skydoves / Flourish
Programming Languages
Projects that are alternatives of or similar to Flourish
Flourish
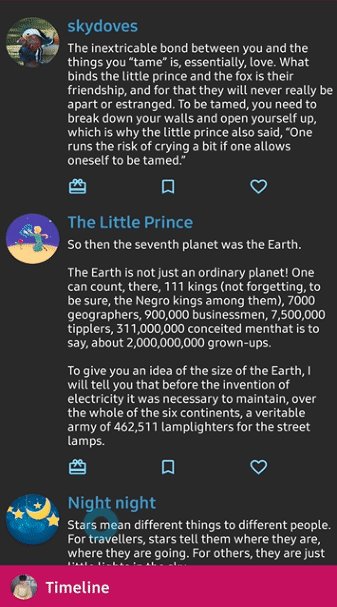
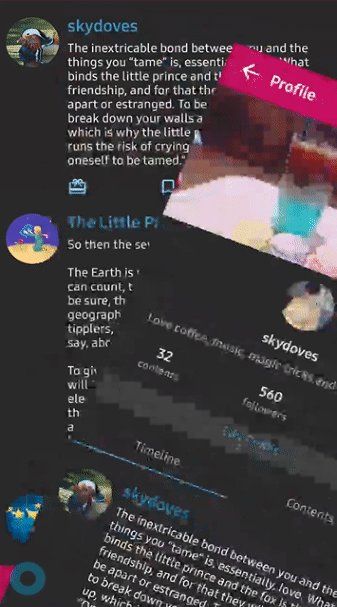
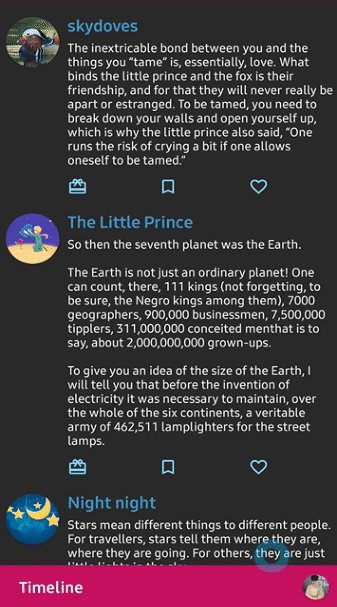
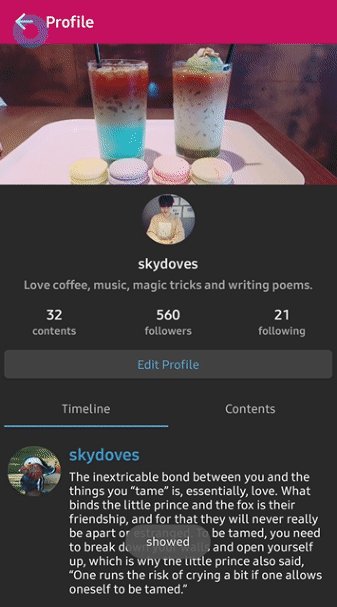
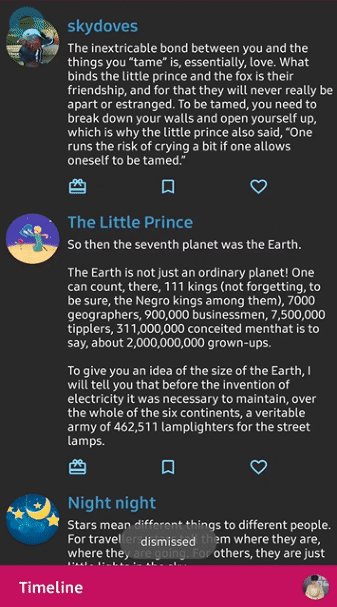
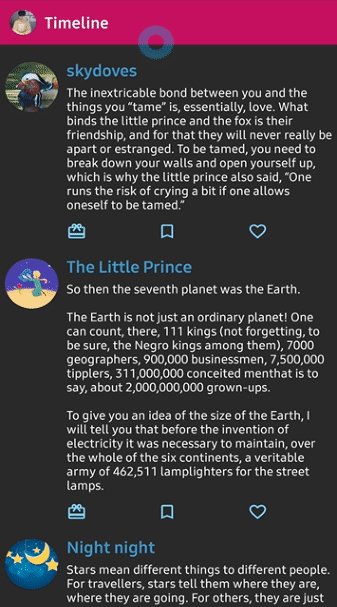
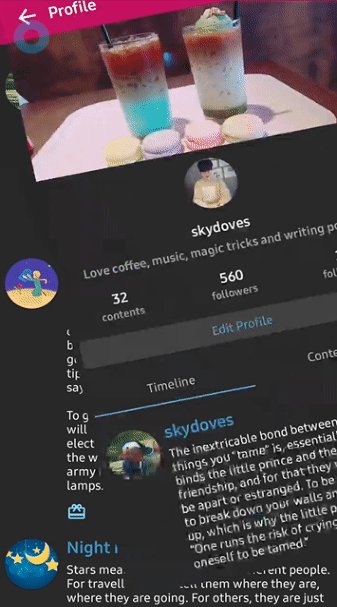
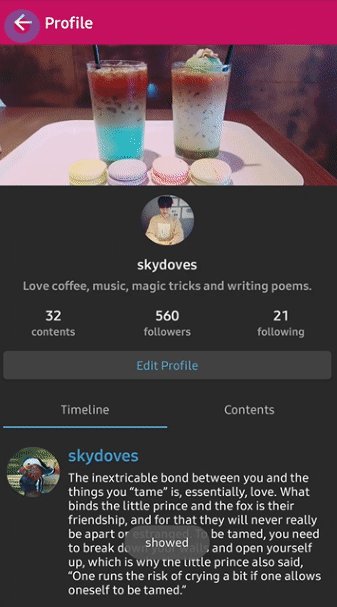
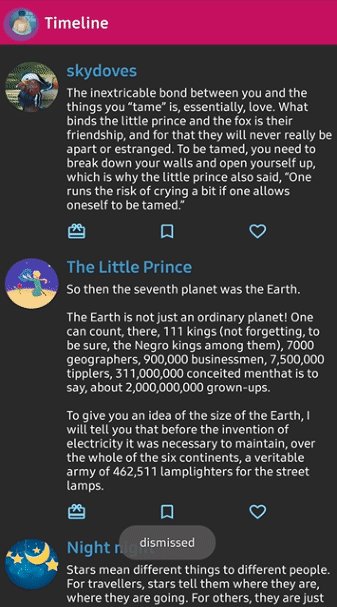
🎩 Flourish implements dynamic ways to show up and dismiss layouts with animations.
