CoderLinLee / Llsegmentviewcontroller
Licence: mit
可添加header的多控制器列表,主流APP分类切换滚动视图(京东,网易新闻,爱奇艺,QQ弹性小球等,可高度自定义,项目结构清晰);UIScrollView 嵌套,可做个人详情页,商品详情页,页面多tableView滑动悬停
Stars: ✭ 176
Programming Languages
swift
15916 projects
Projects that are alternatives of or similar to Llsegmentviewcontroller
Jxsegmentedview
A powerful and easy to use segmented view (segmentedcontrol, pagingview, pagerview, pagecontrol, categoryview) (腾讯新闻、今日头条、QQ音乐、网易云音乐、京东、爱奇艺、腾讯视频、淘宝、天猫、简书、微博等所有主流APP分类切换滚动视图)
Stars: ✭ 1,905 (+982.39%)
Mutual labels: indicator, page
Ispagecontrol
A page control similar to that used in Instagram
Stars: ✭ 285 (+61.93%)
Mutual labels: indicator, page
Jxcategoryview
A powerful and easy to use category view (segmentedcontrol, segmentview, pagingview, pagerview, pagecontrol) (腾讯新闻、今日头条、QQ音乐、网易云音乐、京东、爱奇艺、腾讯视频、淘宝、天猫、简书、微博等所有主流APP分类切换滚动视图)
Stars: ✭ 5,561 (+3059.66%)
Mutual labels: indicator, page
Photoviewindicator
Indicator for PhotoView Library https://github.com/chrisbanes/PhotoView
Stars: ✭ 125 (-28.98%)
Mutual labels: indicator
Indicator
仪表盘 / 指示器 / 温度计 / 湿度计 / Indicator / Dashboard
Stars: ✭ 137 (-22.16%)
Mutual labels: indicator
Jxpagingview
类似微博主页、简书主页等效果。多页面嵌套,既可以上下滑动,也可以左右滑动切换页面。支持HeaderView悬浮、支持下拉刷新、上拉加载更多。
Stars: ✭ 2,309 (+1211.93%)
Mutual labels: page
Open React Template
A free React landing page template designed to showcase open source projects, SaaS products, online services, and more. Made by
Stars: ✭ 1,956 (+1011.36%)
Mutual labels: page
Inkpageindicator
InkPageIndicator from Plaid https://github.com/nickbutcher/plaid
Stars: ✭ 155 (-11.93%)
Mutual labels: indicator
Banner
🔥🔥🔥Banner 2.0 来了!Android广告图片轮播控件,内部基于ViewPager2实现,Indicator和UI都可以自定义。
Stars: ✭ 11,682 (+6537.5%)
Mutual labels: indicator
Zerodha live automate trading using ai ml on indian stock market Using Basic Python
Online trading using Artificial Intelligence Machine leaning with basic python on Indian Stock Market, trading using live bots indicator screener and back tester using rest API and websocket 😊
Stars: ✭ 131 (-25.57%)
Mutual labels: indicator
Instagramactivityindicator
Activity Indicator similar to Instagram's.
Stars: ✭ 138 (-21.59%)
Mutual labels: indicator
Stpageflip
Simple library for creating realistic page turning effects
Stars: ✭ 146 (-17.05%)
Mutual labels: page
Next Layout
Add persistent and nested layouts to your Next.js projects in a declarative way
Stars: ✭ 120 (-31.82%)
Mutual labels: page
Cardslider
Card Slider is an android component allows you to implement carousel effect with infinite indicators and more features
Stars: ✭ 160 (-9.09%)
Mutual labels: indicator
Trading Signals
Technical indicators to run technical analysis with JavaScript / TypeScript. 📈
Stars: ✭ 118 (-32.95%)
Mutual labels: indicator
Bubblepagerindicator
A view pager indicator view to deal with a large amount of pages.
