tiagocoutinho / Multivisor
Programming Languages
Projects that are alternatives of or similar to Multivisor
Multivisor
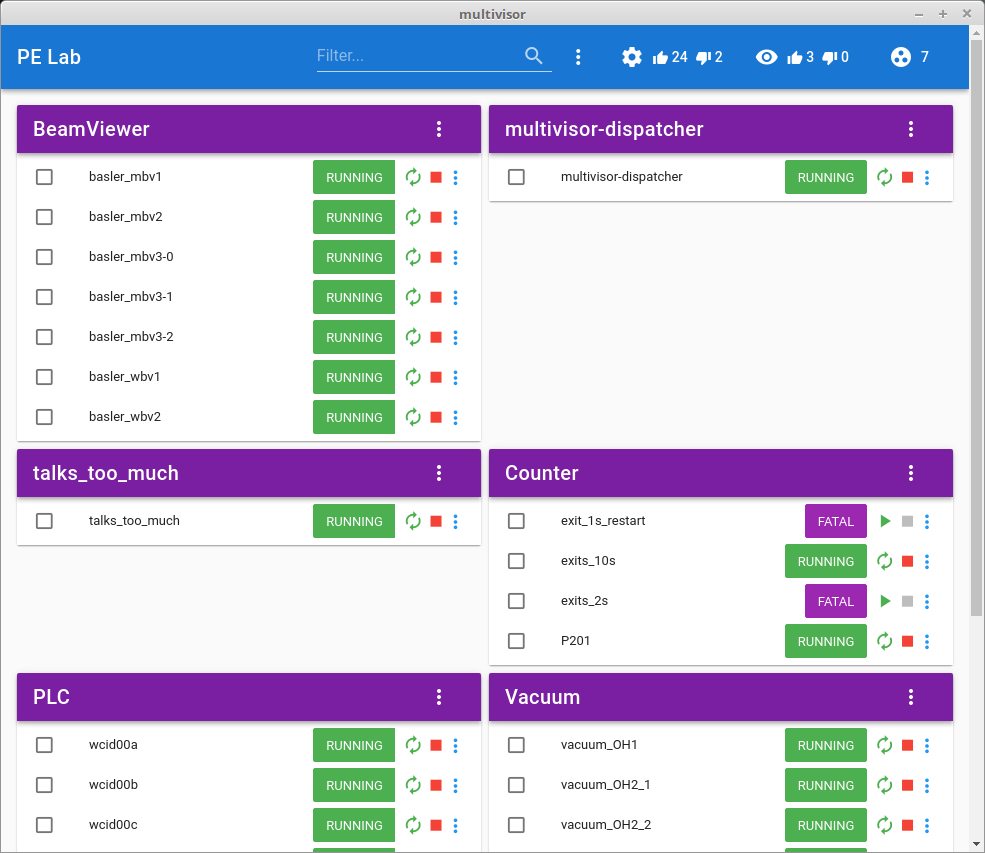
A centralized supervisor UI (Web & CLI)
- Processes status always up to date
- Reactivity through asynchronous actions
- Notifications when state changes
- Mobile aware, SPA web page
- Powerful filters
- Interactive CLI
- works on supervisor and supervisor-win
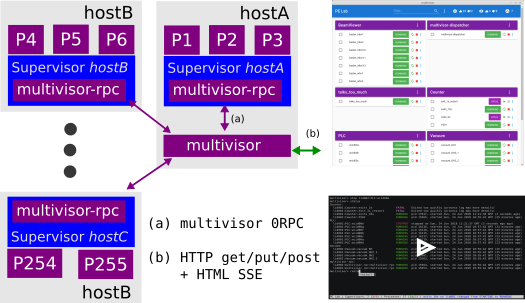
Multivisor is comprised of 3 components:
- web server: gathers information from all supervisors and provides a dashboard like UI to the entire system
- multivisor RPC: an RPC extension to supervisor used to communicate between each supervisord and multivisor web server
- CLI: an optional CLI which communicates with multivisor web server
Installation and configuration
The installation and configuration steps are exactly the same on Linux and Windows.
Thanks to the ESRF sponsorship, multivisor is able to work well with supervisor-win.
RPC
The multivisor RPC must be installed in the same environment(s) as your supervisord instances. It can be installed on python environments ranging from 2.7 to 3.x.
From within the same python environment as your supervisord process, type:
pip install multivisor[rpc]
There are two options to configure multivisor RPC: 1) as an extra rpcinterface to supervisord or 2) an eventlistener process managed by supervisord.
The first option has the advantage of not requiring an extra process but it's implementation relies on internal supervisord details. Therefore, the multivisor author recommends using the 2nd approach.
Option 1: rpcinterface
Configure the multivisor rpc interface by adding the following lines to your supervisord.conf:
[rpcinterface:multivisor]
supervisor.rpcinterface_factory = multivisor.rpc:make_rpc_interface
bind=*:9002
If no bind is given, it defaults to *:9002.
Repeat the above procedure for every supervisor you have running.
