JonathanMonga / Flutter_shine.dart
Licence: mit
Flutter Shine is a library for pretty and realistic shadows, dynamic light positions, extremely customizable shadows, no library dependencies, text or box shadows based on content.
Stars: ✭ 135
Programming Languages
dart
5743 projects
Projects that are alternatives of or similar to Flutter shine.dart
Shadowlayout
This library allows you to create a shadow effect for your layout based on your child.
Stars: ✭ 553 (+309.63%)
Mutual labels: shadow
Uiutil
UIUtil for Android, Lyrics, Tick animations, Comparisons, Satellite menus, Praise, Slide buttons, TAB indicators, Contact sorting, Drag sorting, Skidding deletes, Shadow effects, RecyclerView nesting RecyclerView, Map list Poi/Drawer effects, Progress settings, Clock set, Damping, Progress, Album, Snap, Progress, CircleDownload, AdvertSwitcher, Carousel ad, FlowLayout, Tag...; 歌词控件、打勾动画、对比、卫星菜单、点赞、滑动按钮、TAB指示器、联系人排序、拖曳排序、侧滑删除、阴影效果.、RecyclerView嵌套RecyclerView.、地图列表Poi/抽屉效果、进度设置、时钟设置、滑动阻尼、相册媒体快照、圆形下载进度,轮播广告, 流式布局,标签...
Stars: ✭ 1,018 (+654.07%)
Mutual labels: shadow
Sketch Make Long Shadow
A plugin for Sketch to create long shadows of a user defined length from a shape.
Stars: ✭ 92 (-31.85%)
Mutual labels: shadow
Thlabel
UILabel subclass, which additionally allows shadow blur, inner shadow, stroke text and fill gradient.
Stars: ✭ 636 (+371.11%)
Mutual labels: shadow
Sid
Official implementation for ICCV19 "Shadow Removal via Shadow Image Decomposition"
Stars: ✭ 28 (-79.26%)
Mutual labels: shadow
Shadowsocksx Ng R8
ShadowsocksX-NG-R for MacOS, ShadowsocksR
Stars: ✭ 1,066 (+689.63%)
Mutual labels: shadow
Arclayout
With Arc Layout explore new styles and approaches on material design
Stars: ✭ 1,662 (+1131.11%)
Mutual labels: shadow
Shapeview
A customized shape view with shadow and transparent background supported.
Stars: ✭ 90 (-33.33%)
Mutual labels: shadow
Shadowimageview
A apple music cover picture shadow style image library
Stars: ✭ 781 (+478.52%)
Mutual labels: shadow
Css Vars Ponyfill
Client-side support for CSS custom properties (aka "CSS variables") in legacy and modern browsers
Stars: ✭ 1,166 (+763.7%)
Mutual labels: shadow
Xselectorutil
一个可以用代码处理控件的阴影效果,及用代码在TextView、EditText、Button等控件设置selector背景(触摸反馈,样式变化、文字颜色变化、hint文字颜色变化等效果)的组件
Stars: ✭ 98 (-27.41%)
Mutual labels: shadow
Unitypcss
Nvidia's PCSS soft shadow algorithm implemented in Unity
Stars: ✭ 533 (+294.81%)
Mutual labels: shadow
Shadow Rs
A build-time information stored in your rust project.(binary,lib,cdylib,dylib)
Stars: ✭ 117 (-13.33%)
Mutual labels: shadow
Ishadow
Creating a beautiful iOS style shadow [Sketch Plugin]
Stars: ✭ 89 (-34.07%)
Mutual labels: shadow