Stars: ✭ 127 (-27.84%)
Mutual labels: indicator
LLSegmentViewController
要求
- iOS 8.0+
- Xcode 9
- Swift
使用CocoaPods安装
pod 'LLSegmentViewController'
特征
1、预加载控制器View
pageView.preLoadRange = 1...3 //当前控制器的左边预加载1个,右边预加载3个
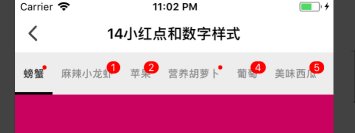
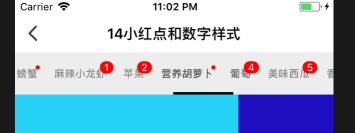
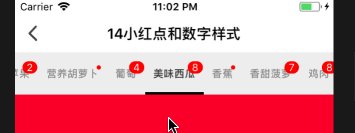
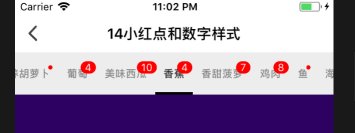
2、红点设置简单,跟当前控制器绑定,不再需要写额外控制代码
self.tabBarItem.badgeValue = "\(indexPath.row)"//红点设置为LLSegmentRedBadgeValue
3、自定义性强:参考自定义样式
项目中的使用
class SimpDemoViewController: LLSegmentViewController {
override func viewDidLoad() {
super.viewDidLoad()
loadSegmentedConfig()
}
}
extension SimpDemoViewController{
func loadSegmentedConfig() {
layoutContentView()
loadCtls()
setUpSegmentStyle()
}
func layoutContentView() {
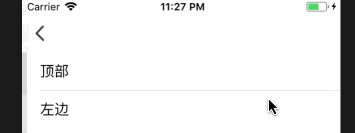
self.layoutInfo.segmentControlPositionType = .top(size: CGSize.init(width: UIScreen.main.bounds.width, height: 44),offset:0)
self.relayoutSubViews()
}
func loadCtls() {
let introCtl = UIViewController()
introCtl.title = "简介"
introCtl.view.backgroundColor = UIColor.yellow
let catalogCtl = UIViewController()
catalogCtl.title = "目录"
catalogCtl.view.backgroundColor = UIColor.red
let ctls = [introCtl,catalogCtl]
reloadViewControllers(ctls:ctls)
}
func setUpSegmentStyle() {
let itemStyle = LLSegmentItemTitleViewStyle()
itemStyle.selectedColor = UIColor.init(red: 50/255.0, green: 50/255.0, blue: 50/255.0, alpha: 1)
itemStyle.unSelectedColor = UIColor.init(red: 136/255.0, green: 136/255.0, blue: 136/255.0, alpha: 1)
itemStyle.selectedTitleScale = 1
itemStyle.titleFontSize = 15
itemStyle.itemWidth = UIScreen.main.bounds.width/CGFloat(ctls.count)//如果不指定是自动适配的
//这里可以继续增加itemStyle的其他配置项... ...
segmentCtlView.backgroundColor = UIColor.white
segmentCtlView.separatorLineShowEnabled = true //间隔线显示,默认不显示
//还有其他配置项:颜色、宽度、上下的间隔...
