jeneser / Ionic Super Bar
Licence: mit
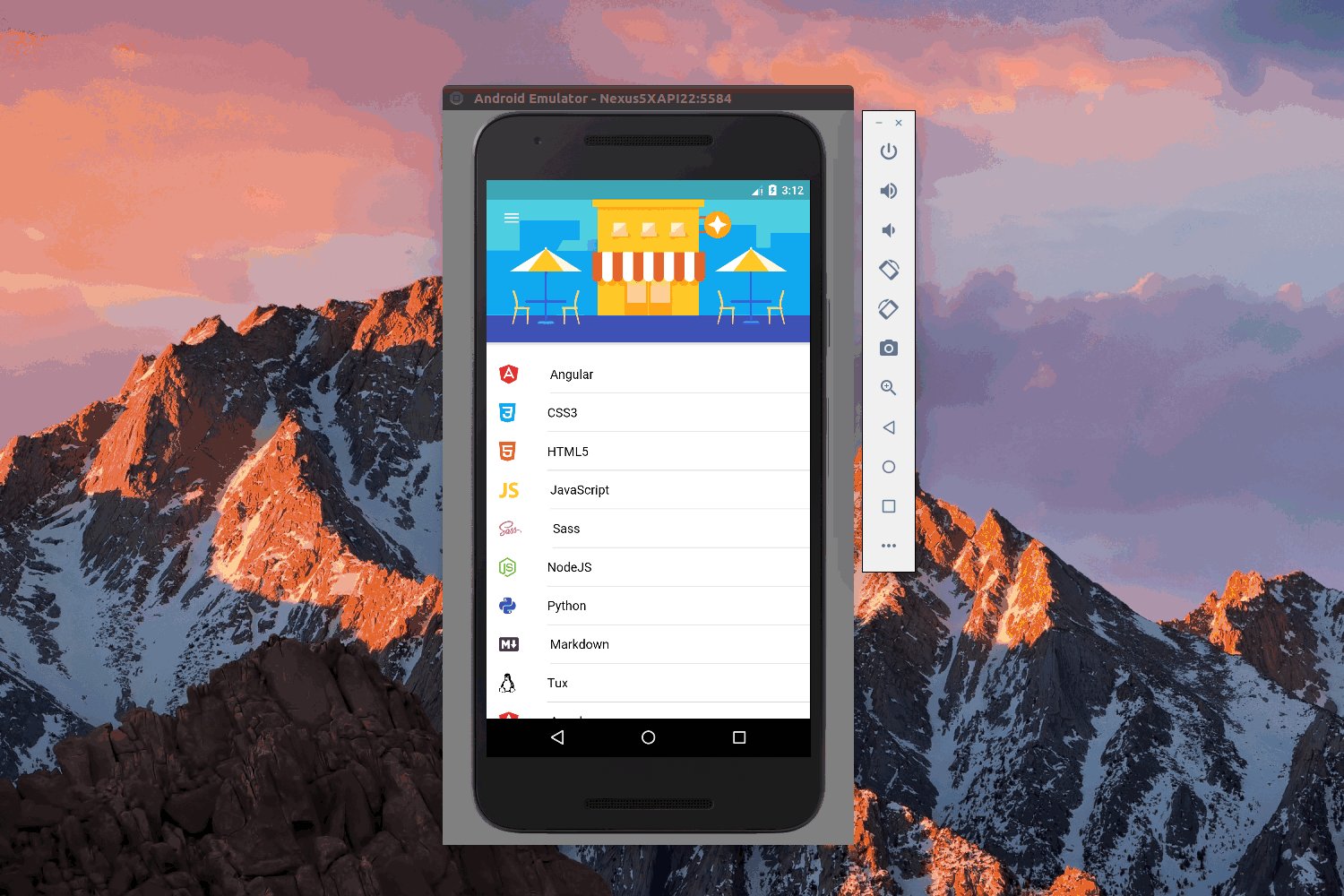
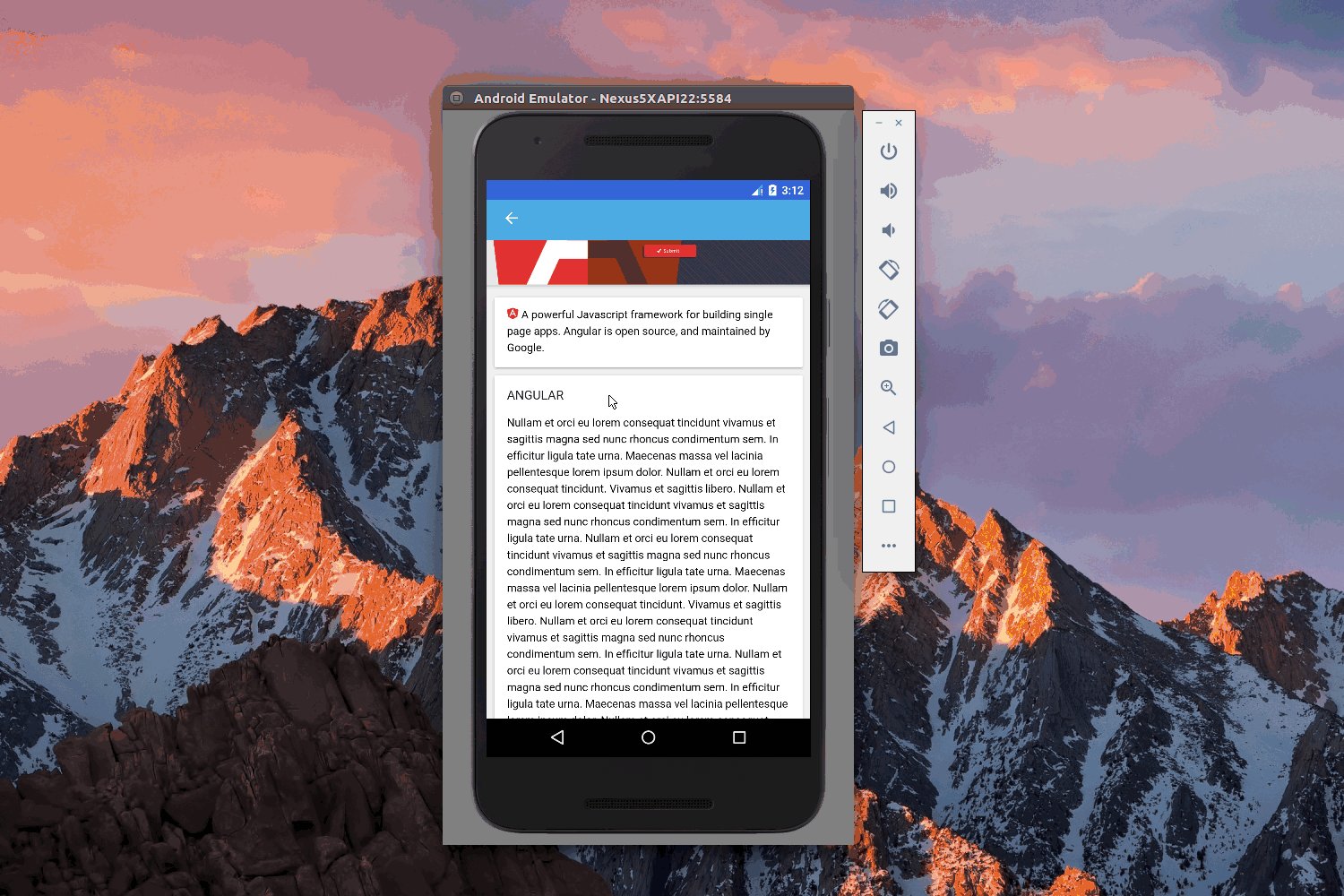
