czy1121 / Loadinglayout
Licence: apache-2.0
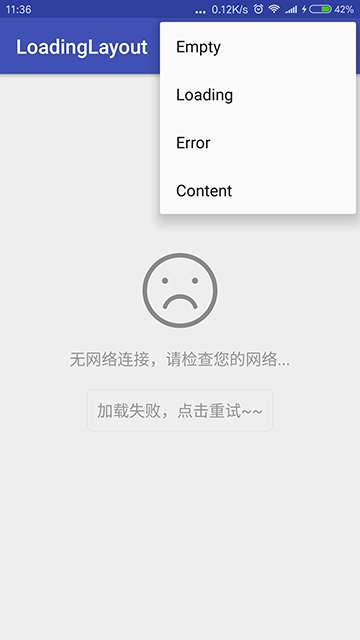
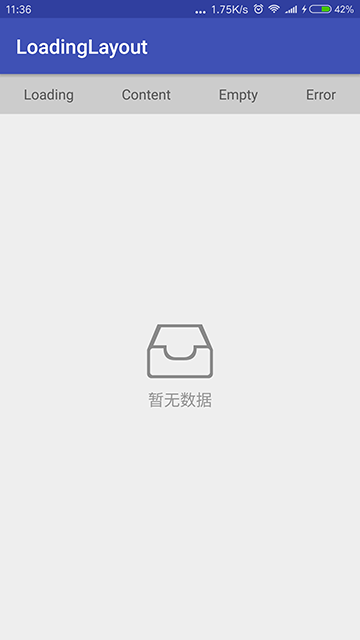
简单实用的页面多状态布局(content,loading,empty,error)
Stars: ✭ 712
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Loadinglayout
PageStatusTransformer
A low invasive state management on Android
Stars: ✭ 12 (-98.31%)
Mutual labels: status, loading, error
Statefulviewcontroller
Placeholder views based on content, loading, error or empty states
Stars: ✭ 2,139 (+200.42%)
Mutual labels: loading, error
Nginx Error Pages
Cute Error Pages for your nginx web server
Stars: ✭ 166 (-76.69%)
Mutual labels: status, error
Oops
😥A library for android that help to show the layout of loading, error, empty etc.
Stars: ✭ 49 (-93.12%)
Mutual labels: loading, error
Pagestatemanager
manage the loading,emtpy,error state of page, use in xml or just in code
Stars: ✭ 173 (-75.7%)
Mutual labels: status, loading
react-bones
💀 Dead simple content loading components for React and React-Native. 💀
Stars: ✭ 42 (-94.1%)
Mutual labels: content, loading
StateLayout
一种无侵入,使用简单,无需修改现有布局,动态切换布局状态(Loading/Error/Empty/Content)的解决方案。
Stars: ✭ 151 (-78.79%)
Mutual labels: status, loading
Flutter easyloading
✨A clean and lightweight loading/toast widget for Flutter, easy to use without context, support iOS、Android and Web
Stars: ✭ 455 (-36.1%)
Mutual labels: loading
React Adaptive Hooks
Deliver experiences best suited to a user's device and network constraints
Stars: ✭ 4,750 (+567.13%)
Mutual labels: loading
Buttonprogressbar Ios
A small and flexible (well documented) UIButton subclass with animated loading progress, and completion animation.
Stars: ✭ 479 (-32.72%)
Mutual labels: loading
Core
Source Code for dotCMS Java Enterprise Content Management System
Stars: ✭ 615 (-13.62%)
Mutual labels: content
Problem Spring Web
A library for handling Problems in Spring Web MVC
Stars: ✭ 636 (-10.67%)
Mutual labels: error
Awesome Technical Writing
📚 A curated list of awesome resources : articles, books, videos, tools, podcasts about technical writing
Stars: ✭ 573 (-19.52%)
Mutual labels: content
Couchdb
Seamless multi-master syncing database with an intuitive HTTP/JSON API, designed for reliability
Stars: ✭ 5,166 (+625.56%)
Mutual labels: content
LoadingLayout 
简单实用的页面多状态布局(content,loading,empty,error)
Gradle
repositories {
maven { url "https://jitpack.io" }
}
dependencies {
compile 'com.github.czy1121:loadinglayout:1.0.1'
}
Usage
在主题中设置默认样式
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
...
<item name="styleLoadingLayout">@style/LoadingLayoutStyle</item>
</style>
<style name="LoadingLayoutStyle" parent="LoadingLayout.Style">
<item name="llEmptyImage">@mipmap/empty</item>
<item name="llErrorImage">@mipmap/error</item>
...
</style>
用法一:在布局中使用
<ezy.ui.layout.LoadingLayout
android:id="@+id/loading"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="This is Content"/>
</ezy.ui.layout.LoadingLayout>
用法二:包裹并替换内容元素
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// ...
vLoading = LoadingLayout.wrap(this);
vLoading.showContent();
// ...
}
API
// 显示 content/loading/empty/error 布局
showContent()
showLoading()
showEmpty()
showError()
// 设置 loading/empty/error 布局
setLoading(int resId)
setEmpty(int resId)
setError(int resId)
// 设置空布局的图片与文本
setEmptyImage(int resId)
setEmptyText(String value)
// 设置错误布局的图片与文本,
setErrorImage(int resId)
setErrorText(String value)
// 设置重试按钮文本
setRetryText(String value)
// 设置重试按钮的监听回调
setRetryListener(OnClickListener listener)
属性
<declare-styleable name="LoadingLayout">
<!-- 空布局资源id -->
<attr name="llEmptyResId" format="reference"/>
<!-- 加载中布局资源id -->
<attr name="llLoadingResId" format="reference"/>
<!-- 错误布局资源id -->
<attr name="llErrorResId" format="reference"/>
<!-- 空布局图片 -->
<attr name="llEmptyImage" format="reference"/>
<!-- 空布局文本 -->
<attr name="llEmptyText" format="string"/>
<!-- 错误布局图片 -->
<attr name="llErrorImage" format="reference"/>
<!-- 错误布局文本 -->
<attr name="llErrorText" format="string"/>
<!-- 错误布局重试按钮文本 -->
<attr name="llRetryText" format="string"/>
<!-- 文本颜色 -->
<attr name="llTextColor" format="color"/>
<!-- 文本尺寸 -->
<attr name="llTextSize" format="dimension"/>
<!-- 按钮文本颜色 -->
<attr name="llButtonTextColor" format="color"/>
<!-- 按钮文本尺寸 -->
<attr name="llButtonTextSize" format="dimension"/>
<!-- 按钮背景 -->
<attr name="llButtonBackground" format="reference"/>
</declare-styleable>
License
Copyright 2016 czy1121
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].