ThingPulse / Esp8266 Spotify Remote
Programming Languages
Projects that are alternatives of or similar to Esp8266 Spotify Remote
ThingPulse esp8266-spotify-remote
Purpose of this project
This project lets you control a Spotify player (phone, browser, etc) from an ESP8266. Album artworks as well as title and artist name are fetched from Spotify's Web API over WiFi and displayed on a ILI9341 color TFT screen. The currently played song can be paused, played and skipped to the next or previous song in the playlist.
A full OAuth 2.0 web flow is used to acquire the necessary access and refresh tokens to permit the user to control the player. In order to run this project on your device you will have to setup an application on Spotify's developer dashboard.
Features
- Artwork Download
- Control Player on touch screen: Play, Pause, Next, Prev
- Authentication and Authorization (OAuth 2.0 flow) On device.
Demo Video:
Recommended Hardware
We developed this project specifically for our ESP8266 Color Kit. If you appreciate the hard work and our willingness to open-source projects like this one then please support us by buying our hardware.

Contributions
Please see our Guidelines if you want to contribute to this project. Contributions are more than welcome!
Service level promise

|
This is a ThingPulse community project. See our open-source commitment declaration for what this means. |
Setup Instructions
Precondition
The below instructions assume that your Arduino IDE is properly setup to work with the ThingPulse Color Kit. See our standalone tutorials for setting up the IDE and installing the drivers if you need help with that.
Prepare Project in Arduino IDE
- Download this project either as ZIP file or check it out with Git
- Open the project in the Arduino IDE.
- Install the required Arduino libraries. Go to Sketch > Include Library... > Manage Libraries.... Then, for each library, put its name into the text field to have its metadata pulled from the internet and displayed below. Select the latest version and install it.
- Mini Grafx library (by ThingPulse, V 1.0.0 or later)
-
JPEGDecoder library (by Bodmer, Makoto Kurauchi, Rich Geldreich, v1.7.8 or later). After installing the library go to your Arduino sketchbook folder (the one configured in Arduino Preferences > Sketchbook location). In that folder open file
libraries/JPEGDecoder/src/User_config.hand comment line 5 so that it reads//#define LOAD_SD_LIBRARY. - JSON Streaming Parser library (by Daniel Eichhorn, v1.0.5 or later)
- ThingPulse XPT2046 Touch (our fork of the original lib by Paul Stoffregen, v1.2.0 or later)
- Set your WiFi credentials in the
settings.hfile - Complete the steps below to get the values for the Spotify settings required in
settings.h
Get Access to the Spotify API
-
Go to https://developer.spotify.com/dashboard/login and login to or sign up for the Spotify Developer Dashboard
-
Click on "My New App"

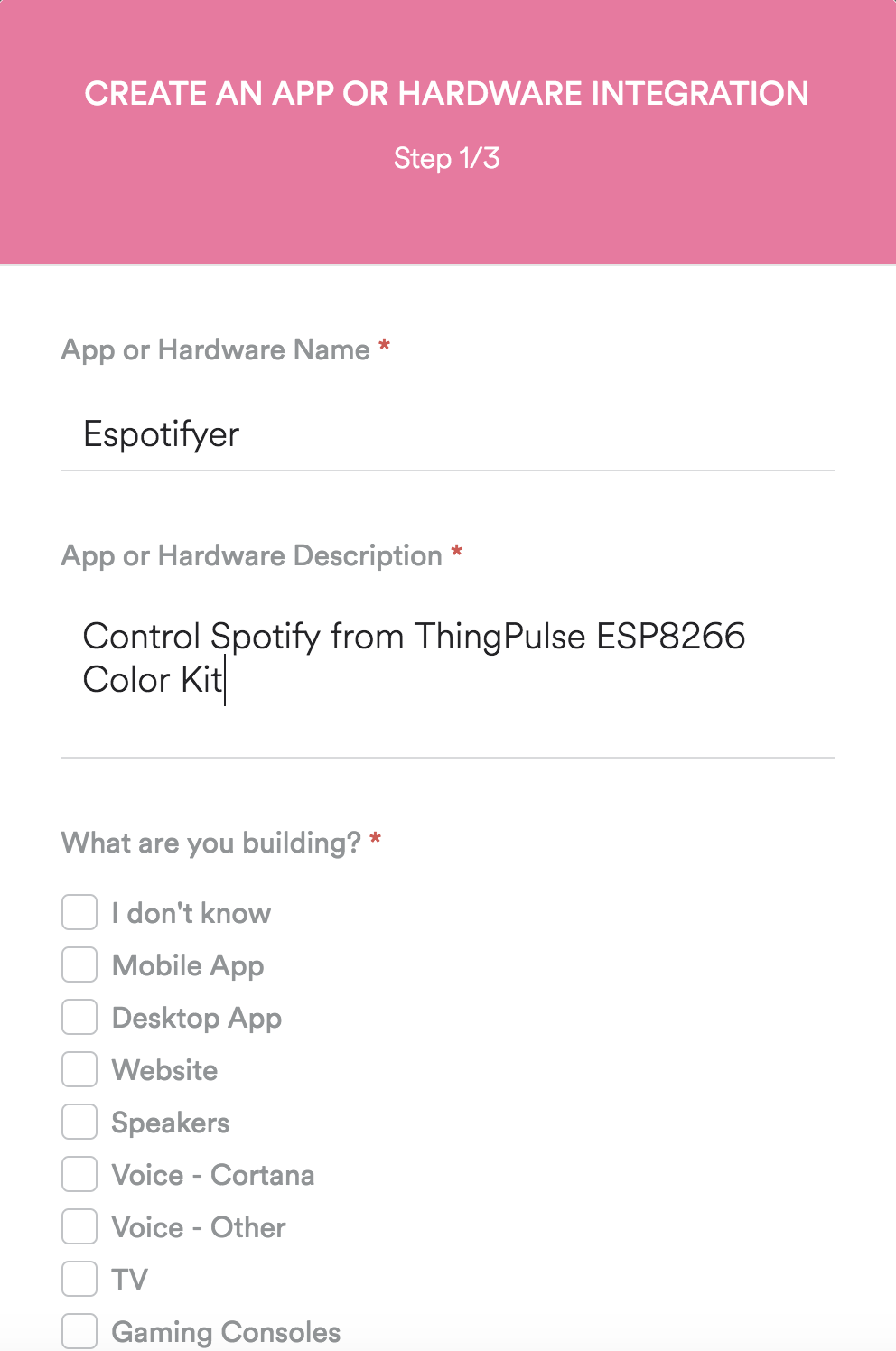
- Fill out the form. Give your new app a name you can attribute to this project. It's safe to select "I don't know" for the type of application.