segmentCtlView.bottomSeparatorStyle = (1,UIColor.red) //分割线:默认透明色
segmentCtlView.indicatorView.widthChangeStyle = .stationary(baseWidth: 11)//横杆宽度:有默认值
segmentCtlView.indicatorView.centerYGradientStyle = .bottom(margin: 0)//横杆位置:有默认值
segmentCtlView.indicatorView.shapeStyle = .custom //形状样式:有默认值
var segmentedCtlStyle = LLSegmentedControlStyle()
segmentedCtlStyle.segmentItemViewClass = LLSegmentItemTitleView.self //ItemView和ItemViewStyle要统一对应
segmentedCtlStyle.itemViewStyle = itemStyle
segmentCtlView.reloadData(ctlViewStyle: segmentedCtlStyle)
}
自定义
只需两步就可完成自定义效果:(可参考项目内的自定义样式)
- 1、继承LLSegmentBaseItemView或子类;
- 2、实现LLSegmentBaseItemView以下方法(有些方法可实现可不实现)
//1、设置标题
public func titleChange(title:String)
//2、滚动时会调用这个方法,percent的取值范围是0...1
public func percentChange(percent:CGFloat)
//3、返回当前ItemView的宽度
public func itemWidth() ->CGFloat
//4、设置Item的style样式
public func setSegmentItemViewStyle(itemViewStyle:LLSegmentItemViewStyle)
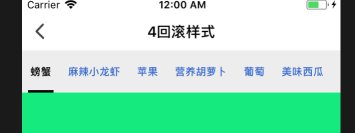
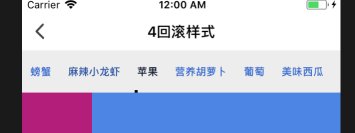
