Malvid / Malvid
Programming Languages
Projects that are alternatives of or similar to Malvid
Malvid
UI to help you build and document web components.
Contents
- 🏃 Get started
- 📄 Introduction
- 🔗 Links
- ⚙️ Documentation
Get started
Guide
Malvid can be integrated into your project in two ways: Using the CLI or using the API of Malvid. Check out our guide for more information. Get started with Malvid »
Demo
The website of Malvid is open-source and built entirely with Malvid. You can take a look at the components and how they are made in the repository of the website.
Introduction
What is Malvid?
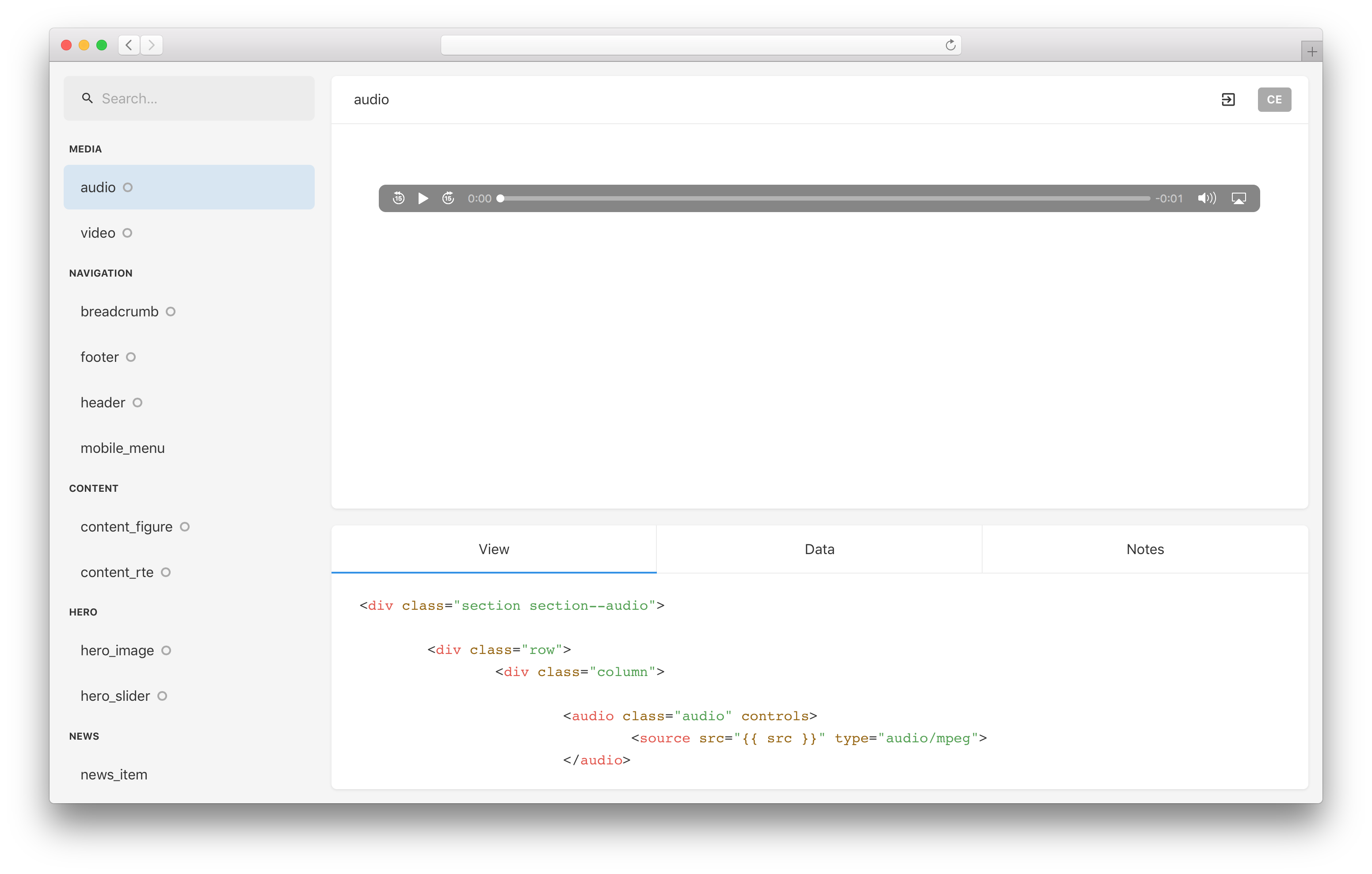
Malvid helps you to build, document and visualise components by turning a directory into an interactive UI.
How does it work?
- You execute Malvid using the CLI or using the API
- Malvid scans the folder you've specified and generates a static HTML output
- You open the output in your browser to start browsing through your components
Why Malvid?
- It visualises components in a way that improves how your team works with components
- It doesn't force you to use a defined directory structure, templating language or build tool
- It integrates perfectly with Rosid
- It's built on popular modules like React
- It's lightweight and only includes what it really needs
What are components?
Components are independent and reusable pieces of a project. A component could be a tiny chunk of HTML, a whole page or something in between. Malvid does not enforce any specific templating engine or naming conventions for those components.
Links
Boilerplates:
- 📐 Skeleton Components: UI for components written in Nunjucks, JS (with Babel, UglifyJS) and SASS (with cssnano, Autoprefixer)
Guides:
Resources:
- 🎬🇩🇪 Scalable Front-Ends with Web Components and Malvid
- 📄 Sharing components between front-end and back-end
- 📄 Styleguide
Similar tools:
- 🛠 Fractal
- 🛠 Pattern Lab
Sites powered by Malvid:
Documentation
Requirements
Malvid depends on...
Make sure to install and update all dependencies before you setup Malvid.
Interface
The interface of Malvid puts the focus on your components. This chapter gives you an overview about it's possibilities. Interface »
Hotkeys
Navigate through your components using the hotkeys provided by Malvid. Hotkeys »
API
Malvid can be integrated into your project using its API or CLI. The API gives you more flexibility and allows you to use Malvid in your existing asset pipeline or toolset. API »
CLI
The CLI of Malvid is located in the bin folder and allows you to run Malvid without adding JS files to your project. This approach is simpler than using the API, but provides less flexibility. CLI »
Components
Malvid scans folders and detects all components in the given structure. This chapter explains how to store and manage components and how to add additional information to the UI using a configuration file. Components »
Integrations
The API of Malvid allows you to use your existing asset pipeline or toolset together with Malvid. This includes Rosid, Gulp, NPM scripts and other systems. Integrations »
Options
If you want more control over Malvid, pass an object of options to it. Options »
FAQ
Answers to frequently asked questions. FAQ »