- At the end of the 3 steps click "Submit"

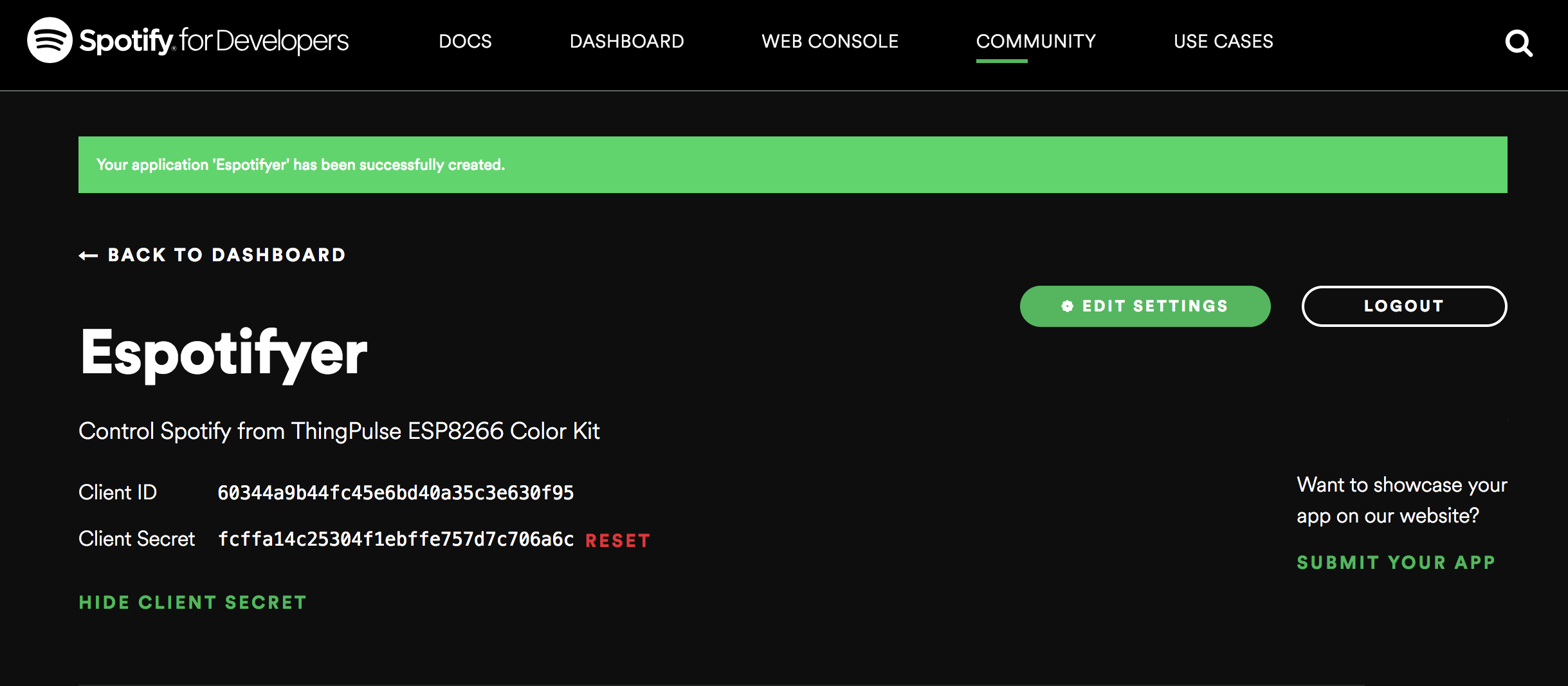
- Set the unique Client ID and Client Secret as values for the respective variables in
settings.h

