tunguskha / Image Shadow
Licence: mit
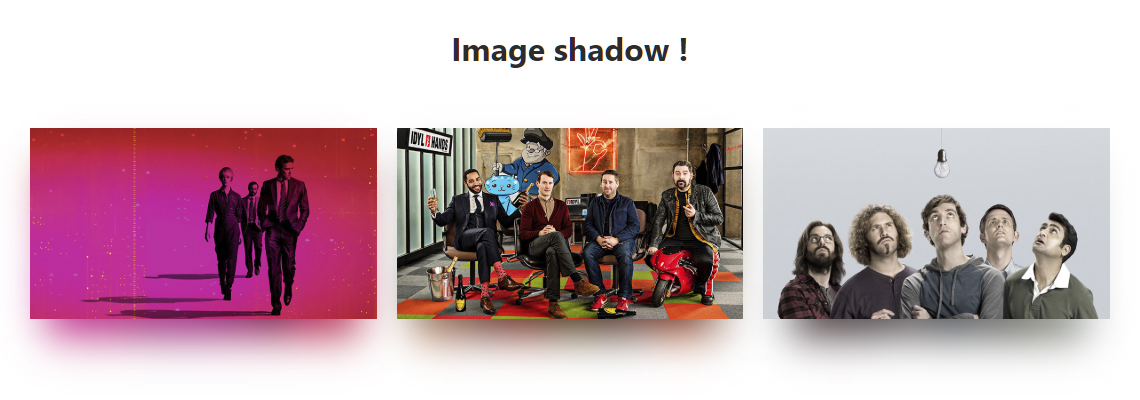
Simple and small Javascript script to display the shadow of an image!
Stars: ✭ 142
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Image Shadow
Shadowimageview
A apple music cover picture shadow style image library
Stars: ✭ 781 (+450%)
Mutual labels: image, shadow
Shadowimageview
🔥可以根据图片内容变阴影颜色,更加细腻的阴影效果 It can change color according to the picture, more delicate shadow effect
Stars: ✭ 2,560 (+1702.82%)
Mutual labels: image, shadow
Arclayout
With Arc Layout explore new styles and approaches on material design
Stars: ✭ 1,662 (+1070.42%)
Mutual labels: shadow
Vifmimg
Image previews using Überzug for Vifm (vi file manager)
Stars: ✭ 135 (-4.93%)
Mutual labels: image
Defer.js
🥇 A super small, super efficient library that helps you lazy load everything like images, video, audio, iframe as well as stylesheets, and JavaScript.
Stars: ✭ 138 (-2.82%)
Mutual labels: image
Image Focus
A dependency free utility for cropping images based on a focus point ~2.13kB gzipped
Stars: ✭ 134 (-5.63%)
Mutual labels: image
Flutter cached network image
Download, cache and show images in a flutter app
Stars: ✭ 1,923 (+1254.23%)
Mutual labels: image
Hrconvert2
A self-hosted, drag-and-drop, & nosql file conversion server that supports 62x file formats.
Stars: ✭ 132 (-7.04%)
Mutual labels: image
Kjemitterview
粒子效果、扩展、好用的工具等等,Button图文混排、点击事件封装、扩大点击域、点赞粒子效果,手势封装、圆角渐变、倒影、内阴影处理、Xib属性、识别网址超链接,图片加工处理、对花铺贴效果、滤镜渲染、泛洪算法,_KJMacros常用宏定义,Label富文本,自定义动画选中控件,Alert控件,数组和字典防崩处理,数组算法处理等等等
Stars: ✭ 133 (-6.34%)
Mutual labels: image
Zoomy
Adds seamless scrollView and instagram like zooming to UIImageViews in any view hierarchy.
Stars: ✭ 130 (-8.45%)
Mutual labels: image
Image Resizer
Resize/Crop/Rotate/Pad images in Clojure without any native install. Oh and do it Fast.
Stars: ✭ 133 (-6.34%)
Mutual labels: image
Flutter shine.dart
Flutter Shine is a library for pretty and realistic shadows, dynamic light positions, extremely customizable shadows, no library dependencies, text or box shadows based on content.
Stars: ✭ 135 (-4.93%)
Mutual labels: shadow
Image and video shadow !
Simple and small Javascript script to display the shadow of the image!
Download
$ git clone https://github.com/tunguskha/Image-shadow
Import
Locally, choose one
<!-- Image shadow only -->
<script src="assets/js/image-shadow.min.js"></script>
<!-- Video shadow only -->
<script src="assets/js/video-shadow.min.js"></script>
<!-- Both -->
<script src="assets/js/image-video-shadow.min.js"></script>
CDN, choose one
<!-- Image shadow only -->
<script src="https://cdn.jsdelivr.net/gh/tunguskha/[email protected]/assets/js/image-shadow.min.js"></script>
<!-- Video shadow only -->
<script src="https://cdn.jsdelivr.net/gh/tunguskha/[email protected]/assets/js/video-shadow.min.js"></script>
<!-- Both -->
<script src="https://cdn.jsdelivr.net/gh/tunguskha/[email protected]/assets/js/image-video-shadow.min.js"></script>
Use it
All you need is .ishadow wrapper to the image and blur value in data attribute
<div class="ishadow">
<img data-blur="20" src="your-image.jpg">
</div>
Also, you can make an element hoverable by adding data-hover="true".
false by default
<div class="ishadow">
<img data-blur="20" data-hover="true" src="your-image.jpg">
</div>
If you use a lazy-loading script, srcset is supported.
<div class="ishadow">
<img data-blur="20" srcset="your-image.jpg">
</div>
For video, it's a bit different
You also need a wrapper, called .v-shadow.
Inside, import your video, control the blur like image-shadow, and dont forget to add a .v-clone class.
To work well, and control the shadow at the same time that the video is played, we have to clone it, and this is where the clone will be.
This may impact the performance of the site, which should be used with caution.
<div class="v-shadow">
<video data-blur="20" controls>
<source src="your-video.webm">
</video>
<div class="v-clone"></div>
</div>
Support
| IE | Edge | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| ❌ | ❌ | ✔️ | ✔️ | ✔️ | ✔️ |
See it live
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].