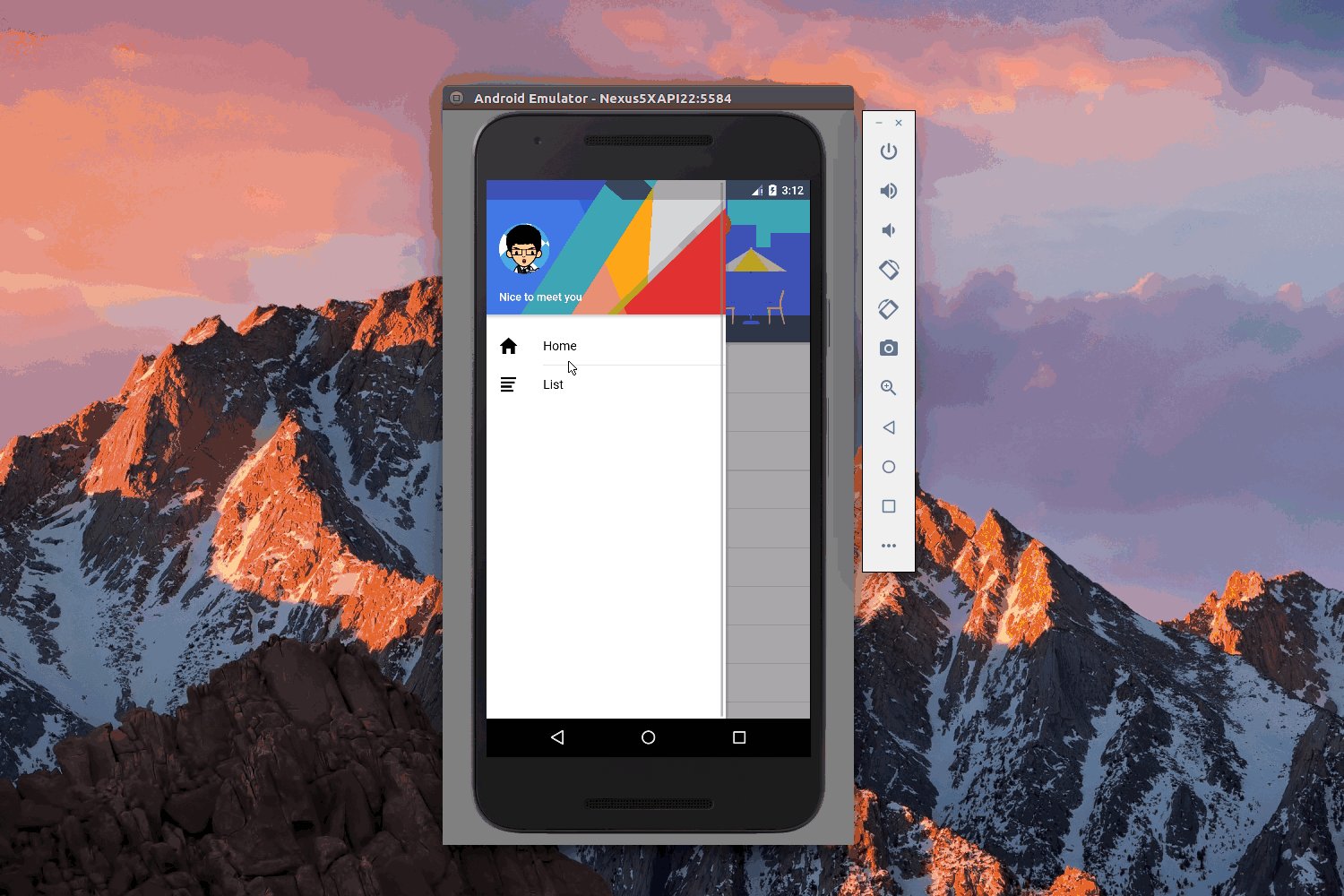
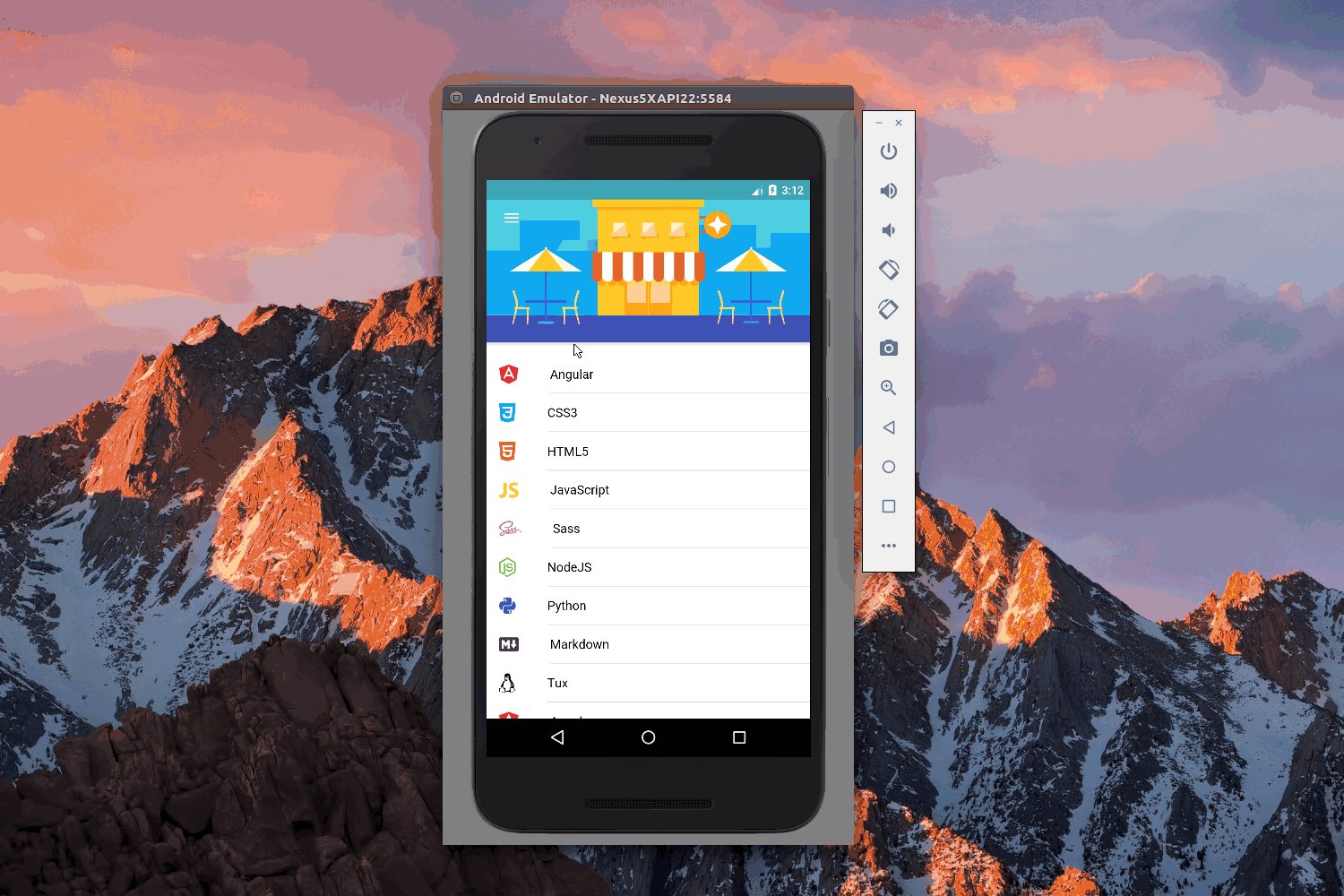
Transparent statusBar and awesome toolBar DEMO in ionic
Stars: ✭ 180
Programming Languages
typescript
32286 projects
Projects that are alternatives of or similar to Ionic Super Bar
ionic-native-sms-retriever-plugin-master
Cross-platform plugin for Cordova / PhoneGap to Retrieve SMS. Available for Android.
