mapbox / Mapbox Navigation Ios
Programming Languages
Projects that are alternatives of or similar to Mapbox Navigation Ios
Mapbox Navigation SDK for iOS

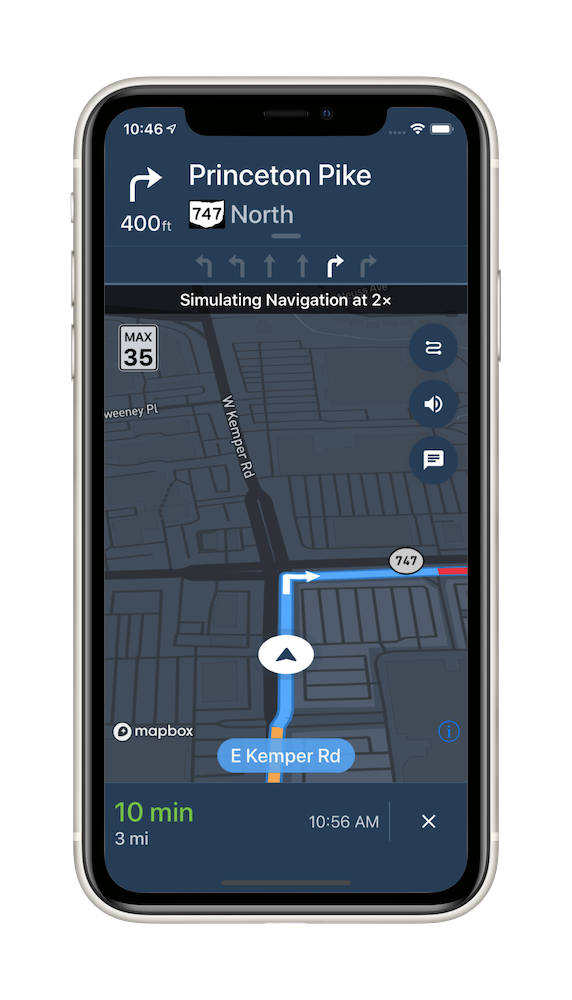
Mapbox Navigation gives you all the tools you need to add turn-by-turn navigation to your iOS application.
Get up and running in a few minutes with our drop-in turn-by-turn navigation NavigationViewController, or build a completely custom turn-by-turn navigation app with our core components for routing and navigation.
Features
- A full-fledged turn-by-turn navigation UI for iPhone, iPad, and CarPlay that’s ready to drop into your application
- Professionally designed map styles for daytime and nighttime driving
- Worldwide driving, cycling, and walking directions powered by open data and user feedback
- Traffic avoidance and proactive rerouting based on current conditions in over 55 countries
- Natural-sounding turn instructions powered by Amazon Polly (no configuration needed)
- Support for over two dozen languages
Documentation
Requirements
The Mapbox Navigation SDK and Core Navigation are compatible with applications written in Swift 5 in Xcode 11.4.1 and above. The Mapbox Navigation and Mapbox Core Navigation frameworks run on iOS 10.0 and above.
The Mapbox Navigation SDK is also available for Android.
Installation
Using CocoaPods
To install Mapbox Navigation using CocoaPods:
-
Go to your Mapbox account dashboard and create an access token that has the
DOWNLOADS:READscope. PLEASE NOTE: This is not the same as your production Mapbox API token. Make sure to keep it private and do not insert it into any Info.plist file. Create a file named.netrcin your home directory if it doesn’t already exist, then add the following lines to the end of the file:machine api.mapbox.com login mapbox password PRIVATE_MAPBOX_API_TOKENwhere PRIVATE_MAPBOX_API_TOKEN is your Mapbox API token with the
DOWNLOADS:READscope. -
Create a Podfile with the following specification:
# Latest stable release pod 'MapboxNavigation', '~> 1.3' # Latest prerelease pod 'MapboxCoreNavigation', :git => 'https://github.com/mapbox/mapbox-navigation-ios.git', :tag => 'v1.3.0-beta.1' pod 'MapboxNavigation', :git => 'https://github.com/mapbox/mapbox-navigation-ios.git', :tag => 'v1.3.0-beta.1' # Latest prerelease pod 'MapboxCoreNavigation', :git => 'https://github.com/mapbox/mapbox-navigation-ios.git', :tag => 'v2.0.0-beta.1' pod 'MapboxNavigation', :git => 'https://github.com/mapbox/mapbox-navigation-ios.git', :tag => 'v2.0.0-beta.1'
-
Run
pod repo update && pod installand open the resulting Xcode workspace.
