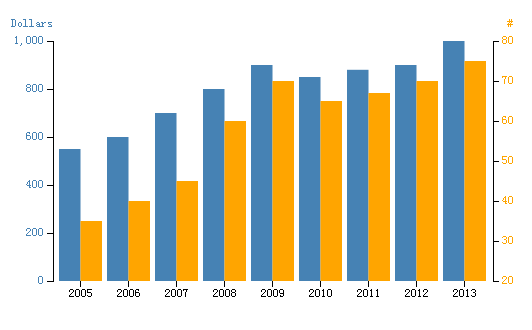
liufly / Dual Scale D3 Bar Chart
This is a demo for creating dual-scaled bar charts using D3.js
Stars: ✭ 49
Projects that are alternatives of or similar to Dual Scale D3 Bar Chart
game of life-elixir
An implementation of Conway's Game of Life in Elixir
Stars: ✭ 22 (-55.1%)
Mutual labels: d3, d3js
leaflet heatmap
简单的可视化湖州通话数据 假设数据量很大,没法用浏览器直接绘制热力图,把绘制热力图这一步骤放到线下计算分析。使用Apache Spark并行计算数据之后,再使用Apache Spark绘制热力图,然后用leafletjs加载OpenStreetMap图层和热力图图层,以达到良好的交互效果。现在使用Apache Spark实现绘制,可能是Apache Spark不擅长这方面的计算或者是我没有设计好算法,并行计算的速度比不上单机计算。Apache Spark绘制热力图和计算代码在这 https://github.com/yuanzhaokang/ParallelizeHeatmap.git .
Stars: ✭ 13 (-73.47%)
Mutual labels: d3, d3js
align covid
Coronavirus time series aligned by number of cases, not date.
Stars: ✭ 22 (-55.1%)
Mutual labels: d3, d3js
billboard
🎤 Lyrics/associated NLP data for Billboard's Top 100, 1950-2015.
Stars: ✭ 53 (+8.16%)
Mutual labels: d3, d3js
Ngx Charts
📊 Declarative Charting Framework for Angular
Stars: ✭ 4,057 (+8179.59%)
Mutual labels: d3, d3js
Carbon Charts
📊 📈⠀Robust dataviz framework implemented using D3 & typescript
Stars: ✭ 287 (+485.71%)
Mutual labels: d3, d3js
real-time-data-viz-d3-crossfilter-websocket-tutorial
Tutorial on real-time data visualization. Python websocket server & d3.js + crossfilter.js frontend
Stars: ✭ 32 (-34.69%)
Mutual labels: d3, d3js
D3fc
A collection of components that make it easy to build interactive charts with D3
Stars: ✭ 898 (+1732.65%)
Mutual labels: d3, d3js
d3.geometer
[NOT MAINTAINED] A D3js library for drawing polytopes, angles, coordinates, geometries and more.
Stars: ✭ 18 (-63.27%)
Mutual labels: d3, d3js
turkeyvisited
Mark the cities you have visited in Turkey and share the map!
Stars: ✭ 82 (+67.35%)
Mutual labels: d3, d3js
Vuesalize
Component library dedicated to simplifying interactive visualization building in Vue.js.
Stars: ✭ 24 (-51.02%)
Mutual labels: d3, d3js
D3Fire
Power your D3 visualizations with data from Firebase
Stars: ✭ 31 (-36.73%)
Mutual labels: d3, d3js
D3 Extended
Extends D3 with some common jQuery functions and more
Stars: ✭ 269 (+448.98%)
Mutual labels: d3, d3js
Party Mode
An experimental music visualizer using d3.js and the web audio api.
Stars: ✭ 690 (+1308.16%)
Mutual labels: d3, d3js
Dual-scale-D3-Bar-Chart
This is a demo for creating dual-scaled bar charts using D3.js
I came across this task when I was working on a simple HTML project. As I googled around and, unfortunately, could not find any example, I decided to do it myself.
Please bear in mind that I am new to D3.js and this is actually my first time using it. I had heard of D3.js but never used it.
Hope that this could be of use to someone. All suggestions for improvement are welcome.
Note: since d3.js uses ajax to load tsv files, the files contained in the src folder cannot be run in a browser using file:///. Execute the following command under the src directory to create a HTTP server.
python -m SimpleHTTPServer
Use the following URL to access index.html
http://localhost:8000/index.html
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].