thegreatjavascript / Fakescreenshot
Licence: gpl-3.0
🔥对抗假消息系列项目之一:截屏 = 实锤?相信你就输了!(”突破性“更新💥:支持修改任何网站!)
Stars: ✭ 1,058
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Fakescreenshot
login push
vue+koa2+jwt实现单点登录 + todolist增删改查
Stars: ✭ 20 (-98.11%)
Mutual labels: vue-router, element-ui
Vue Project
基于vue-cli构建的财务后台管理系统(vue2+vuex+axios+vue-router+element-ui+echarts+websocket+vue-i18n)
Stars: ✭ 301 (-71.55%)
Mutual labels: vue-router, element-ui
vue3-admin
🔥 🎉 Vue 3.0 + Vite 2.0 + Vue-Router 4.0 + Element-Plus + Echarts 5.0 + Axios 开发的后台管理系统
Stars: ✭ 1,471 (+39.04%)
Mutual labels: vue-router, element-ui
vue-element-admin
Vuejs实例-Vuejs2.0全家桶结合ELementUI制作后台管理系统http://www.cnblogs.com/weiqinl/p/6873761.html
Stars: ✭ 97 (-90.83%)
Mutual labels: vue-router, element-ui
Vue Boilerplate Template
🍎 Efficient development of web SPA using Vue.js(2.*) + Webpack + Element-ui + Pwa + Vuex + Vuex-router + Vue-i18n + Dayjs + Lodash.
Stars: ✭ 461 (-56.43%)
Mutual labels: vue-router, element-ui
vue-element-admin-ts
vue-element-admin 的 typescript 版本
Stars: ✭ 101 (-90.45%)
Mutual labels: vue-router, element-ui
vue-admin-work
🎉🎉🚀🚀🚀🚀vue-admin-work是一个中后台系统管理方案。使用 vue2.x 及周边全家桶工具开发而来。支持多种功能,不同角色权限🚀🚀🚀🎉🎉
Stars: ✭ 74 (-93.01%)
Mutual labels: vue-router, element-ui
Vuejs Admin
基于eggjs、vuejs的设备管理系统,有帮助的话麻烦给个star谢谢
Stars: ✭ 350 (-66.92%)
Mutual labels: vue-router, element-ui
Dokit