Stars: ✭ 16 (-91.11%)
Mutual labels: ionic, ionic-framework, ionic3
Ionic Environment Variables
Easy to use environment variables for Ionic3!
Stars: ✭ 278 (+54.44%)
Mutual labels: ionic, ionic-framework, ionic3
ionic-surveyjs
Sample project that shows how to integrate SurveyJS in Ionic APP.
Stars: ✭ 28 (-84.44%)
Mutual labels: ionic, ionic-framework, ionic3
fireblogger
Ionic 2 social media microblogging platform built with firebase 3 as backend
Stars: ✭ 54 (-70%)
Mutual labels: ionic, ionic-framework, ionic3
Ion Affix
A directive for Ionic framework for creating affix headers.
Stars: ✭ 58 (-67.78%)
Mutual labels: ionic, ionic-framework, ionic3
todo-list
TodoList using Ionic2/3 & Firebase: * PWA * SSO Google plus. * Share list via QRcode. * Upload image from Camera or Storage. * Speech Recognition.
Stars: ✭ 18 (-90%)
Mutual labels: ionic, ionic-framework, ionic3
ionic-modal-custom-transitions
Add Custom Transitions to Ionic Modals.
Stars: ✭ 22 (-87.78%)
Mutual labels: ionic, ionic-framework, ionic3
ionic-app-with-aws-cognito
Angular 4, Ionic 3, and AWS (Amazon) Cognito User Pools. Authentication out of the box.
Stars: ✭ 62 (-65.56%)
Mutual labels: ionic, ionic-framework, ionic3
Ionic3 Start Theme
Ionic 3 Start Theme with 10 Pages, mock data, providers samples, Storage, Http and more...
Stars: ✭ 129 (-28.33%)
Mutual labels: ionic, ionic-framework, ionic3
Ionic Custom Components
Ionic 3/4 Custom Components. Spend less time on design and more time on coding! Free to use for everyone! 🧙♂️
Stars: ✭ 23 (-87.22%)
Mutual labels: ionic, ionic-framework, ionic3
ionic-uber-clone
Ionic 4 Taxi Booking script
Stars: ✭ 34 (-81.11%)
Mutual labels: ionic, ionic-framework, ionic3
Nativescript Ionic Template
📱 🖥 Create Mobile First apps, Web and Native sharing the code with Angular 🎉
Stars: ✭ 65 (-63.89%)
Mutual labels: ionic, ionic-framework, ionic3
ionic-3-video-calling-using-webrtc
This is demo code of how to implement video calling in ionic 3 using webrtc
Stars: ✭ 58 (-67.78%)
Mutual labels: ionic, ionic-framework, ionic3
Instaclone
Instagram clone theme for Ionic mobile apps.
Stars: ✭ 173 (-3.89%)
Mutual labels: ionic, ionic-framework, ionic3
ionicfirebaseauth
Exemplo de alguns tipos de autenticação com Ionic 2 e Firebase
Stars: ✭ 18 (-90%)
Mutual labels: ionic, ionic-framework, ionic3
ionic4-angular6-crud-example
Building CRUD Mobile App using Ionic 4, Angular 6 and Cordova
Stars: ✭ 50 (-72.22%)
Mutual labels: ionic, ionic-framework, ionic3
ionic-hockeyapp
Need HockeyApp in your Ionic application, add this package!
Stars: ✭ 19 (-89.44%)
Mutual labels: ionic, ionic-framework, ionic3
ionic3-start-theme
Ionic 3 Start Theme with 10 Pages, mock data, providers samples, Storage, Http and more...
