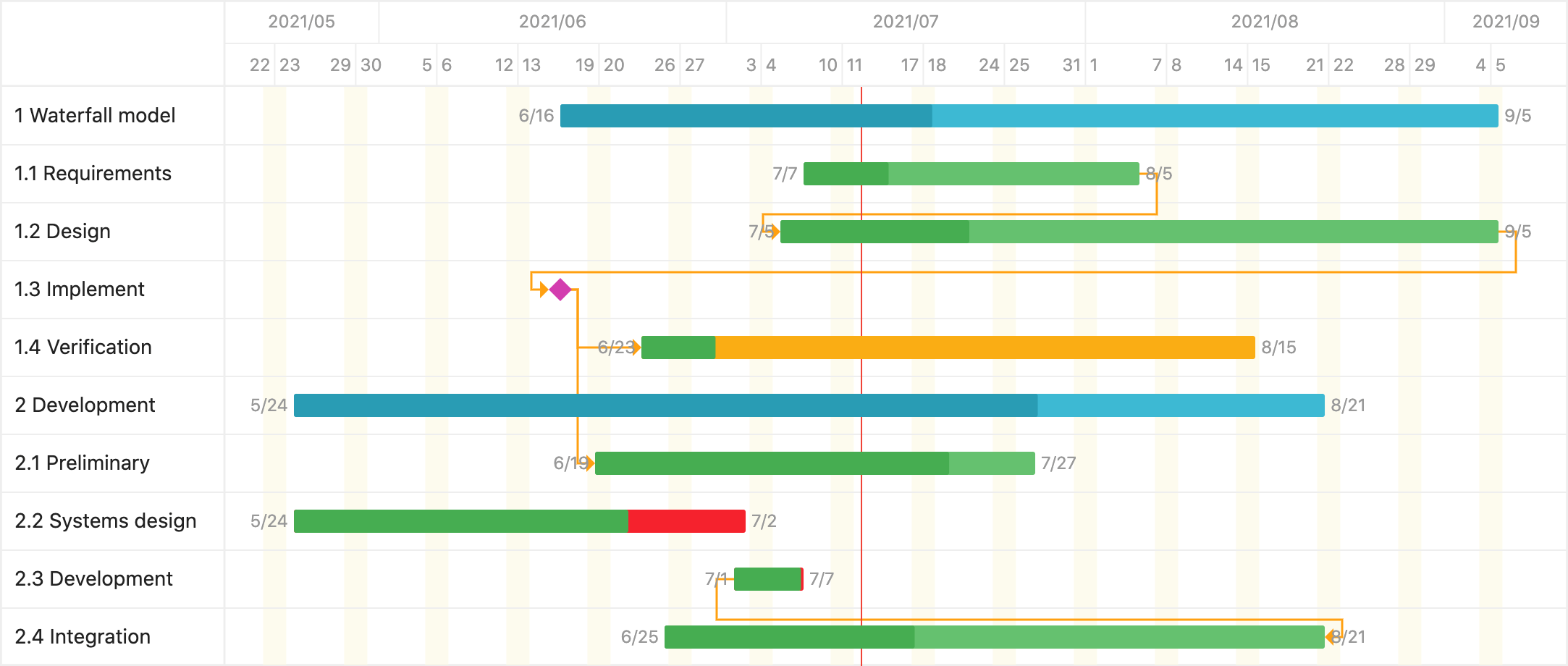
d-band / Gantt
Gantt chart library using jsx support SVG, Canvas and SSR
Stars: ✭ 148
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Gantt
Calendar Graph
Calendar graph like github using jsx support SVG, Canvas and SSR
Stars: ✭ 58 (-60.81%)
Mutual labels: svg, canvas, ssr, jsx
Vue Graph
⚡️ Vue components based on the JUI chart available in Vue.js
Stars: ✭ 114 (-22.97%)
Mutual labels: svg, canvas
Echarts
Apache ECharts is a powerful, interactive charting and data visualization library for browser
Stars: ✭ 49,119 (+33088.51%)
Mutual labels: svg, canvas
G2
📊 A highly interactive data-driven visualization grammar for statistical charts.
Stars: ✭ 11,020 (+7345.95%)
Mutual labels: svg, canvas
Reimg
reimg - A javascript library for converting image formats
Stars: ✭ 106 (-28.38%)
Mutual labels: svg, canvas
Xsound
Web Audio API Library for Synthesizer, Effects, Visualization, Multi-Track Recording, Audio Streaming, Visual Audio Sprite ...