基于 Spring Boot2、 Jpa、 Spring Security、JWT、redis、Vue的前后端分离的后台管理系统开发平台, 用户管理、菜单管理、角色管理、字典管理、权限控制的方式为RBAC,操作日志、异常日志、接口限流、项目支持数据权限管理,支持一键生成前后端代码(支持在线预览及打包下载),支持前端菜单动态路由 可一键部署服务器应用,数据库。系统中活跃用户状态监控,监视当前系统CPU、内存、磁盘、堆栈等相关信息,基于Element UI在线表单设计及生成Vue代码。
Stars: ✭ 348 (-67.11%)
Mutual labels: vue-router, element-ui
element-ui-demo
A element-ui admin base on vue2
Stars: ✭ 18 (-98.3%)
Mutual labels: vue-router, element-ui
Vue2 Study
vue 的webpack配置,按需加载,element-ui,vuex
Stars: ✭ 16 (-98.49%)
Mutual labels: vue-router, element-ui
vue-typescript-admin
Vue typescript 开发的基础模板,多页面支持,基础整合完毕。
Stars: ✭ 26 (-97.54%)
Mutual labels: vue-router, element-ui
Vue Admin Design
基于vue + elementUI的管理系统模板
Stars: ✭ 279 (-73.63%)
Mutual labels: vue-router, element-ui
vue-template
A Vue.js web application template designed to be as lightweight as possible while offering an extensive set of features
