santalu / Maskara
Programming Languages
Projects that are alternatives of or similar to Maskara
Maskara
A simple way to format text fields without getting affected by input filters.
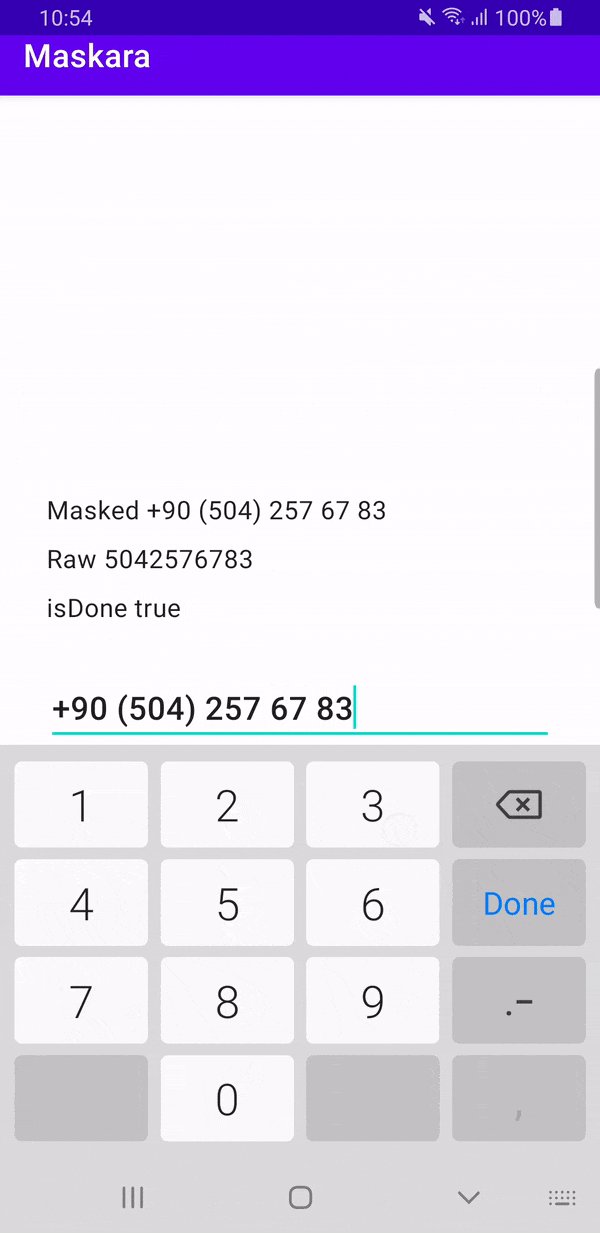
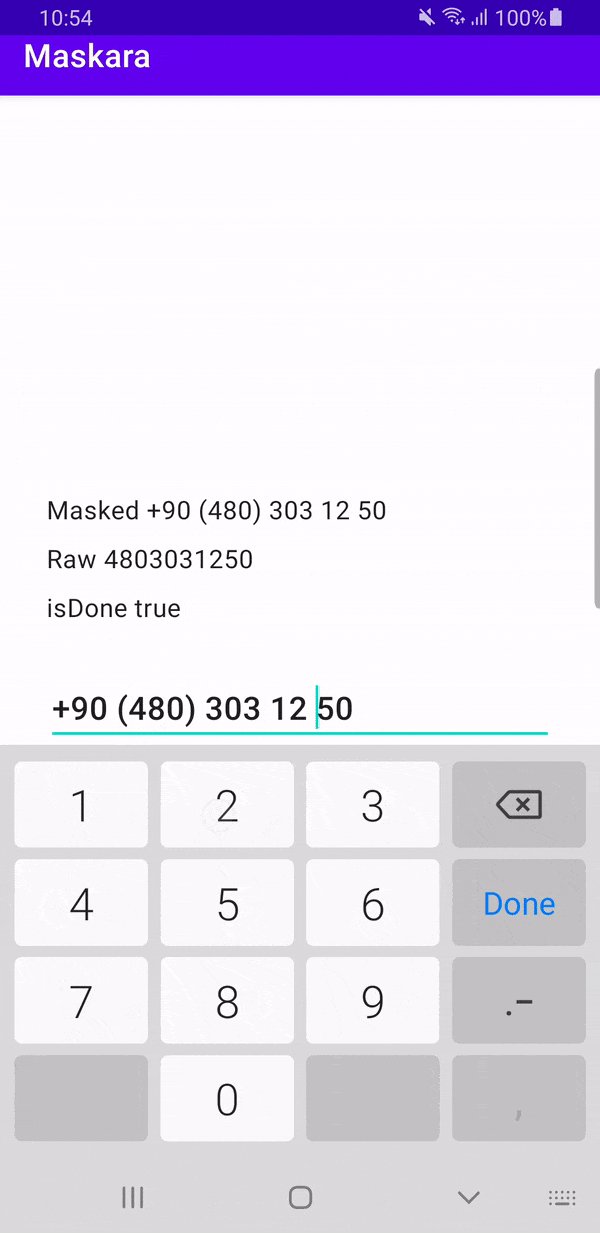
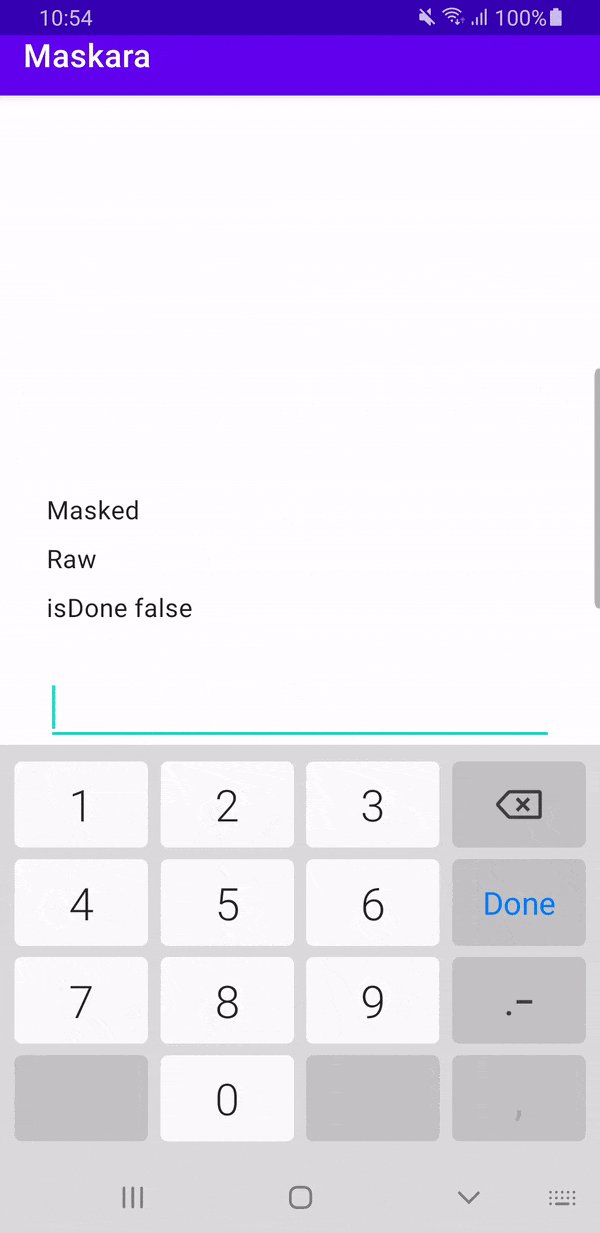
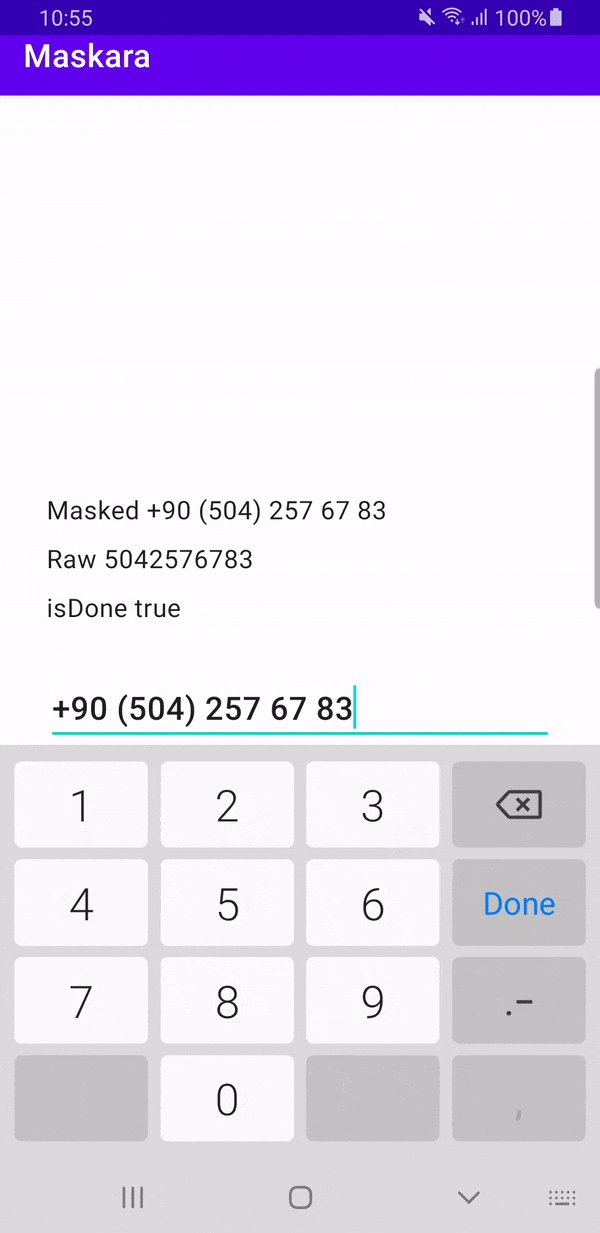
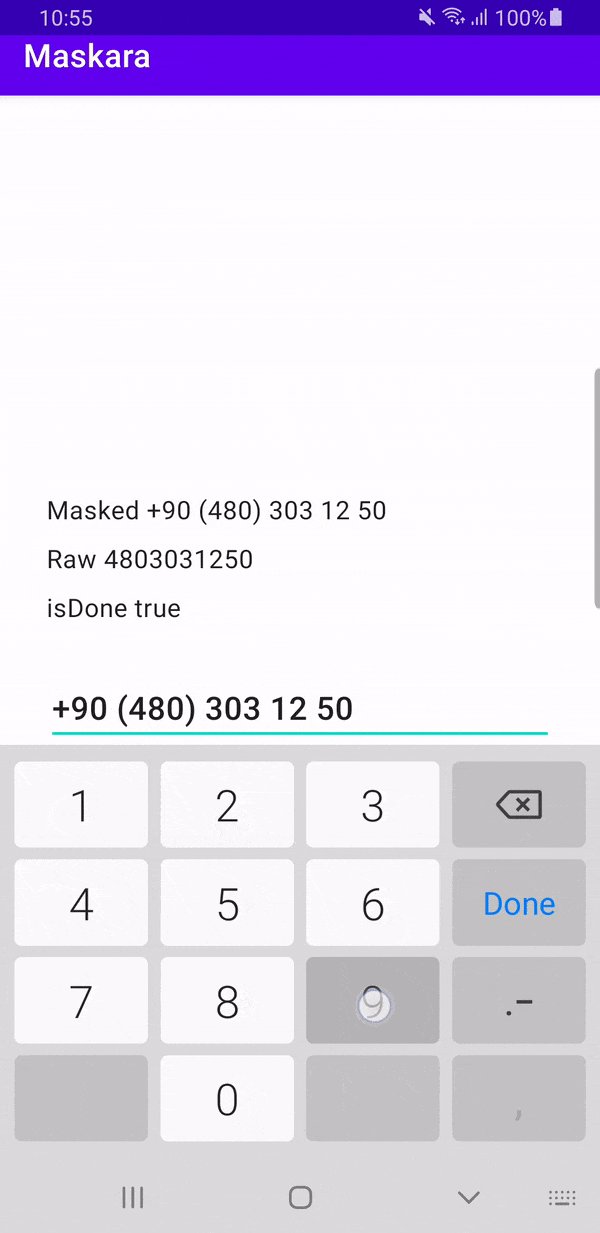
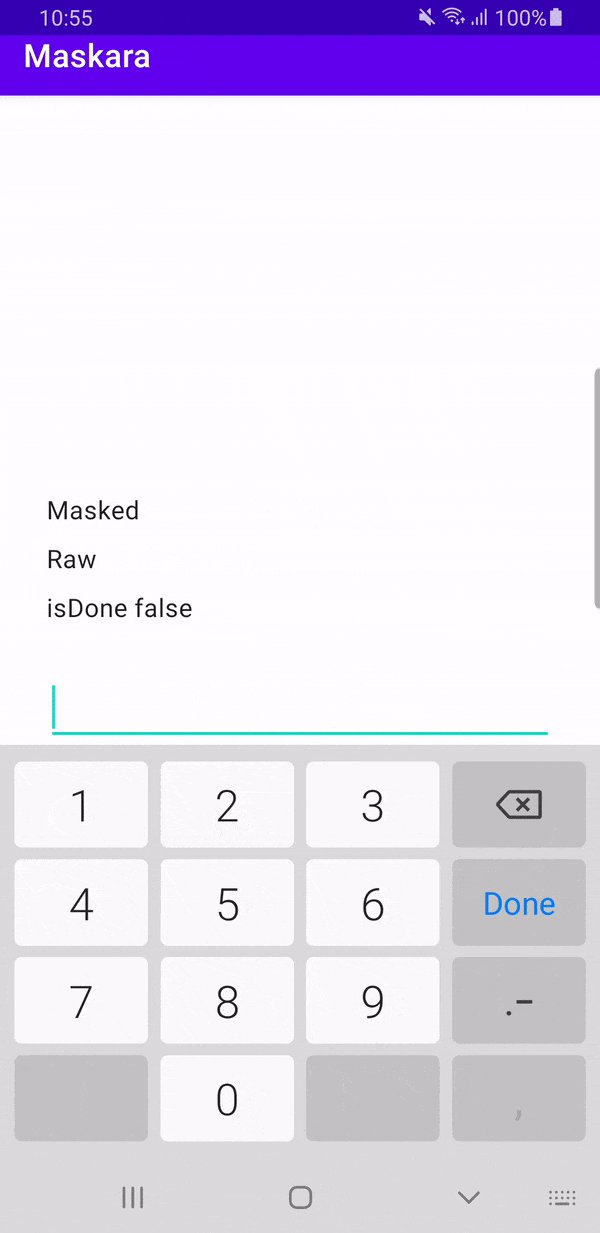
