LeoMobileDeveloper / Mdtable
Licence: mit
A data-driven UITableView framework
Stars: ✭ 153
Programming Languages
swift
15916 projects
Projects that are alternatives of or similar to Mdtable
mvcvm-swift-file-templates
Swift file templates for boosting mobile app development.
Stars: ✭ 16 (-89.54%)
Mutual labels: reactive, tableview
Rxrealmdatasources
An easy way to bind an RxRealm observable to a table or collection view
Stars: ✭ 154 (+0.65%)
Mutual labels: reactive, tableview
Rxasdatasources
RxDataSource for AsyncDisplayKit/Texture
Stars: ✭ 114 (-25.49%)
Mutual labels: reactive, tableview
Vue Reactive Refs
Make $refs reactive so they can be used in computed properties and watchers
Stars: ✭ 144 (-5.88%)
Mutual labels: reactive
Redux Most
Most.js based middleware for Redux. Handle async actions with monadic streams & reactive programming.
Stars: ✭ 137 (-10.46%)
Mutual labels: reactive
Tableview
A RecyclerView that looks like a TableView, can scroll horizontally and vertically with a fixed header at the same time.
Stars: ✭ 135 (-11.76%)
Mutual labels: tableview
Play Redis
Play framework 2 cache plugin as an adapter to redis-server
Stars: ✭ 152 (-0.65%)
Mutual labels: reactive
Kefir
A Reactive Programming library for JavaScript
Stars: ✭ 1,769 (+1056.21%)
Mutual labels: reactive
Abexpandableview
Expandable, collapsible, filterable and single/multi selectable table view.
Stars: ✭ 138 (-9.8%)
Mutual labels: tableview
Reduxmoviedb
🎥 See the upcoming movies! ReSwift + RxSwift 💖 Hacktoberfest 🎃
Stars: ✭ 137 (-10.46%)
Mutual labels: reactive
Umbrella
"A collection of functional programming libraries that can be composed together.
Unlike a framework, thi.ng is a suite of instruments and you (the user) must be
the composer of. Geared towards versatility, not any specific type of music."
— @loganpowell via Twitter
Stars: ✭ 2,186 (+1328.76%)
Mutual labels: reactive
Reactive forms
This is a model-driven approach to handling form inputs and validations, heavily inspired in Angular's Reactive Forms
Stars: ✭ 135 (-11.76%)
Mutual labels: reactive
R2dbc Pool
Connection Pooling for Reactive Relational Database Connectivity
Stars: ✭ 141 (-7.84%)
Mutual labels: reactive
Stimulus reflex
Build reactive applications with the Rails tooling you already know and love.
Stars: ✭ 1,928 (+1160.13%)
Mutual labels: reactive
Js Libs
A collection of JavaScript libraries for Ethereum dapp development.
Stars: ✭ 141 (-7.84%)
Mutual labels: reactive
Marble
Marble.js - functional reactive Node.js framework for building server-side applications, based on TypeScript and RxJS.
Stars: ✭ 1,947 (+1172.55%)
Mutual labels: reactive
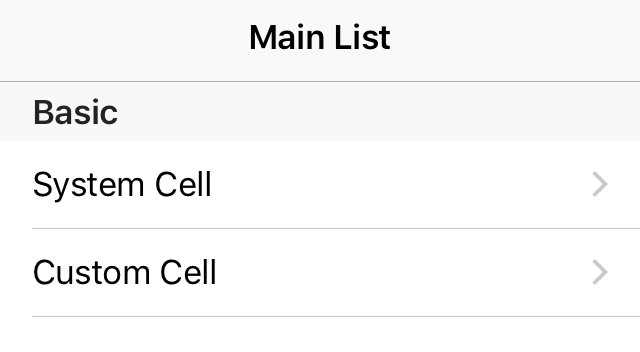
MDTables
An elegant way to create tableView
let row0 = Row(title: "System Cell", accessoryType: .disclosureIndicator)
row0.onDidSelected { (tableView, indexPath) in
tableView.deselectRow(at: indexPath, animated: true)
}
let row1 = Row(title: "Custom Cell", accessoryType: .disclosureIndicator)
let section0 = Section(rows: [row0,row1])
section0.titleForHeader = "Basic"
section0.heightForHeader = 30.0
tableView.manager = TableManager(sections: [section0])
And your tableView is ready.

