agordeev / Dckit
Programming Languages
Labels
Projects that are alternatives of or similar to Dckit
DCKit
[Not maintained anymore]
I switched to Flutter, so I don't maintain the library anymore.
DCKit is a set of @IBDesignable iOS controls (buttons, text fields, text views, labels, circle views, hairline views etc.), which have useful @IBInspectable properties. They allows you to build a nice screens, see a result directly on Xcode Interface Builder.
Written on Swift.
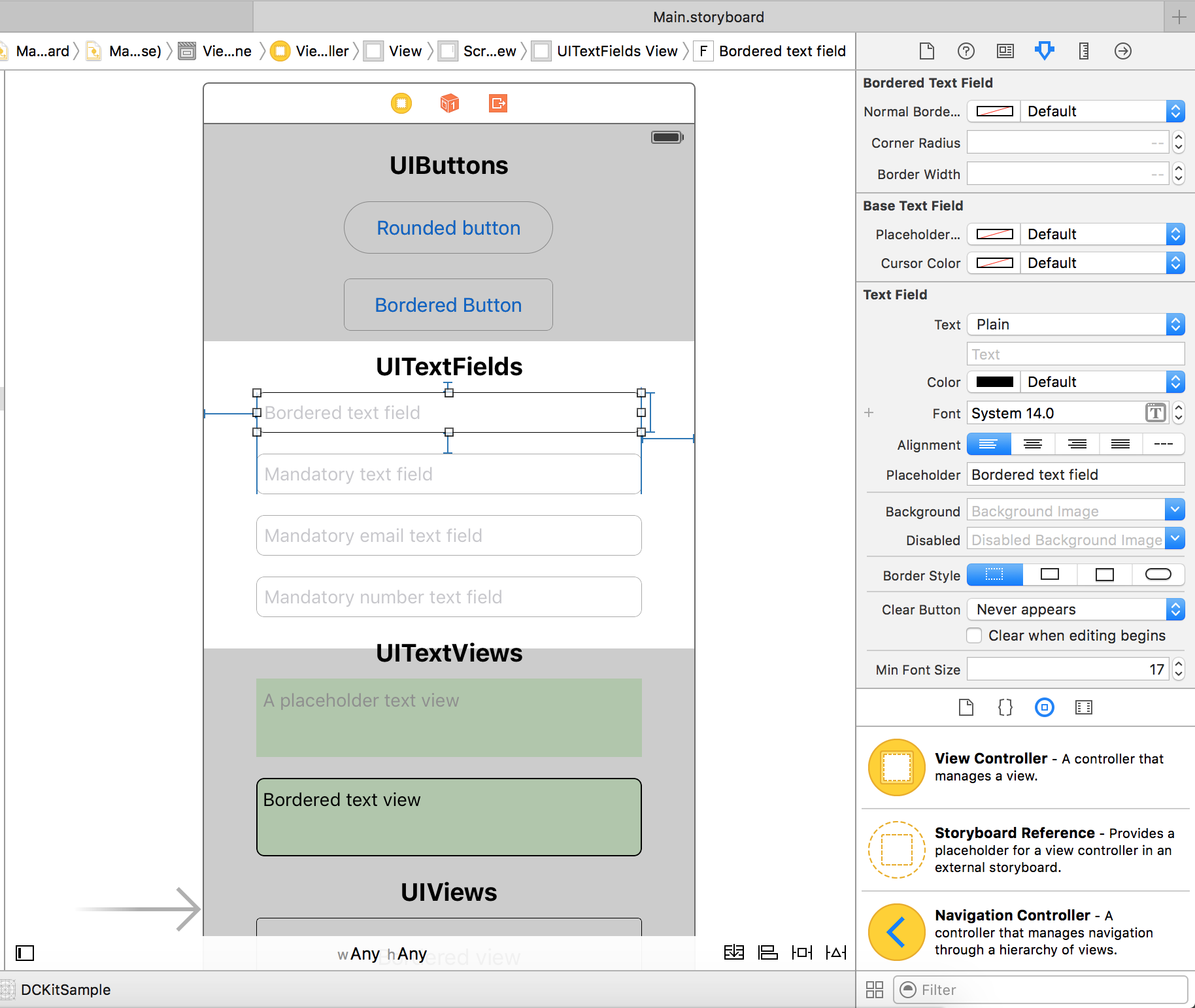
Preview
Installation
Cocoapods
CocoaPods recommended to use DCKit.
