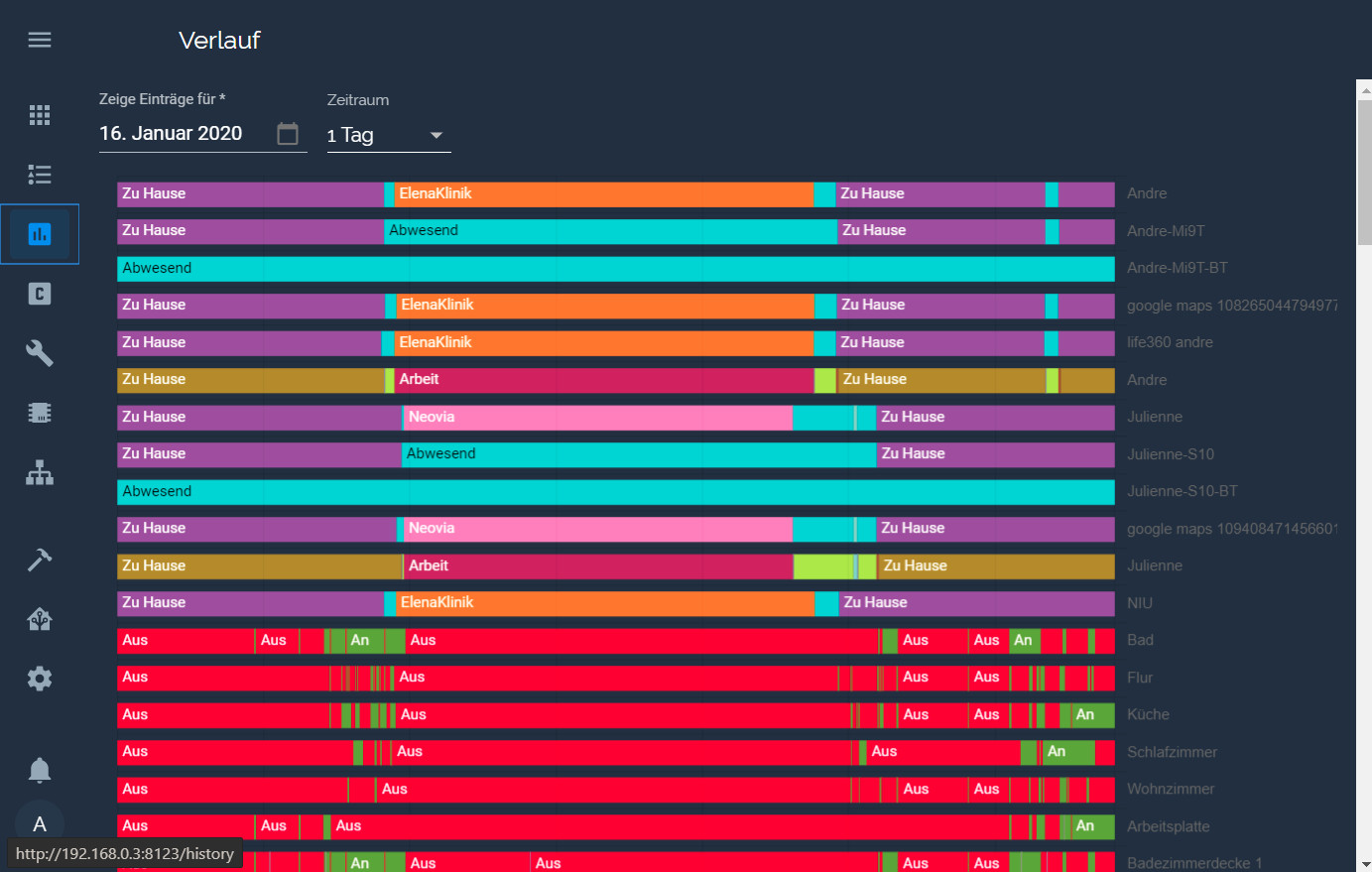
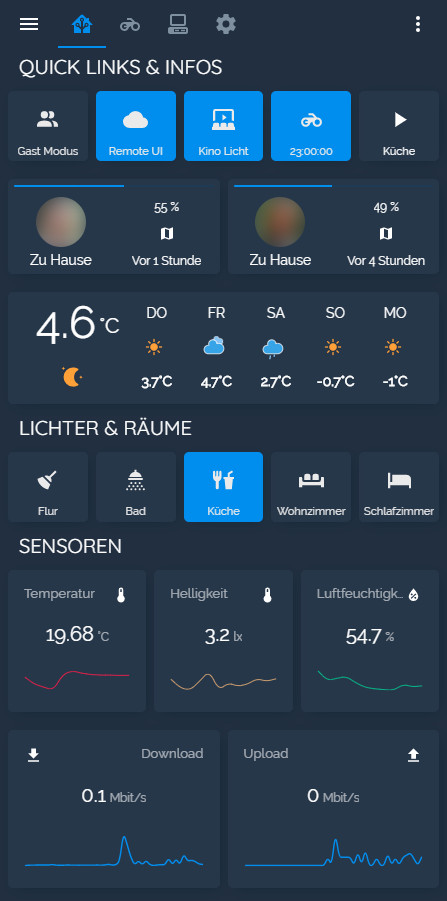
Noctis
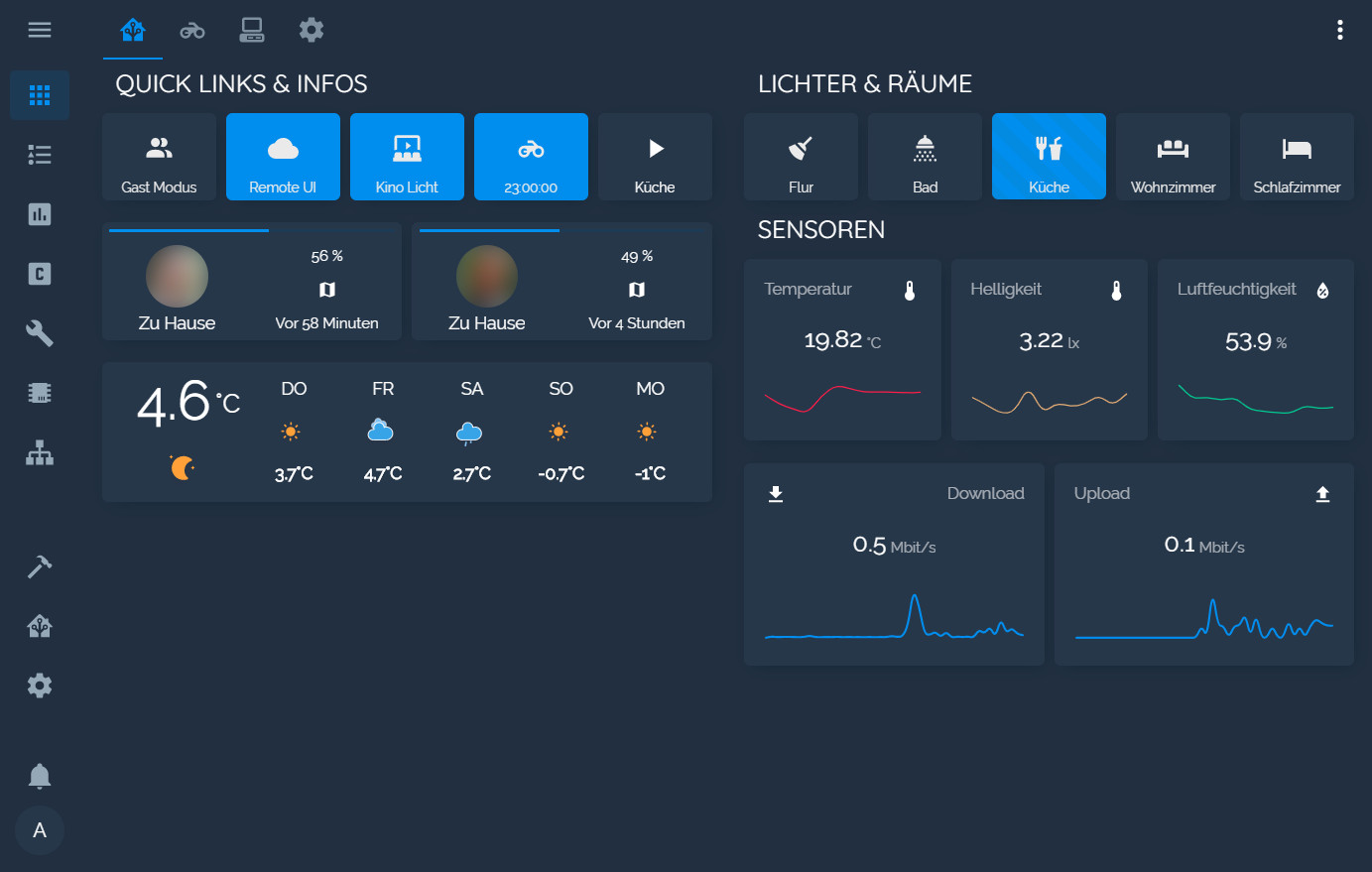
Dark Blue Theme with Blue accent Colors for Home Assistant
Screenshot
Installation
Manual Installation
- copy the
themesfolder into your home-assistant folder - add this to your
configuration.yaml
frontend:
themes: !include_dir_merge_named themes
- restart home-assistant
- select the theme in your user's profile (bottom left)
Optional: I recommend installing Custom Header
HACS
- Go to the Community Store.
