imtuann / Floatingactionbuttonexpandable
Licence: apache-2.0
An android library that brings the floating action button expandable
Stars: ✭ 198
Programming Languages
kotlin
9241 projects
Projects that are alternatives of or similar to Floatingactionbuttonexpandable
Floatingactionbuttonspeeddial
A Floating Action Button Speed Dial implementation for Android that follows the Material Design specification (https://material.io/components/buttons-floating-action-button#types-of-transitions)
Stars: ✭ 1,164 (+487.88%)
Mutual labels: floatingactionbutton
Poweradapter
Adapter for RecyclerView(only 21KB).RecyclerView万能适配器(仅21KB)
Stars: ✭ 112 (-43.43%)
Mutual labels: expandable
Wechatbotengine
基于微信网页版 HTTP 协议的机器人引擎(含一些机器人)。WeChat bot engine based on WeChat HTTP protocol of WeChat Web Edition, several bots included.
Stars: ✭ 145 (-26.77%)
Mutual labels: expandable
Hhfloatingview
An easy to use and setup floating view for your app. 🎡
Stars: ✭ 93 (-53.03%)
Mutual labels: floatingactionbutton
Floatingtoolbar
A toolbar that morphs from a FloatingActionButton
Stars: ✭ 1,540 (+677.78%)
Mutual labels: floatingactionbutton
Tc Material Design
Série de artigos sobre o Material Design Android
Stars: ✭ 64 (-67.68%)
Mutual labels: floatingactionbutton
Campcotcollectionview
Collapse and expand UICollectionView sections with one method call.
Stars: ✭ 161 (-18.69%)
Mutual labels: expandable
Pentagonfloatingactionbutton
Android property animation - The Value Animator
Stars: ✭ 106 (-46.46%)
Mutual labels: floatingactionbutton
Abexpandableview
Expandable, collapsible, filterable and single/multi selectable table view.
Stars: ✭ 138 (-30.3%)
Mutual labels: expandable
Omfm
Another floating action button menu with expand/collapse behavior, in kotlin
Stars: ✭ 86 (-56.57%)
Mutual labels: floatingactionbutton
Rapidfloatingactionbutton
Quick solutions for Floating Action Button,RapidFloatingActionButton(RFAB)
Stars: ✭ 1,289 (+551.01%)
Mutual labels: floatingactionbutton
Luexpandabletableview
A subclass of UITableView with expandable and collapsible sections
Stars: ✭ 125 (-36.87%)
Mutual labels: expandable
Fab Circular Menu
A Flutter package to create a nice circular menu using a Floating Action Button.
Stars: ✭ 152 (-23.23%)
Mutual labels: floatingactionbutton
Fole
Fole is a simple library to collapse and expand a TextView.
Stars: ✭ 67 (-66.16%)
Mutual labels: expandable
Springfabmenu
A menu of FloatingActionButton items, designed to be anchored on an AppBarLayout.
Stars: ✭ 116 (-41.41%)
Mutual labels: floatingactionbutton
Emaccordiontableviewcontroller
Accordion effect for UITableView
Stars: ✭ 158 (-20.2%)
Mutual labels: expandable
Expandablerecyclerview
ExpandableRecyclerView with smoothly animation.
