MHScrollingHeader
An Easy Way to Intergate Scrolling Header
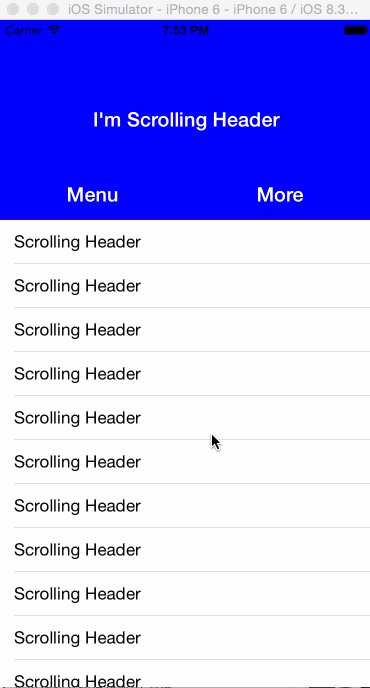
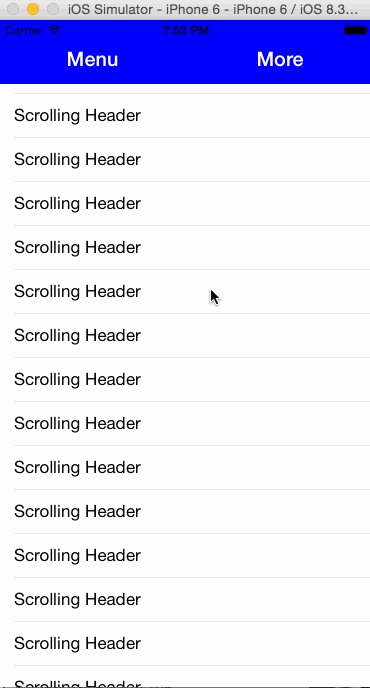
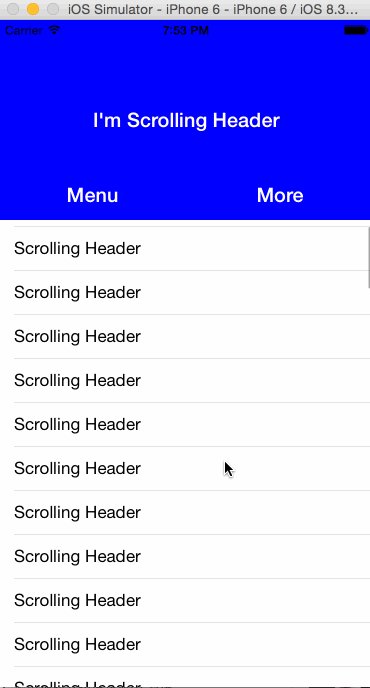
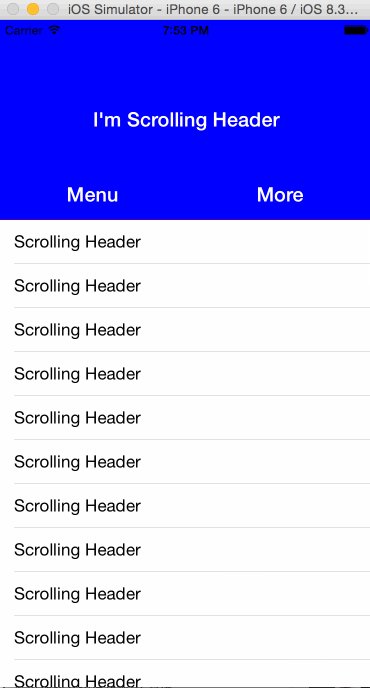
A custom Category for UIViewController to enable the scrolling of the header alongside the scrolling of an observed content view.
#Screenshot
#Setup with CocoaPods
pod 'MHScrollingHeader', '~> 1.0.0'
use_frameworks!
Manually from GitHub
- Download the source files in the MHScrollHeader subdirectory.
- Add the one and only one swift file to your Xcode project.
##Usage
Make sure to use AutoLayout for your App UI.
Just use scrollHeaderSetup(_:contentOffset:topConstraint:flexibleViewHeight:) to start following the scrolling of a scrollable view (e.g.: a UIScrollView or UITableView).
Example->OC:
- (void)viewDidLoad {
[self scrollHeaderSetup:@[tableView1, tableView2] contentOffset:200 topConstraint:self.topConstraint flexibleViewHeight:40];
}Check out the sample project for more details.
#Author MickeyHub
#MIT License The MIT License (MIT)
Copyright (c) 2015 MickeySha
Permission is hereby granted, free of charge, to any person obtaining a copy of
this software and associated documentation files (the "Software"), to deal in
the Software without restriction, including without limitation the rights to
use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of
the Software, and to permit persons to whom the Software is furnished to do so,
subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS
FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR
COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER
IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN
CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.