Is-Daouda / Is Engine
Programming Languages
Labels
Projects that are alternatives of or similar to Is Engine
is::Engine (Infinity Solutions::Engine) 3.3
Open source C++ framework which uses the mechanisms of SFML 2 and which also allows to develop with several libraries at the same time (SDL 2, SMK-Emscripten) in order to easily export your games / applications on the Web (HTML 5), Android and PC (Windows, Linux).
Contents
- Features
- What's new in this version
- Extras
- Game Engine User Guide and Youtube Tutorial
- Example of a project created with the engine
- Hello Scene Example
- Prerequisites
- How to use is::Engine with the different development tools
- Description of the project structure
- How to update an is::Engine project
- Special things to know about the engine
- How to activate the use of Admob
- Contribute
Features
- Language manager (English and French language support by default)
- Scene System
- Automatic management of a window
- Run SFML game with SDL 2
- Multi support for development tools (Android Studio, Qt, CMake, Emscripten, Visual Studio Code, Code::Block)
- is::LibConnect
- Web Push Notification
- SDM (Step and Draw Manager)
- GSM (Game Sound Manager)
- GRM (Graphics Resources Manager)
- CFF (CMake Files Fusion)
- TMX Lite
- TMX Loader (Old version)
- Entity system
- Object Event System
- Button System
- Background System
- Game Slider
- Sprite Animation
- Basic collision engine
- 2D physic engine (Box 2D)
- Message Box System (Modifiable appearance via Sprites and Font)
- Dialog Box System (as for RPG games)
- [Windows, Linux] Tiny File Dialogs to manage the dialog boxes of type: Message, File Save, Load File, Folder Selection
- Game Configuration System (sound, music, language, keyboard key, file path, ...)
- Game Save System
- [Android] Virtual Game Pad with 6 keys (multi directional cross and A - B button)
- [Android] Virtual Game Pad Configuration (Adjust Position, transparency, ...)
- [Android] Show Ad Banner
- [Android] Show Reward Video
What's new in this version
3.3
- The is::LibConnect function: Allows you to develop with several game libraries at the same time (SFML, SDL 2, SMK (Emscripten)) in one and the same project!
- Possibility to develop C++ SFML games with SDL 2 (Your SFML games will run on the SDL 2 library! Yes, yes it is possible!). Book for Code::Block users for the moment!
- Support for Android x64 architectures: Now you can export your C++ games to several Android architectures (armeabi-v7a, arm64-v8a, x86, x64, ...). Which means that you can now publish your C++ games on Google Play! (Yeaaah !!!)
- The OpenURL function now allows you to open web links on many system: PC (Windows / Linux), Web (HTML 5), Android.
- A new function to manipulate dates
- Very practical data sending system for sending C++ data to Javascript.
Example code to display C++ data in Javascript:
std::vector<std::string> vectorArray;
vectorArray.push_back("is::Engine is really great!");
vectorArray.push_back("With this tool everything is possible!");
vectorArray.push_back("I'm sure you'll love it!");
// The javascripts part
EM_ASM_ARGS({
var vectorArray = new Module.VectorString($0);
console.log(vectorArray.get(0));
console.log(vectorArray.get(1));
console.log(vectorArray.get(2));
}, &vectorArray);
Output in the browser console:
is::Engine is really great!
With this tool everything is possible!
I'm sure you'll love it!
Extras
- Here is a Web Game : Arkanoid created with the game engine. It's a Web Game so it's playable on PC and mobile.
- The engine comes with a Demo (2D Platform Game) that uses only the functions of the engine, in order to show you its power and how to use it. Now imagine what you can do when you use Box 2D and the other tools!
- Example Pack that show how to use the various features of the game engine.
Game Engine User Guide and Youtube Tutorial
- English version
- French version
- Youtube tutorial : How to import an SFML project into is::Engine
- Youtube tutorial : How to create a game (Arkanoid) with the game engine
Example of a project created with the engine
Hello Scene Example
Here is an example code of a Scene (the place where the game objects come to life). In less than 50 lines of code, the engine allows to:
- Change the language of the game (English / French)
- Display an RPG type message with interaction
- Animate an object with the possibility of interacting with it (by clicking / touching it)
- Load resources (Textures, Music)
- Play music
- Display a background that scrolls vertically and horizontally with a speed
- Manages the display depth of each object
- Automatically manages the game window (closing confirmation, events, ...)