Stars: ✭ 25 (-97.64%)
Mutual labels: vue-router, element-ui
Vue Store
基于Vue+Vue-Router+Vuex+Element-ui+axios,参考小米商城,实现的电商项目。
Stars: ✭ 308 (-70.89%)
Mutual labels: vue-router, element-ui
Blog.admin
✨ 基于vue 的管理后台,配合Blog.Core与Blog.Vue等多个项目使用
Stars: ✭ 500 (-52.74%)
Mutual labels: vue-router, element-ui
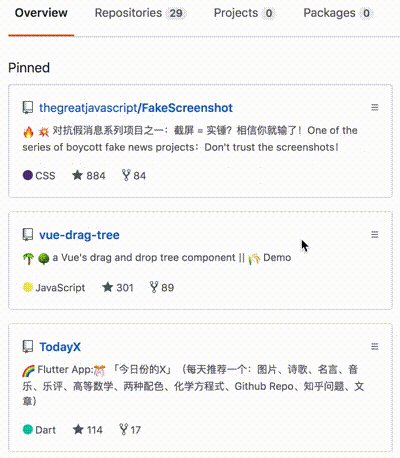
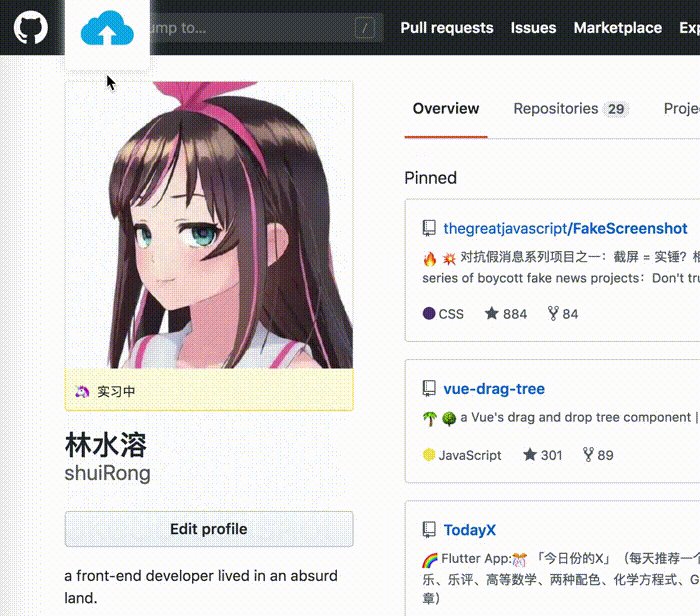
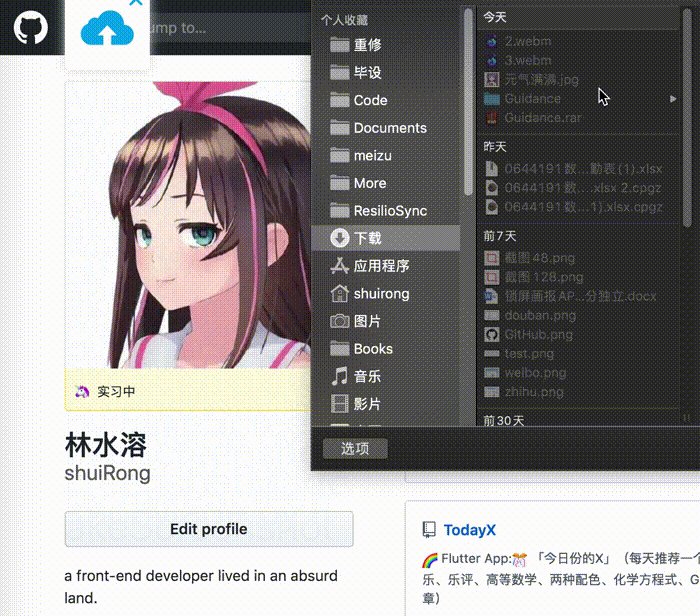
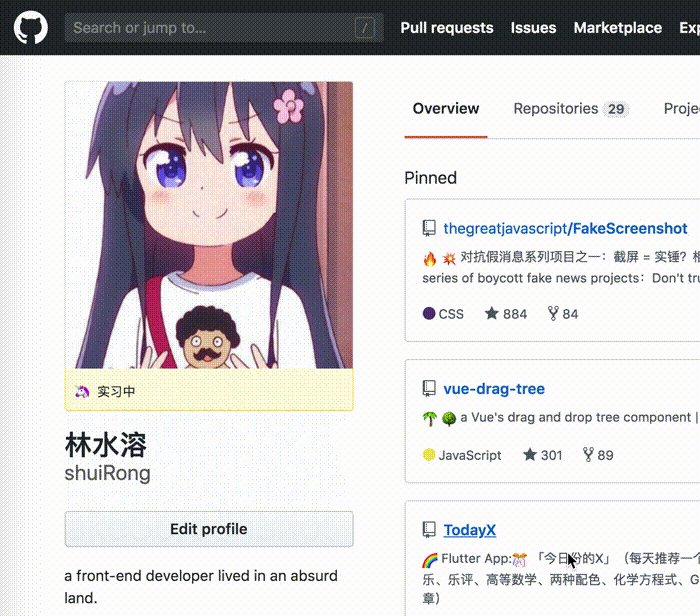
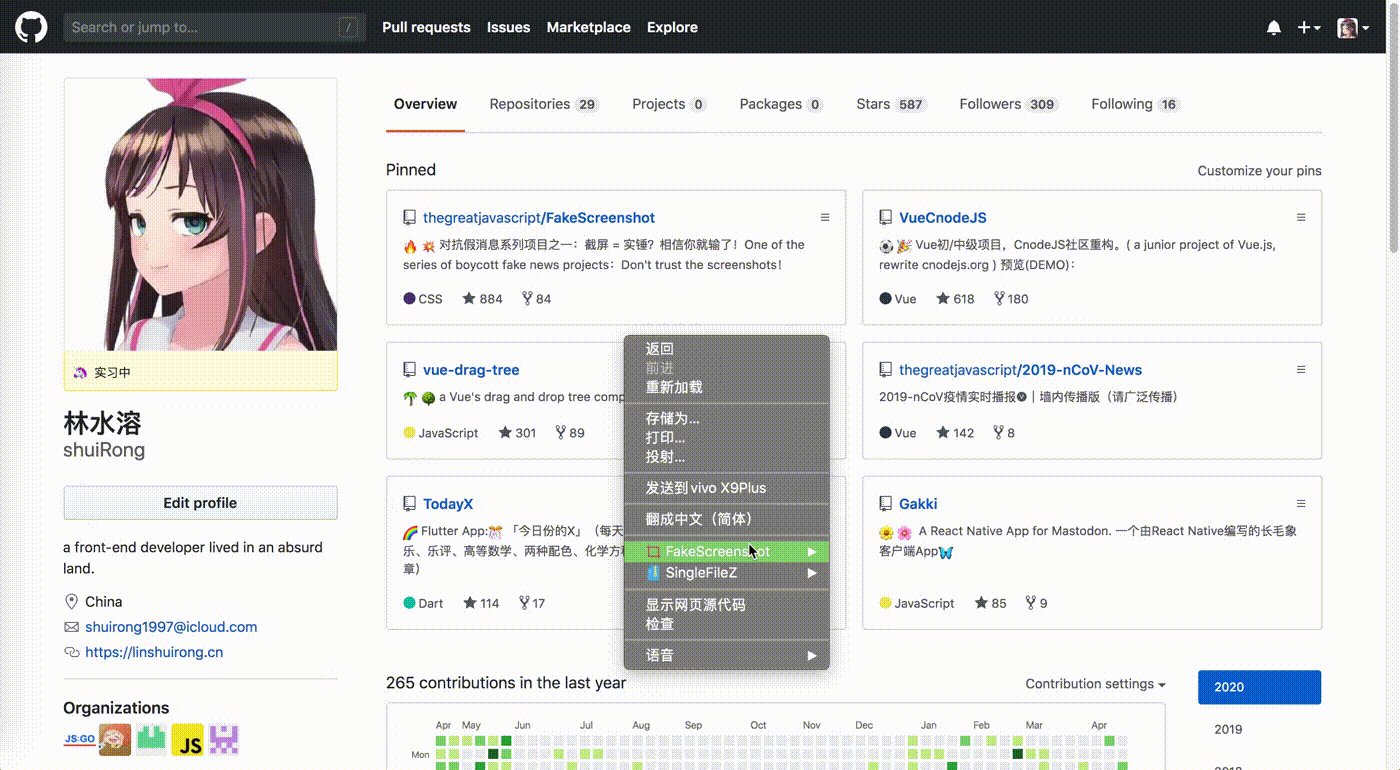
FakeScreenshot2.0/虚假截图助手2.0
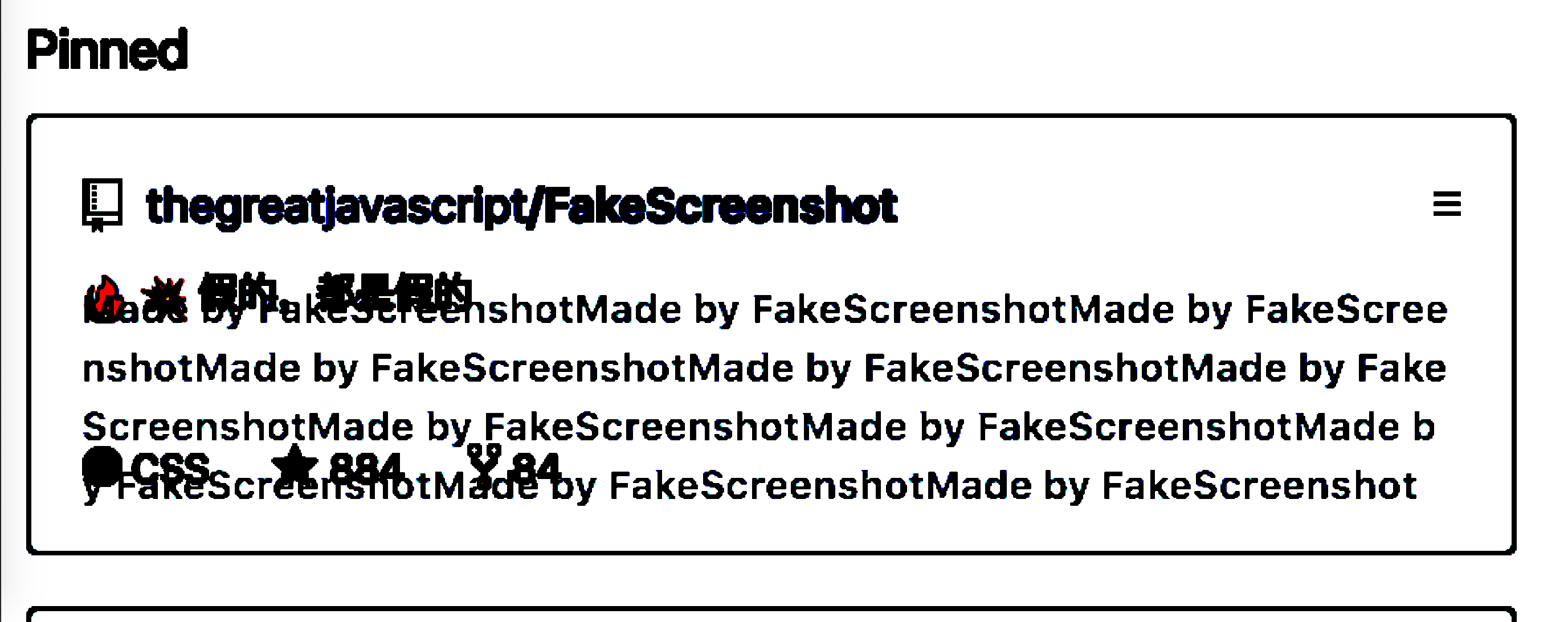
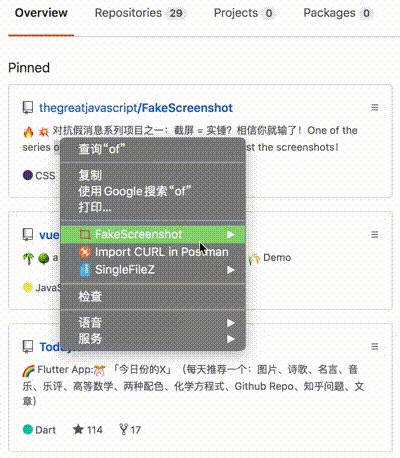
这是一个可以伪造任何网站界面截图的工具。
但本工具的目的其实不是破坏,而是为了警告(不懂编程的)普通人:不要轻易相信网上看到的“截图”!