Using Carthage
To install Mapbox Navigation using Carthage v0.35 or above:
-
Go to your Mapbox account dashboard and create an access token that has the
DOWNLOADS:READscope. PLEASE NOTE: This is not the same as your production Mapbox API token. Make sure to keep it private and do not insert it into any Info.plist file. Create a file named.netrcin your home directory if it doesn’t already exist, then add the following lines to the end of the file:machine api.mapbox.com login mapbox password PRIVATE_MAPBOX_API_TOKENwhere PRIVATE_MAPBOX_API_TOKEN is your Mapbox API token with the
DOWNLOADS:READscope. -
(Optional) Clear your Carthage caches:
rm -rf ~/Library/Caches/carthage/ ~/Library/Caches/org.carthage.CarthageKit/binaries/{MapboxAccounts,MapboxCommon-ios,MapboxNavigationNative,mapbox-ios-sdk-dynamic}
-
Create a Cartfile with the following dependency:
# Latest stable release github "mapbox/mapbox-navigation-ios" ~> 1.3 # Latest prerelease github "mapbox/mapbox-navigation-ios" "v1.3.0-beta.1" -
Run
./Carthage/Checkouts/mapbox-navigation-ios/scripts/wcarthage.sh bootstrap --platform iOS --cache-builds --use-netrc. (wcarthage.sh is a temporary replacement forcarthageto work around a linker error in Xcode 12.) -
Follow the rest of Carthage’s iOS integration instructions. Your application target’s Embed Frameworks build phase should include
MapboxNavigation.framework,MapboxCoreNavigation.framework,MapboxNavigationNative.framework,MapboxCommon.framework, andMapboxAccounts.framework.
Using Swift Package Manager
The MapboxNavigation framework does not yet support Swift Package Manager either on the command line or in Xcode. However, if you are building a user interface from scratch, you can install just the MapboxCoreNavigation framework using SPM.
Configuration
-
Mapbox APIs and vector tiles require a Mapbox account and API access token. In the project editor, select the application target, then go to the Info tab. Under the “Custom iOS Target Properties” section, set
MGLMapboxAccessTokento your access token. You can obtain an access token from the Mapbox account page. -
In order for the SDK to track the user’s location as they move along the route, set
NSLocationWhenInUseUsageDescriptionto:Shows your location on the map and helps improve the map.
-
Users expect the SDK to continue to track the user’s location and deliver audible instructions even while a different application is visible or the device is locked. Go to the Signing & Capabilities tab. Under the Background Modes section, enable “Audio, AirPlay, and Picture in Picture” and “Location updates”. (Alternatively, add the
audioandlocationvalues to theUIBackgroundModesarray in the Info tab.)
Now import the relevant modules and present a new NavigationViewController. You can also push to a navigation view controller from within a storyboard if your application’s UI is laid out in Interface Builder.
import MapboxDirections
import MapboxCoreNavigation
import MapboxNavigation
// Define two waypoints to travel between
let origin = Waypoint(coordinate: CLLocationCoordinate2D(latitude: 38.9131752, longitude: -77.0324047), name: "Mapbox")
let destination = Waypoint(coordinate: CLLocationCoordinate2D(latitude: 38.8977, longitude: -77.0365), name: "White House")
// Set options
let routeOptions = NavigationRouteOptions(waypoints: [origin, destination])
// Request a route using MapboxDirections
Directions.shared.calculate(routeOptions) { [weak self] (session, result) in
switch result {
case .failure(let error):
print(error.localizedDescription)
case .success(let response):
guard let route = response.routes?.first, let strongSelf = self else {
return
}
// Pass the generated route to the the NavigationViewController
let viewController = NavigationViewController(for: route, routeIndex: 0, routeOptions: routeOptions)
viewController.modalPresentationStyle = .fullScreen
strongSelf.present(viewController, animated: true, completion: nil)
}
}
Consult the API reference for further details.
Examples
The API reference includes example code for accomplishing common tasks. You can run these examples as part of the navigation-ios-examples project.
This repository also contains a testbed that exercises a variety of navigation SDK features:
- Clone the repository or download the .zip file
- Run
carthage update --platform ios --use-netrcto build just the iOS dependencies. - Open
MapboxNavigation.xcodeproj. - Sign up or log in to your Mapbox account and grab a Mapbox Access Token.
- Open the Info.plist in the
Exampletarget and paste your Mapbox Access Token intoMGLMapboxAccessToken. (Alternatively, if you plan to use this project as the basis for a public project on GitHub, place the access token in a plain text file named.mapboxormapboxin your home directory instead of adding it to Info.plist.) - Build and run the
Exampletarget.
Customization
Styling
You can customize the appearance in order to blend in with the rest of your app. Checkout DayStyle.swift for all styleable elements.
class CustomStyle: DayStyle {
required init() {
super.init()
mapStyleURL = URL(string: "mapbox://styles/mapbox/satellite-streets-v9")!
styleType = .nightStyle
}
override func apply() {
super.apply()
BottomBannerView.appearance().backgroundColor = .orange
}
}
then initialize NavigationViewController with your style or styles:
let navigationOptions = NavigationOptions(styles: [CustomStyle()])
NavigationViewController(for: route, routeOptions: routeOptions, navigationOptions: navigationOptions)
Starting from scratch
If your application needs something totally custom, such as a voice-only experience or an unconventional user interface, consult the Core Navigation installation guide.
Contributing
We welcome feedback and code contributions! Please see CONTRIBUTING.md for details.
License
The Mapbox Navigation SDK for iOS is released under the ISC License. See LICENSE.md for details.
The Mapbox Navigation SDK for iOS depends on private binary distributions of the Mapbox Maps SDK for iOS and MapboxNavigationNative. These binaries may be used with a Mapbox account and under the Mapbox Terms of Service. If you do not wish to use these binaries, make sure you swap out these dependencies in the Cartfile or override them in your Podfile.