- Change the background color of the window (scene color)
class HelloScene : public is::GameDisplay {
public:
HelloScene(is::GameSystemExtended &gameSysExt):
GameDisplay(gameSysExt, sf::Color::White /* => scene color*/) {}
void loadResources() {
m_gameSysExt.m_gameLanguage = is::lang::ENGLISH; // set default game language
// uncomment to change English language in French
// m_gameSysExt.m_gameLanguage = is::lang::FRANCAIS;
// load font and texture
GameDisplay::loadParentResources(); // allows to load system resource (very important never forgot to call him)
GRMaddTexture("hello_world", is::GameConfig::SPRITES_DIR + "hello_world.png");
auto &texBg = GRMaddTexture("background", is::GameConfig::TILES_DIR + "background.png");
auto &texDialog = GRMaddTexture("dialog_box", is::GameConfig::GUI_DIR + "dialog_box.png");
// add a background to the position x = 0, y = 0 which will fill the scene and which will be scrolled (scrolling speed = 0.5)
SDMaddSceneObject(std::make_shared<is::Background>(texBg, 0.f, 0.f, this, 0.5f, -0.5f, false, false));
// add an object at position x = 0, y = 0 which will be updated and displayed in the scene
SDMaddSceneObject(std::make_shared<HelloWorld>(0.f, 0.f, this));
// add RPG style game dialog
auto gameDialog = std::make_shared<is::GameDialog>(texDialog, GRMgetFont("font_msg"), this);
gameDialog->setDepth(-2); // the display depth (make it appear on all objects. The object with the smallest value appears on the others)
gameDialog->setDialog(is::GameDialog::DialogIndex::DIALOG_HELLO); // set the corresponding dialog (See GameDialog.h and GameLanguage.h for more details on creating a message for dialogue)
SDMaddSceneObject(gameDialog);
GSMaddSound("game_music", is::GameConfig::MUSIC_DIR + "game_music.wav"); // add music
GSMplaySound("game_music"); // play music
}
};
Prerequisites
- SFML Library (2.4 +)
- SDL 2 (2.0.12 +)
- GCC Compiler (7.3 +)
How to use is::Engine with the different development tools:
 Android Studio
Android Studio
This project uses the template of Georgik. For more information on this template click here
1. Prerequisites
- Android Studio (4.0.1 +)
- Android SDK and NDK (r20b)
 Very important
Very important
- On Android SFML games run with SDL library. If you want to use SDL functions in your source code, use the IS_ENGINE_SDL_2 macro.
- The audio format supported at the moment is .WAV
- When you use the image rotation function, it may happen that some images are distorted, this is caused by the screen resizing. Note that you can work around this bug by using your own rotating image (a sprite sheet for example).
- Some SFML functions like: Vertex Array, Render Texture are not yet supported. These additions will be made soon!
- std::wstring text is not yet well supported (special characters are not displayed well)
- Your help to improve the engine will be welcome!
- Please read this.
2. Installation
Windows
- Download Android Studio 3.x (recommended version 4.0.1).
- Download the Android SDK and install it in C:/Android/SDK.
- Download Android NDK android-ndk-r20b-windows-x86_64 and create a folder on your disk as follows C:/Android/NDK then extract the contents of the zip in this folder.
- Set the environment variable ANDROID_NDK with the path C:/Android/NDK.
- Move the is-Engine project to your C:/ (C:/is-Engine).
- Open the is-Engine folder with Android Studio and start the compilation.
If all goes well you will have a Hello World Screen on your Android emulator.
Enjoy!
2. How to replace the package name (com.author.isengine) of the application
- Follow these steps carefully. A single error and the application will crash wonderfully when launching on emulator / mobile!
- Replace this line in the gradle.app file.
- Replace this line in the AndroidManifest.xml file.
- Replace this line in the SDLActivity.java file.
- Replace the abresence com/author/isengine in which is the file SDLActivity.java that you have just modified at the top by yours (example com/yourname/yourgamename).
- Replace this part ..._ com_author_isengine _... of line 20 and 23 in the file SDL_android_main.c by yours (example com_yourname_yourgamename).
- Replace this part ..._ com_author_isengine _... on the 23 lines of the file SDL_android.c by yours (example com_yourname_yourgamename).
- I strongly advise you to use the replace function of your text editor (on Notepad++ we use Ctrl + F + Replace option).
