caiya / Vuejs Admin
基于eggjs、vuejs的设备管理系统,有帮助的话麻烦给个star谢谢
Stars: ✭ 350
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Vuejs Admin
Dokit
基于 Spring Boot2、 Jpa、 Spring Security、JWT、redis、Vue的前后端分离的后台管理系统开发平台, 用户管理、菜单管理、角色管理、字典管理、权限控制的方式为RBAC,操作日志、异常日志、接口限流、项目支持数据权限管理,支持一键生成前后端代码(支持在线预览及打包下载),支持前端菜单动态路由 可一键部署服务器应用,数据库。系统中活跃用户状态监控,监视当前系统CPU、内存、磁盘、堆栈等相关信息,基于Element UI在线表单设计及生成Vue代码。
Stars: ✭ 348 (-0.57%)
Mutual labels: axios, jwt, vuex, vue-router, element-ui
Venture Management
一个包含vuejs和nodejs技术的全栈项目
Stars: ✭ 208 (-40.57%)
Mutual labels: axios, jwt, vuex, vue-router, element-ui
Vue2 Admin
基于vue-element-admin、Vue2 权限、监控、管理系统(包含地图等嵌套)
Stars: ✭ 74 (-78.86%)
Mutual labels: axios, jwt, vuex, vue-router, element-ui
Vue Project
基于vue-cli构建的财务后台管理系统(vue2+vuex+axios+vue-router+element-ui+echarts+websocket+vue-i18n)
Stars: ✭ 301 (-14%)
Mutual labels: axios, vuex, vue-router, element-ui
Xz Admin
基于Vue、element-ui技术栈开发的前后端分离后台管理系统(持续维护中)
Stars: ✭ 62 (-82.29%)
Mutual labels: axios, vuex, vue-router, element-ui
Vue Admin
基于Vue2、element ui、vue-cli、vuex、vue-router、axios 、echarts后台管理系统demo. 权限管理,用户管理,菜单管理。无限级菜单,下拉树形选择框
Stars: ✭ 1,135 (+224.29%)
Mutual labels: axios, vuex, vue-router, element-ui
Blog.admin
✨ 基于vue 的管理后台,配合Blog.Core与Blog.Vue等多个项目使用
Stars: ✭ 500 (+42.86%)
Mutual labels: axios, vuex, vue-router, element-ui
Laravue
Admin dashboard for enterprise Laravel applications built by VueJS and Element UI https://laravue.dev
Stars: ✭ 1,964 (+461.14%)
Mutual labels: axios, jwt, vuex, vue-router
Ruoyi Vue Fast
(RuoYi)官方仓库 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统
Stars: ✭ 107 (-69.43%)
Mutual labels: axios, jwt, vuex, element-ui
Vue Electron
vue-blog client,base on vue-electron,axios, vuex, vue-router.
Stars: ✭ 193 (-44.86%)
Mutual labels: axios, vuex, vue-router, element-ui
Vue Blog
🎉 基于vue全家桶 + element-ui 构建的一个后台管理集成解决方案
Stars: ✭ 208 (-40.57%)
Mutual labels: axios, vuex, vue-router, element-ui
Vue Admin Design
基于vue + elementUI的管理系统模板
Stars: ✭ 279 (-20.29%)
Mutual labels: axios, vuex, vue-router, element-ui
Mall Admin Web
mall-admin-web是一个电商后台管理系统的前端项目,基于Vue+Element实现。 主要包括商品管理、订单管理、会员管理、促销管理、运营管理、内容管理、统计报表、财务管理、权限管理、设置等功能。
Stars: ✭ 9,123 (+2506.57%)
Mutual labels: axios, vuex, vue-router, element-ui
Vue2 Study
vue 的webpack配置,按需加载,element-ui,vuex
Stars: ✭ 16 (-95.43%)
Mutual labels: axios, vuex, vue-router, element-ui
Ruoyi Vue
(RuoYi)官方仓库 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统
Stars: ✭ 596 (+70.29%)
Mutual labels: axios, jwt, vuex, element-ui
Vue Todos
vue最新实战项目教程,从零开始,一步一个脚印,循序渐进。跟着我一起学习vue吧!