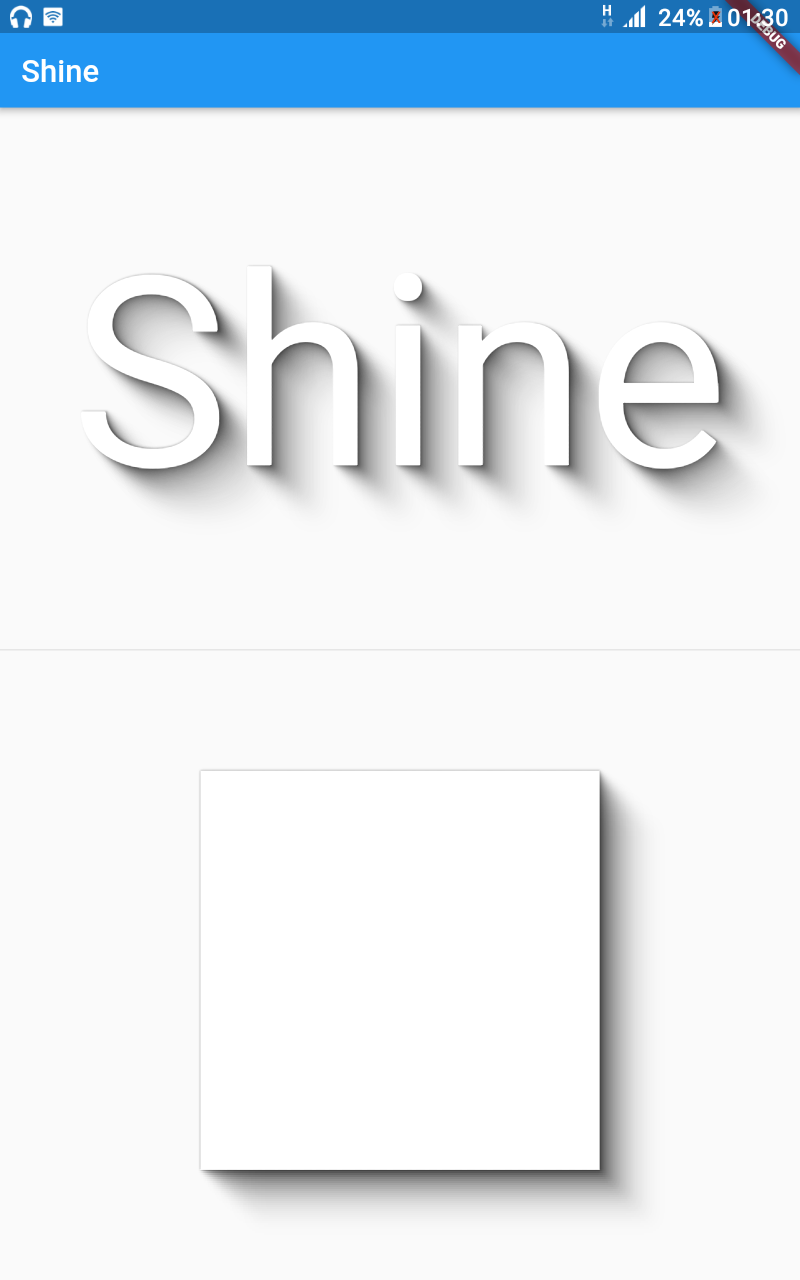
Flutter Shine
Show some ❤️ and star the repo to support the project
Flutter widget inspired by Shine
Installation
Add the Package
dependencies:
flutter_shine: ^0.0.5
❔ Usage
Import this class
import 'package:flutter_shine/flutter_shine.dart';
Flutter Shine
See how easy it is to create a shadow on text and on a container.

FlutterShine(
builder: (BuildContext context, ShineShadow shineShadow) {
return Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
mainAxisSize: MainAxisSize.max,
children: <Widget>[
Text(
"Shine",
style: TextStyle(
fontSize: 100,
color: Colors.white,
shadows: shineShadow.shadows),
),
Divider(),
Container(
width: 300,
height: 300,
decoration: BoxDecoration(
color: Colors.white, boxShadow: shineShadow.boxShadows),
)
],
);
},
),
Extremely customizable shadow with a dynamic light positions.
You can customize follows values :
- number of Steps : The density of the shadow
- opacity : The opacity of the shadow
- opacity Power : The opacity power
- offset : The offset of the shadow
- offset Power : The offset power
- blur : The blur of the shadow
- blur Power : The blur power
- shadow Color : The color of the shadow

FlutterShine(
[config: Config(shadowColor: Colors.red[300]),]
[light: Light(intensity: 1, position: Point(x, y)),]
builder: (BuildContext context, ShineShadow shineShadow) {
return Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
mainAxisSize: MainAxisSize.max,
children: <Widget>[
Text(
"Shine",
style: TextStyle(
fontSize: 100,
color: Colors.white,
shadows: shineShadow.shadows),
),
Divider(),
Container(
width: 300,
height: 300,
decoration: BoxDecoration(
color: Colors.white, boxShadow: shineShadow.boxShadows),
)
],
);
},
),
Examples
Web and command-line examples can be found in the example folder.
Web Examples
In order to run the web examples, please follow these steps:
- Clone this repo and enter the directory
- Run
pub get - Run
pub run build_runner serve example - Navigate to http://localhost:8080/web/ in your browser
Command Line Examples
In order to run the command line example, please follow these steps:
- Clone this repo and enter the directory
- Run
pub get - Run
dart example/lib/main.dart
Flutter Example
Install Flutter
In order to run the flutter example, you must have Flutter installed. For installation instructions, view the online documentation.
Run the app
- Open up an Android Emulator, the iOS Simulator, or connect an appropriate mobile device for debugging.
- Open up a terminal
-
cdinto theexample/lib/directory - Run
flutter doctorto ensure you have all Flutter dependencies working. - Run
flutter packages get - Run
flutter run
Stargazers over time
License
MIT License
Copyright (c) 2020 Jonathan Monga
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].







