sunilsharma08 / Igcmenu
Labels
Projects that are alternatives of or similar to Igcmenu
IGCMenu
IGCMenu library gives easy way to create Grid and Circular menu in app.
This is light weight and highly customisable menu.Support iOS 7 and above.
For swift check swift branch
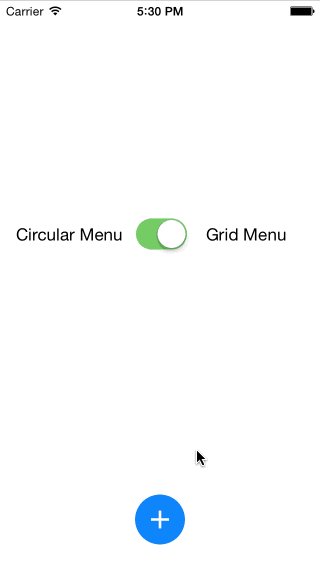
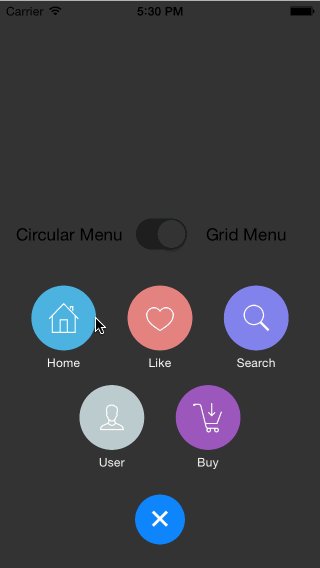
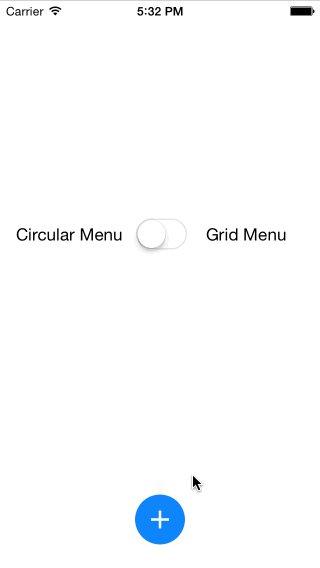
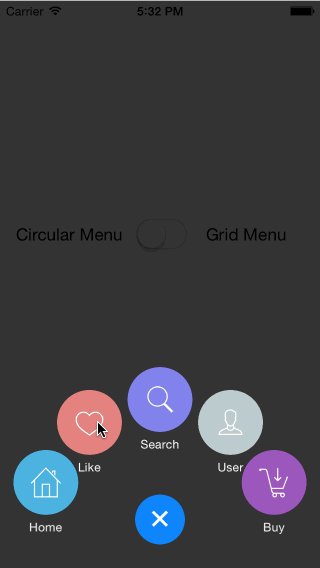
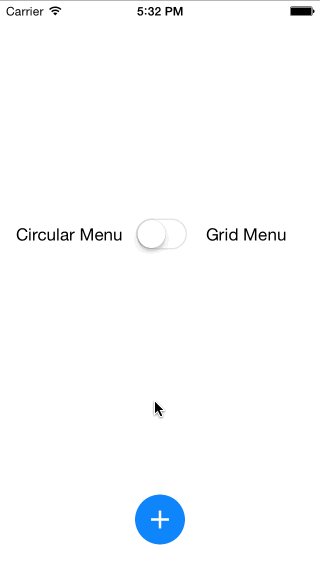
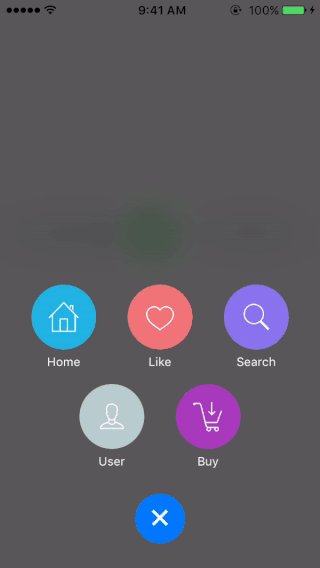
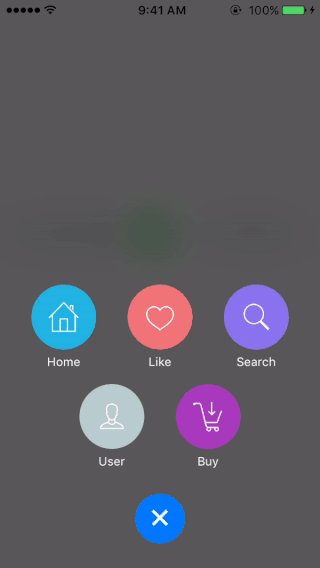
| Grid Menu | Circular Menu |
|---|---|
 |
 |
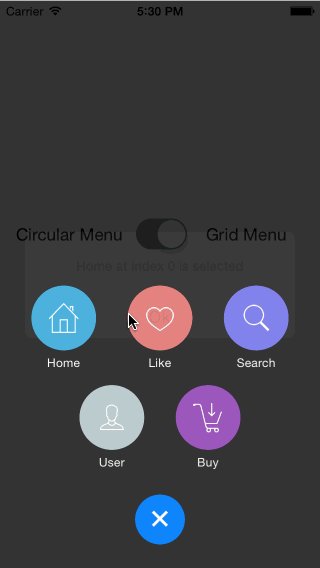
| Blured Background | |
 |
Features
- Grid Menu
- Circular Menu
- Blur background
- Enable/Diable menu background
- Menu items can be without images/names
Installation
Installation with CocoaPods
You can use CocoaPods to install IGCMenu by adding it to your Podfile:
platform :ios, '8.0'
target 'TargetName' do
pod 'IGCMenu'
end
Then, run the following command:
$ pod install
Manually
Drag the folder "IGCMenu" with the source files into your project.