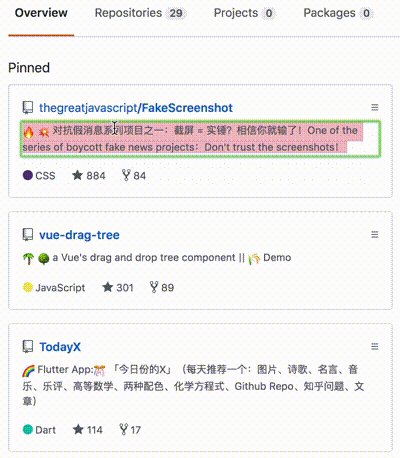
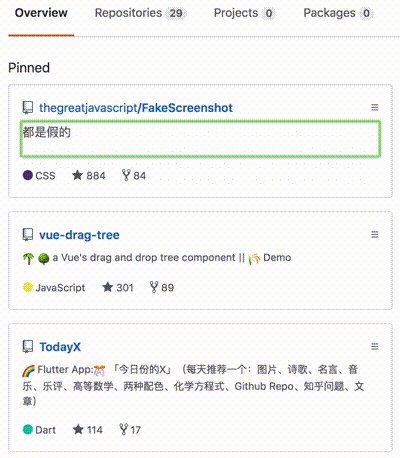
2020-4-26:突破性更新,可以修改任何网站的任何文字/图片。
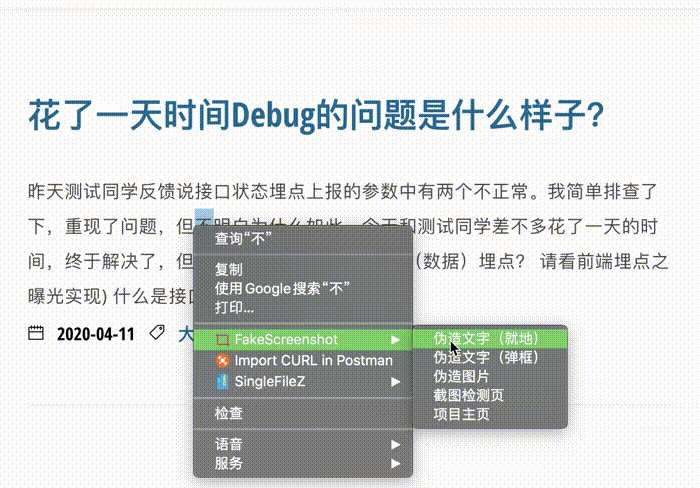
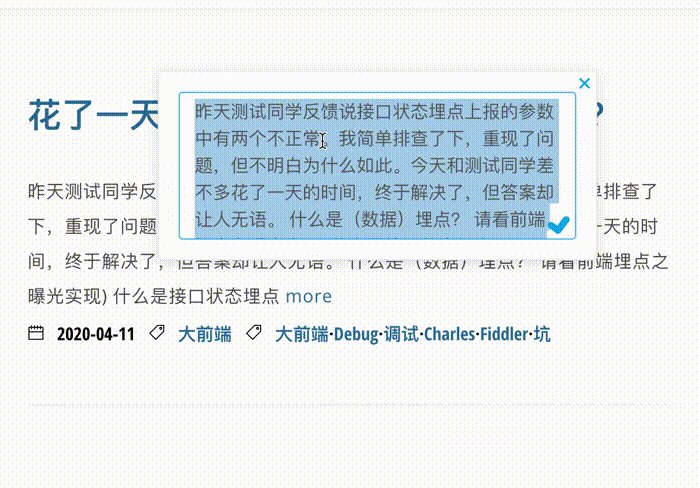
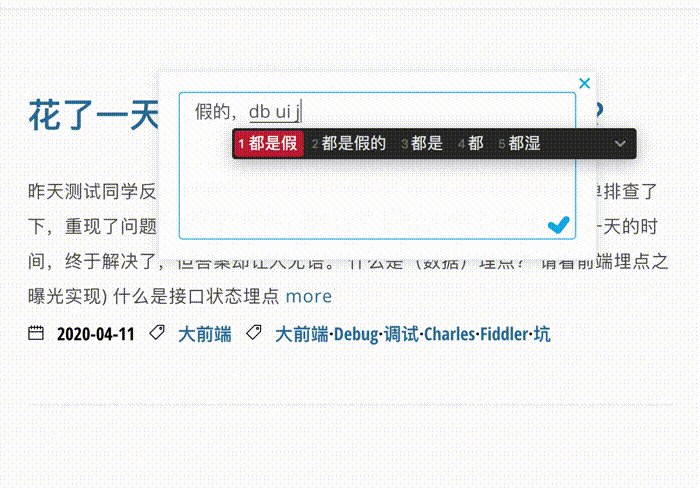
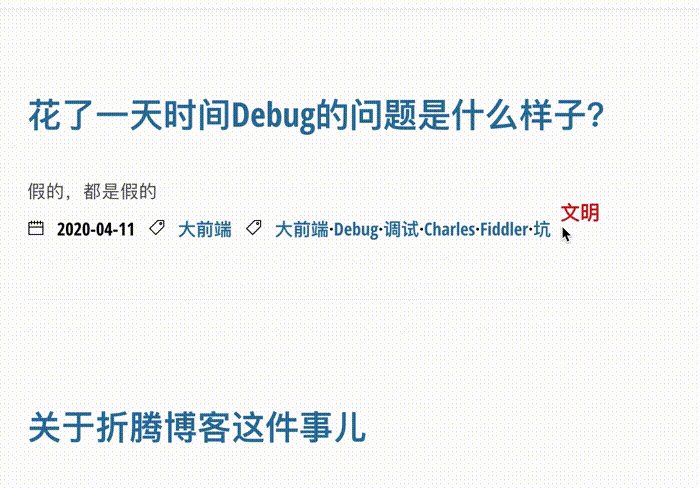
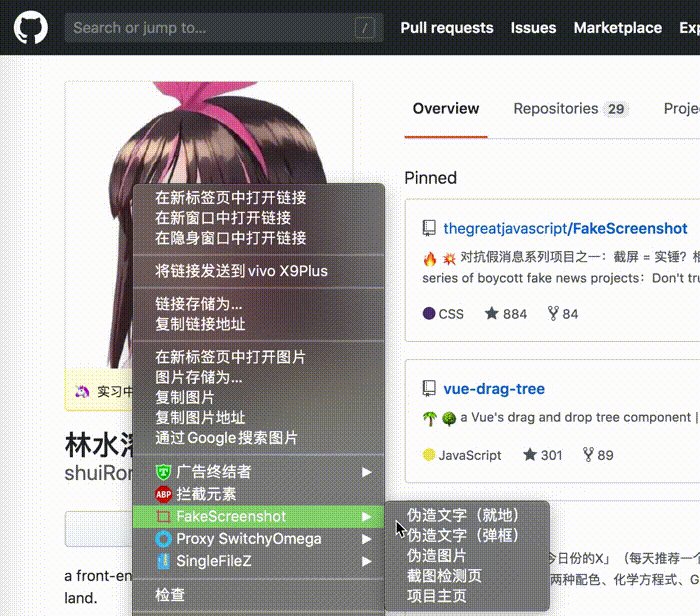
功能预览
 |
 |
|---|---|
 |
 |
如何使用?
下载正式版:
- 准备好Chrome浏览器和翻墙工具。
- 从Chrome扩展商店安装即可。
下载开发者版(方便不能翻墙的人使用):
- 下载Chrome浏览器(版本越高越好)
- 从本仓库中下载开发版,然后解压缩。
- 在浏览器打开
chrome://extension页面,并且打开右上角的“开发者模式” - 点击左上角“加载已解压的扩展程序”并选择解压好的文件夹
项目灵感
如果有一天你在群里看到这么一张图,你第一反应是什么?
“卧槽,这么快?”
“正好这段时间没事做,学一下”
“和2.0有什么区别啊?”
“求你们别更了,我学不动了.jpg ?”
"支持TS吗?"
不管怎样,只要第一反应不是怀疑其真实性,那么你就很可能成为“假截图”的受害者!
我们都曾看到过各种截屏:包括不限于知乎、微博、豆瓣、NGA、V2EX、QQ、微信 、各种新闻站...