-
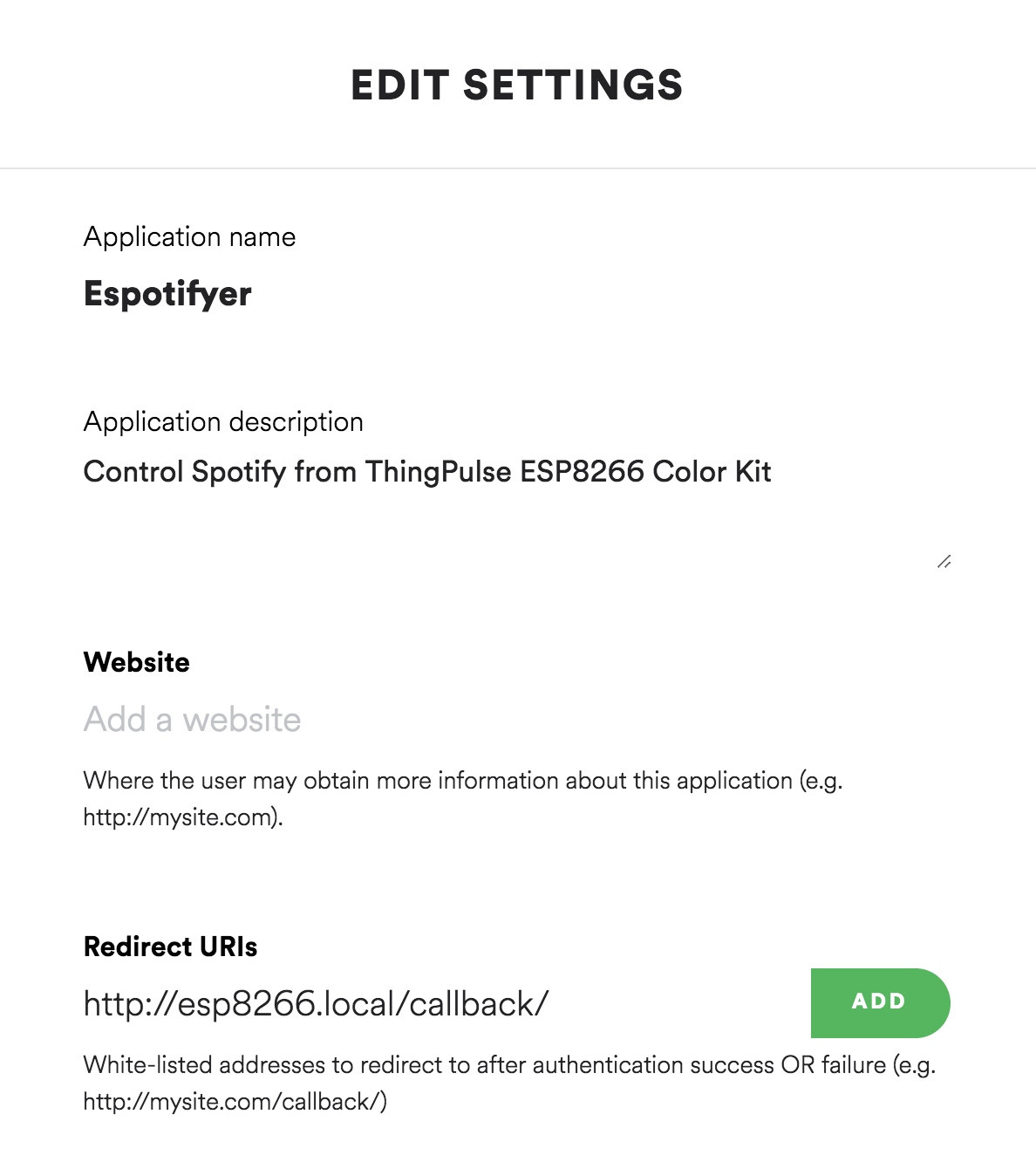
Click on "Edit Settings". Add "http://esp8266.local/callback/" to the Redirect URIs section.
NOTE If you're running more than ThingPulse Spotify Remote in the same WiFi network you should choose a unique name rather than "esp8266". Regardless of what you choose it has to reflect what you set as
espotifierNodeNameinsettings.h

- Don't forget to save your settings.

