yannickl / Perspective
Programming Languages
Projects that are alternatives of or similar to Perspective
Perspective is a powerful and lightweight library to create scrolling and motion parallax.
(Credits: the assets used in the example project come from Free Game Assets)
Requirements • Usage • Installation • Contribution • Contact • License
Requirements
- iOS 11.0+
- Xcode 10.0+
- Swift 5+
Usage
Basics
Create a PerspectiveView:
import Perspective
let perspectiveView = PerspectiveView(frame: CGRect(x: 0, y: 0, width: 100, height: 100))
view.addSubview(perspectiveView)
Configure its contentSize:
perspectiveView.contentSize = CGSize(width: 1599, height: 900)
Add the images as arranged subviews:
for i in stride(from: 7, to: 0, by: -1) {
let imgView = UIImageView(image: UIImage(named: "castle-layer0\(i)"))
imgView.frame.size = CGSize(width: 1599, height: 900)
perspectiveView.addArrangedSubview(imgView)
}
Behaviours
A behaviour is an object that allows you to interact with the perspective view. If you want to let your users to scroll the persective you can add a PerspectiveScrollBehaviour, and if you want to use the accelerometer just add a PerspectiveMotionBehaviour. To add a new behaviour to your perspective view you must call the addBehaviour method.
Scroll
perspectiveView.addBehaviour(PerspectiveScrollBehaviour())
Motion
perspectiveView.addBehaviour(PerspectiveMotionBehaviour())
How it works
- the
PerspectiveView'sframerectangle: describes the view’s location and size in its superview’s coordinate system like any anotherUIView. - the
PerspectiveView'scontentSize: defines the extent of the content (usuallyUIImageView). - the
arrangedSubviews: list the views arranged by the perspective view. The order of the views work like in anyUIView. The foreground view is at the end of the array (as opposite to the background which is the first element of the array).
Configuration
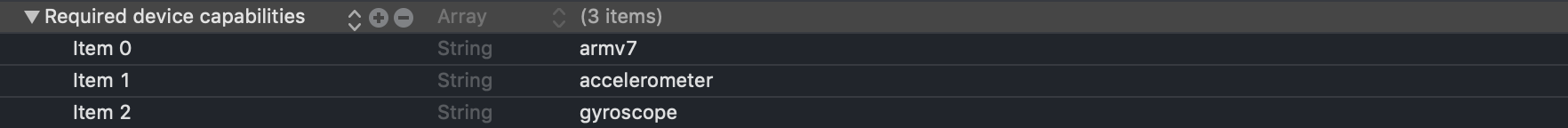
If you use the motion behaviour, configure the UIRequiredDeviceCapabilities key of its Info.plist file with the accelerometer and gyroscope values:
To go further, take a look at the example project.
Installation
The recommended approach to use Perspective in your project is using the CocoaPods package manager, as it provides flexible dependency management and dead simple installation.
CocoaPods
Install CocoaPods if not already available:
$ [sudo] gem install cocoapods
$ pod setup
Go to the directory of your Xcode project, and Create and Edit your Podfile and add Perspective:
$ cd /path/to/MyProject
$ touch Podfile
$ edit Podfile
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '11.0'
use_frameworks!
pod 'Perspective', '~> 0.9.1'
Install into your project:
$ pod install
Open your project in Xcode from the .xcworkspace file (not the usual project file):
$ open MyProject.xcworkspace
You can now import Perspective framework into your files.
Carthage
Carthage is a decentralized dependency manager that automates the process of adding frameworks to your Cocoa application.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthage
To integrate Perspective into your Xcode project using Carthage, specify it in your Cartfile file:
github "yannickl/Perspective" >= 0.9.1
Manually
Download the project and copy the Perspective folder into your project to use it in.
Contribution
Contributions are welcomed and encouraged ♡.
Contact
Yannick Loriot
License (MIT)
Copyright (c) 2018-present - Yannick Loriot
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.