iVis-at-Bilkent / Cytoscape.js View Utilities
Projects that are alternatives of or similar to Cytoscape.js View Utilities
cytoscape-view-utilities
Description
This Cytoscape.js extension provides miscellenaous view utilities such as hide/show, highlight, marquee zoom and free form selection, distributed under The MIT License.
Please cite the following paper when using this extension:
U. Dogrusoz , A. Karacelik, I. Safarli, H. Balci, L. Dervishi, and M. C. Siper, "Efficient methods and readily customizable libraries for managing complexity of large networks", PLoS ONE, 13(5): e0197238, 2018.
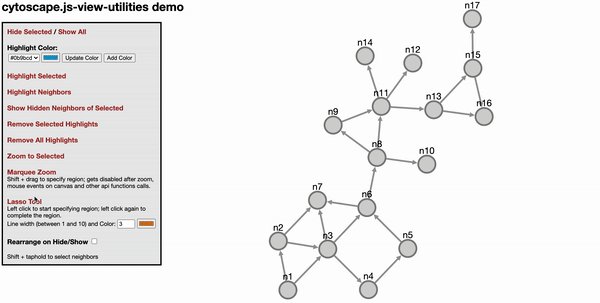
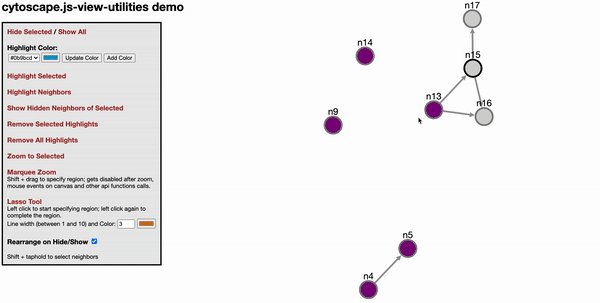
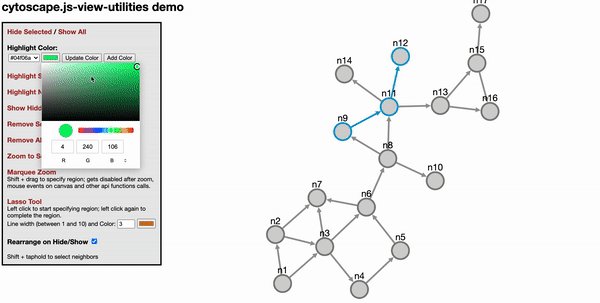
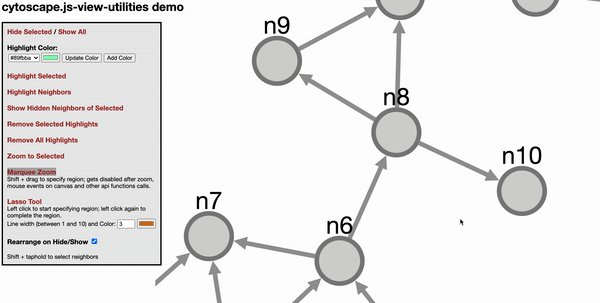
Demo
Click here (no undo) or here (undoable) for a demo
API
var instance = cy.viewUtilities(options)
@param options — If not provided, default options will be used. See the below section for default options.
highlightStyles is array of objects. The objects should follow the format {node: ..., edge: ...}. selectStyles will be used if you want to override the highlighted styles when the objects are selected.
lassoStyle will be used to override the lasso line style.
e.g
var options = {
highlightStyles: [
{ node: { 'border-color': '#0b9bcd', 'border-width': 3 }, edge: {'line-color': '#0b9bcd', 'source-arrow-color': '#0b9bcd', 'target-arrow-color': '#0b9bcd', 'width' : 3} },
{ node: { 'border-color': '#04f06a', 'border-width': 3 }, edge: {'line-color': '#04f06a', 'source-arrow-color': '#04f06a', 'target-arrow-color': '#04f06a', 'width' : 3} },
],
selectStyles: {
node: {'border-color': 'black', 'border-width': 3, 'background-color': 'lightgrey'},
edge: {'line-color': 'black', 'source-arrow-color': 'black', 'target-arrow-color': 'black', 'width' : 3}
},
setVisibilityOnHide: false, // whether to set visibility on hide/show
setDisplayOnHide: true, // whether to set display on hide/show
zoomAnimationDuration: 1500, // default duration for zoom animation speed
neighbor: function(node){
return node.closedNeighborhood();
},
neighborSelectTime: 500,
lassoStyle: {lineColor: "#d67614", lineWidth: 3} // default lasso line color, dark orange, and default line width
};
var api = cy.viewUtilities(options);
instance.highlight(eles, idx = 0)
@param eles — a cytoscape.js collection (collection of elements) to be highlighted
@param idx — The index of the cytoscape.js style. If you don't specify it, the first style will be used.