Stars: ✭ 135 (-31.82%)
Mutual labels: expandable
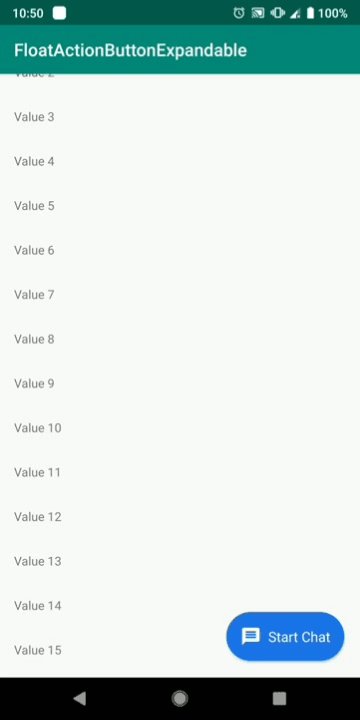
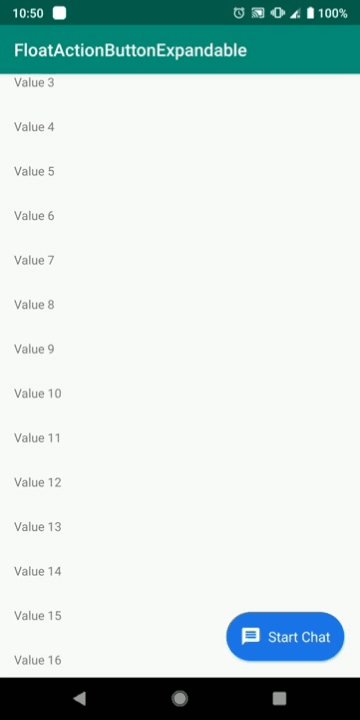
Floating Action Button Expandable
An android library that brings the float action button expandable. You can include optional contents and use everywhere.
Note: The Extended FAB is one of #MaterialDesign’s 🔥🔥🔥 components. You can get the code for implementing it on Android in the 1.1.0-alpha04 release, out now! http://bit.ly/ex_fab
Preview
Usage
Code
val fab = findViewById<FloatActionButtonExpandable>(R.id.fab)
recyclerView.addOnScrollListener(object : RecyclerView.OnScrollListener() {
override fun onScrolled(recyclerView: RecyclerView, dx: Int, dy: Int) {
if (dy > 0) {
fab.collapse()
} else {
fab.expand()
}
}
})
// toggle expand, collapse
fab.toggle()
// expand
fab.expand()
// collapse
fab.collapse()
fab.setExpanded(true)
fab.setDuration(100L)
fab.setContent("Start Chat")
// drawable, resId, bitmap
fab.setIconActionButton(R.drawable.ic_message_white_24dp)
fab.setTextColor(ContextCompat.getColor(this, android.R.color.white))
fab.setBackgroundButtonColor(ContextCompat.getColor(this, R.color.bg_float_action))
// padding between the icon and text
fab.setPaddingTextIcon(resources.getDimensionPixelSize(R.dimen.padding_text_icon))
// padding inside the button
fab.setPaddingInsideButton(resources.getDimensionPixelSize(R.dimen.padding_fab))
// pixel
fab.setTextSize(resources.getDimensionPixelSize(R.dimen.text_size_fab).toFloat())
// or
fab.setTextSize(TypedValue.COMPLEX_UNIT_SP, 14f)
// text style
fab.setTypeface(Typeface.BOLD)
// font
val typeface = Typeface.createFromAsset(assets, "fonts/RobotoSlab-Regular.ttf")
fab.setTypeface(typeface)
Layout xml
add xmlns:app="http://schemas.android.com/apk/res-auto"
<com.tuann.floatingactionbuttonexpandable.FloatingActionButtonExpandable
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:fab_content="@string/label_start_chat"
app:fab_padding_text_icon="@dimen/padding_text_icon"
app:fab_text_color="@android:color/white"
app:fab_bg_color="@color/bg_float_action"
app:fab_icon="@drawable/ic_message_white_24dp"
app:fab_duration="100"
app:fab_text_size="@dimen/text_size_action_button"
app:fab_typeface="fonts/RobotoSlab-Regular.ttf"
app:fab_padding="@dimen/padding_fab"
app:fab_expanded="true"/>
Attributes
| attribute name | description |
|---|---|
| fab_content | The content of the button |
| fab_padding_text_icon | The padding between the text and icon |
| fab_text_color | The color of the text |
| fab_bg_color | The background color of the button |
| fab_icon | The icon of the button |
| fab_duration | The length of the expand or collapse animation |
| fab_text_size | The text size of the button |
| fab_typeface | The font path in assets folder |
| fab_padding | The padding inside the button |
| fab_expanded | The button is expanded if you set true |
Setup
Step 1. Add the JitPack repository in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Step 2. Add the dependency
implementation 'com.github.imtuann:FloatingActionButtonExpandable:1.1.2'
Compatibility
Minimum Android SDK: API level 21
License
Copyright (C) 2018 Tuan Nguyen
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].