- Search for
Noctis. - Navigate to
Noctis. - Press Install.
Fonts
If you want to use the custom fonts, you need to add this to your ui-lovelace.yaml under resources
- url: 'https://fonts.googleapis.com/css?family=Raleway'
type: css
Blur
If you want the blur effect on your popup cards you need to have card-mod installed and uncomment the following lines in noctis.yaml
card-mod-theme: noctis
card-mod-more-info-yaml: |
$: |
.mdc-dialog .mdc-dialog__scrim {
backdrop-filter: blur(15px);
-webkit-backdrop-filter: blur(15px);
background: rgba(0,0,0,.6);
}
.mdc-dialog .mdc-dialog__container .mdc-dialog__surface {
box-shadow: none !important;
border-radius: var(--ha-card-border-radius);
}
.: |
:host {
--ha-card-box-shadow: none;
}
(Don't know if necessary anymore) Additionaly if you are using Firefox you need to go into about:config and set both gfx.webrender.all
and layout.css.backdrop-filter.enabled to true. You may need to restart Firefox fo it to take effect.
My other Themes
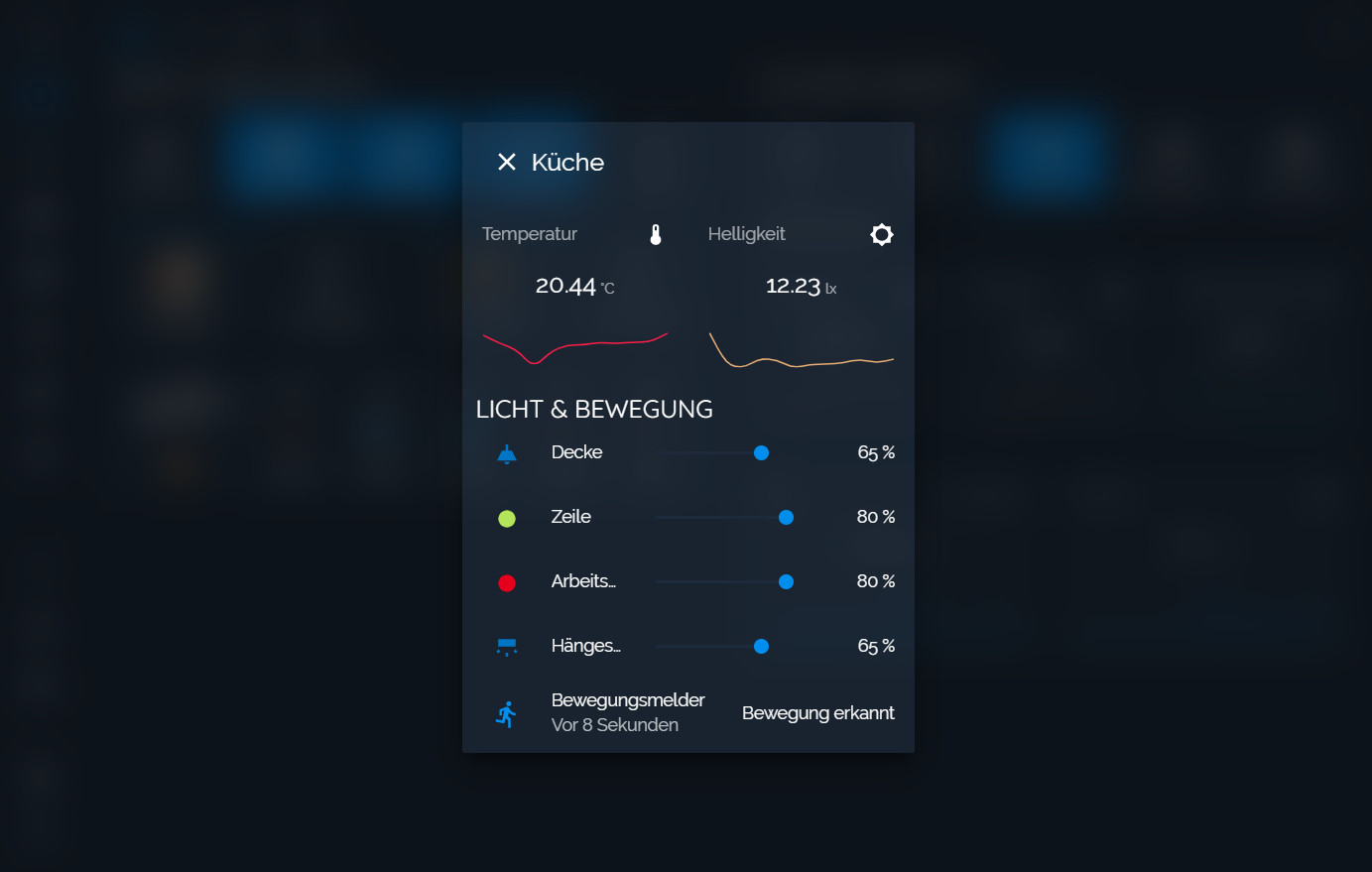
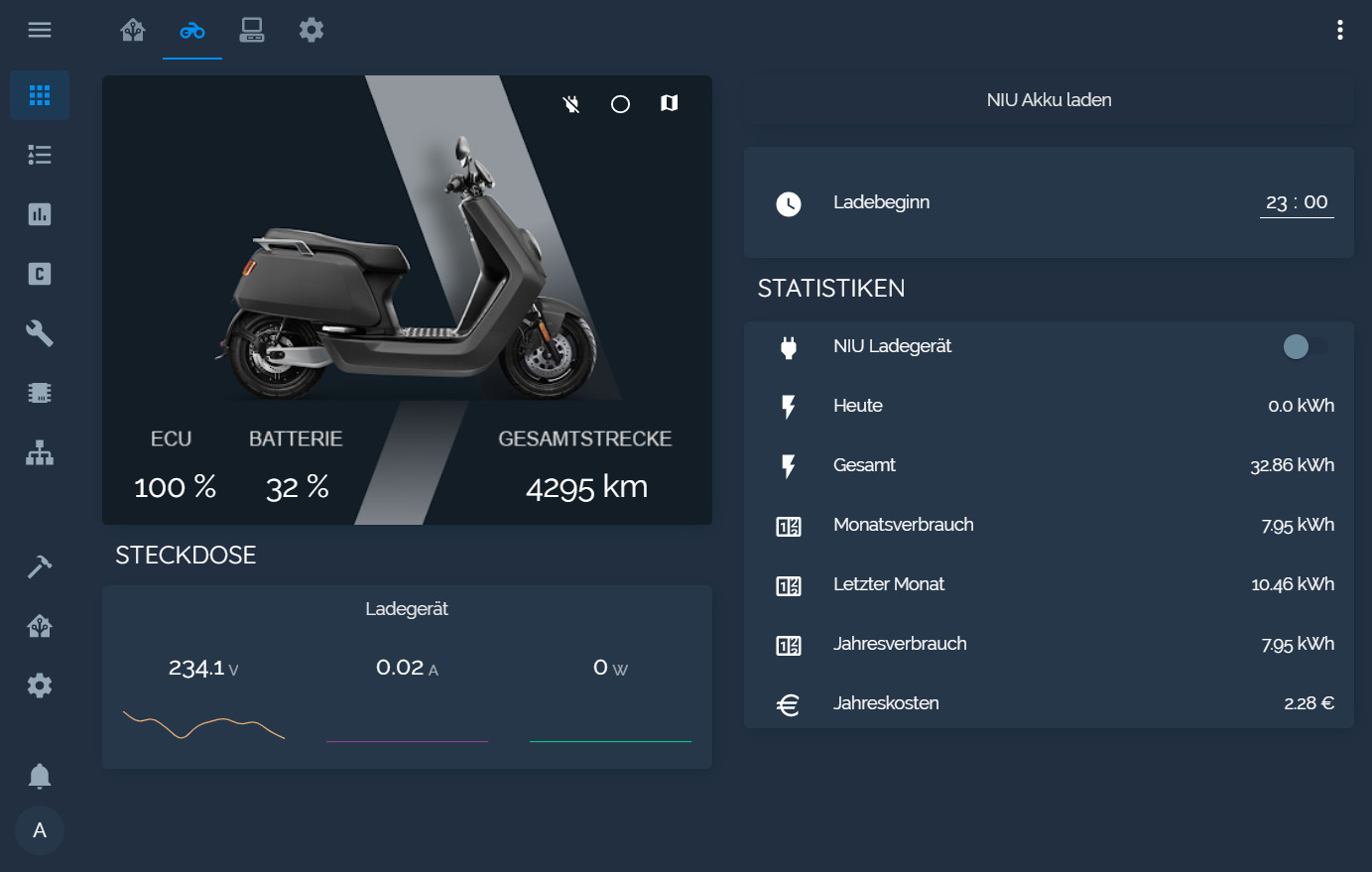
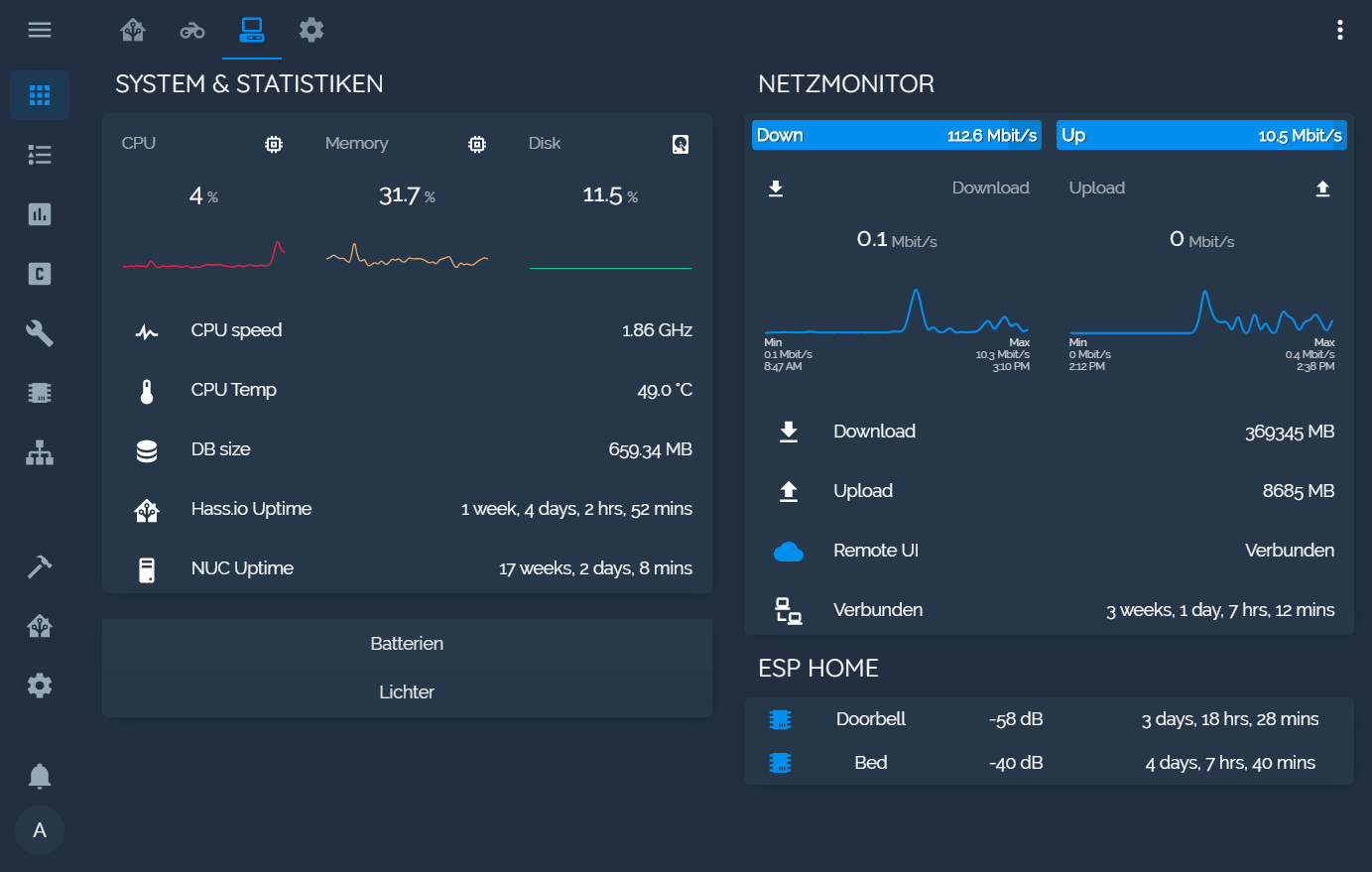
Aditional Screenshots
PC
 |
 |
|---|---|
 |
 |
 |
 |
Android
 |
 |
 |
|---|
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].