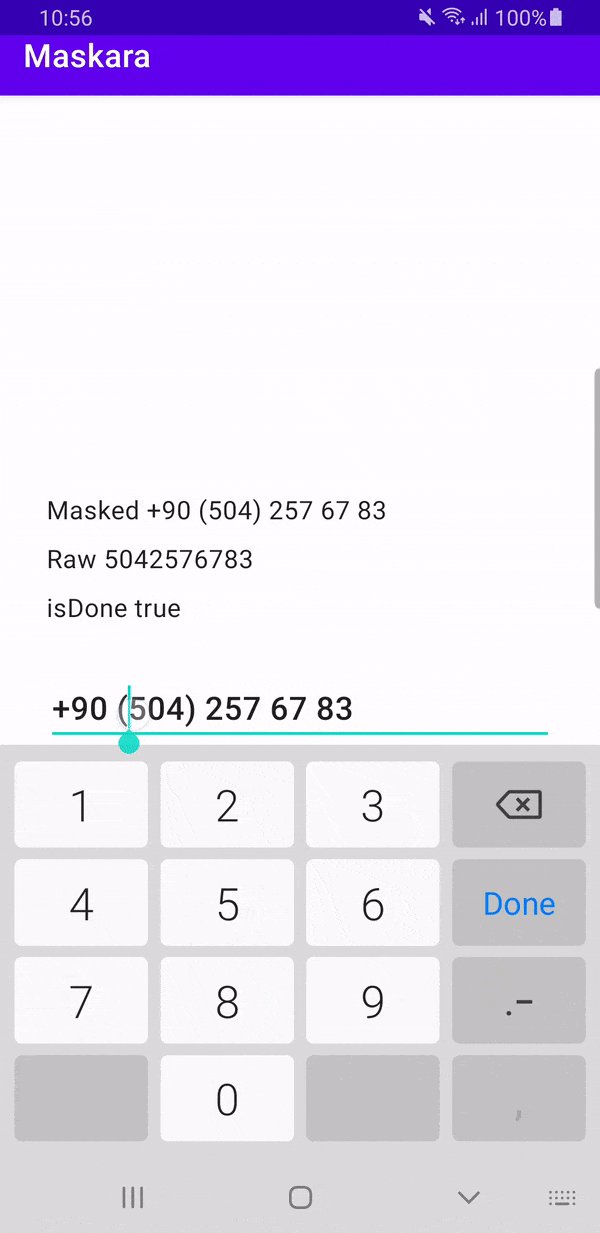
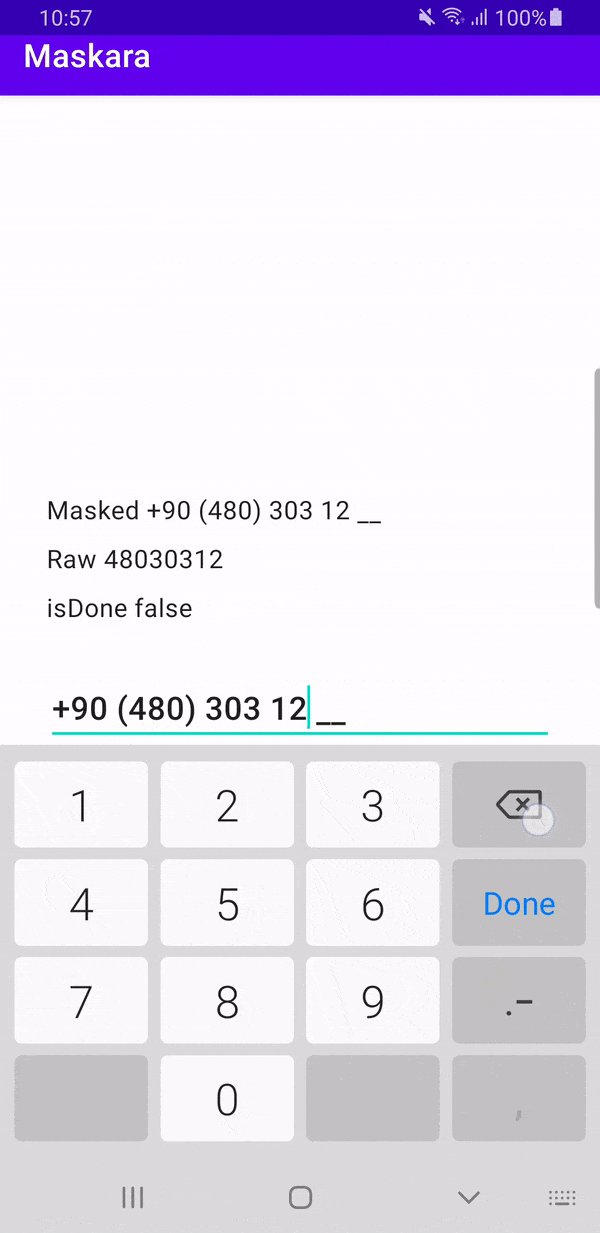
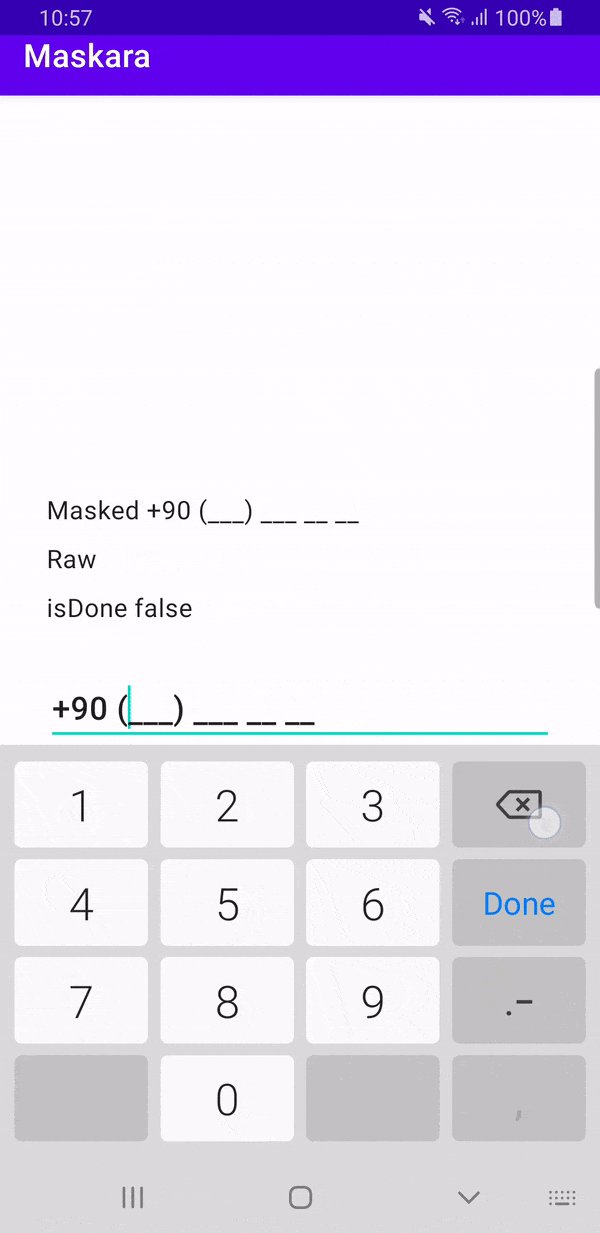
| Normal | Completable | Persistent |
|---|---|---|
 |
 |
 |
How It Works
Mask
Used to define how to format the text.
-
valueis used to define the format string. E.g.+90 (___) ___ __ __
There's no limitation here. You can use any type of characters with any type of input filters.
-
