IgniteUI / Igniteui Cli
Programming Languages
Projects that are alternatives of or similar to Igniteui Cli
Ignite UI CLI
Quickly create projects including Ignite UI for Angular and Ignite UI for jQuery components for a variety of frameworks.
Overview
Features:
- Create project structure
- Add views with Ignite UI components (e.g. Combo, Grid or Chart)
- Add scenario based templates with multiple components (e.g. a dashboard)
- Build and install npm packages
- Select a theme, support for custom themes coming soon
- Step by step guide
Supported frameworks
- jQuery
- Angular
- React
Prerequisites
The repository houses multiple packages and orchestrates building and publishing them with lerna and yarn workspaces.
In order to build the repository locally, you need to have yarn installed on your machine.
For installation instructions, please visit their official page
Packages
This monorepo contains several packages that combine into the igniteui-cli:
| Package | Description | Location |
|---|---|---|
| @igniteui/cli-core | Contains the core functionality of the cli tool | packages/core |
| @igniteui/angular-templates | Contains the template definitions for Angular components | packages/igx-templates |
| @igniteui/angular-schematics | IgniteUI CLI implementation to be used with Angular CLI's schematics engine | packages/ng-schematics |
| igniteui-cli | Standalone IgniteUI CLI tool for React, jQuery and Angular | packages/cli |
Table of Contents
Installation
Install the npm package as a global module:
npm install -g igniteui-cli
Usage
The main entry point is igniteui and is also aliased as ig. Both can be used interchangeably to call available commands. Check out our Wiki documentation for more details.
Step by step
To get a guided experience through the available options, simply run:
ig
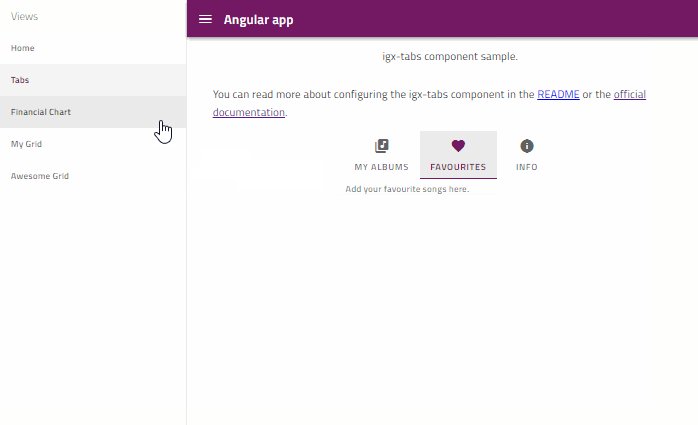
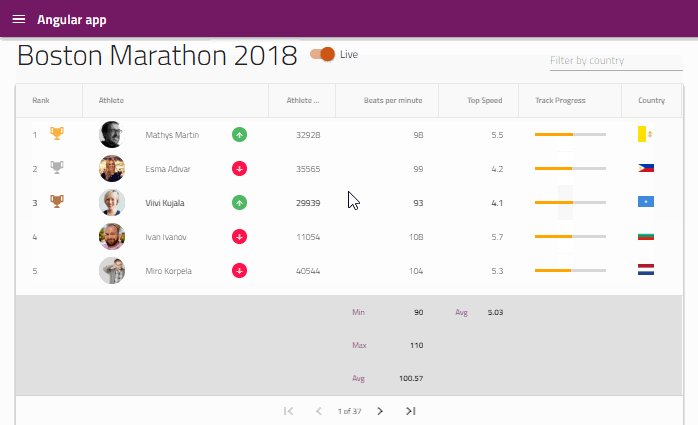
Upon creation, project will be automatically loaded in the default browser.
NOTE: If that doesn't happen the port may be already in use. Ports vary for different project types, see the description for the ig start command for details on default ports.
List the available commands.
ig help
Generating projects and adding components
Create a new project passing name, framework and style theme.
ig new <project name> --framework=<framework> --type=<proj-type> --theme=<theme>
This will create the project and will install the needed dependencies.
Parameters besides name are optional. Framework default to "jquery", project type defaults to the first available in the framework and theme to the first available for the project. For more information visit ig new Wiki page.
Generate Ignite UI for Angular project
To create a new project with Ignite UI for Angular use ig new by specifying angular as framework, and optionally igx-ts as project type and selecting one of the project templates:
ig new "IG Project" --framework=angular --type=igx-ts --template=side-nav
Generate Ignite UI for React project
To create a new project with Ignite UI for React use ig new by specifying react as framework and igr-es6 as project type:
ig new "IG Project" --framework=react --type=igr-es6
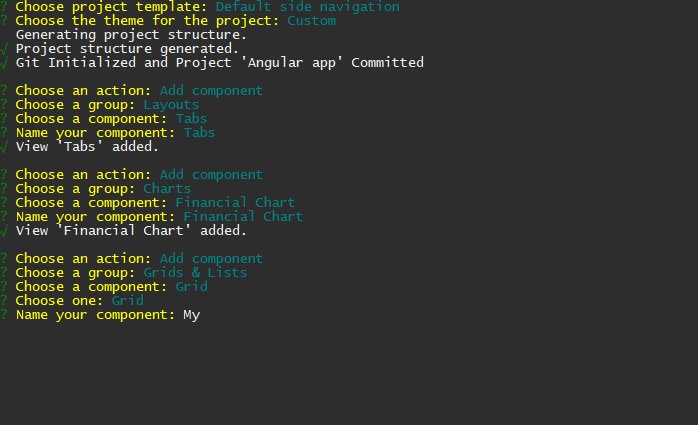
Adding components
Once you have created a project, at any point you can add additional component templates using ig add. Running the command without parameters will guide you through the available templates:
ig add
Add a new component or template to the project passing component ID and choosing a name.
ig add <component/template> <component_name>
The ID matches either a component ("grid", "combo", "text-editor", etc) or a predefined template. Predefined templates are framework/project specific and can provide predefined views with either multiple components or fulfilling a specific use case like "form-validation", "master-detail" and so on.
For full list of supported templates in the current project you can simply run ig list command:
ig list
Build and run
ig build
ig start
Schematics
You can also add Ignite UI for Angular components to your projects by using the igniteui/angular-schematics package. It included schematic definitions for most of the logic present in the igniteui-cli. These can be called in any existing Angular project or even when creating one. You can learn more about the schematics package on from its readme.
Contribution
See the Contribution guide to get started.
Run locally
-
Clone the repository
-
Install dependencies with
yarn install -
To build the packages, run
yarn buildin the projectroot. -
Open in Visual Studio Code
There is a predefined launch.config file for VS Code in the root folder, so you can use VS Code View/Debug window and choose one of the predefined actions. These include launching the step by step guide, quickstart project, create new project for a particular framework or add components.
-
Hit Start Debugging/F5
Data Collection
The Ignite UI CLI tool uses Google Analytics to anonymously report feature usage statistics and basic crash reports. This data is used to help improve the Ignite UI CLI tools over time. You can opt out of analytics before any data is sent by using
ig config set disableAnalytics true -g
when using the CLI. You can read Infragistics privacy policy at https://www.infragistics.com/legal/privacy.