poetries / Vue Music
使用vue2.0构建音乐播放器
Stars: ✭ 60
Programming Languages
stylus
462 projects
Projects that are alternatives of or similar to Vue Music
Vue Cli Multi Page
基于vue-cli模板的多页面多路由项目,一个PC端页面入口,一个移动端页面入口,且有各自的路由, vue+webpack+vue-router+vuex+mock+axios
Stars: ✭ 145 (+141.67%)
Mutual labels: webpack, vue-cli, axios, vuex, vue2
Vuedemo sell eleme
ele by vue2.x 🐧
Stars: ✭ 1,349 (+2148.33%)
Mutual labels: webpack, eslint, axios, vuex, vue2
Vue2 blog
使用vue2.x + vue-cli +vue-router+ vuex + axios + mysql + express + pm2 + webpack+nginx构建的具有登录,注册,留言,用户发帖,用户评论等功能的SPA Blog。注意,注意,注意,后端API全部自己手写,很适合刚学习vue以及express的小伙伴学习,喜欢请Star鼓励一下我,谢谢!项目预览:
Stars: ✭ 417 (+595%)
Mutual labels: webpack, vue-cli, axios, vuex, vue2
Vue Home
🏠 A simple project(Vue Community SPA) which bases on vue+vue-cli+vue-router+axios+ scss.
Stars: ✭ 256 (+326.67%)
Mutual labels: webpack, vue-cli, axios, vuex, vue2
Nx Admin
👍 A magical 🐮 ⚔ vue admin,记得star
Stars: ✭ 2,497 (+4061.67%)
Mutual labels: webpack, vue-cli, axios, vuex
Dashboard
A dashboard scaffolding based on Vue.js 3.0 created by Vite.
Stars: ✭ 497 (+728.33%)
Mutual labels: webpack, vue-cli, vuex, vue2
Vue Admin Webapp
this is a admin project
Stars: ✭ 673 (+1021.67%)
Mutual labels: webpack, vue-cli, axios, vuex
Vue Element Admin
🎉 A magical vue admin https://panjiachen.github.io/vue-element-admin
Stars: ✭ 73,044 (+121640%)
Mutual labels: webpack, vue-cli, axios, vuex
Github Ranking
🔍GitHub不同语言热门项目排行,Vue.js做页面展示
Stars: ✭ 160 (+166.67%)
Mutual labels: webpack, vue-cli, axios, vue2
Vue Cnode
🔥Vue.js打造一个开源的CNode社区。CNode by Vue.js
Stars: ✭ 249 (+315%)
Mutual labels: webpack, axios, vuex, vue2
Vue Music Player
🎵Vue.js写一个音乐播放器+📖One(一个).A music player + One by Vue.js
Stars: ✭ 729 (+1115%)
Mutual labels: webpack, axios, vuex, vue2
Vue Blog
🎉 基于vue全家桶 + element-ui 构建的一个后台管理集成解决方案
Stars: ✭ 208 (+246.67%)
Mutual labels: webpack, vue-cli, axios, vuex
Vue Cnode
🚀 基于vue3 function-based 构建cnode社区
Stars: ✭ 192 (+220%)
Mutual labels: webpack, vue-cli, axios, vuex
Vue Admin
基于and-design-vue的vue后台管理系统模板
Stars: ✭ 226 (+276.67%)
Mutual labels: webpack, vue-cli, axios, vuex
Vue2 Demo
Vue 基于 Genesis + TS + Vuex 实现的 SSR demo
Stars: ✭ 2,072 (+3353.33%)
Mutual labels: webpack, vue-cli, vuex, vue2
Vue Admin Design
基于vue + elementUI的管理系统模板
Stars: ✭ 279 (+365%)
Mutual labels: webpack, vue-cli, axios, vuex
Blog.vue
☘ 一个vue的个人博客项目,配合.net core api教程,打造前后端分离
Stars: ✭ 362 (+503.33%)
Mutual labels: webpack, vue-cli, axios, vuex
Awesome Vue Cli3 Example
🦅 Awesome example for rapid Vue.js development using vue-cli3 .