Stars: ✭ 130 (-27.78%)
Mutual labels: ionic, ionic-framework, ionic3
Awesome Ionic
An "awesome" list of Ionic resources
Stars: ✭ 799 (+343.89%)
Mutual labels: ionic, ionic-framework, ionic3
Ionic Google Login
Ionic 4 starter app to show you how to add Google Log In to an Ionic App using Google Sign-In Cordova Plugin.
Stars: ✭ 61 (-66.11%)
Mutual labels: ionic, ionic-framework, ionic3
Transparent statusBar and awesome toolBar DEMO in ionic.
Get started
- Clone this repository:
[email protected]:jeneser/ionic-super-bar.git - Run
npm installfrom the project root. - Run
ionic servein a terminal from the project root.
Transparent statusBar for android
- Run
ionic cordova platform add androidin a terminal - On
MainActivity.javafile on Android platform folderplatforms/android/src/../../MainActivity.java, paste the following code after super.onCreate()
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
getWindow().getDecorView().setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN |
View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
}
- Remember to add these packages in MainActivity.java
import android.os.Build;
import android.view.View;
- Last set
StatusBarBackgroundColorinapp.component.tsfrom the project foldersrc/app/app.component.ts. If you want use this option for Android and native status bar plugin for iOS devices on the same project. We advise you to do so. The code is harmless!
// #AARRGGBB where AA is an alpha value
if (this.platform.is('android')) {
this.statusBar.backgroundColorByHexString("#33000000");
}
- In the same way. You can set
StatusBarBackgroundColorinconfig.xmlfrom the project root. But, When you build an Ionic project for IOS platform. You may need to remove it. Pick one you like.
<preference name="StatusBarBackgroundColor" value="#33000000"/>
File Structure
.
├── config.xml
├── ionic.config.json
├── package.json
├── README.md
├── resources
├── src
│ ├── app
│ │ ├── app.component.ts
│ │ ├── app.html
│ │ ├── app.module.ts
│ │ ├── app.scss * transparent statusBar and SuperBar style
│ │ └── main.ts
│ ├── assets
│ │ ├── icon
│ │ └── img
│ ├── index.html
│ ├── manifest.json
│ ├── pages
│ │ ├── home * transparent statusBar and SuperBar page
│ │ │ ├── home.html
│ │ │ ├── home.scss
│ │ │ └── home.ts
│ │ ├── language-details * transparent statusBar and SuperBar page
│ │ │ ├── language-details.html
│ │ │ ├── language-details.scss
│ │ │ └── language-details.ts
│ │ └── list
│ │ ├── list.html
│ │ ├── list.scss
│ │ └── list.ts
│ ├── service-worker.js
│ └── theme
│ └── variables.scss
├── tsconfig.json
└── tslint.json
Environment
global packages:
@ionic/cli-utils : 1.4.0
Cordova CLI : 7.0.1
Ionic CLI : 3.4.0
local packages:
@ionic/app-scripts : 1.3.7
@ionic/cli-plugin-cordova : 1.4.0
@ionic/cli-plugin-ionic-angular : 1.3.1
Cordova Platforms : android 6.2.3
Ionic Framework : ionic-angular 3.4.2
System:
Node : v6.10.3
OS : Linux 4.8
Xcode : not installed
ios-deploy : not installed
ios-sim : not installed
npm : 3.10.10
ChangeLog
- June 28, 2017:
- PR #14 Platform separately:
- Each platform does not affect each other
- Make code harmless
- June 25, 2017:
- Upgrade this project to Ionic 3 Fix issue#12
- Rename repertory:
ionic-super-bar - Move ionic2 version to branch
dev-ionic2-v1
Contribute
Please make sure to read the Contributing Guide before making a pull request.
# install dependencies
npm install
# serve with hot reload
ionic serve
License
MIT Copyright (c) 2017 Jeneser
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].