maskCharacteris used to define which characters in the format string user can edit. E.g._
It's not mandatory to define this explicitly. Mask will set the character with most occurences in the format string as maskCharacter by default.
You should use non alphanumeric characters here.
MaskStyle
Used to define mask visibility and cursor behaviour.
-
NormalMask is never visible. Cursor is not limited. -
CompletableMask becomes visible right after the user started typing until the user deleted everything. Cursor is not limited. -
PersistentMask becomes visible right after the user started typing and never becomes hidden. Cursor is limited between mask characters.
MaskResult
You can retrieve these from both the widget and the listener.
-
maskedMasked version of input text. -
unMaskedRaw version of input text. -
isDoneValidity of input text.
Usage
With Widget
<com.santalu.maskara.widget.MaskEditText
android:id="@+id/input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="number"
app:mask="+90 (___) ___ __ __"
app:maskCharacter="_"
app:maskStyle="completable" />
To get the result:
val masked = input.masked
val raw = input.unMasked
val isDone = input.isDone
Without Widget
val mask = Mask(
value = "+90 (___) ___ __ __",
character = '_',
style = MaskStyle.COMPLETABLE
)
val listener = MaskChangedListener(mask)
textField.addTextChangedListener(listener)
To get the result:
val masked = listener.masked
val raw = listener.unMasked
val isDone = listener.isDone
Dependencies
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
dependencies {
implementation 'com.github.santalu:maskara:1.0.0'
}
License
Copyright 2020 Fatih Santalu
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.