Stars: ✭ 1,659 (+374%)
Mutual labels: axios, vuex, vue-router, element-ui
Vue Admin Template
a vue2.0 minimal admin template
Stars: ✭ 15,411 (+4303.14%)
Mutual labels: axios, vuex, vue-router, element-ui
Antvueblogfront
🔥使用Vue全家桶 + Egg + Mongodb 写的个人网站博客。使用docker compose 一键部署。(最近比较忙,部署还有点问题,后期补上)
Stars: ✭ 36 (-89.71%)
Mutual labels: eggjs, jwt, vuex, vue-router
Vue Store
基于Vue+Vue-Router+Vuex+Element-ui+axios,参考小米商城,实现的电商项目。
Stars: ✭ 308 (-12%)
Mutual labels: axios, vuex, vue-router, element-ui
element-ui-demo
A element-ui admin base on vue2
Stars: ✭ 18 (-94.86%)
Mutual labels: axios, vue-router, element-ui
vuejs-admin(基于eggjs、vuejs、mqtt开发的设备管理系统)
服务端接口地址:https://github.com/caiya/vuejs-admin-server
- 用户模块(用户管理)
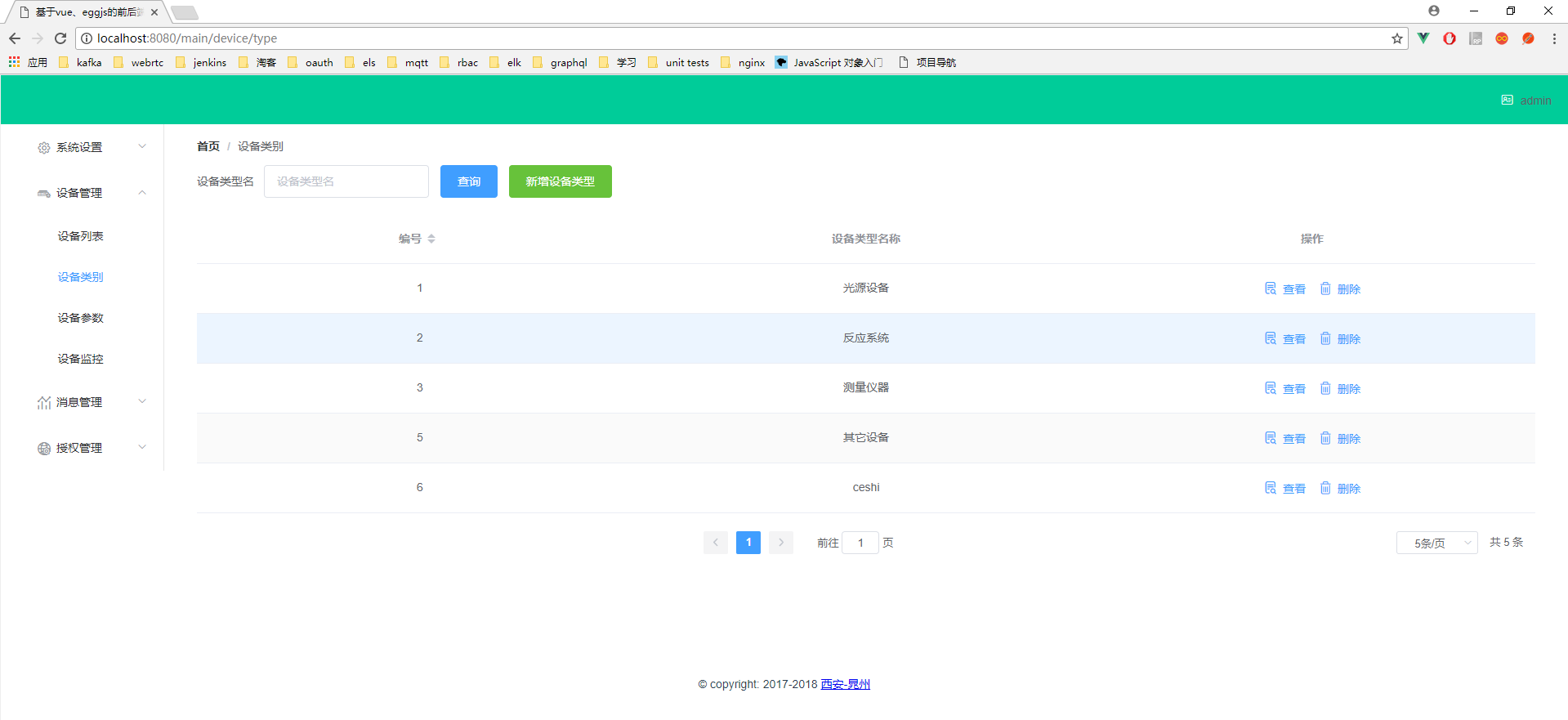
- 设备模块(设备管理、设备实时监控、设备参数记录、设备类别管理、参数管理等)
- 授权模块(引入OAuth2.0授权服务,方便将接口以OAuth提供第三方)
- 消息模块(用户申请帮助消息、设备参数告警消息)
技术栈
关键字
- 前端:vuejs、vue-router、vuex、axios、element-ui、iconfont、mqttjs