Stars: ✭ 160 (+166.67%)
Mutual labels: webpack, eslint, vue-cli, vuex
Vue2 Study
vue 的webpack配置,按需加载,element-ui,vuex
Stars: ✭ 16 (-73.33%)
Mutual labels: webpack, axios, vuex, vue2
vue-music
使用vue2.0构建音乐播放器
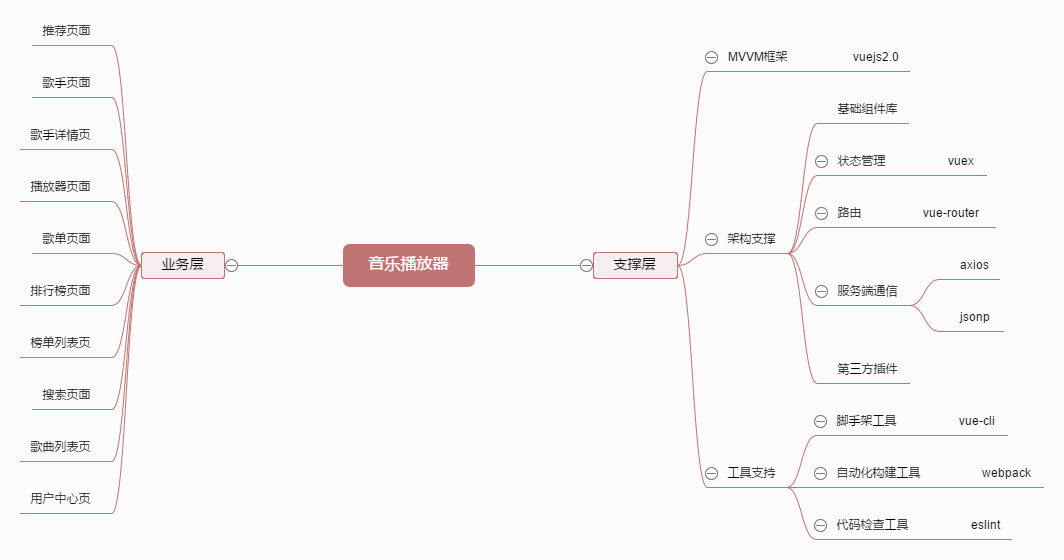
项目组成
组件划分
基础组件
- confirm 确认对话框组件
- listview 通讯录列表组件
- loading 加载态组件
- no-result 无结果展示页面
- progress-bar 进度条组件
- progress-circle 圆形进度条组件
- scroll 移动端滚动组件
- search-box 搜索框组件
- search-list 搜索列表组件
- slider 轮播图组件
- switches 开关切换组件
- top-list 顶部消息提示组件
- song-list 歌曲列表组件
业务组件
- add-song 添加歌曲列表到组件
- disc 歌单详情页组件
- m-header 页面头部组件
- music-list 歌曲列表页面组件
- player 播放器内核组件
- playlist 播放列表组件
- rank 排行榜页面组件
- recommend 推荐页面组件
- search 搜索页面组件
- singer 歌手页面组件
- singer-detail 歌手详情页组件
- suggest 搜索提示列表组件
