iamyours / Flingappbarlayout
A custom AppBarLayout that can fling smoothly
Stars: ✭ 117
Programming Languages
java
68154 projects - #9 most used programming language
Labels
Projects that are alternatives of or similar to Flingappbarlayout
Multi Type Adapter
Super simple and easy to use common multi-type-adapter by android data-binding
Stars: ✭ 102 (-12.82%)
Mutual labels: recyclerview
Jkcardlayout
高仿即刻APP探索页卡片布局拖拽、卡片前进、回退和下拉效果,采用RecyclerView和自定义LayoutManager实现
Stars: ✭ 111 (-5.13%)
Mutual labels: recyclerview
Avaloniabehaviors
Port of Windows UWP Xaml Behaviors for Avalonia Xaml.
Stars: ✭ 96 (-17.95%)
Mutual labels: behavior
Cartlayout
🦄 使用 RecyclerView 实现店铺分组购物车。 高仿京东购物车、高仿淘宝购物车、高仿天猫购物车
Stars: ✭ 101 (-13.68%)
Mutual labels: recyclerview
Expandablerecyclerview
Custom RecyclerView#Adapter that implement features like ExpandableListView
Stars: ✭ 107 (-8.55%)
Mutual labels: recyclerview
Recyclerviewheader
[DEPRECATED] Super fast and easy way to create header for Android RecyclerView
Stars: ✭ 1,312 (+1021.37%)
Mutual labels: recyclerview
Poweradapter
Adapter for RecyclerView(only 21KB).RecyclerView万能适配器(仅21KB)
Stars: ✭ 112 (-4.27%)
Mutual labels: recyclerview
Pull To Make Soup
Custom animated pull-to-refresh that can be easily added to RecyclerView
Stars: ✭ 1,443 (+1133.33%)
Mutual labels: recyclerview
Flowlayout
An Android Layout Manager to create a gridview with cells of different sizes inspired by Flow Layout for iOS.
Stars: ✭ 98 (-16.24%)
Mutual labels: recyclerview
Toro
Video list auto playback made simple, specially built for RecyclerView
Stars: ✭ 1,380 (+1079.49%)
Mutual labels: recyclerview
Vue Recyclerview
Mastering Large Lists with the vue-recyclerview
Stars: ✭ 1,442 (+1132.48%)
Mutual labels: recyclerview
Banner
Android Viewpager rotation control, application guide page controls, support vertical, horizontal cycle scrolling, extended from view support animation, indicator extension and so on;Android viewpager轮播图控件、app引导页控件,支持垂直、水平循环滚动,扩展自viewpager 支持动画,指示器扩展等。
Stars: ✭ 96 (-17.95%)
Mutual labels: recyclerview
Recyclerviewdemo
Demo showing the basics to advanced use cases of Android RecyclerView
Stars: ✭ 92 (-21.37%)
Mutual labels: recyclerview
Flexbe behavior engine
Contains the behavior engine FlexBE.
Stars: ✭ 101 (-13.68%)
Mutual labels: behavior
Owl Bt
owl-bt is editor for Behavior trees. It has been inspired by Unreal engine behavior trees in a way, that it supports special node items like decorators and services. This makes trees smaller and much more readable.
Stars: ✭ 112 (-4.27%)
Mutual labels: behavior
Featureadapter
FeatureAdapter (FA) is an Android Library providing an optimized way to display complex screens on Android.
Stars: ✭ 112 (-4.27%)
Mutual labels: recyclerview
Reel Search Android
Reel Search for Android is a UI/UX design for autocomplete action. It is a beautiful minimalistic addition to any use case.