Compile and run the application
After all this configuration it's about time to run the application!
-
First check the configuration in
settings.hone more time to ensure the Spotify values match those set on the Spotify Developer Dashboard. Better safe than sorry, they say. -
Attach your ESP8266 Color Kit to your computer and select the correct serial port and flash settings in the Arduino IDE as per https://docs.thingpulse.com/guides/wifi-color-display-kit/#select-flash-mode-and-flash-size
-
Upload the code to your ESP8266
-
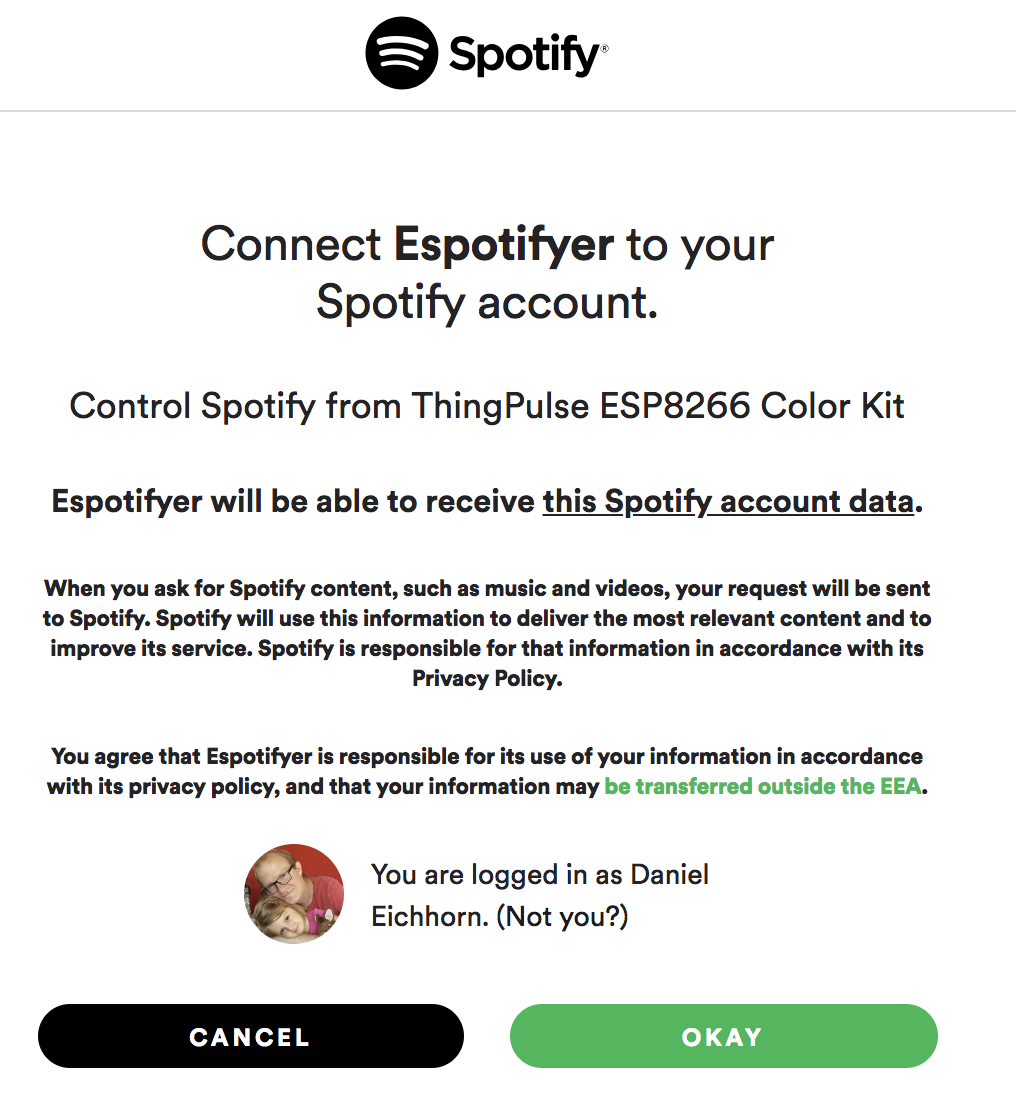
When you run this the first time you'll have to go through additional steps. The display will ask you to open the browser at a specific location. This will redirect you to the dialog below.

-
The next step is to calibrate the screen. Click on the white circles
-
Now open your Spotify player and start a song. If everything worked out you'll see the song information with artwork on the TFT screen!

