edwardfhsiao / React Picky Date Time
Licence: other
A react component for date time picker. Online demo examples
Stars: ✭ 31
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to React Picky Date Time
react-picky-date-time
A react component for date time picker. Online demo examples
Stars: ✭ 41 (+32.26%)
Mutual labels: time, date, scrolling, datepicker, picker, draggable
popoPicker
popoPicker是一个移动端3D滚轮日期时间和单项的选择器,支持无限循环滚动,不依赖第三方库
Stars: ✭ 26 (-16.13%)
Mutual labels: time, date, datepicker, picker
Angular Moment Picker
Angular Moment Picker is an AngularJS directive for date and time picker using Moment.js.
Stars: ✭ 536 (+1629.03%)
Mutual labels: time, date, picker, datepicker
Brpickerview
BRPickerView 封装的是iOS中常用的选择器组件,主要包括:日期选择器(支持年月日、年月等15种日期样式选择,支持设置星期、至今等)、地址选择器(支持省市区、省市、省三种地区选择)、自定义字符串选择器(支持单列、多列、二级联动、三级联动选择)。支持自定义主题样式,适配深色模式,支持将选择器组件添加到指定容器视图。
Stars: ✭ 2,149 (+6832.26%)
Mutual labels: time, date, picker, datepicker
Vue Ctk Date Time Picker
VueJS component to select dates & time, including a range mode
Stars: ✭ 707 (+2180.65%)
Mutual labels: time, date, picker, datepicker
React Native Modal Datetime Picker
A React-Native datetime-picker for Android and iOS
Stars: ✭ 2,412 (+7680.65%)
Mutual labels: time, date, picker
nativescript-datetimepicker
Plugin with date and time picking fields
Stars: ✭ 26 (-16.13%)
Mutual labels: time, date, datepicker
silverware-calendar
SilverWare Calendar Module
Stars: ✭ 15 (-51.61%)
Mutual labels: time, date, datepicker
Pickadate.js
The mobile-friendly, responsive, and lightweight jQuery date & time input picker.
Stars: ✭ 7,753 (+24909.68%)
Mutual labels: time, date, picker
imrc-datetime-picker
(Improved) React component datetime picker by momentjs 📆
Stars: ✭ 21 (-32.26%)
Mutual labels: date, datepicker, picker
Linear Time Picker
Gorgeous Android Time and Date picker library inspired by the Timely app
Stars: ✭ 613 (+1877.42%)
Mutual labels: time, date, picker
Md Date Time Picker
An implementation of Material Design Picker components in vanilla CSS, JS, and HTML
Stars: ✭ 272 (+777.42%)
Mutual labels: time, date, picker
Date Picker
📅 Custom responsive date picker widget for Android, written in Kotlin.
Stars: ✭ 146 (+370.97%)
Mutual labels: time, date, picker
react-calendar-datetime-picker
A simple and fast date and time picker component for React
Stars: ✭ 58 (+87.1%)
Mutual labels: date, datepicker, picker
Laydate
layDate(日期与时间组件) 是 layui 独立维护的三大组件之一
Stars: ✭ 1,066 (+3338.71%)
Mutual labels: time, date, datepicker
vue-timeselector
🕒 Simply customizable powerful time picker for Vue.js
Stars: ✭ 41 (+32.26%)
Mutual labels: time, date, picker
Singledateandtimepicker
You can now select a date and a time with only one widget !
Stars: ✭ 921 (+2870.97%)
Mutual labels: time, date, picker
Vuetify Daterange Picker
The missing date range picker for Vuetify JS you have been looking for.
Stars: ✭ 192 (+519.35%)
Mutual labels: date, picker, datepicker
Lightpick
(deprecated) Check out the new date picker Litepicker
Stars: ✭ 204 (+558.06%)
Mutual labels: date, picker, datepicker
Mdatepickerview
Quick and easy date picker.