- Replace this line in the GameConfig.h file.
- Note that this part is only required if you want to use the game engine data save / load functions.
3. Adding Source Files
- So that Android Studio can detect your source files (.cpp) you must include them in the app_src.cmake or isengine.cmake file which is located in the is-Engine/app/src/main/cmake location.
4. Application location
- The application can be found in is-Engine/app/build/outputs/apk.
 Web (HTML 5 - CSS 3)
Web (HTML 5 - CSS 3)
- If you want to make your SFML project compatible with the Web (Be able to run it in a web browser), please watch this video tutorial.
1. Prerequisites
- Emscripen (1.39.7 +)
- Python (3.8.1 +)
- CMake (3.1 +)
- Java
- SMK SDK (It is downloaded with the internet connection when executing commands)
2. Installation
Windows
- Download Emscripten and install it in C:/emsdk, define its path in the environment variable Path
- Download Python after installation, define its path in the environment variable Path
- Download CMake after installation, define its path in the environment variable Path
- Download Java after installation, define its path in the environment variable Path
- Move the is-Engine project to your C:/ (C:/is-Engine).
- Execute this command :
cd c:/is-Engine/app/src/main
mkdir bin-web
cd bin-web
emsdk activate latest
emcmake cmake ..
make -j3
python -m http.server
- Visit this url localhost:8000 in your Web Browser.
If all goes well you will have a Hello World Screen on your Web Browser.
Enjoy!
3. Adding Source Files
- In order for CMake to detect your source files (.cpp) you must include them in the app_src.cmake or isengine.cmake file which is located in the is-Engine/app/src/main/cmake location.
 Very important
Very important
- is::Engine works on the Web thanks to SMK a C++ library which uses Emscripten.
- SMK is a library which is a little different from SFML, but the Graphic, Audio, System part looks a bit like that of SFML.
- It does not currently support some SFML features such as: Events, loadFromFile / openFromFile (they are replaced by functions of the engine which performs the same role), etc. The way objects initialize is a little different too. Even the names spaces and functions are different.
- is::Engine allows to interconnect the SMK and SFML library, so that they can use the same namespace (sf), Classes and functions names in order to facilitate development (avoid preprocessors, compatibility with several platforms).
- When using SMK with with is::Engine, the Music class works the same as sf::Sound.
- These libraries: SWOOSH, TMXLite, TMXLoader, TinyFileDialog are not supported in the web version of is::Engine.
- But don't worry, AS LONG AS YOU USE THE FEATURES OF is::Engine you won't notice the difference between these two (2) libraries when you create your games.
- Believe me, there is everything you need to create a great game!
- To see the differences I advise you to see the basicSFMLmain.cpp file (this file allows you to create your games without using the main rendering loop of the engine, i.e. avoids using the main features of the engine).
- If you want more information on the SMK library I advise you to see the documentation.
 Web Push Notification
Web Push Notification
-
If you want to make your SFML project compatible with the Web (Be able to run it in a web browser), please watch this video tutorial.
-

By default the web push notification has been disabled. Because to make it work you must have an internet connection. In case there is no internet access and it is not well launched, it can prevent the execution of the web program.
To enable it, please modify these lines in index.html : 9, 25, 68
Installation
- This shows how to test the push notification. Note that normally to use it, you have to associate it with a database (backend). But here we will use it with the Push Companion site (It will serve as a backend for us!).
- For more information on Push Notification please see this page.
- Web browser (preferably Google Chrome)
- Web server for Chrome or your own web server.
- Define the Application Server Keys in the main.js file. You can get this keys (We will use the public key) here.
- Launch the web or bin-web folder (generate using emscripten) via the web server.
- Click on the "Enable Push Messaging" button to activate the sending of Push Notifications. Once done you will have a code (which can be used to send you push notifications).
- Go to this site and enter the code in the "Subscription to Send To" text field followed by your message in "Text to Send" text field. Click on the "Send Push Message" button.
- If all goes well you will have a push notification followed by the message you sent in the console (development tool) of your browser.
Configure the Push Notification
- To change the information (title, details, ...) of the Push Notification you must refer to the sw.js file.
- To change the Push Notification image files, refer to the images folder.
- To change the page that is launched when you click on the notification, refer to the sw.js file.
 CMake
CMake
1. Prerequisites
- CMake (3.1 +)
2. Installation
Windows
- Compile SFML with CMake to have static libraries and put on C:/ (C:/SFML).