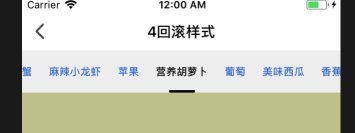
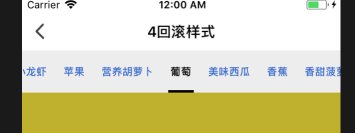
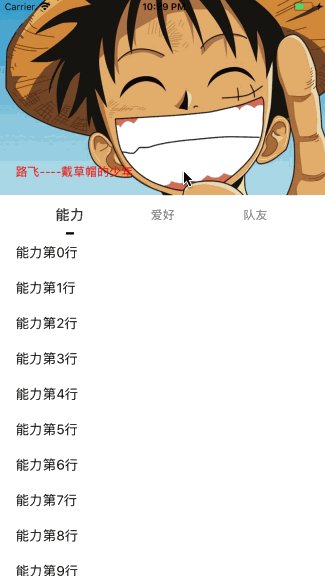
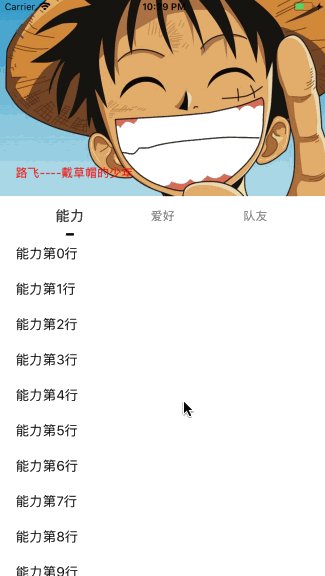
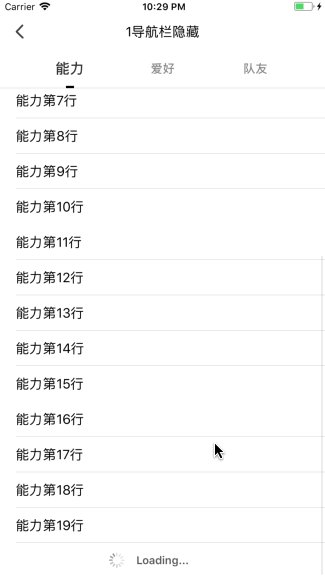
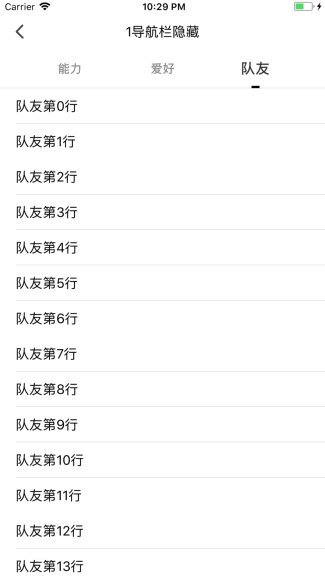
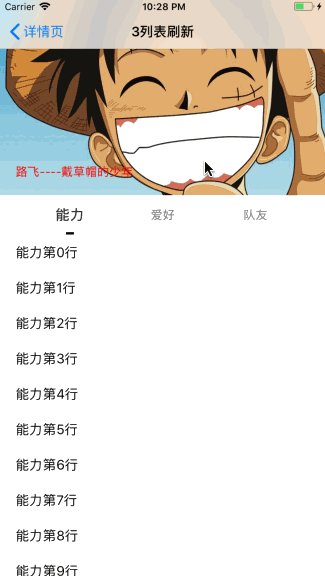
效果预览
详情页效果预览
| 说明 | Gif |
|---|---|
| 个人中心头部放大 |  |
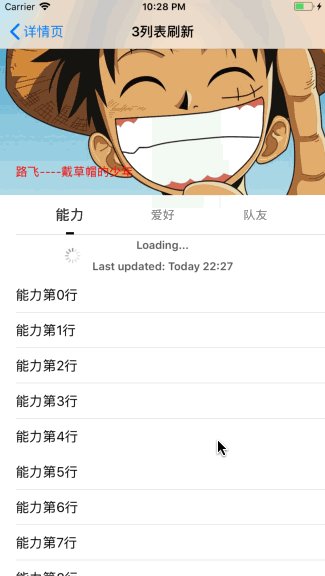
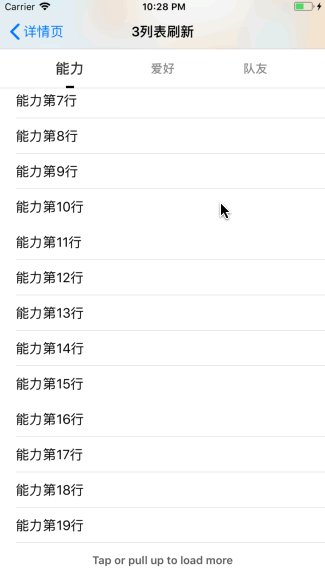
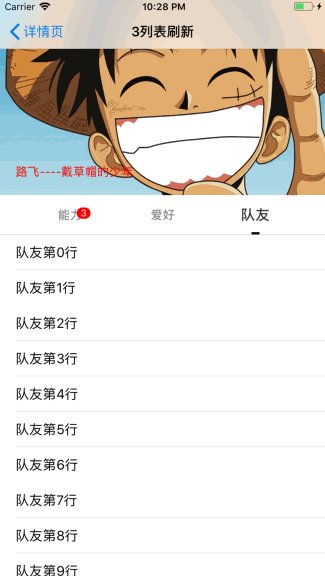
| 个人中心列表刷新 |  |
| 商品详情 |  |
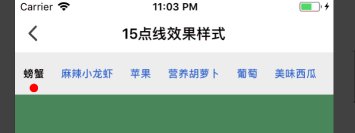
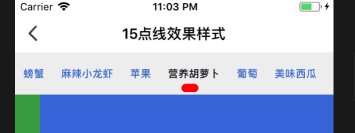
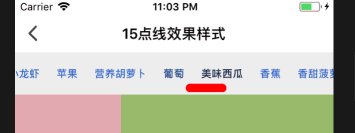
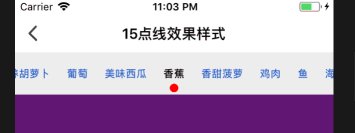
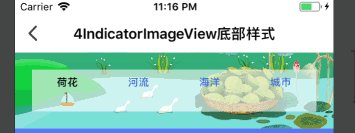
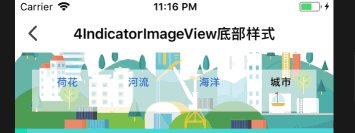
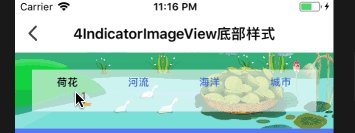
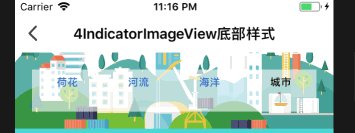
指示器效果预览
特殊效果预览
| 说明 | Gif |
|---|---|
| LineView嵌套 |  |
| LineView足球 |  |
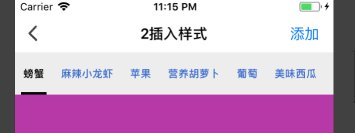
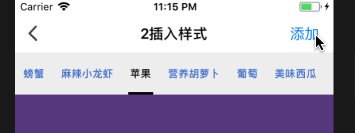
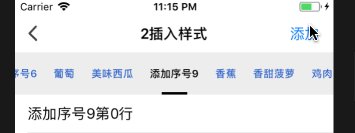