How to use
Import
#import "IGCMenu.h"
Conform Protocol
Optional if you don't want to get notify for menu items selection then skip this step.
Conform to IGCMenuDelegate
@interface ViewController : UIViewController<IGCMenuDelegate>
Create Instance Variable
Create instance variable of type IGCMenu.
@implementation ViewController{
IGCMenu *igcMenu;
}
Create instance of class IGCMenu and configure attributes
if (igcMenu == nil) {
igcMenu = [[IGCMenu alloc] init];
}
igcMenu.menuButton = self.menuButton; //Pass refernce of menu button
igcMenu.menuSuperView = self.view; //Pass reference of menu button super view
igcMenu.disableBackground = YES; //Enable/disable menu background
igcMenu.numberOfMenuItem = 5; //Number of menu items to display
//Menu background. It can be BlurEffectExtraLight,BlurEffectLight,BlurEffectDark,Dark or None
igcMenu.backgroundType = BlurEffectDark;
/* Optional
Pass name of menu items
**/
igcMenu.menuItemsNameArray = [NSArray arrayWithObjects:@"Home",@"Like",@"Search",@"User",@"Buy",nil];
/*Optional
Pass color of menu items
**/
UIColor *homeBackgroundColor = [UIColor colorWithRed:(33/255.0) green:(180/255.0) blue:(227/255.0) alpha:1.0];
UIColor *searchBackgroundColor = [UIColor colorWithRed:(139/255.0) green:(116/255.0) blue:(240/255.0) alpha:1.0];
UIColor *favoritesBackgroundColor = [UIColor colorWithRed:(241/255.0) green:(118/255.0) blue:(121/255.0) alpha:1.0];
UIColor *userBackgroundColor = [UIColor colorWithRed:(184/255.0) green:(204/255.0) blue:(207/255.0) alpha:1.0];
UIColor *buyBackgroundColor = [UIColor colorWithRed:(169/255.0) green:(59/255.0) blue:(188/255.0) alpha:1.0];
igcMenu.menuBackgroundColorsArray = [NSArray arrayWithObjects:homeBackgroundColor,favoritesBackgroundColor,searchBackgroundColor,userBackgroundColor, buyBackgroundColor,nil];
/*Optional
Pass menu items icons
**/
igcMenu.menuImagesNameArray = [NSArray arrayWithObjects:@"home.png",@"favourite.png",@"search.png",@"user.png",@"buy.png",nil];
/*Optional if you don't want to get notify for menu items selection
conform delegate
**/
igcMenu.delegate = self;
Array of name,color and icons will appear in the same order.
Show/Hide menu
On menu button press you can show/hide menu items by calling methods below.
To show/hide circular menu
[igcMenu showCircularMenu]; //Show circular menu
[igcMenu hideCircularMenu]; //Hide circular menu
To show/hide grid menu
[igcMenu showGridMenu]; //Show grid menu
[igcMenu hideGridMenu]; //Hide grid menu
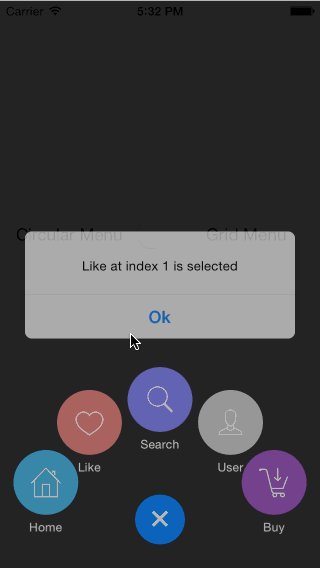
Delegate Implementation
To get notify about menu item selection you must implement this method.
- (void)igcMenuSelected:(NSString *)selectedMenuName atIndex:(NSInteger)index{
//Perform any action on selection of menu item
}
On selecting any menu item it gives selected menu item name(if present otherwise nil) and index of menu item.Index of menu item start from 0.
Customisations
@property (nonatomic) NSInteger numberOfMenuItem; //Number of menu items to show
@property (nonatomic) CGFloat menuRadius; //Radius for circular menu
@property (weak,nonatomic) UIButton *menuButton; //Menu button reference
@property (weak,nonatomic) UIView *menuSuperView; //Menu button super view reference
@property (strong,nonatomic) NSArray *menuItemsNameArray; //Menu items name array,it can be empty
@property (strong,nonatomic) NSArray *menuBackgroundColorsArray; //Menu items background color,it can be empty, default color is white
@property (strong,nonatomic) NSArray *menuImagesNameArray; //Menu item icons array it can be empty
@property (nonatomic) BOOL disableBackground; //Disable background view, default is TRUE
@property int maxColumn; //Maximium number of column,default is 3
@property int menuHeight; //height = width ,default is 65
@property UIColor *menuTitleColor; // Menu title color, default is white
@property UIFont *menuTitleFont; // Menu title font, default is system regular 12
/*
Set menu background.It can be BlurEffectExtraLight,BlurEffectLight,BlurEffectDark,Dark or None.
Default is BlurEffectDark.
*/
@property IGCMenuBackgroundOptions backgroundType;
Note
This library does not customise menu button(in example at bottom in dark blue background color) like making round,setting background color,changing icon like + and x. This is left on you to customise.You can take refernce form example if any help needed. Code to make button circle is:
self.menuButton.clipsToBounds = YES;
self.menuButton.layer.cornerRadius = self.menuButton.frame.size.height/2;
Let us know!
We will be happy if you sent us links to your projects where you use our library. And do let us know if you have any questions or suggestion regarding anything.
License
IGCMenu is available under the MIT license.