- 后端:eggjs、mysql、OAuth2.0、restful、nginx、mqtt、jwt(负责前端所有消息推送&设备实时参数接收)
目前进展
已完成
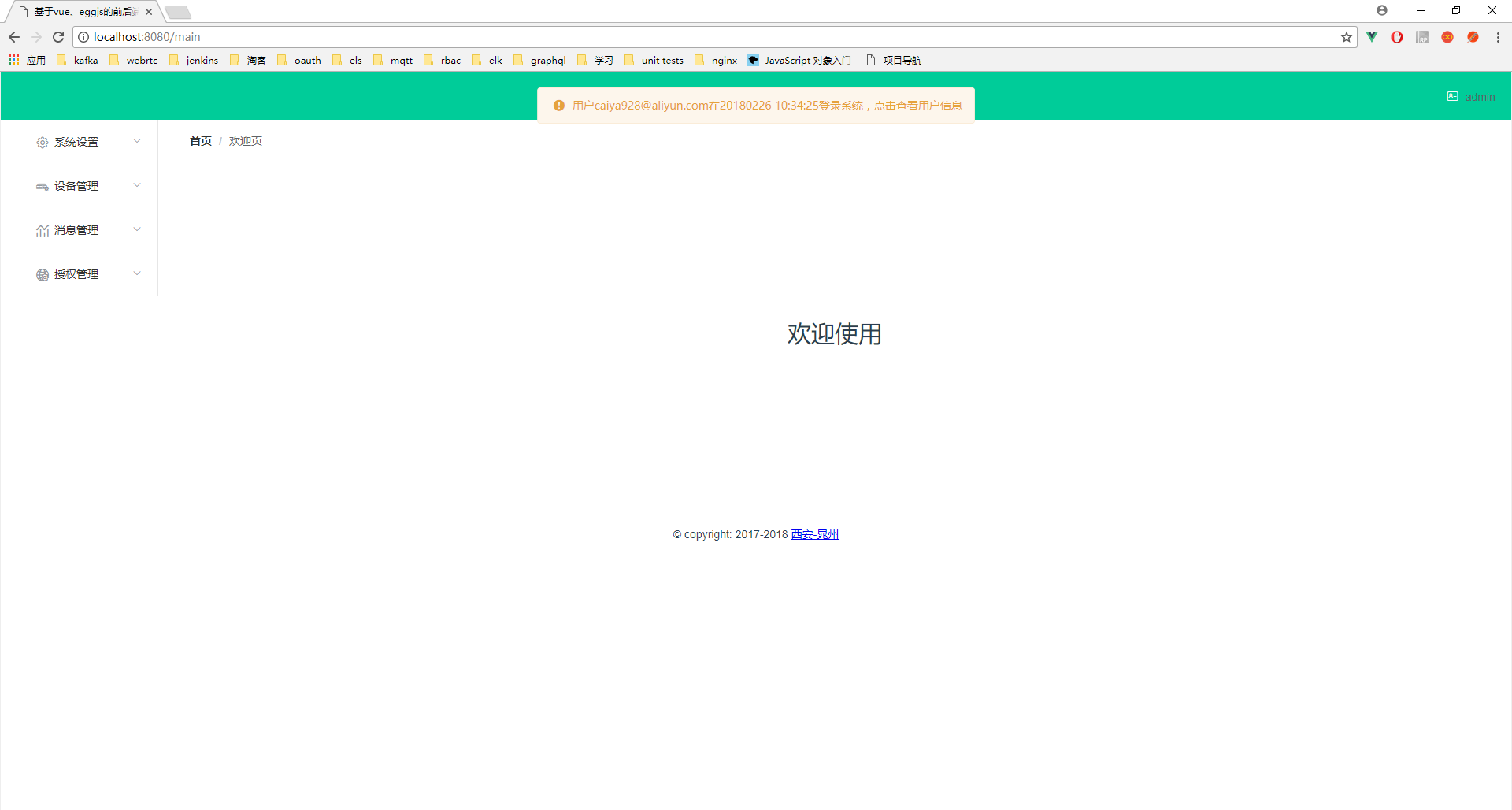
- 用户登录、退出
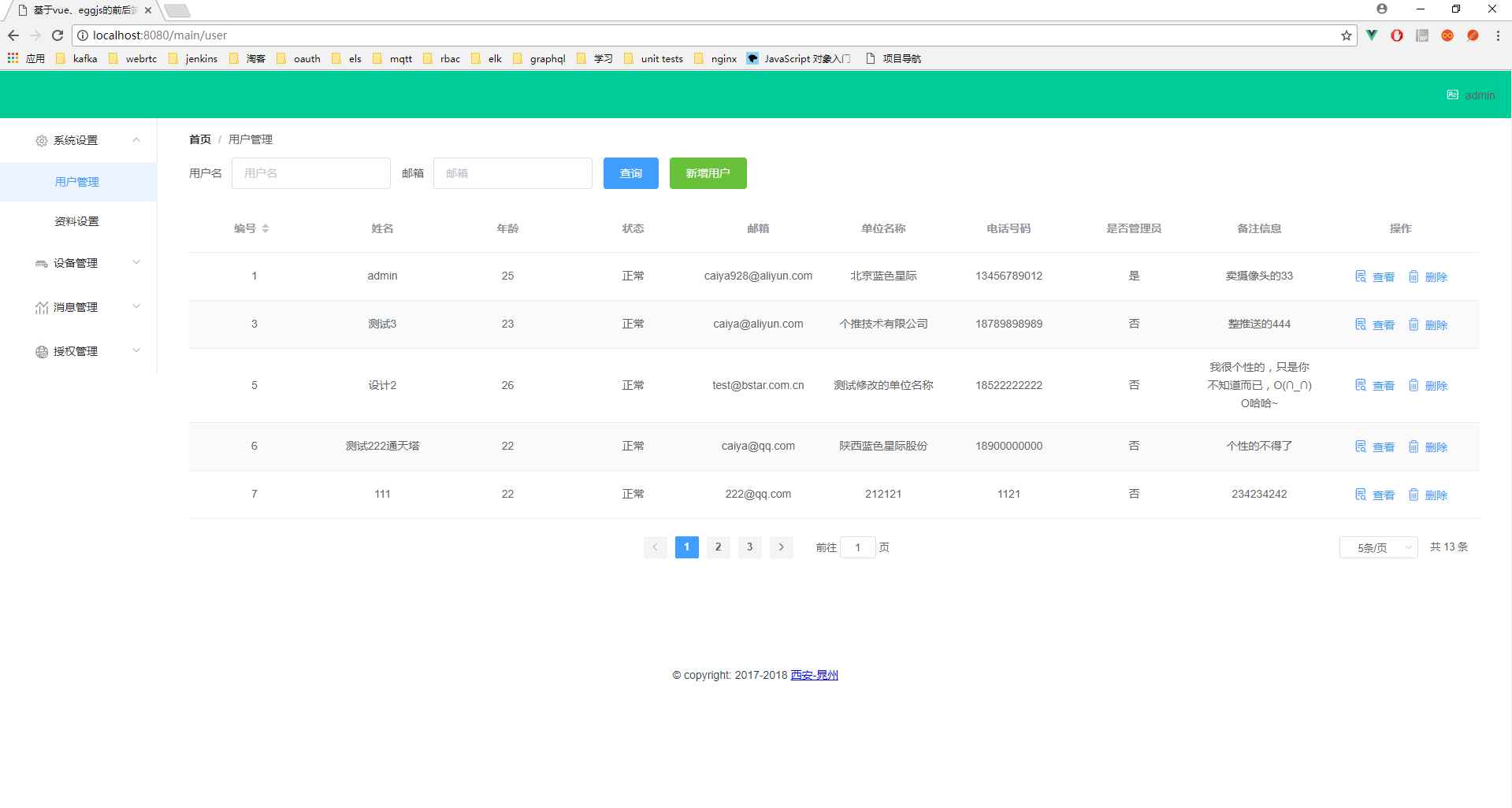
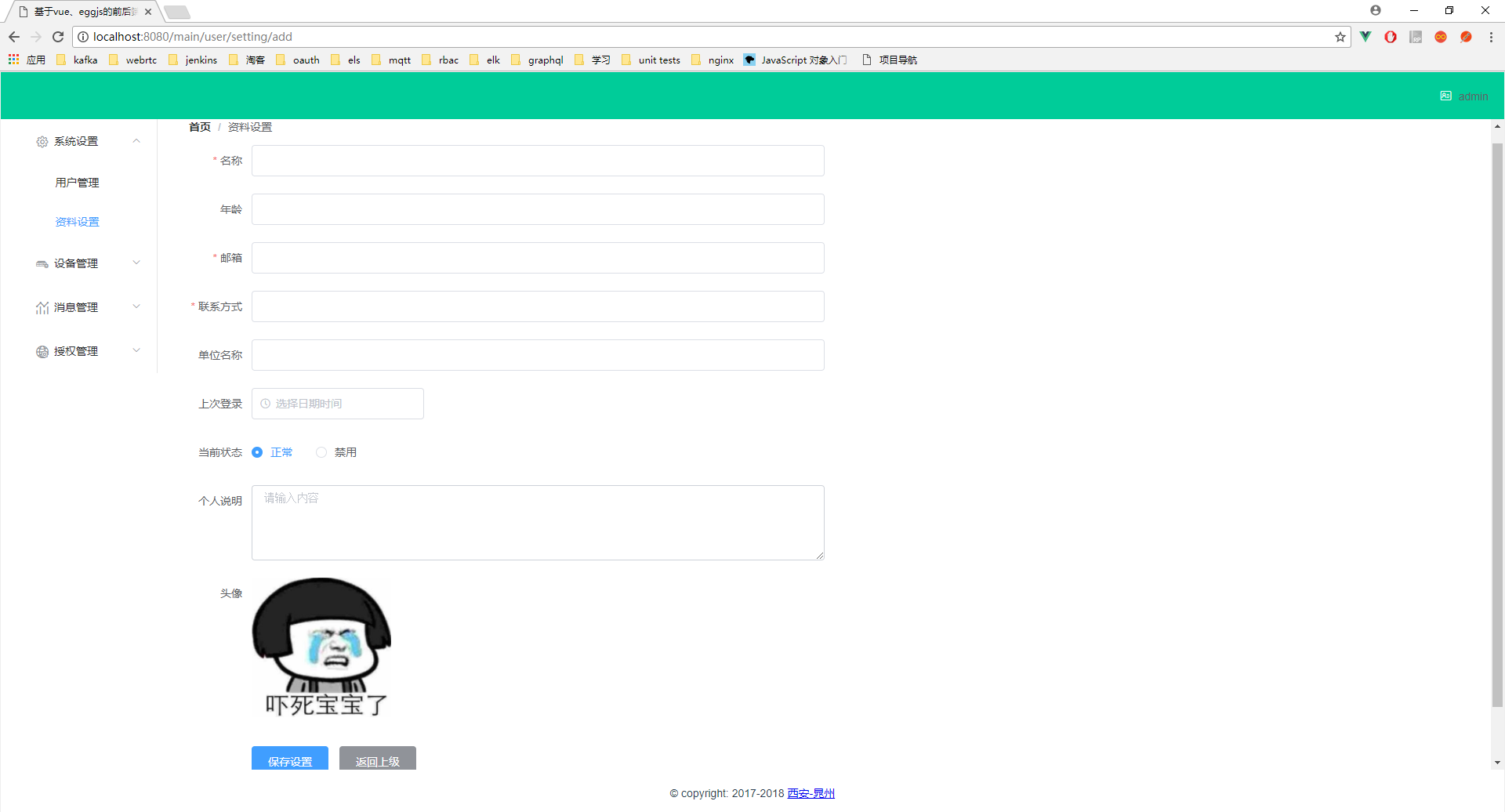
- 用户模块:用户列表(带分页)、新增、删除、编辑、头像上传等