Stars: ✭ 123 (-16.89%)
Mutual labels: svg, canvas
Nivo
nivo provides a rich set of dataviz components, built on top of the awesome d3 and React libraries
Stars: ✭ 9,550 (+6352.7%)
Mutual labels: svg, canvas
Typesettable
📐 A typesetting library for SVG and Canvas
Stars: ✭ 134 (-9.46%)
Mutual labels: svg, canvas
Redux React Starter
DEPRECATED use the new https://github.com/didierfranc/react-webpack-4
Stars: ✭ 137 (-7.43%)
Mutual labels: virtual-dom, jsx
Htmlrenderer
C# HTML Layout and HTML Rendering Engine
Stars: ✭ 143 (-3.38%)
Mutual labels: svg, canvas
Waveforms
An interactive, explorable explanation about the peculiar magic of sound waves.
Stars: ✭ 1,218 (+722.97%)
Mutual labels: svg, canvas
Pixelfarm
From Vectors to (sub) Pixels, C# 2D Rendering Library
Stars: ✭ 120 (-18.92%)
Mutual labels: svg, canvas
Zdog
Flat, round, designer-friendly pseudo-3D engine for canvas & SVG
Stars: ✭ 8,904 (+5916.22%)
Mutual labels: svg, canvas
Pasition
Path Transition with little JS code, render to anywhere - 轻量级 Path 过渡库,渲染到任何地方
Stars: ✭ 1,149 (+676.35%)
Mutual labels: svg, canvas
Zfont
💬 Text plugin for Zdog - works with any .ttf font!
Stars: ✭ 126 (-14.86%)
Mutual labels: svg, canvas
Gantt Chart
Gantt chart library using jsx support SVG, Canvas and SSR
Install
$ npm install gantt --save
Usage
import { SVGGantt, CanvasGantt, StrGantt } from 'gantt';
const data = [{
id: 1,
type: 'group',
text: '1 Waterfall model',
start: new Date('2018-10-10T09:24:24.319Z'),
end: new Date('2018-12-12T09:32:51.245Z'),
percent: 0.71,
links: []
}, {
id: 11,
parent: 1,
text: '1.1 Requirements',
start: new Date('2018-10-21T09:24:24.319Z'),
end: new Date('2018-11-22T01:01:08.938Z'),
percent: 0.29,
links: [{
target: 12,
type: 'FS'
}]
}, {
id: 12,
parent: 1,
text: '1.2 Design',
start: new Date('2018-11-05T09:24:24.319Z'),
end: new Date('2018-12-12T09:32:51.245Z'),
percent: 0.78,
}];
new SVGGantt('#svg-root', data, {
viewMode: 'week'
});
new CanvasGantt('#canvas-root', data, {
viewMode: 'week'
});
const strGantt = new StrGantt(data, {
viewMode: 'week'
});
this.body = strGantt.render();
API
interface Link {
target: number,
type: 'FS' | 'FF' | 'SS' | 'SF'
}
interface Item {
id: number,
parent: number,
text: string,
start: Date,
end: Date,
percent: number,
links: Array<Link>
}
type StyleOptions = {
bgColor: string, // default: '#fff'
lineColor: string, // default: '#eee'
redLineColor: string, // default: '#f04134'
groupBack: string, // default: '#3db9d3'
groupFront: string, // default: '#299cb4'
taskBack: string, // default: '#65c16f'
taskFront: string, // default: '#46ad51'
milestone: string, // default: '#d33daf'
warning: string, // default: '#faad14'
danger: string, // default: '#f5222d'
link: string, // default: '#ffa011'
textColor: string, // default: '#222'
lightTextColor: string, // default: '#999'
lineWidth: string, // default: '1px'
thickLineWidth: string, // default: '1.4px'
fontSize: string, // default: '14px'
smallFontSize: string, // default: '12px'
fontFamily: string, // default: '-apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif'
}
type Options = {
viewMode: 'day' | 'week' | 'month',
onClick: (item: Item) => {},
offsetY: number, // default: 60,
rowHeight: number, // default: 40,
barHeight: number, // default: 16,
thickWidth: number, // default: 1.4,
styleOptions: StyleOptions
}
declare class SVGGantt {
constructor(element: string | HTMLElement, data: Array<Item>, options: Options);
setData(data: Array<Item>): void; // set data and re-render
setOptions(options: Options): void; // set options and re-render
render(): void;
}
declare class CanvasGantt {
constructor(element: string | HTMLElement, data: Array<Item>, options: Options);
setData(data: Array<Item>): void; // set data and re-render
setOptions(options: Options): void; // set options and re-render
render(): void;
}
declare class StrGantt {
constructor(data: Array<Item>, options: Options);
setData(data: Array<Item>): void;
setOptions(options: Options): void;
render(): string;
}
Report a issue
License
Gantt is available under the terms of the MIT License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].