Stars: ✭ 110 (-5.98%)
Mutual labels: recyclerview
FlingAppBarLayout
A Custom AppBarLayout that can fling smoothly
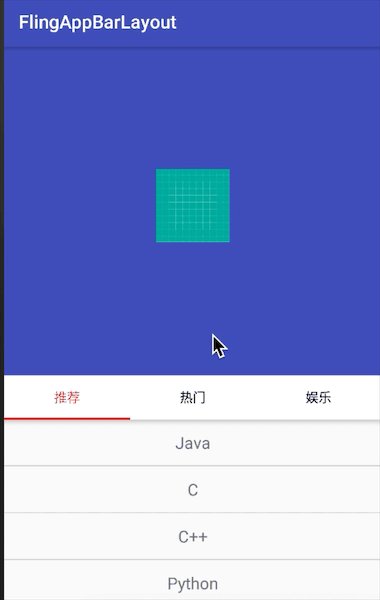
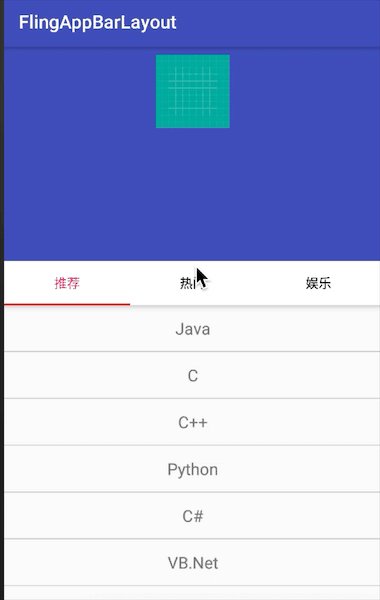
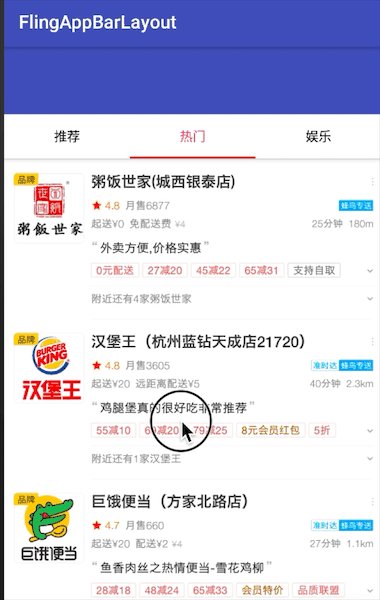
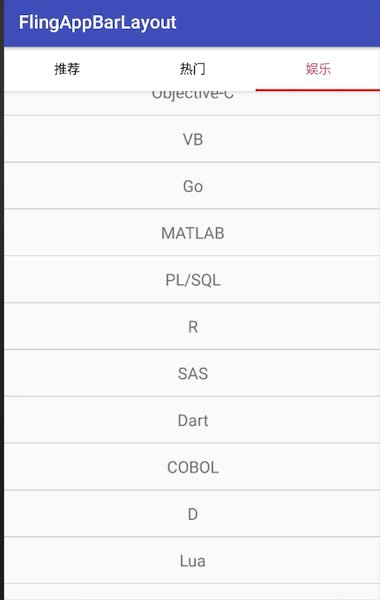
ScreenShot
Usage
add to dependencies
compile 'io.github.iamyours:flingappbarlayout:1.0.7'
for NestedScrollView or RecyclerView,replace AppBarLayout ,add behavior @string/fling_behavior
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<io.github.iamyours.flingappbarlayout.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:elevation="0dp">
<io.github.iamyours.flingappbarlayout.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="0dp"
android:minWidth="44dp"
app:layout_scrollFlags="scroll">
<ImageView
android:id="@+id/img1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#fff"
/>
</io.github.iamyours.flingappbarlayout.CollapsingToolbarLayout>
<ImageView
android:id="@+id/img_tab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ccc"
app:layout_scrollFlags="exitUntilCollapsed|enterAlways|enterAlwaysCollapsed" />
</io.github.iamyours.flingappbarlayout.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/fling_behavior">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/img2"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/img3"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
for ViewPager add behavior @string/fling_behavior at first,
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<io.github.iamyours.flingappbarlayout.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:nestedScrollingEnabled="true">
<io.github.iamyours.flingappbarlayout.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="450dp"
android:minWidth="44dp"
app:layout_scrollFlags="scroll">
<TextView
android:layout_width="match_parent"
android:layout_height="44dp"
android:gravity="center"
android:text="标题"
android:textSize="18dp" />
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_gravity="center"
android:layout_marginTop="40dp"
android:src="@drawable/ic_launcher_background" />
</io.github.iamyours.flingappbarlayout.CollapsingToolbarLayout>
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF"
app:tabGravity="fill"
app:tabIndicatorColor="#f00"
app:tabMode="fixed"
app:tabSelectedTextColor="@color/colorAccent"
app:tabTextColor="#000000" />
</io.github.iamyours.flingappbarlayout.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/fling_behavior" />
</android.support.design.widget.CoordinatorLayout>
then in your fragment layout,add tag "fling" to NestedSrollView or RecyclerView,
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:tag="fling"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/img2"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/img3"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</LinearLayout>
or
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.RecyclerView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:id="@+id/recyclerView"
android:layout_height="wrap_content"
android:tag="fling"/>
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].