如果那些截屏内容只涉及到段子还好,但多数情况不是。它们往往和某事/某人有关,这(假截图)就极有可能导致人们对该事/人产生错误的看法(之所以说错误,是因为我认为大多数假截图的制作者都怀有不良动机。)
另外,多数人并不会去主动验证该截图描述事情的真伪(不这么做的原因这里不做讨论),这是“假截图”泛滥的重要原因之一。
对此我能做什么呢?
三个方向:
- 阻止传播(极难实现)
- 告诉人们应该主动去求证(很难实现)
- 告诉人们应该怀疑一切截图的真实性(比较容易)
我选择了第三个方向。
而在方法的选择上,我选择反其道而行之:开发一个可以非常简单地修改任何网站文字/图片的工具。(当然,只支持PC版)
我通过该工具本身来告诉人们这样一件事:“啊,原来任何网页的截图都可能是假的!”
水印
本工具的目的是传递(如上的)信息,而不是破坏。因此所有经过本工具制作出来的截图都被打上了水印。
水印的处理分为两种:
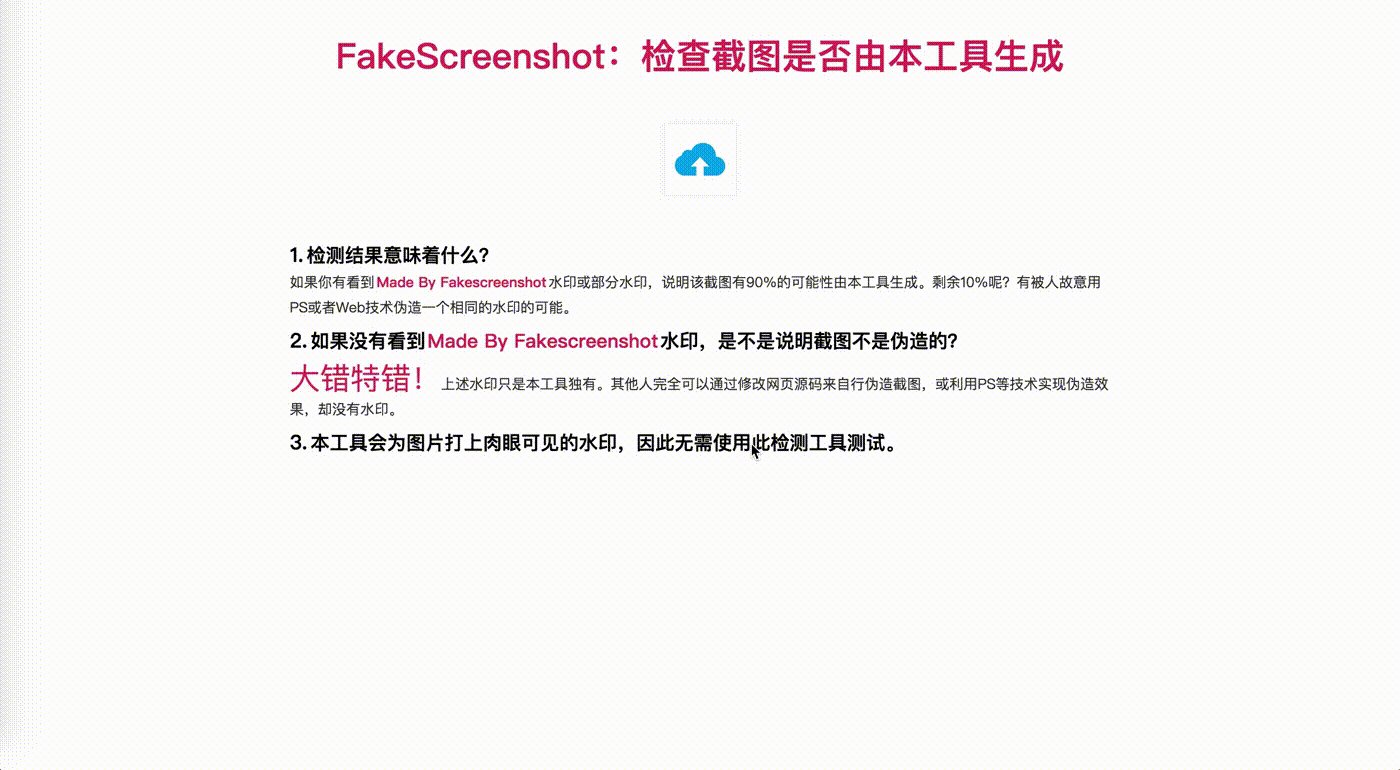
- 修改网页文字时会打上透明水印。(肉眼不可见,但经过专门提供的水印检查工具可以检查出来)
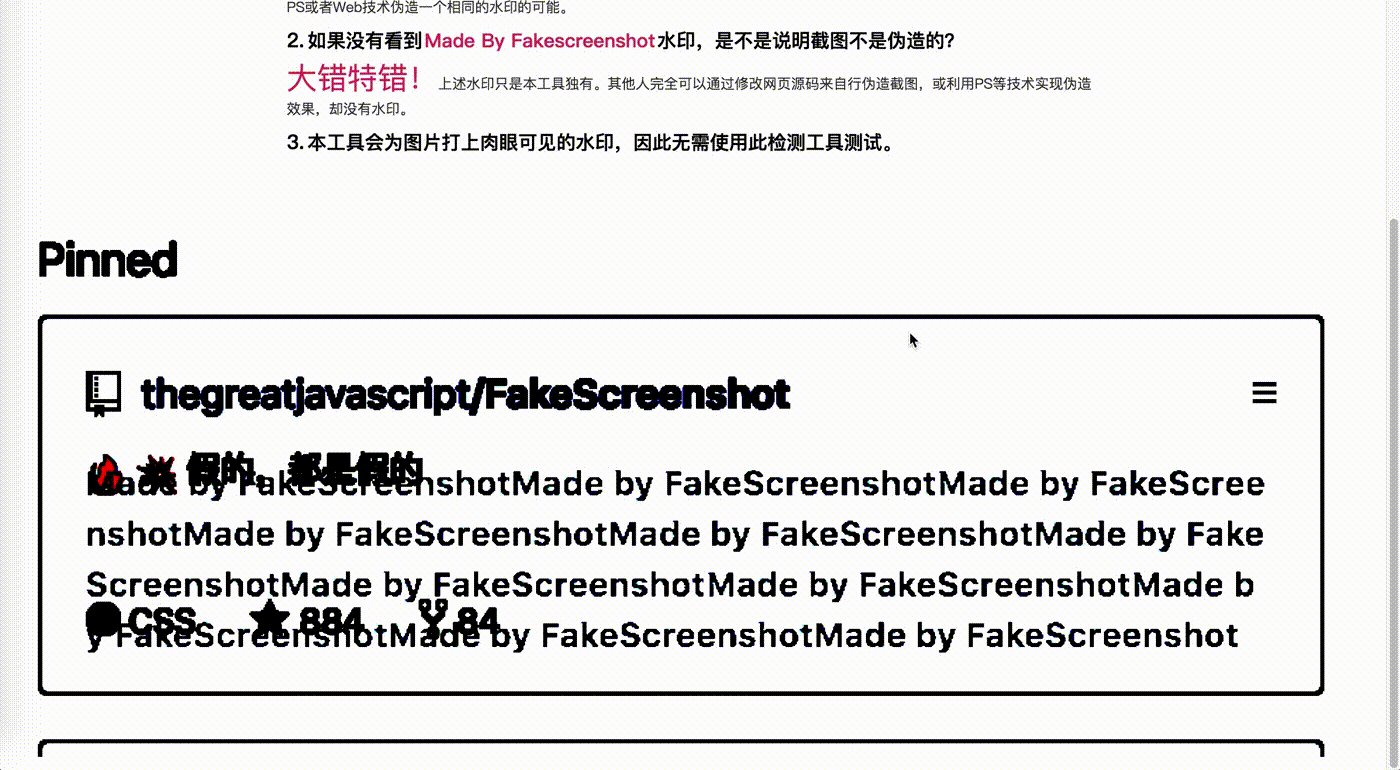
- 修改图片时会打上肉眼可见(但比较浅)的水印。
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].