- Add
podrecord to your Podfile:
-
Swift 4.2 and above:
pod 'DCKit' -
Swift 3 and Swift 4:
pod 'DCKit', '<= 1.0.11' -
Swift 2.3:
pod 'DCKit', :git => 'https://github.com/agordeev/DCKit.git', :branch => 'swift23' -
Swift 2.2 and below:
pod 'DCKit', '<= 1.0.4'
- Add
use_frameworks!keyword to your Podfile. The library is written on Swift, so this is a mandatory. - Install the pod(s) by running
pod install.
Source files
- Download the latest code version or add the repository as a git submodule to your git-tracked project.
- Drag and drop the Classes directory from the archive in your project navigator. Make sure to select Copy items when asked if you extracted the code archive outside of your project.
How to use
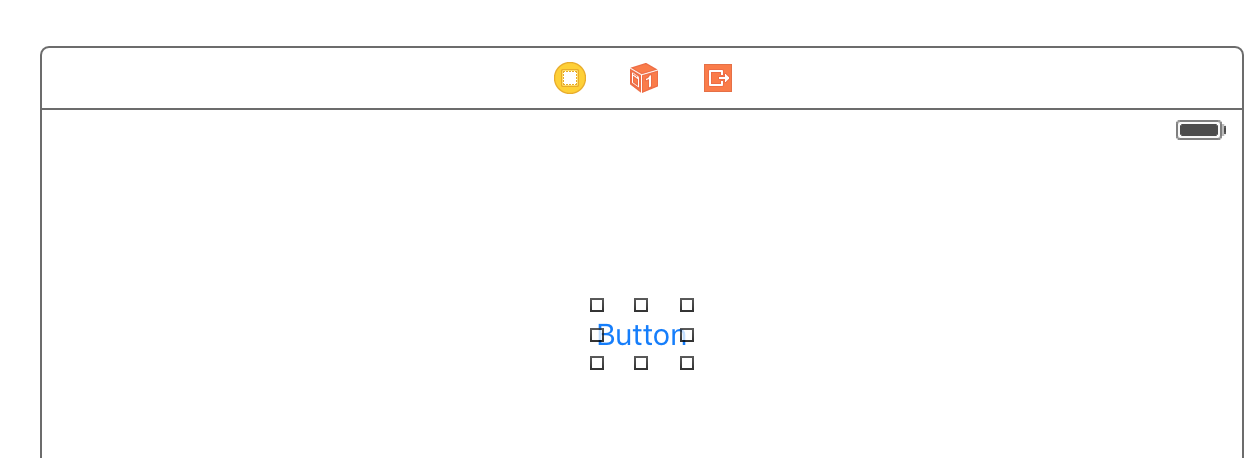
- Add a control (e.g.
UIButton) onto storyboard:
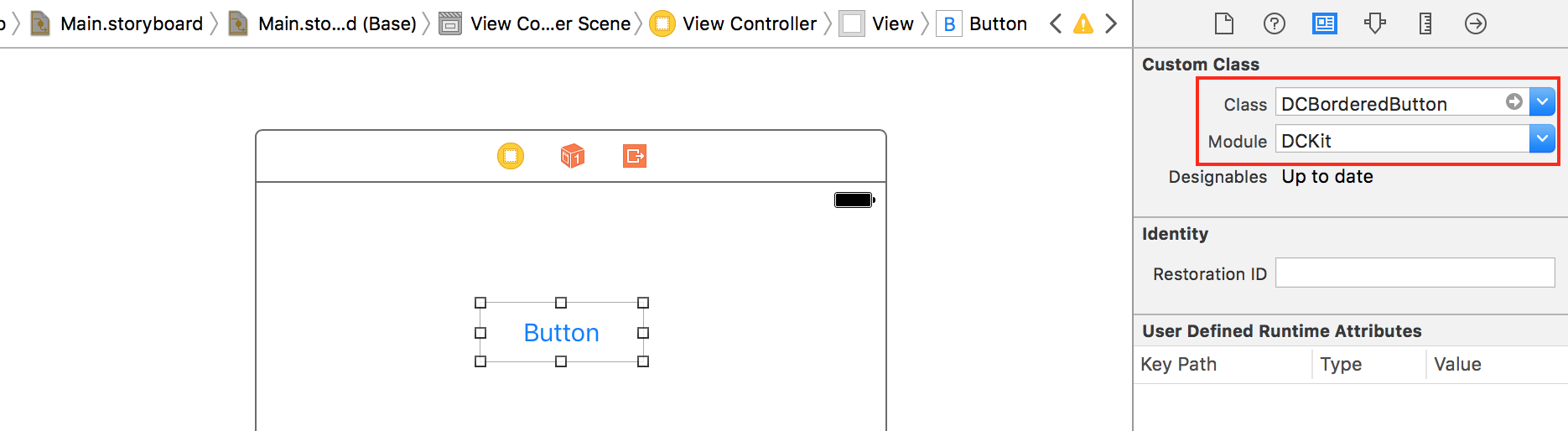
- Change the button's class to
DCBorderedButton. Also change module toDCKitif you've installed the library via CocoaPods. You'll notice a border appeared around the button:
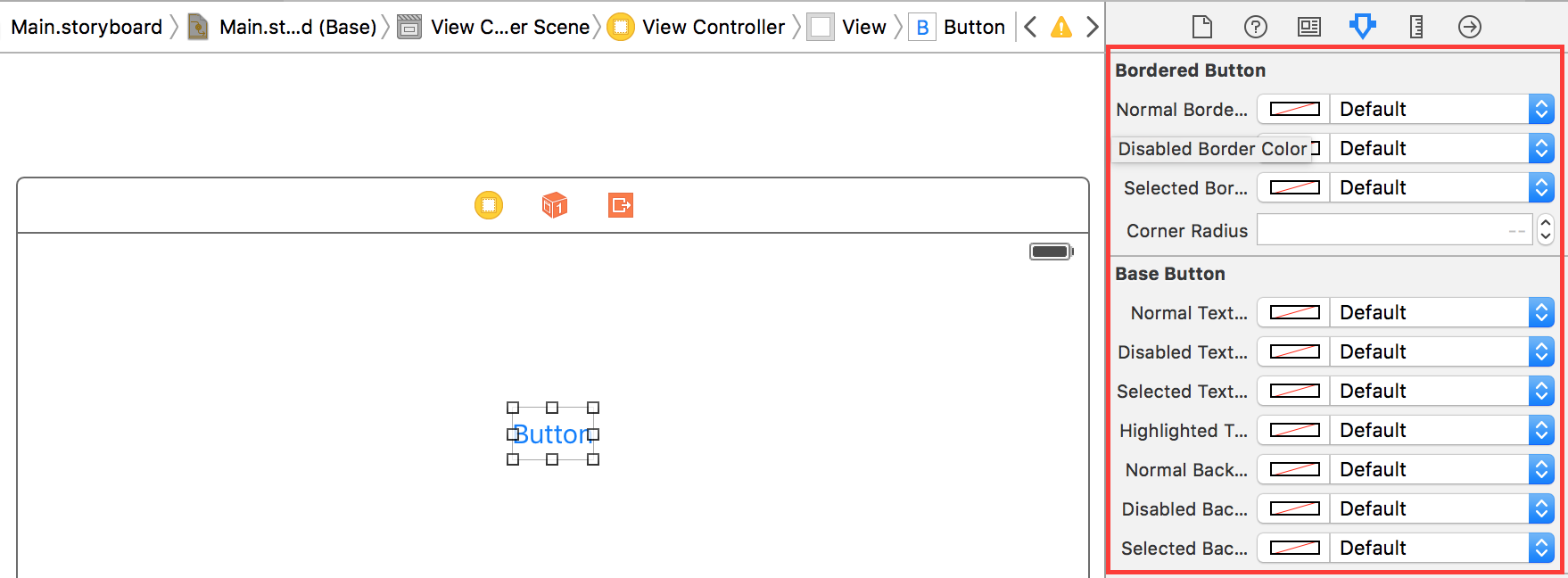
- Now you're able to customize the button from IB directly:

Please download the latest code version and run DCKitSample.xcodeproj to test out all the features it offers.
Documentation
Basically, all of the classes are pretty straightforward and don't worth describing. Most of them you can see in the demo project.
I'll describe a few of them here though.
DCHairlineView
Very useful control, I widely use it in my projects as a separator between views.
DCMandatoryTextField
Base text field for all the mandatory text fields. Highlights the text field if the entered value is false.
By default it considers the empty value as invalid. You can override this behaviour by subclassing this class and overriding isValid method.
DCMandatoryEmailTextField
This field is also checks if the entered value is a valid email address. It uses a regexp taken from here: http://stackoverflow.com/questions/5428304/email-validation-on-textfield-in-iphone-sdk
Requirements
- Xcode 6 or above
- iOS 8 or above
- Swift 2.0 and above
Author
License
This project is under MIT license. For more information, see LICENSE file.