- Move the is-Engine project to your C:/ (C:/is-Engine).
- Execute this command :
cmake -S "C:/is-Engine" -B "C:/build"
cd build
make
Linux
- Install SFML 2.5.1 on your machine.
- Move the is-Engine project to /home/user/ (/home/user/is-Engine).
- Execute this command :
sudo cmake -S "is-Engine" -B "build"
cd build
sudo make
3. After installation
- You will have a bin folder in which the engine demo is located.
5. Adding Source Files
- In order for CMake to detect your source files (.cpp) you must include them in the app_src.cmake or isengine.cmake file which is located in the is-Engine/app/src/main/cmake location.
 Qt
Qt
1. Installation
Windows
- Download Qt 5.12.9 MinGW here and install it.
- Download this version of SFML already compiled for Qt 5.12.9 and extract it in C:/ (C:/SFML_Qt_MinGW).
2. Opening the project with the IDE:
Windows
- Run the file open_qt_creator.bat in the main directory (Make sure you have included the path to the Qt executable in your PATH environment variable).
- Or open the file is-Engine.pro in the location is-Engine/app/src/main/qt
3. Executable location
- The compiler files can be found in is-Engine/app/src/main/bin-Qt.
 Visual Studio Code
Visual Studio Code
This project uses the template of andrew-r-king. For more information on this template click here.
1. Prerequisites
Windows
Linux
- Get SFML 2.5.1 from your distro if it has it, or compile from source.
2. Installation
Windows
- Download & Extract SFML 2.5.1 to C:/SFML/ where the bin/lib/include folders are contained within.
- Download & Extract MinGW to C:/mingw32/ where the bin/lib/include folders are contained within.
Linux
- Ensure the GCC Toolchain is installed (sudo apt install build-essential).
- Run sudo apt install libsfml-dev. The SFML version you got will vary depending on the distro. 2.5.1 is included in Ubuntu 19.04 Disco Dingo for example.
3. Opening the project with the IDE:
Windows
- Run the file open_vscode.bat in the main directory.
Linux
- Execute this command in the main directory:
code -n "./app/src/main"
All
- Or open the is-Engine/app/src/main folder with Solution Explorer.
4. Executable location
- The compiler files can be found in is-Engine/app/src/main/bin-vscode.
 Code::Blocks
Code::Blocks
1. Installation
Windows
- Download Code::Blocks 20.03 MinGW here and install it.
- Download this version of SFML already compiled for Code::Blocks 20.03 and extract it in C:/ (C:/SFML_CB_MinGW).
Linux
- Download Code::Blocks 20.03 and install it.
- Ensure the GCC Toolchain is installed (sudo apt install build-essential).
- Run sudo apt install libsfml-dev. The SFML version you got will vary depending on the distro. 2.5.1 is included in Ubuntu 19.04 Disco Dingo for example.
2. Opening the project with the IDE:
Windows
- Run the file open_codeblocks.bat in the main directory (Make sure you have included the path to the Code::Blocks executable in your PATH environment variable).
- Or open the file is-Engine-windows.cbp in the location is-Engine/app/src/main
Linux
- Execute this command in the main directory:
codeblocks "./app/src/main/is-Engine-linux.cbp"
- Or open the file is-Engine-linux.cbp in the location is-Engine/app/src/main.
3. Executable location
- The compiler files can be found in is-Engine/app/src/main/bin-codeblocks.
 Develop SFML games with SDL 2
Develop SFML games with SDL 2
1. Installation
Windows
- Download Code::Blocks 20.03 MinGW here and install it.
- Download this version of SDL 2 and extract it in C:/ (C:/SDL2).
- Put the .dll files which is in the bin folder of SDL2 in the main folder.
2. Opening the project with the IDE:
- Run the file open_codeblocks_sdl.bat in the main directory (Make sure you have included the path to the Code::Blocks executable in your PATH environment variable).
- Or open the file is-Engine-windows-SDL2.cbp in the location is-Engine/app/src/main
3. Executable location
- The compiler files can be found in is-Engine/app/src/main/bin-codeblocks.
 Very important
Very important
- If you want to use SDL functions in your source code, use the IS_ENGINE_SDL_2 macro.
- Note that some SFML functions like: Vertex Array, Render Texture are not yet supported. These additions will be made soon!
- std::wstring text is not yet well supported (special characters are not displayed well).
