steveruizok / Gotcha
Licence: apache-2.0
Turn your Framer prototype into its own live developer spec.
Stars: ✭ 103
Programming Languages
coffeescript
4710 projects
Projects that are alternatives of or similar to Gotcha
React Proto
🎨 React application prototyping tool for developers and designers 🏗️
Stars: ✭ 3,261 (+3066.02%)
Mutual labels: prototyping, front-end-development
Reactype
🧪 Prototyping Tool for exporting React/Typescript Applications!
Stars: ✭ 1,203 (+1067.96%)
Mutual labels: prototyping, front-end-development
Gameina
🎮 — GameINA adalah Web Portal Game yang dibuat oleh SYAUQIZAIDAN KHAIRAN KHALAF. Dilengkapi Game Market, Website Based Game dan Layanan Top-up yang dibuat untuk membantu para developer di Indonesia GameINA dibuat ditujukan agar para developer dan publisher indonesia dapat memasarkan gamenya di platform game milik negaranya sendiri.
Stars: ✭ 45 (-56.31%)
Mutual labels: front-end-development
Pela Blocks
3D printed, LEGO-compatible parametric rapid prototyping, robots and enclosures
Stars: ✭ 62 (-39.81%)
Mutual labels: prototyping
Fake Auth
A fake auth service for prototyping authentication flows
Stars: ✭ 50 (-51.46%)
Mutual labels: prototyping
Checklist Tools Website
🍿 The perfect Checklist Website for meticulous developers.
Stars: ✭ 73 (-29.13%)
Mutual labels: front-end-development
Awesome Web Components
🤖 Awesome web components and snippets for every Front-End Developer
Stars: ✭ 28 (-72.82%)
Mutual labels: front-end-development
Front End Discourse
A place to discuss what it means to be a front-end developer.
Stars: ✭ 84 (-18.45%)
Mutual labels: front-end-development
Pencil
The Pencil Project's unique mission is to build a free and opensource tool for making diagrams and GUI prototyping that everyone can use.
Stars: ✭ 8,225 (+7885.44%)
Mutual labels: prototyping
Ibanimatable
Design and prototype customized UI, interaction, navigation, transition and animation for App Store ready Apps in Interface Builder with IBAnimatable.
Stars: ✭ 8,585 (+8234.95%)
Mutual labels: prototyping
Sublimate
Sublimate: Ridiculously fast full stack Swift prototyping with Vapor and Sourcery.
Stars: ✭ 57 (-44.66%)
Mutual labels: prototyping
Portfolio
Front-end developer portfolio website
Stars: ✭ 53 (-48.54%)
Mutual labels: front-end-development
Bootstrap Xd
Bootstrap Design Template — Assets Library — for Adobe XD
Stars: ✭ 74 (-28.16%)
Mutual labels: prototyping
Frontend Mentor Challenge
Here you will find all the challenges that we took from frontend-mentor.
Stars: ✭ 47 (-54.37%)
Mutual labels: front-end-development
Spionio
Lightweight focus group management platform that can capture and replay user interaction on your site and improve the UX in everything you build
Stars: ✭ 40 (-61.17%)
Mutual labels: front-end-development
Cookbook Of Webdev
这是一份 web 开发者健康成长所需要的能力(偏前端)
Stars: ✭ 55 (-46.6%)
Mutual labels: front-end-development
Dev Practice
Practice your skills with these ideas.
Stars: ✭ 1,127 (+994.17%)
Mutual labels: front-end-development
Prevue
🎨 All in One Prototyping Tool For Vue Developers.