Stars: ✭ 373 (+1103.23%)
Mutual labels: date, picker, datepicker
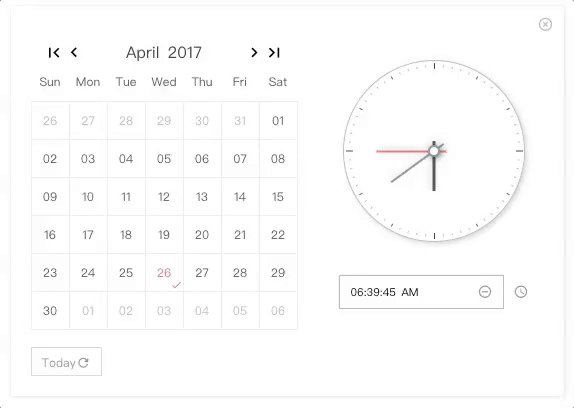
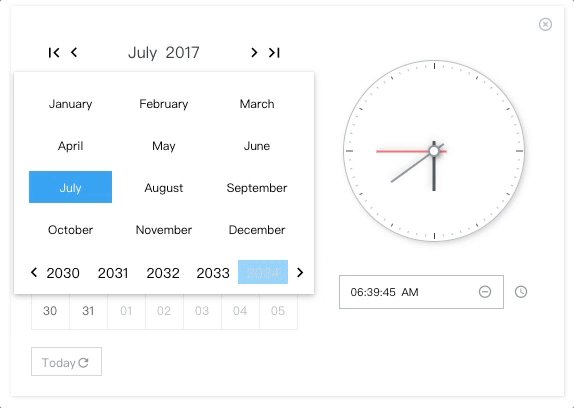
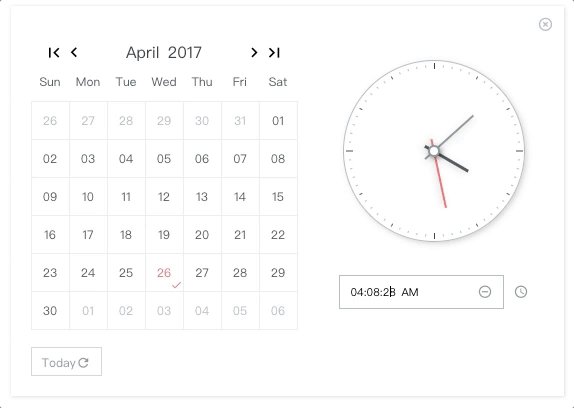
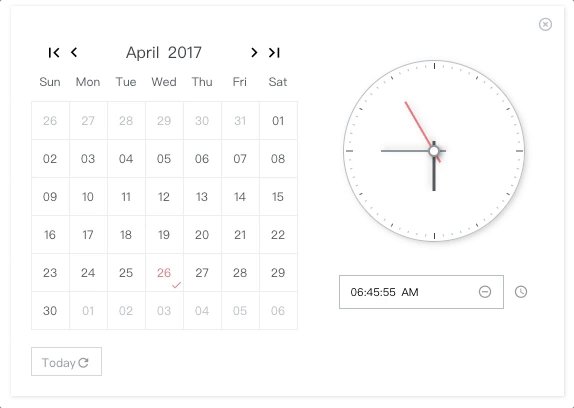
react-picky-date-time
A react component for date time picker.

NO Jquery, NO Moment.js
🎉 For range surpport, please take a look at react-minimal-datetime-range
Demo & Examples
Please check the online demo example
Attention: you can find demo source here :)
Codesandbox Examples
- Online demo example playground
-
Custom locales(when providing
window.REACT_PICKY_DATE_TIME['customLocale'])
Docs Link
Custom Locale Guid(can be multiple locales)
Usage
import PickyDateTime from 'react-picky-date-time';
...
class YourOwnComponent extends Component {
constructor(props) {
super(props);
this.state = {
showPickyDateTime: true,
date: '30',
month: '01',
year: '2000',
hour: '03',
minute: '10',
second: '40',
meridiem: 'PM'
};
}
...