 Change application icon:
Change application icon:
Android
- To change the icon of the application you must go to the location is-Engine/app/src/main/res replace all the images (PNG) which are in the drawable subfolders.
Web (HTML 5 - CSS 3)
- To change the icon of the application you must go to the location is-Engine/app/src/main/web.
Windows
- To change the icon of the application you must go to the location is-Engine/app/src/main/env/windows replace all the images (Attention CMake uses the same resources).
Linux
- To change the icon of the application you must go to the location is-Engine/app/src/main/env/linux.
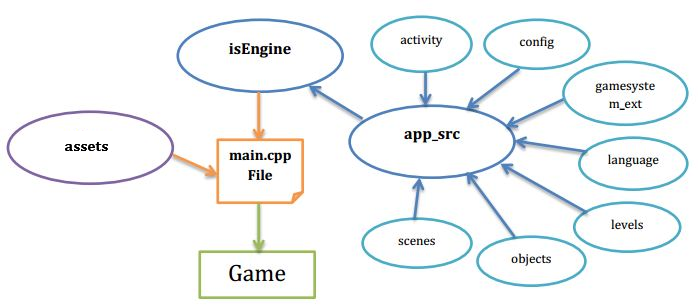
Description of the project structure:
- The source files of the project can be found in the is-Engine/app/src/main/cpp location.
1. main.cpp file
Contains the entry point of the program, inside there are two instructions :
-
game.play(): Launches the engine rendering loop which allows to manage the introduction screen, main menu, level and game over. -
game.basicSFMLmain()(disabled by default): Launches the display of a classic SFML window. The implementation is in the basicSFMLmain.cpp file. Very useful if you already have a project under development and you want to associate it with the engine. You can also use it to implement your own components to the engine.
2. app_src folder
Contains the source code of the game. Description of these sub-directories:
- activity : Contains the Activity class which allows the interaction of the different scenes of the game.
- config : Contains the GameConfig.h file which allows to define the general parameters of the game. It also contains the file ExtraConfig.h which allows to activate / deactivate certain engine functionality (Engine optimization, SDM, Admob, Main Render Loop, ...).
- gamesystem_ext : Contains GameSystemExtended a class derived from GameSystem which allows to manipulate game data (save, load, ...).
- language : Contains the GameLanguage.h file which allows to manage everything related to game languages.
- levels : Contains game levels and the Level.h file which allows to integrate them into the game.
- objects : Contains the objects that will be used in the different scenes.
- scenes : Contains the different scenes of the game (Introduction, Main menu, ...).
3. assets folder
Contains game resource files (music, sound sfx, image, ...)
4. isEngine folder
Contains the source code of the game engine
Special things to know about the engine
is::LibConnect
With the is::LibConnect you can write code for a specific library. Here is how to do it:
sf::Text text;
text.setString(
// on PC (Windows / Linux)
#if define(IS_ENGINE_SFML)
"We use SFML 2 library"
// on Android or when you use SDL to create SFML games on PC (only for Code::Block at the moment)
#elif define(IS_ENGINE_SDL_2)
"Run SFML 2 with SDL 2"
// When we develop for the web (HTML 5) with Emscripten
#elif define(IS_ENGINE_HTML_5)
"SFML 2 on Web"
#endif
);
If you have discovered another way to use the game engine, don't hesitate to share it! We will put it in this Special section so that other people can benefit from it!
How to update an is::Engine project
- First of all the part of is::Engine that changes most often during updates is the isEngine folder. But it also happens that these files can be modified:
- GameActivity.h
- GameConfig.h
- ExtraConfig.h
- GameSystemExtended.h
- basicSFMLmain.cpp
- GameLanguage.h
- And the files which is in cmake and web folder.
-
 So watch them carefully in case you encounter any errors during migration!
So watch them carefully in case you encounter any errors during migration!
- To update your old project with a new version of is::Engine: the files (.h and .cpp) you need to move are in objects and scenes. Note that these folders never change whatever the version!
How to activate the use of Admob?
Coming soon!
Contribute
- If you want to participate in the development of the project to help me improve the engine, please note that you are welcome! Together we go further!
- One of the objectives of this project is to create a large community that can work on the engine to allow many people around the world to easily realize their dream games / applications!
Contacts
- For any help please contact me on my email address
- You can follow me on Twitter for more informations on my activities @Is Daouda Games