Stars: ✭ 1,278 (+1140.78%)
Mutual labels: front-end-development
Patternfly Design
Use this repo to file all new feature or design change requests for the PatternFly project
Stars: ✭ 82 (-20.39%)
Mutual labels: front-end-development

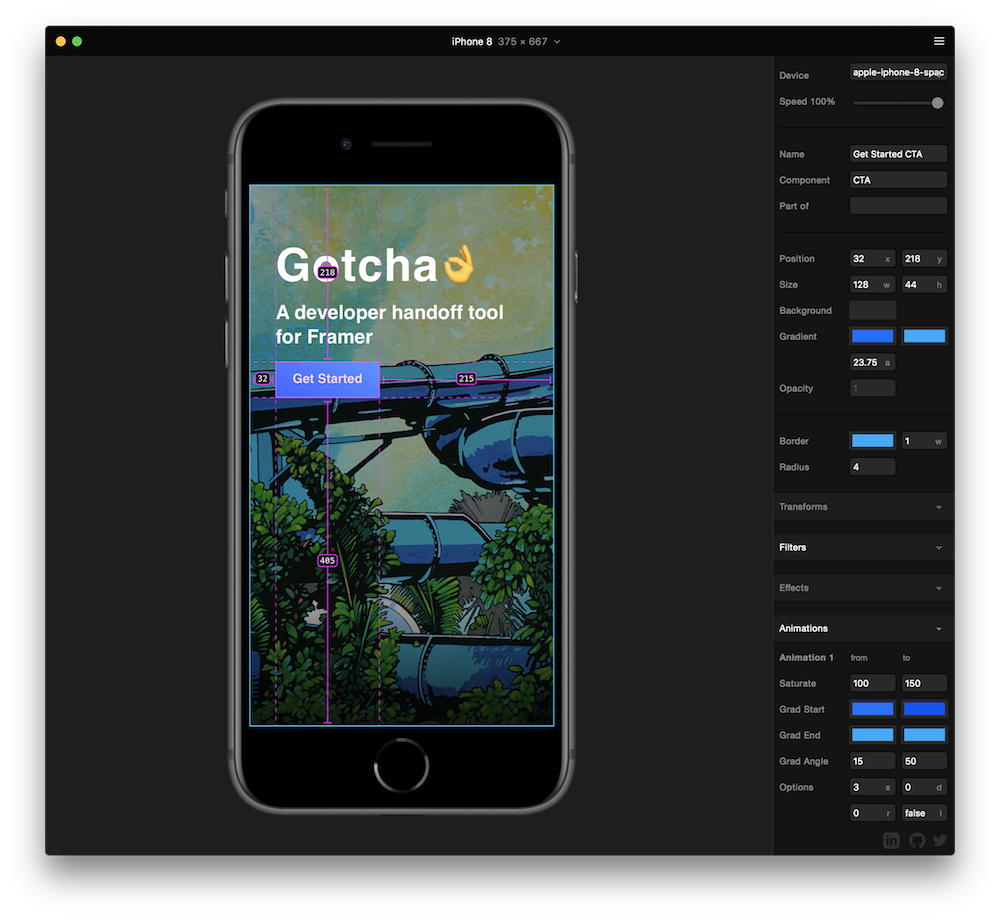
Gotcha 👌
INTRODUCTION
Press a key and your Framer prototype becomes its own live, self-documenting, developer-ready spec.
When enabled, Gotcha provides precise information about your project's elements: from positions and colors to font styling and even component names and relationships. Best of all, Gotcha works seamlessly with Framer Cloud, so the links you send can work as specs, too.
Check out the demo.
Installation
To install manually, download the gotcha.coffee file and drag it into your project's code editor.
Usage
In the Preview window...
- Hover a Layer to get information about it
- Tap a Layer to select it
On your keyboard...
- Press ` or < to enable or disable Gotcha
- Press / or > to select or deselect a Layer
- Press . to simulate a tap on a hovered Layer
- Press \ to pause all animations
In the spec panel...
- click any field to copy the field's value
- Slow down the global animation speed using the Speed slider
- Change devices using the Devices dropdown
Tips
- Gotcha works in the Device Preview window. If your preview window is zoomed in, or if you can't see a device, you'll need to select the Toggle Device from the window's hamburger menu, or press Command + Shift + D.
- Be sure that your Device Preview window is active before pressing any keys, lest you find your code full of random tick marks.
Planned Features
- Copy formatted CSS from the spec panel.
- Give your components custom properties to display.
Contact
- Follow me at @steveruizok
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].