Demo
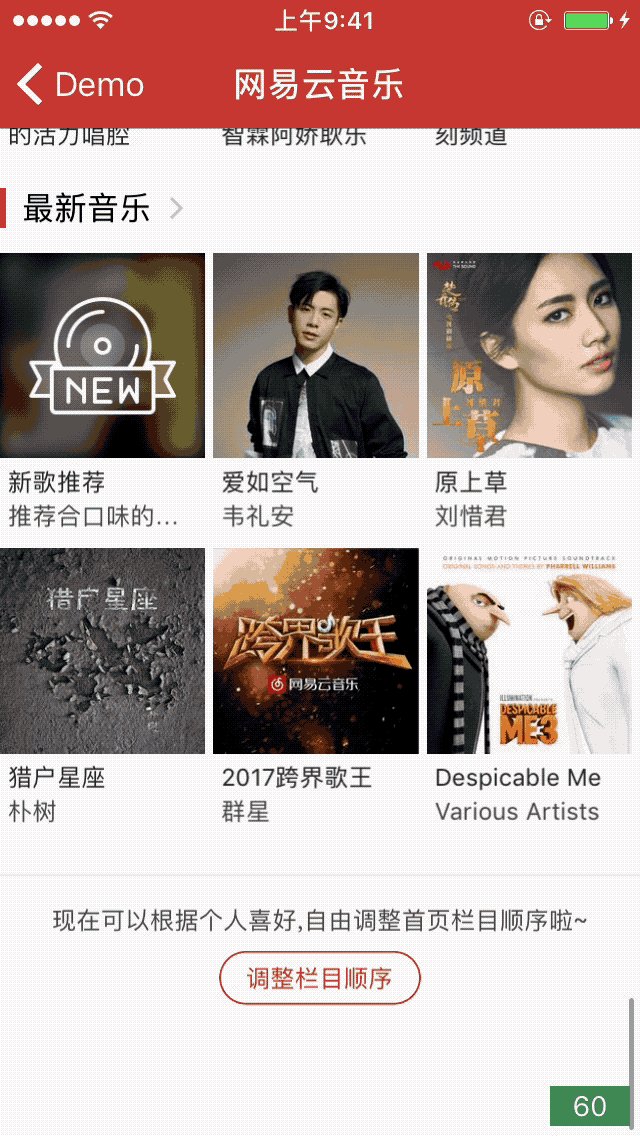
The example project contains a demo of NeteaseCloudMusic。(以网易云音乐首页作为Demo)

Require
- Xcode 8.1+
- iOS 8.0+
- Swift 3.0+
Install
CocoaPod
pod "MDTable"
Carthage
github "LeoMobileDeveloper/MDTable"
Useage
Basic concept
MDTable offers tow basic types:
-
Row- model of Cell. -
Section- model of Section
You create rows and sections.
let row = Row(title: "System Cell", accessoryType: .disclosureIndicator)
let section0 = Section(rows: row)
Then use declarative API to handle event
row.onWillDisplay { (tableView, cell, indexPath) in
//Access manager with tableView.manager
}
row.onDidSelected { (tableView, indexPath) in }
Then,create a manager and bind it to tableView
tableView.manager = TableManager(sections: [section0])
Custom Cell
Model
Create a subClass of ReactiveRow,
class XibRow:ReactiveRow{
//Data
var title:String
var subTitle:String
var image:UIImage
init(title:String, subTitle:String, image:UIImage) {
self.title = title
self.subTitle = subTitle
self.image = image
super.init()
self.rowHeight = 80.0
self.reuseIdentifier = "XibRow" //Default reuseIdentifier is class Name
self.initalType = RowConvertableInitalType.xib(xibName: "CusomCellWithXib") // How row is created
}
}
Cell
Create a subclass of MDTableViewCell,and override render
class CusomCellWithXib: MDTableViewCell{
override func render(with row: TableRow) {
guard let row = row as? XibRow else{
return;
}
//Render the cell
}
}
Magic happens
let row = XibRow(title: "Title", subTitle: "Subtitle", image: UIImage(named: "avatar")!)
row.onDidSelected({ (tableView, indexPath) in
tableView.manager?.delete(row: indexPath)
tableView.deleteRows(at: [indexPath], with: .automatic)
})
let section = Section(rows: rows)
section.heightForHeader = 30.0
section.titleForHeader = "Tap Row to Delete"
tableView.manager = TableManager(sections: [section])
Note
You need to use [unowned self] to avoid retain circle
row.onDidSelected = { [unowned self] (tableView, indexPath) in
}
Author
Leo, [email protected]
License
MDTable is available under the MIT license. See the LICENSE file for more info.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].





