wibosco / Ghosttypewriter
Programming Languages
Projects that are alternatives of or similar to Ghosttypewriter
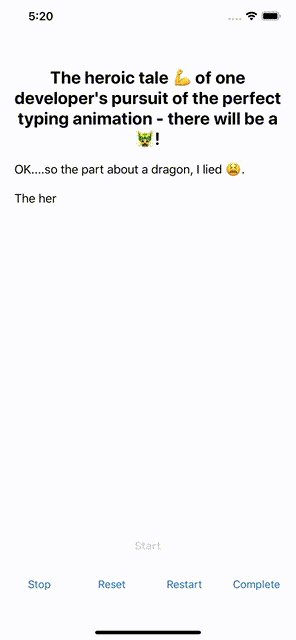
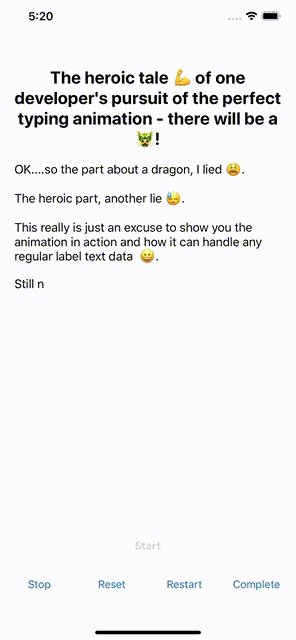
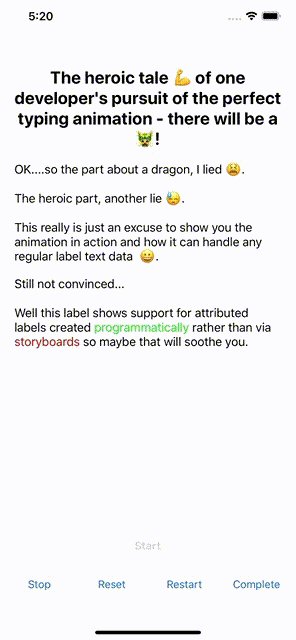
A UILabel subclass that adds a typewriting animation effect - as if a 👻 was typing it directly on your user's device!
This pod was inspired by the following post here.
Installation via CocoaPods
To integrate GhostTypewriter into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '10.0'
pod 'GhostTypewriter'
Then, run the following command:
$ pod install
CocoaPods 1.1.1+ is required to build
GhostTypewriter.
Usage
TypewriterLabel is a subclass of UILabel and where the animation (magic) happens. It works by taking advantage of the attributedText property on the label and changing the properties of the text content to gradually expose the text using an animation similar to what you get on a mechanical typewriter.
A TypewriterLabel instance when added as a subview will hide it's content.
Starting
Starting the animation will cause the content of the label to be reveal one character at a time.
How quickly each character is revealed is controlled by setting the
typingTimeIntervalproperty.
There are two ways to start an animation: with and without a completion closure.
With a completion closure:
import GhostTypewriter
@IBAction func startAnimationButtonPressed(_ sender: Any) {
titleLabel.startTypewritingAnimation {
//Implement your completion closure body here...
}
}
Without a completion closure:
import GhostTypewriter
@IBAction func startAnimationButtonPressed(_ sender: Any) {
titleLabel.startTypewritingAnimation()
}
Stopping
Stopping an animation causes the characters that have been revealed to remain as is and no new characters being revealed.
import GhostTypewriter
@IBAction func stopAnimationButtonPressed(_ sender: Any) {
titleLabel.stopTypewritingAnimation()
}
Resetting
Resetting an animation causes all characters to be hidden.
import GhostTypewriter
@IBAction func resetAnimationButtonPressed(_ sender: Any) {
titleLabel.resetTypewritingAnimation()
}
It's important to note that resetting an TypewriterLabel instance does not cause the animation to restart instead you need to call restartAnimationButtonPressed().
Restarting
Restarting an animation causes all characters to be hidden and for the animation to begin from the start again.
There are two ways to start an animation: with and without a completion closure.
Without a completion closure:
import GhostTypewriter
@IBAction func restartAnimationButtonPressed(_ sender: Any) {
titleLabel.restartTypewritingAnimation()
}
With a completion closure:
import GhostTypewriter
@IBAction func restartAnimationButtonPressed(_ sender: Any) {
titleLabel.restartTypewritingAnimation {
//Implement your completion closure body here...
}
}
Completing
Completing an animation causes all characters to instantly be revealed.
import GhostTypewriter
@IBAction func completeAnimationButtonPressed(_ sender: Any) {
titleLabel.completeTypewritingAnimation()
}
Animation Options
Style
By default TypewriterLabel reveals the content as it animates however this can be changed to hiding the content by setting the animationStyle property to .hide:
import GhostTypewriter
override func viewDidLoad() {
super.viewDidLoad()
titleLabel.animationStyle = .hide
}
animationStyleis defaulted to.reveal
Direction
By default TypewriterLabel animates from character index 0 to n-1 however this can be changed to go from charcter index n-1 to 0 by setting the animationDirection to .backward:
import GhostTypewriter
override func viewDidLoad() {
super.viewDidLoad()
titleLabel.animationDirection = .backward
}
animationDirectionis defaulted to.forward.
Adjusting Animation Timing
Each character of a TypewriterLabel instance is revealed at a pace set by the typingTimeInterval property.
typingTimeInterval defaults to 0.1 second.
import GhostTypewriter
override func viewDidLoad() {
super.viewDidLoad()
titleLabel.typingTimeInterval = 0.3
}
It's important to note that setting/changing typingTimeInterval after an animation has been started, has no affect on the timing of that animation.
Storyboards
As TypewriterLabel is contained in a pod, when using it with storyboards you will need to set the Module field to GhostTypewriter.
Migrating from v1 to v2
Version 2.0.0 of GhostTypewriter contains breaking changes.
-
cancelTypewritingAnimation()now useresetTypewritingAnimation(). -
cancelTypewritingAnimation(clearText: true)now useresetTypewritingAnimation(). -
cancelTypewritingAnimation(clearText: false)now usestopTypewritingAnimation().
Example
GhostTypewritercomes with an example project to provide more details than listed above.
Found an issue?
Please open a new Issue here if you run into a problem specific to GhostTypewriterLabel, have a feature request, or want to share a comment.
Pull requests are encouraged and greatly appreciated! Please try to maintain consistency with the existing code style. If you're considering taking on significant changes or additions to the project, please communicate in advance by opening a new Issue. This allows everyone to get onboard with upcoming changes, ensures that changes align with the project's design philosophy, and avoids duplicated work.