render() {
const {
showPickyDateTime,
date,
month,
year,
hour,
minute,
second,
meridiem
} = this.state;
return(
<PickyDateTime
size="m"// 'xs', 's', 'm', 'l'
mode={0} //0: calendar only, 1: calendar and clock, 2: clock only; default is 0
locale={`zh-cn`}// 'en-us' or 'zh-cn'; default is en-us
show={showPickyDateTime} //default is false
onClose={() => this.setState({ showPickyDateTime: false })}
defaultTime={`${hour}:${minute}:${second} ${meridiem}`} // OPTIONAL. format: "HH:MM:SS AM"
defaultDate={`${month}/${date}/${year}`} // OPTIONAL. format: "MM/DD/YYYY"
onYearPicked={res => this.onYearPicked(res)}
onMonthPicked={res => this.onMonthPicked(res)}
onDatePicked={res => this.onDatePicked(res)}
onResetDate={res => this.onResetDate(res)}
onResetDefaultDate={res => this.onResetDefaultDate(res)}
onSecondChange={res => this.onSecondChange(res)}
onMinuteChange={res => this.onMinuteChange(res)}
onHourChange={res => this.onHourChange(res)}
onMeridiemChange={res => this.onMeridiemChange(res)}
onResetTime={res => this.onResetTime(res)}
onResetDefaultTime={res => this.onResetDefaultTime(res)}
onClearTime={res => this.onClearTime(res)}
/>
);
}
}
Installation
npm install react-picky-date-time --save
Donate
Thanks for donating me a donut! ⁄(⁄ ⁄•⁄ω⁄•⁄ ⁄)⁄
Browser support
Tested on IE9+ and Chrome and Safari(10.0.3)
Events
Also consoled out on the demo page examples
onYearPicked(res) {
const { year } = res;
this.setState({ year: year});
}
onMonthPicked(res) {
const { month, year } = res;
this.setState({ year: year, month: month});
}
onDatePicked(res) {
const { date, month, year } = res;
this.setState({ year: year, month: month, date: date });
}
onResetDate(res) {
const { date, month, year } = res;
this.setState({ year: year, month: month, date: date });
}
onResetDefaultDate(res) {
const { date, month, year } = res;
this.setState({ year: year, month: month, date: date });
}
onSecondChange(res) {
this.setState({ second: res.value });
}
onMinuteChange(res) {
this.setState({ minute: res.value });
}
onHourChange(res) {
this.setState({ hour: res.value });
}
onMeridiemChange(res) {
this.setState({ meridiem: res });
}
onResetTime(res) {
this.setState({
second: res.clockHandSecond.value,
minute: res.clockHandMinute.value,
hour: res.clockHandHour.value
});
}
onResetDefaultTime(res) {
this.setState({
second: res.clockHandSecond.value,
minute: res.clockHandMinute.value,
hour: res.clockHandHour.value
});
}
onClearTime(res) {
this.setState({
second: res.clockHandSecond.value,
minute: res.clockHandMinute.value,
hour: res.clockHandHour.value
});
}
// just toggle your outter component state to true or false to show or hide <PickyDateTime/>
openPickyDateTime() {
this.setState({showPickyDateTime: true});
}
onClose() {
this.setState({showPickyDateTime: false});
}
Custom Locale (can be multiple locales)
By providing window.REACT_PICKY_DATE_TIME['customLocale'], you can overwrite the current locale if you like or add a new locale.
codesandbox example(located in index.html)
<script type="text/javascript">
window.REACT_PICKY_DATE_TIME = {
customLocale: {
"my-own-locale": {...},//structure must follow below
'es': {
today: 'Hoy',
reset: 'Reiniciar',
'reset-date': 'Reiniciar Fecha',
clear: 'Borrar',
now: 'Ahora',
weeks: ['Dom', 'Lun', 'Mar', 'Mié', 'Jue', 'Vie', 'Sáb'],
months: ['Enero', 'Febrero', 'Marzo', 'Abril', 'Mayo', 'Junio', 'Julio', 'Agosto', 'Septiembre', 'Octubre', 'Noviembre', 'Diciembre'],
}
}
}
</script>
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].