- 个人资料编辑设置
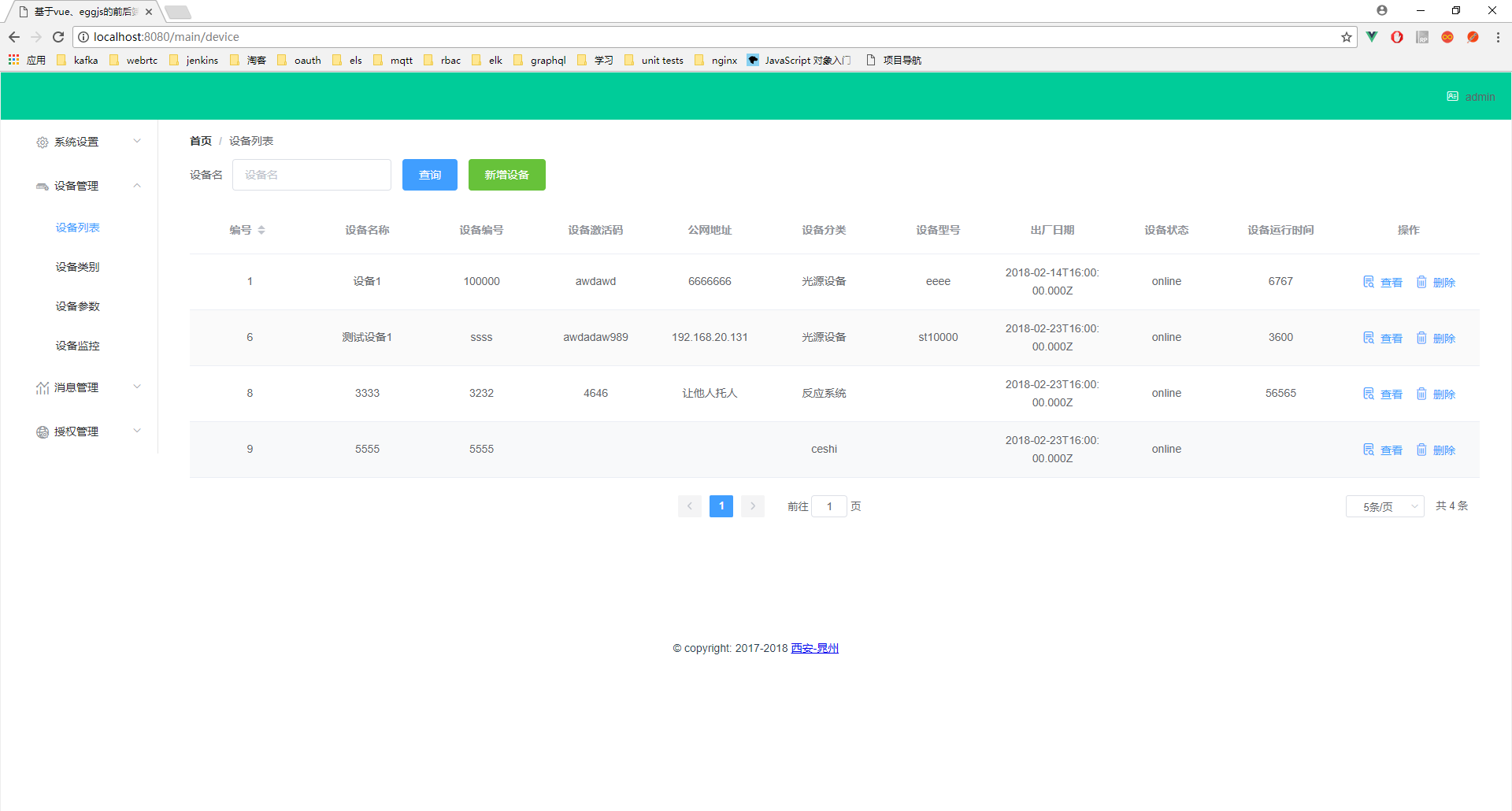
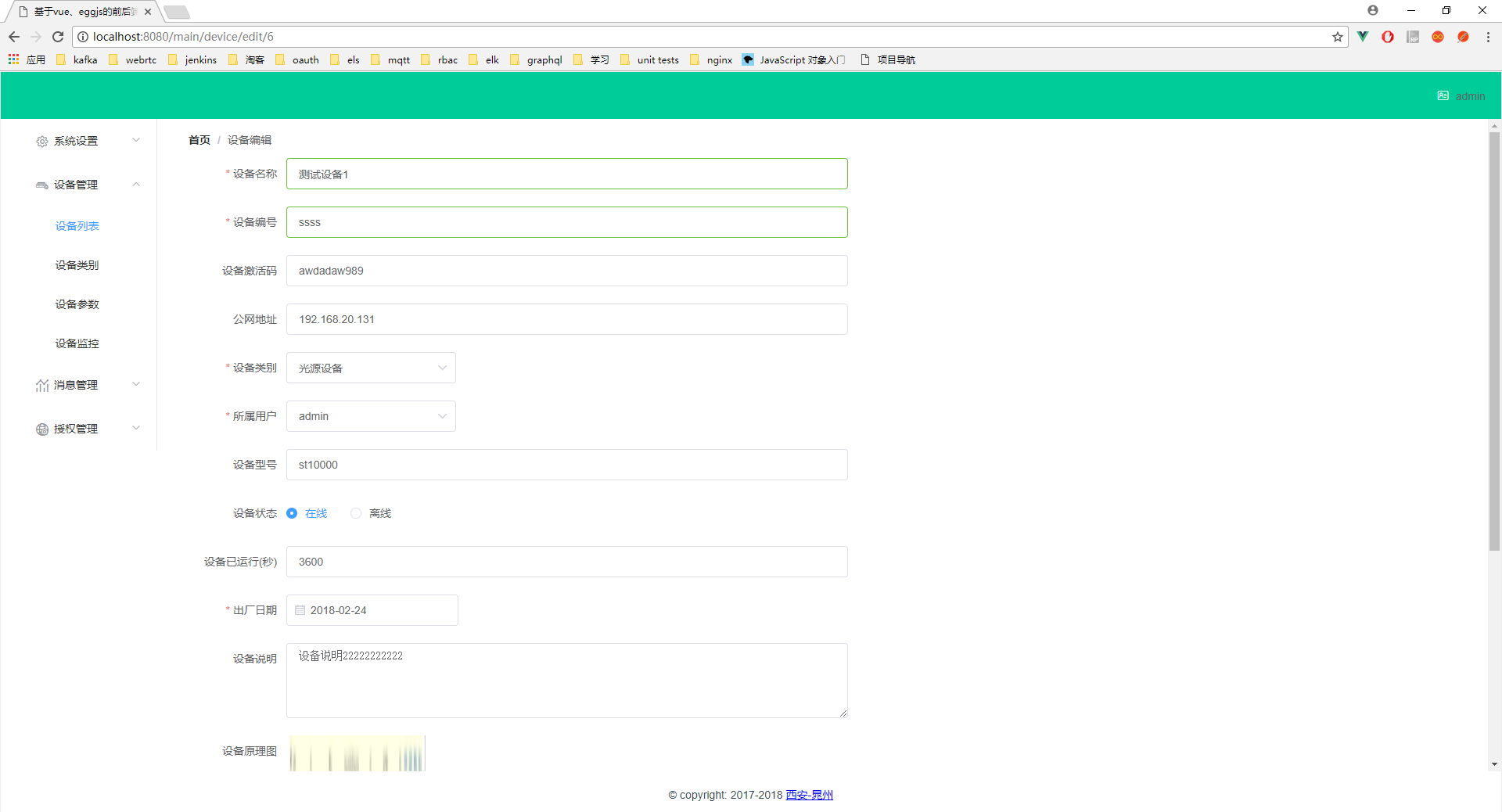
- 设备模块:设备列表(带分页)、新增、删除、编辑等
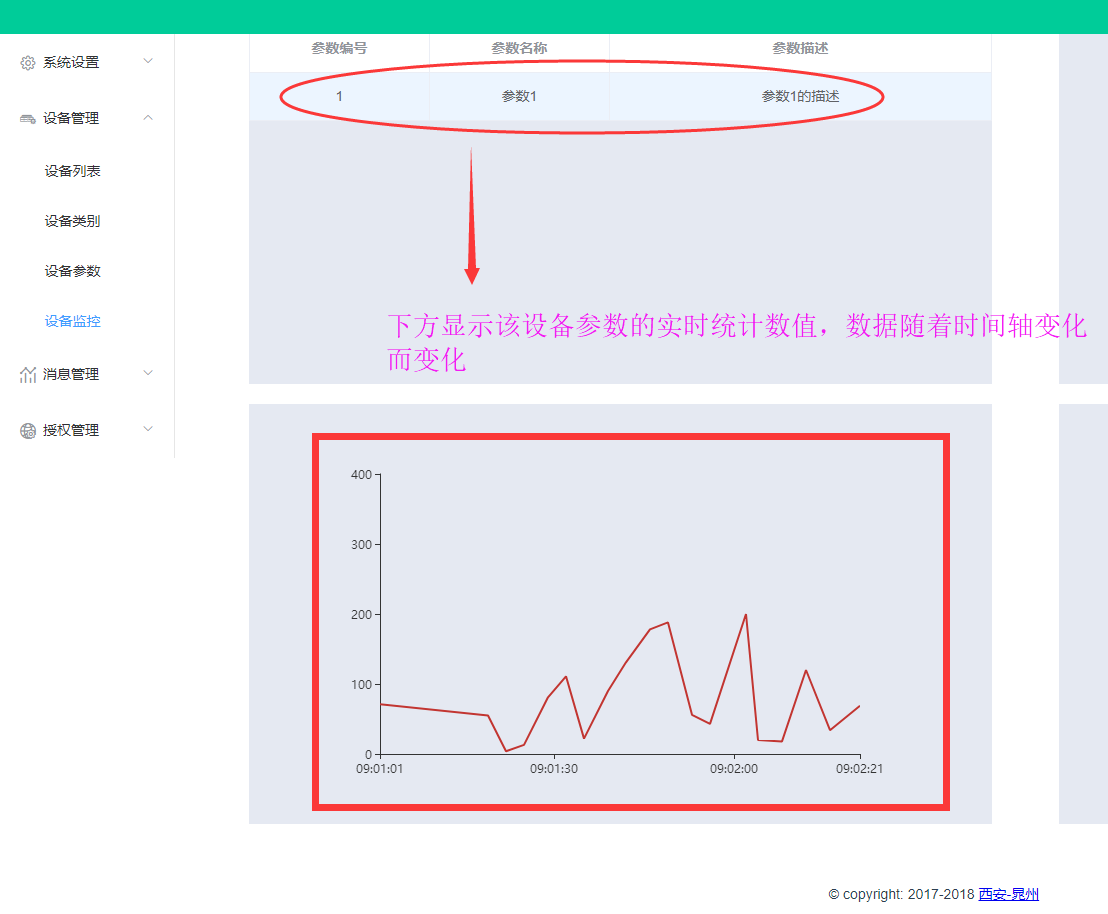
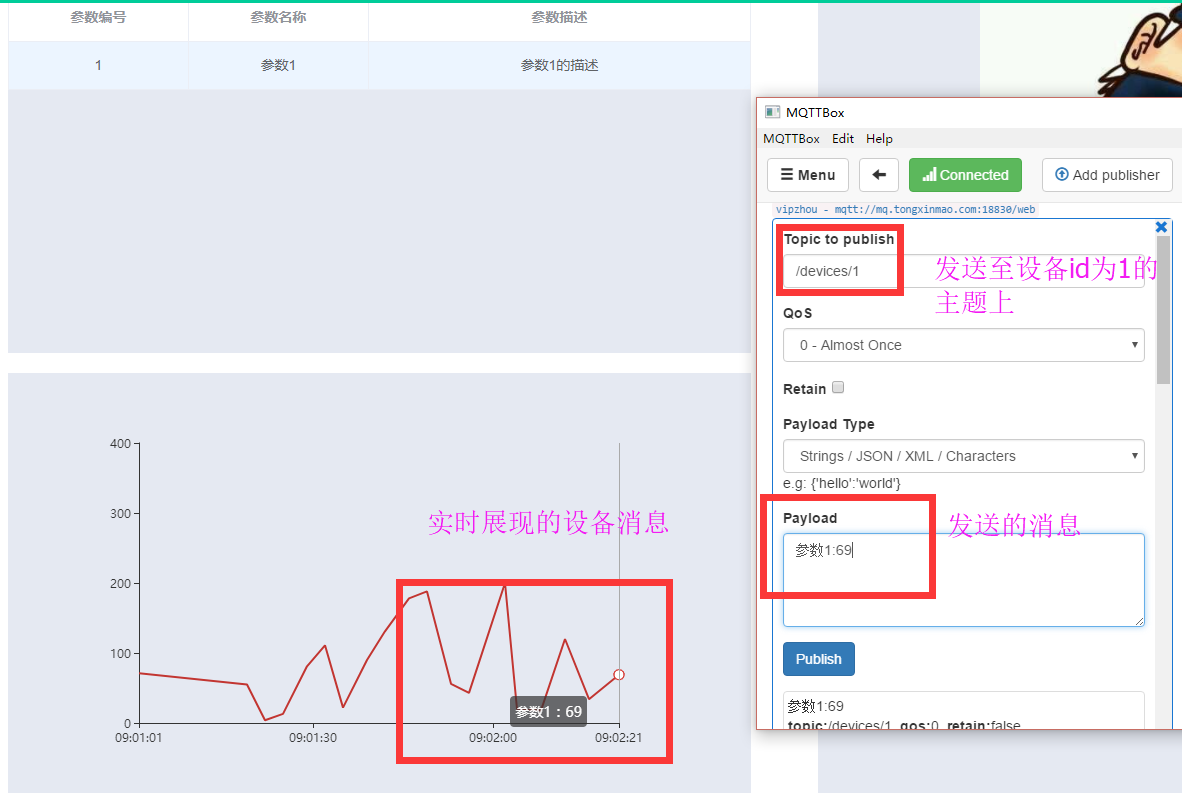
- 设备实时参数图表展现
TODO
- 设备参数告警、参数管理等
- OAuth2授权管理模块
- 消息管理模块
构建
# 安装依赖
npm install
# 测试运行
npm run dev
# 构建发布包
npm run build
# 构建并导出report
npm run build --report
测试账号
[email protected]/admin
ps: 大家别乱搞啊,要不服务就关停了
效果图
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].