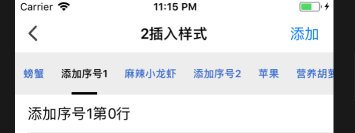
| LineView插入 |  |
| LineView混合 |  |
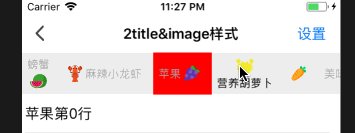
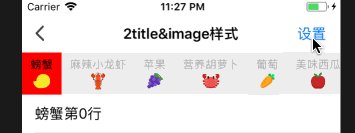
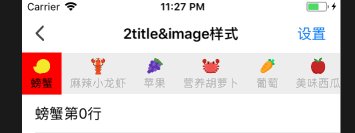
| LineView图片做背景 |  |
| LineView图片文字 |  |
自定义Item效果预览
| 说明 | Gif |
|---|---|
| LineView背景色渐变 |  |
| LineView富文本 |  |
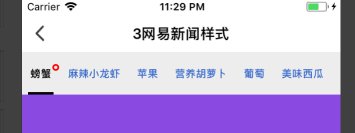
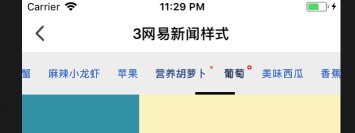
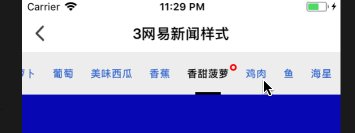
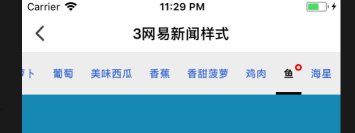
| LineView网易新闻 |  |
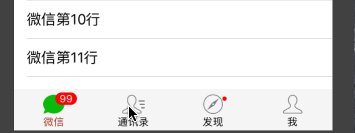
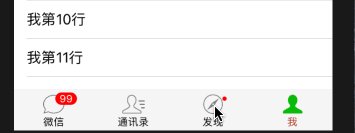
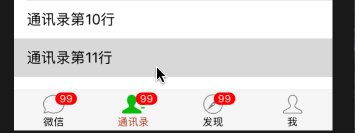
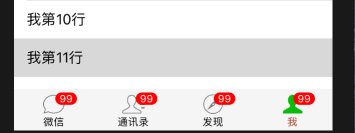
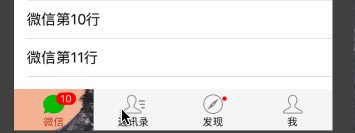
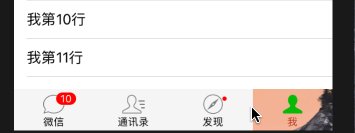
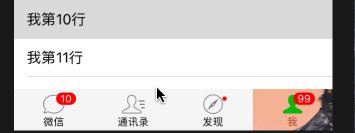
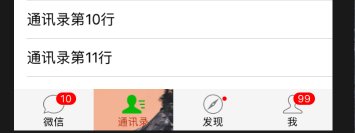
自定义tabbar效果预览
| 说明 | Gif |
|---|---|
| LineView微信 |  |
| LineView微博 |  |
| LineView图片做背景 |  |
邮箱:[email protected] QQ群: 142649183

Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].