Including in your project

Add below codes to your root build.gradle file (not your module build.gradle file).
allprojects {
repositories {
jcenter()
}
}
And add a dependency code to your module's build.gradle file.
dependencies {
implementation "com.github.skydoves:flourish:1.0.1"
}
Usage
Basic Example
Here is a basic example of implementing Flourish using Flourish.Builder class.
Flourish flourish = new Flourish.Builder(parentLayout)
// sets the flourish layout for showing and dismissing on the parent layout.
.setFlourishLayout(R.layout.layout_flourish_main)
// sets the flourishing animation for showing and dismissing.
.setFlourishAnimation(FlourishAnimation.BOUNCE)
// sets the orientation of the starting point.
.setFlourishOrientation(FlourishOrientation.TOP_LEFT)
// sets a flourishListener for listening changes.
.setFlourishListener(flourishListener)
// sets the flourish layout should be showed on start.
.setShowOnStart(false)
// sets the duration of the flourishing.
.setDuration(800L)
.build();
Create using kotlin dsl
This is how to create an instance of Flourish using kotlin dsl.
val myFlourish = createFlourish(parentLayout) {
setFlourishLayout(R.layout.layout_flourish_main)
setFlourishAnimation(FlourishAnimation.ACCELERATE)
setFlourishOrientation(FlourishOrientation.TOP_RIGHT)
setShowOnStart(true)
setFlourishListener { }
}
Show and dismiss
Here is how to show and dismiss.
flourish.show()
flourish.dismiss()
// we can do something after showing and dismissing using a lambda.
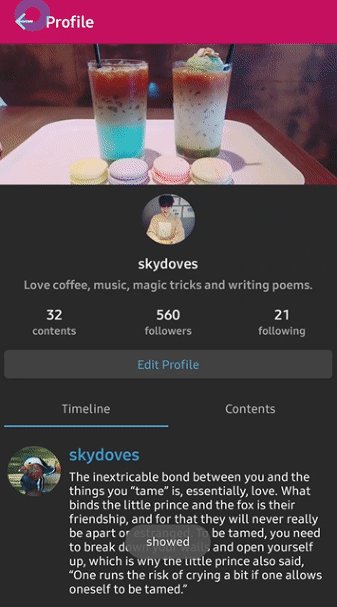
flourish.show { toast("showed") }
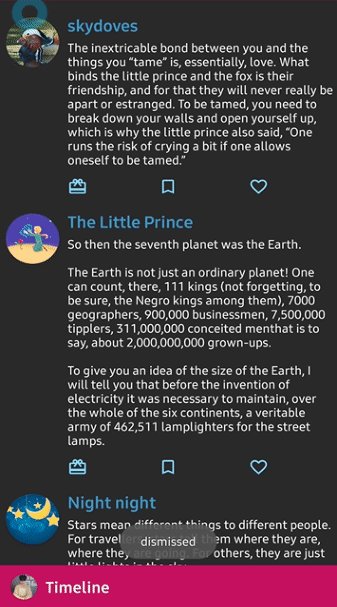
flourish.dismiss { toast("dismissed") }
FlourishView
We can get a flourishView from an instance of Flourish.
val flourishView: View = flourish.flourishView
flourish.flourishView.toolbar_title.text = "Profile"
flourish.flourishView.toolbar_more.setOnClickListener {
flourish.dismiss { toast("dismissed") }
}
FlourishListener
We can listen to the flourish layout is showed or dismissed.
.setFlourishListener(new FlourishListener() {
@Override
public void onChanged(boolean isShowing) {
// do something
}
})
We can simplify using lambda in kotlin.
.setFlourishListener {
toast("isShowing : $it")
}
FlourishOrientation
We can customize a start point orientation of the showing and dismiss.
.setFlourishOrientation(FlourishOrientation.TOP_LEFT)
.setFlourishOrientation(FlourishOrientation.TOP_RIGHT)
.setFlourishOrientation(FlourishOrientation.BOTTOM_LEFT)
.setFlourishOrientation(FlourishOrientation.BOTTOM_RIGHT)
| TOP_LEFT | TOP_RIGHT | BOTTOM_LEFT | BOTTOM_RIGHT |
|---|---|---|---|
 |
 |
 |
 |
FlourishAnimation
We can customize an animation of the showing and dismiss.
| NORMAL | ACCELERATE | BOUNCE |
|---|---|---|
 |
 |
 |
Find this library useful? ❤️
Support it by joining stargazers for this repository. ⭐️
And follow me for my next creations! 🤩
License
Copyright 2019 skydoves (Jaewoong Eum)
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.




