nikini / Ionic Gallery Modal
Ionic Gallery Modal (to show all your photos)
Stars: ✭ 170
Programming Languages
typescript
32286 projects
Projects that are alternatives of or similar to Ionic Gallery Modal
Chihu2
ionic2-example <吃乎2>混合开发-美食app 🍜 ☕️ 🍦 (This is a support android and apple ionic2 case, a food app)
Stars: ✭ 124 (-27.06%)
Mutual labels: ionic3, ionic2
Ionic3 Multilevelsidemenu
Ionic 3 demo of a two-level side menu.
Stars: ✭ 141 (-17.06%)
Mutual labels: ionic3, ionic2
Ionic Audio
An audio player for Ionic 3 and Angular 4. Works with HTML 5 audio or native audio using Cordova Media plugin.
Stars: ✭ 332 (+95.29%)
Mutual labels: ionic3, ionic2
Ionic3 Components
A project full of ionic 3 components and samples - to make life easier :)
Stars: ✭ 1,689 (+893.53%)
Mutual labels: ionic3, ionic2
Ionic Boilerplate
✨ An Ionic Starter kit featuring Tests, E2E, Karma, Protractor, Jasmine, Istanbul, Gitlab CI, Automatic IPA and APK, TypeScript 2, TsLint, Codelyzer, Typedoc, Yarn, Rollup, and Webpack 2
Stars: ✭ 309 (+81.76%)
Mutual labels: ionic3, ionic2
cordova-plugin-today-widget
Add a today widget app extension target to your cordova project.
Stars: ✭ 51 (-70%)
Mutual labels: ionic2, ionic3
Ionic 3 Google Maps Google Places Geolocation
This repository is part of an ionic tutorial about Maps! In this tutorial we merged Google maps, Geolocation and Google Places. This ionic tutorial includes a working example you can reuse for your needs!
Stars: ✭ 32 (-81.18%)
Mutual labels: ionic3, ionic2
ionic-parallax
Parallax Module for Ionic Framework 2+
Stars: ✭ 10 (-94.12%)
Mutual labels: ionic2, ionic3
Drip Ionic3
「水滴打卡」App Open Source Code Base On Ionic V3 Framework
Stars: ✭ 74 (-56.47%)
Mutual labels: ionic3, ionic2
ionic-modal-custom-transitions
Add Custom Transitions to Ionic Modals.
Stars: ✭ 22 (-87.06%)
Mutual labels: ionic2, ionic3
Ionic2 Pokedex
🎮 Pokédex sample app developed with Ionic 2, Angular 2 and Apache Cordova. Using Pokéapi as source for data.
Stars: ✭ 143 (-15.88%)
Mutual labels: ionic3, ionic2
Ionic2 Calendar
A calendar component based on Ionic framework
Stars: ✭ 338 (+98.82%)
Mutual labels: ionic3, ionic2
todo-list
TodoList using Ionic2/3 & Firebase: * PWA * SSO Google plus. * Share list via QRcode. * Upload image from Camera or Storage. * Speech Recognition.
Stars: ✭ 18 (-89.41%)
Mutual labels: ionic2, ionic3
angular-progress-bar
This component allow you to easy incorporate progress-bar to angular/ionic project, providing binding and color options
Stars: ✭ 26 (-84.71%)
Mutual labels: ionic2, ionic3
Ion2 Calendar
📅 A date picker components for ionic2 /ionic3 / ionic4
Stars: ✭ 537 (+215.88%)
Mutual labels: ionic3, ionic2
Ion Affix
A directive for Ionic framework for creating affix headers.
Stars: ✭ 58 (-65.88%)
Mutual labels: ionic3, ionic2
This project is no longer being maintained!
If you need a nice, professional library, please use photoswipe.js
Ionic Gallery Modal
It consists of a modal that will help you make gallery preview modal. Last tested with Ionic 3.13.0
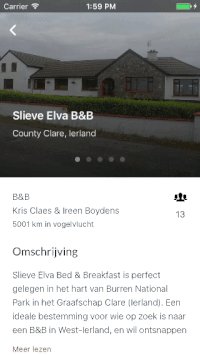
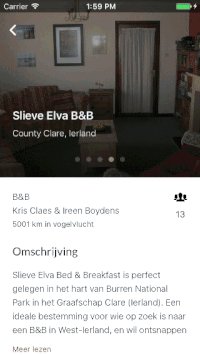
Demo
Example
Installation
Install it using npm
npm install ionic-gallery-modal --save
and then, within your application module
import * as ionicGalleryModal from 'ionic-gallery-modal';
import { HAMMER_GESTURE_CONFIG } from '@angular/platform-browser';
and add the GalleryModalModule to your imports
imports: [
//...
ionicGalleryModal.GalleryModalModule,
//...
],
and to your providers
providers: [
//...
{
provide: HAMMER_GESTURE_CONFIG,
useClass: ionicGalleryModal.GalleryModalHammerConfig,
},
//...
],
Usage
To open the module just use the Ionic ModalController
import { ModalController } from 'ionic-angular';
import { GalleryModal } from 'ionic-gallery-modal';
let modal = this.modalCtrl.create(GalleryModal, {
photos: photos,
initialSlide: index
});
modal.present();
Options
The possible options for it are:
{
photos: Array[{
url: string,
type: string,
}],
closeIcon: string,
initialSlide: number,
}
Problems or suggestions
Let us know or submit a PR! And, please, don't hesitate to contribute. ❤️
Changelog
v0.2.1
- Fixed a bug which caused the production build to not work
v0.2.0
- Changed to work with Ionic 3.5
- Added the GalleryModalModule
- Made it possible to close the modal by swiping down
- Gallery items can now have title (as a description)
v0.1.0
- Changed to work with Ionic 3.2
- Fixed an issue that was causing an error when building ionic app with
--prodflag on - Changed the whole building system for the plugin
v0.0.7
- Changed to work with Ionic 2 RC-5
- Made a temporary fix for orientationchange bug in ios
- Fixed a problem that was causing apps to not build
Credits
Ciprian Mocanu - @nikini
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].