Option 2: eventlistener
Configure the multivisor rpc interface by adding the following lines to your supervisord.conf:
[eventlistener:multivisor-rpc]
command=multivisor-rpc --bind 0:9002
events=PROCESS_STATE,SUPERVISOR_STATE_CHANGE
If no bind is given, it defaults to *:9002.
You are free to choose the event listener name. As a convention we propose
multivisor-rpc.
NB: Make sure that multivisor-rpc command is accessible or provide full PATH.
Repeat the above procedure for every supervisor you have running.
Web server
The multivisor web server requires a python 3.x environment. It must be installed on a machine with a network access to the different supervisors. This is achieved with:
pip install multivisor[web]
The web server is configured with a INI like configuration file (much like supervisor itself) that is passed as command line argument. It is usually named multivisor.conf but can be any filename you which.
The file consists of a global section where you can give an optional name to
your multivisor instance (default is multivisor. This name will appear on the
top left corner of multivisor the web page).
To add a new supervisor to the list simply add a section [supervisor:<name>].
It accepts an optional url in the format [<host>][:<port>]. The default
is <name>:9002.
Here is an example:
[global]
name=ACME
[supervisor:roadrunner]
# since no url is given it will be roadrunner:9002
[supervisor:coyote]
# no host is given: defaults to coyote
url=:9011
[supervisor:bugsbunny]
# no port is given: defaults to 9002
url=bugsbunny.acme.org
[supervisor:daffyduck]
url=daffyduck.acme.org:9007
Once installed and configured, the web server can be started from the command line with:
multivisor -c ./multivisor.conf
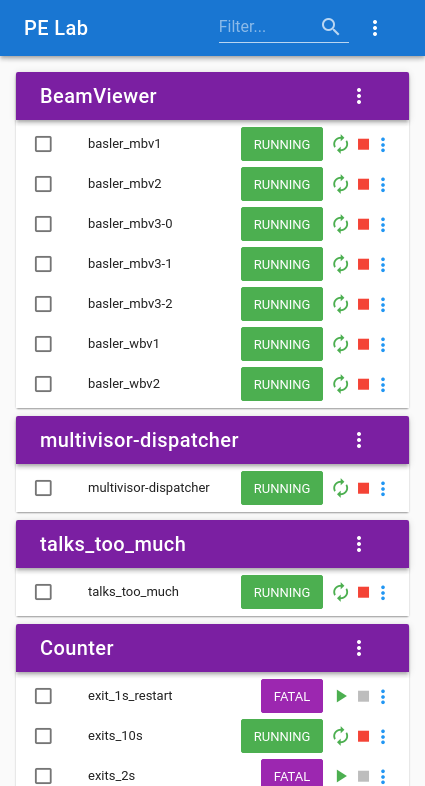
Start a browser pointing to localhost:22000. On a mobile device it should look something like the figure on the right.
Of course the multivisor web server itself can be configured in supervisor as a normal program.
Authentication
To protect multivisor from unwanted access, you can enable authentication.
Specify username and password parameters in global section of your configuration file e.g.:
[global]
username=test
password=test
You can also specify password as SHA-1 hash in hex, with {SHA} prefix: e.g.
{SHA}a94a8fe5ccb19ba61c4c0873d391e987982fbbd3 (example hash is test in SHA-1).
In order to use authentication, you also need to set MULTIVISOR_SECRET_KEY environmental variable,
as flask sessions module needs some secret value to create secure session.
You can generate some random hash easily using python:
python -c 'import os; import binascii; print(binascii.hexlify(os.urandom(32)))'
CLI
The multivisor CLI is an optional component which can be installed with:
pip install multivisor[cli]
The CLI connects directly to the web server using an HTTP REST API. It doesn't require any configuration.
It can be started with:
multivisor-cli --url localhost:22000
Running the example from scratch
# Fetch the project:
git clone https://github.com/tiagocoutinho/multivisor
cd multivisor
# Install frontend dependencies
npm install
# Build for production with minification
npm run build
# feel free to use your favorite python virtual environment
# here. Otherwise you will need administrative privileges
pip install .[all]
# Launch a few supervisors
mkdir examples/full_example/log
supervisord -c examples/full_example/supervisord_lid001.conf
supervisord -c examples/full_example/supervisord_lid002.conf
supervisord -c examples/full_example/supervisord_baslid001.conf
# Finally, launch multivisor:
multivisor -c examples/full_example/multivisor.conf
That's it!
Start a browser pointing to localhost:22000. On a mobile device it should look something like this:
Technologies
The multivisor backend runs a flask web server.
The multivisor-cli runs a
prompt-toolkit based console.
The frontend is based on vue + vuex + vuetify.
Development
Build & Install
# install frontend
npm install
# build for production with minification
npm run build
# install backend
pip install -e .
Run
# serve at localhost:22000
multivisor -c multivisor.conf
Start a browser pointing to localhost:22000
Development mode
You can run the backend using the webpack dev server to facilitate your development cycle:
First, start multivisor (which listens on 22000 by default):
python -m multivisor.server.web -c multivisor.conf
Now, in another console, run the webpack dev server (it will transfer the requests between the browser and multivisor):
npm run dev
That's it. If you modify App.vue for example, you should see the changes
directly on your browser.