Apply style class to the specified elements. Style class is specified with its index
instance.highlightNeighbors(eles, idx = 0)
@param eles — a cytoscape.js collection (collection of elements) to be highlighted
@param idx — The index of the cytoscape.js style. If you don't specify it, the first style will be used.
Highlights elements' neighborhood (based on the color option). Similar to the highlight function, either the elements and highlighting option can both be sent in the arguments. If only the elements are sent, then the default highlight color is used.
instance.removeHighlights(eles)
@param eles — elements to remove highlights
Remove highlights from eles.
instance.hide(eles)
@param eles — elements to hide
Hides given eles.
instance.show(eles)
@param eles — elements to show
Unhides given eles.
instance.showHiddenNeighbors(eles)
@param eles — elements to show hidden neighbors
Unhides hidden neigbors of given eles. Note that compound nodes are not respected as expected.
instance.zoomToSelected(eles)
@param eles — elements to zoom
Zoom to selected eles.
instance.enableMarqueeZoom(callback)
@param callback — is called at the end of the function
Enables marquee zoom.
instance.disableMarqueeZoom()
Disables marquee zoom.
instance.enableLassoMode(callback)
@param callback — is called at the end of the function
Enables lasso tool.
instance.disableLassoMode()
Disables lasso tool.
instance.getHighlightStyles()
Returns current highlightStyles which is an array of objects like below
[
{ node: { 'border-color': '#0b9bcd', 'border-width': 3 }, edge: {'line-color': '#0b9bcd', 'source-arrow-color': '#0b9bcd', 'target-arrow-color': '#0b9bcd', 'width' : 3} },
{ node: { 'border-color': '#bf0603', 'border-width': 3 }, edge: {'line-color': '#bf0603', 'source-arrow-color': '#bf0603', 'target-arrow-color': '#bf0603', 'width' : 3} },
],
instance.getAllHighlightClasses()
Returns all currently used cytoscape.js style classes
instance.changeHighlightStyle(idx, nodeStyle, edgeStyle)
@param idx — index of the style that is going to be changed
@param nodeStyle — cytoscape style for nodes
@param edgeStyle — cytoscape style for edges
Changes the style specified with idx.
instance.addHighlightStyle(nodeStyle, edgeStyle)
@param nodeStyle — cytoscape style for nodes
@param edgeStyle — cytoscape style for edges
Adds a new style to the highlightStyles array.
instance.removeHighlightStyle(styleIdx): void
@param styleIdx — index of the style to delete (0 based)
Removes the style from highlightStyles array.
instance.changeLassoStyle(styleObj)
@param styleObj — lasso line style object with lineColor and/or lineWidth properties
Default Options
var options = {
highlightStyles: [],
selectStyles: {},
setVisibilityOnHide: false, // whether to set visibility on hide/show
setDisplayOnHide: true, // whether to set display on hide/show
zoomAnimationDuration: 1500, // default duration for zoom animation speed
neighbor: function (node) { // return desired neighbors of tapheld node
return false;
},
neighborSelectTime: 500, // ms, time to taphold to select desired neighbors
lassoStyle: {lineColor: "#d67614", lineWidth: 3} // default lasso line color, dark orange, and default line width
};
Default Undo-Redo Actions
ur.do("highlight", args)
ur.do("highlightNeighbors", args)
ur.do("highlightNeighbours", args)
ur.do("removeHighlights")
ur.do("hide", eles)
ur.do("show", eles)
Dependencies
- Cytoscape.js ^3.2.0
- Geometric.js ^2.2.3
- cytoscape-undo-redo.js ^1.0.8 (optional)
Usage instructions
Download the library:
- via npm:
npm install cytoscape-view-utilities, - via bower:
bower install cytoscape-view-utilities, or - via direct download in the repository (probably from a tag).
require() the library as appropriate for your project:
CommonJS:
var cytoscape = require('cytoscape');
var viewUtilities = require('cytoscape-view-utilities');
viewUtilities(cytoscape); // register extension
AMD:
require(['cytoscape', 'cytoscape-view-utilities'], function(cytoscape, view - utilities) {
view - utilities(cytoscape); // register extension
});
Plain HTML/JS has the extension registered for you automatically, because no require() is needed.
Build targets
-
npm run build: Build./src/**intocytoscape-view-utilities.jsin production environment and minimize the file. -
npm run build:dev: Build./src/**intocytoscape-view-utilities.jsin development environment without minimizing the file.
Publishing instructions
This project is set up to automatically be published to npm and bower. To publish:
- Build the extension :
npm run build - Commit the build :
git commit -am "Build for release" - Bump the version number and tag:
npm version major|minor|patch - Push to origin:
git push && git push --tags - Publish to npm:
npm publish . - If publishing to bower for the first time, you'll need to run
bower register cytoscape-view-utilities https://github.com/iVis-at-Bilkent/view-utilities.git
Team
- Hasan Balci, Metin Can Siper, Huseyin Eren Calik, Mubashira Zaman, and Ugur Dogrusoz of i-Vis at Bilkent University