mike-schultz / Materialette
Licence: mit
Materialette - A material design color palette
Stars: ✭ 1,056
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Materialette
Alfred Mdi
Alfred 3 workflow to find Material Design Icons
Stars: ✭ 38 (-96.4%)
Mutual labels: material-design, material
React Native Material Textfield
Material textfield
Stars: ✭ 852 (-19.32%)
Mutual labels: material-design, material
Quasar Awesome
🎉 A list of awesome things related to Quasar
Stars: ✭ 995 (-5.78%)
Mutual labels: material-design, material
React Saas Template
🌊 Template for building an SaaS / admin website using React + Material-UI
Stars: ✭ 942 (-10.8%)
Mutual labels: material-design, material
Breeze
A Material Design game launcher for Windows
Stars: ✭ 22 (-97.92%)
Mutual labels: material-design, material
Material Components
Documentation and policies for Material Components (all platforms)
Stars: ✭ 872 (-17.42%)
Mutual labels: material-design, material
Matter
Material Design Components in Pure CSS. Materializing HTML at just one class per component 🍰
Stars: ✭ 888 (-15.91%)
Mutual labels: material-design, material
Material Design Lite
Material Design Components in HTML/CSS/JS
Stars: ✭ 31,931 (+2923.77%)
Mutual labels: material-design, material
Vuetify
🐉 Material Component Framework for Vue
Stars: ✭ 33,085 (+3033.05%)
Mutual labels: material-design, material
Android Dev
⚡️ Curated list of resources for Android app development. Prepare for battle!
Stars: ✭ 44 (-95.83%)
Mutual labels: material-design, material
Bluetooth State View
Material design animated Bluetooth state view for Android
Stars: ✭ 36 (-96.59%)
Mutual labels: material-design, material
Materialdesignsamples
Material Design 系列控件samples,讲了Material Design 系列新控件的使用方法和一些场景示例,使用详情请看对应博客,持续更新中...
Stars: ✭ 900 (-14.77%)
Mutual labels: material-design, material
Mdwechat
一个能让微信 Material Design 化的 Xposed 模块
Stars: ✭ 849 (-19.6%)
Mutual labels: material-design, material
Mdl Skeleton
Material Design skeleton with ssr-engine
Stars: ✭ 17 (-98.39%)
Mutual labels: material-design, material
Materialize Sass
Materializecss rubygem for Rails Asset Pipeline / Sprockets
Stars: ✭ 785 (-25.66%)
Mutual labels: material-design, material
Demo Progressive Web App
🎉 A demo for progressive web application with features like offline, push notifications, background sync etc,
Stars: ✭ 798 (-24.43%)
Mutual labels: material-design, material
Smelte
UI framework with material components built with Svelte and Tailwind CSS
Stars: ✭ 871 (-17.52%)
Mutual labels: material-design, material
Jtmaterialtransition
An iOS transition for controllers based on material design.
Stars: ✭ 966 (-8.52%)
Mutual labels: material-design, material
 # Materialette
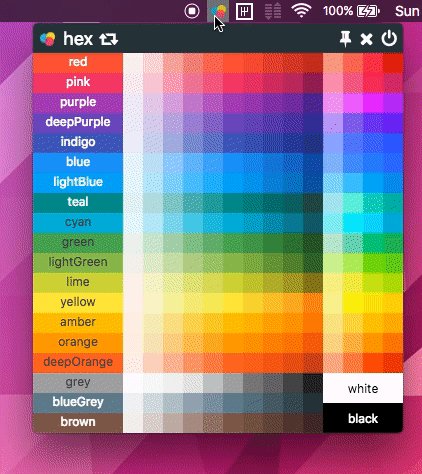
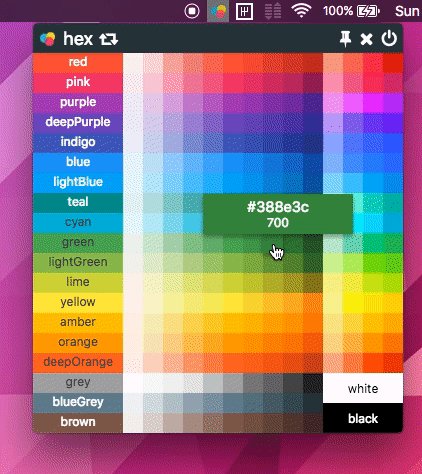
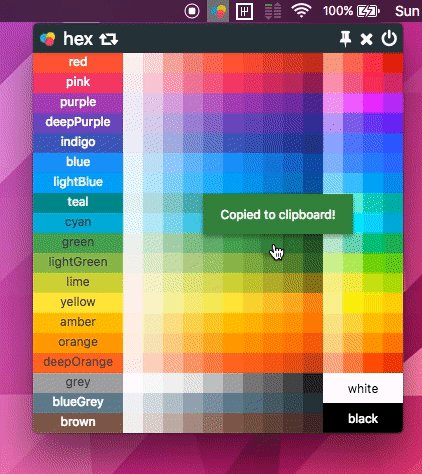
Easily access every color in [Google's material design palette](https://material.google.com/style/color.html) from your OS dock.
# Materialette
Easily access every color in [Google's material design palette](https://material.google.com/style/color.html) from your OS dock.
Made using electron.
Install
Download the latest build from the releases section. Make sure to choose your operating system appropriately.
macOS
- Unzip the Materialette.zip.
- Move the Materialette.app file to the
/Applicationsdirectory
Windows 7.1+
- Unzip to a desired location and run the exe
Linux (Some distros)
- Unzip to a desired location
- open terminal
-
cdto the unzipped directory - run
./Materialette
Note: There are some known issues with using electron + Tray with Linux.
Confirmed:
-
Ubuntu 16.04
- Requires libappindicator1. Install with
sudo apt-get install libappindicator1. - Upon opening, a blank button is presented. Clicking it will load Materialette.
- Requires libappindicator1. Install with
-
Fedora 24
- Requires libappindicator1. Install with
sudo dnf install libappindicator1.
- Requires libappindicator1. Install with
If you are able to run the app successfully in a different distro, please update this README!
Develop
If you're using nvm, run the command $ nvm use to use the version of Node specified in the
.nvmrc.
- Install dependencies with
$ npm installor$ yarn. A yarn.lock is included. - Compile SCSS -> CSS
$ gulp sassor$ gulp sass:watch - Start the application with
$ npm start - Build the application with
$ npm run build
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].