- tab 顶部导航栏组件
- top-list 排行榜详情页组件
- user-center 用户中心也组件
技术栈
- MVVM框架:vue.js(2.0)
- 状态管理:Vuex
- 脚手架:ve-cli
- 前端路由:Vue Router
- 服务端通信:axios、jsonp
- 懒加载:vue-lazyload
- 移动端滚动库:better-scroll
- 构建工具:webpack2.0
- 源码:es6
- 样式:stylus
- 规范:eslint
项目结构
使用方法
git clone https://github.com/poetries/vue-music.git
# 进入根目录
cd vue-music
# 安装依赖
npm install
# 开发
npm run dev
# 构建
npm run build
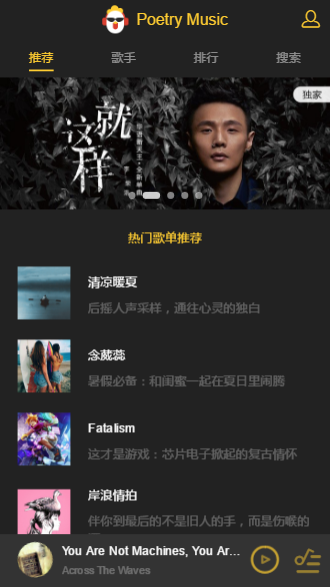
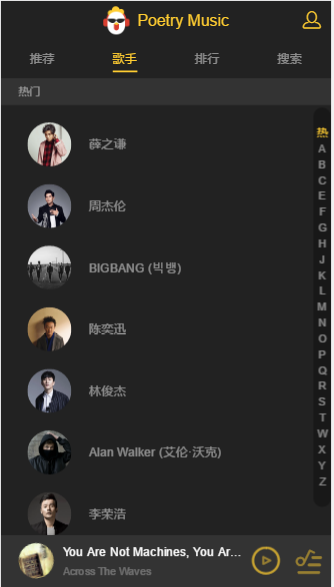
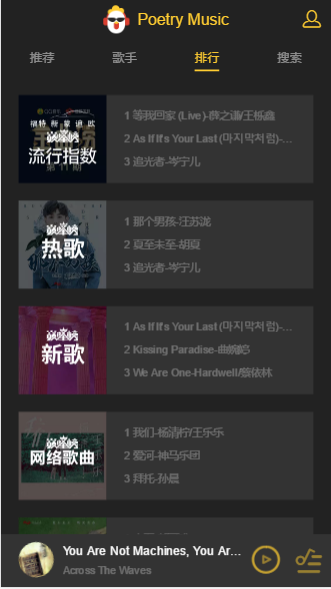
screenshot
- 推荐、歌手、排行页面
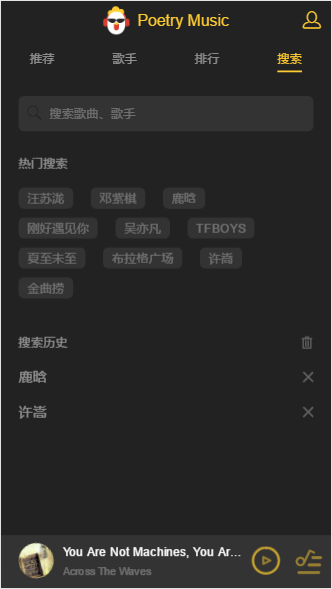
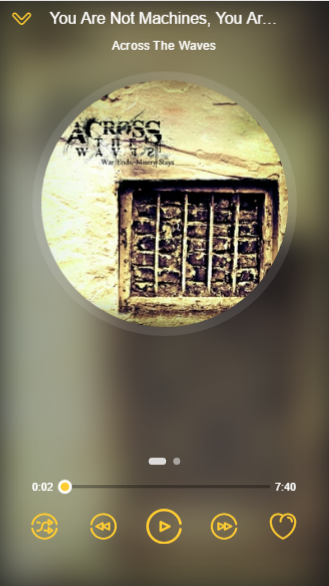
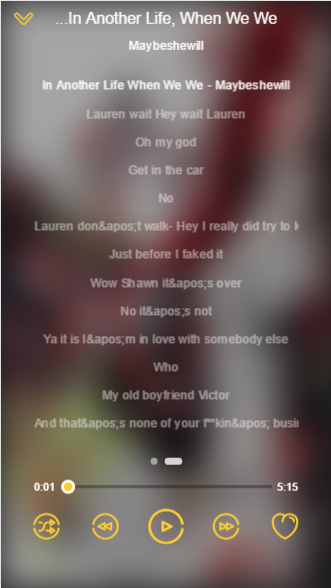
- 搜索、播放页面
License
© 2017 A poetries's Ideas.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].