TBXark / Tkdotsegment
Programming Languages
Projects that are alternatives of or similar to Tkdotsegment
TKDotSegment
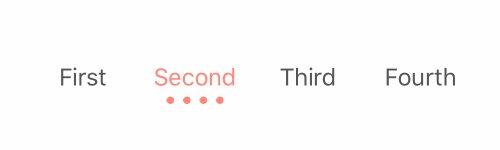
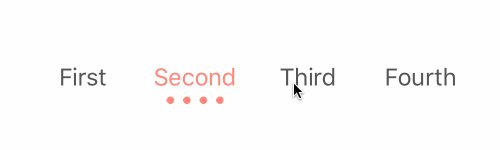
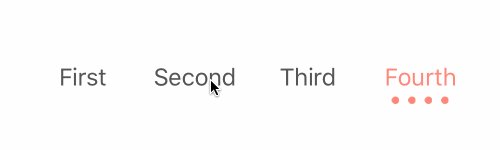
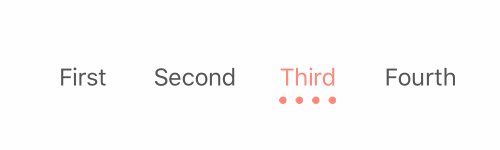
A segment with dot animation
Requirements
- iOS 8.0+
- Xcode 9.0
- Swift 4.0
Installation
CocoaPods
You can use CocoaPods to install TKDotSegment by adding it to your Podfile:
platform :ios, '8.0'
use_frameworks!
pod 'TKDotSegment'
To get the full benefits import TKDotSegment wherever you import UIKit
import UIKit
import TKDotSegment
Carthage
Create a Cartfile that lists the framework and run carthage update. Follow the instructions to add $(SRCROOT)/Carthage/Build/iOS/TKDotSegment.framework to an iOS project.
github "tbxark/TKDotSegment"
Manually
- Download and drop
TKDotSegmentControl.swiftin your project. - Congratulations!
Usage example
let titles = ["First", "Second", "Third", "Fourth"]
let segment = TKDotSegmentControl(titles: titles, frame: CGRect(x: 0, y: 0, width: 300, height: 40))
segment.dotColor = UIColor(red:1, green:0.539, blue:0.490, alpha:1)
segment.selectTitleColor = UIColor(red:1, green:0.539, blue:0.490, alpha:1)
segment.numOfDot = 4
segment.dotSpace = 6
segment.clickAction = { (index: Int, changeOffset: Bool) in
print("Segment Select Index: \(index)")
}
Base
| 变量名 | 描述 | Description |
|---|---|---|
| titles | 选项标题 | segment title |
| numOfDot | 圆点数目 | dot count |
| dotDiameter | 圆点直径 | dot diameter |
| dotSpace | 圆点间距(负数则自动计算) | dot space(automatic calculation when value is a positive number) |
| dotColor | 圆点颜色 | dot color |
| selectTitleColor | 标题被选中时的颜色 | The color of the title is selected |
| unSelectTitleColor | 标题未被选中时的颜色 | The color of the title is not selected |
| titleFont | 标题字体 | The font of the title |
| PLDot | 圆点(可重写drawRect来自定义形状) | Override drawRect to customize shape |
1 . 改变 Index (change index)
func changeSelectedIndex(index: Int, animate: Bool = true)
2 . 接受 Index 变化事件 (index value change event)
TKDotSegmentAction = (index: Int, internaliFlag: Bool) -> Void
index 被选择的 index (selected index)
internaliFlag 是否内部点击触发的标志位 (event by click flag)
3 . 自定义圆点形状(Custom dot shape)
重写PLDot 的 drawRect 方法就可以了
Overwrite the drawRect of PLDot
Release History
-
1.4.0 Support swift 4.0
-
1.3.1 Support swift 3.0
-
1.0.2 Complete basic functions, add Cocoapod and Carthage support
Contribute
We would love for you to contribute to TKDotSegment, check the LICENSE file for more info.
Meta
TBXark – @tbxark – [email protected]
Distributed under the MIT license. See LICENSE for more information.