Lickability / Pinpointkit
Programming Languages
Projects that are alternatives of or similar to Pinpointkit
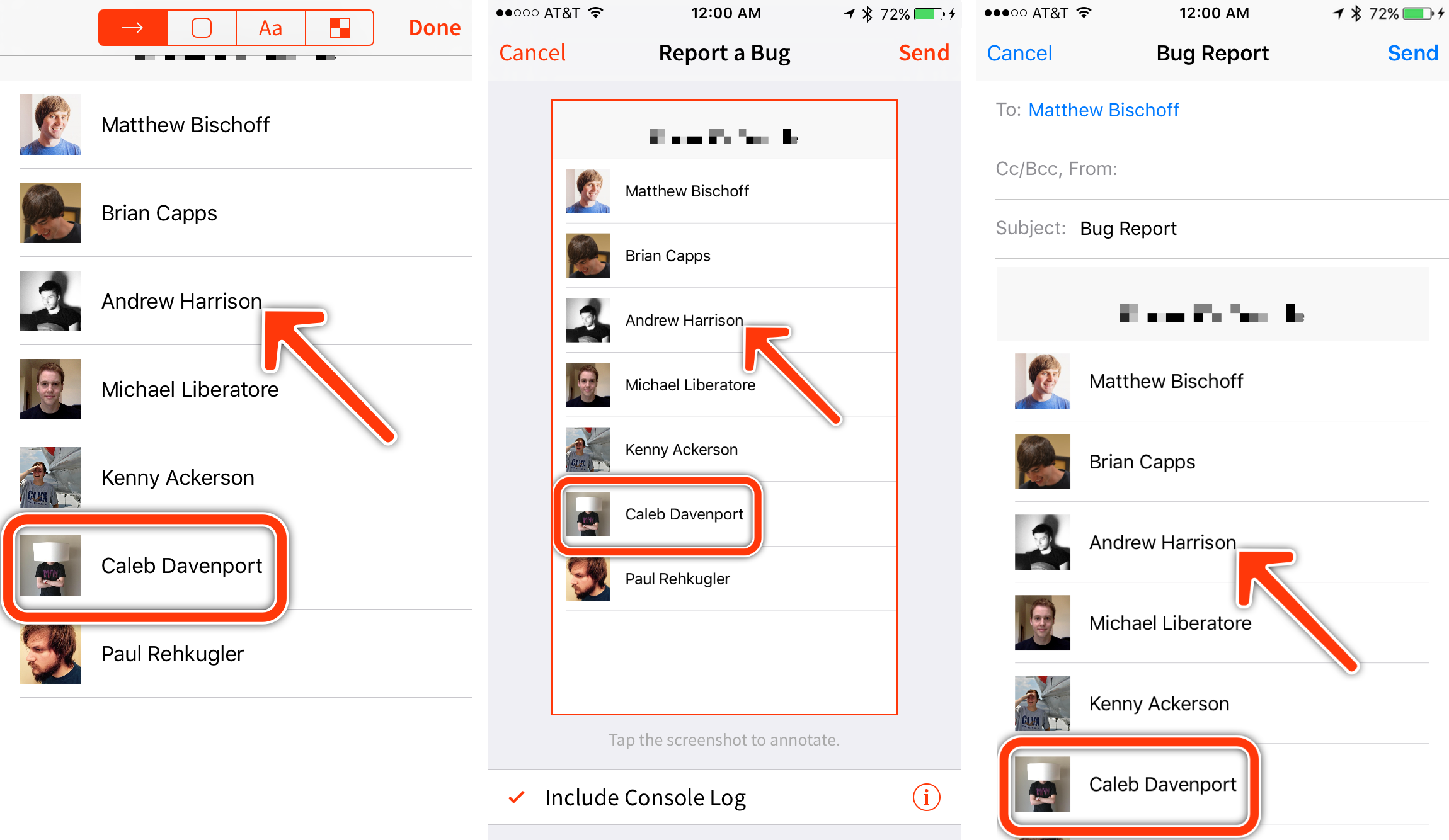
PinpointKit is an open-source iOS library in Swift that lets your testers and users send feedback with annotated screenshots using a simple gesture.
Features
- [x] Shake to trigger feedback collection
- [x] Add arrows, boxes, and text to screenshots to point out problems.
- [x] Blur our sensitive information before sending screenshots
- [x] Automatic, opt-in system log collection (iOS 9.x only)
- [x] Customize everything
- [x] The color of the arrows, and boxes
- [x] The text in the interface
- [x] How and where your feedback is sent
- [x] Absolutely free and open source
- [x] No backend required
Requirements
- iOS 9.0+
- Xcode 12+
- Swift 5.0
Note:
ScreenshotDetectordepends on thePhotosframework to access the user’s photo library. This requires you to add an entry for theNSPhotoLibraryUsageDescriptionkey in yourInfo.plistfile describing your app’s use of the user’s photo library. As of iOS 10, failure to provide a value for this key could cause your submission to the App Store to be rejected by Apple, or cause your app to exit upon attempting to access the user’s photo library.ScreenshotDetectoris excluded by default when installing via CocoaPods, but is included otherwise.
Installation
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapods
CocoaPods 1.0.0+ is required to build PinpointKit.
To integrate PinpointKit into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '9.0'
use_frameworks!
target 'YOUR_TARGET_NAME' do
pod 'PinpointKit', '~> 1.5.0'
end
Then, run the following command:
$ pod install
We also offer a convenience class, ScreenshotDetector that is available via the ScreenshotDetector subspec. This class provides delegate callbacks when the user takes a screenshot while using your app. Please see the Requirements section regarding inclusion of ScreenshotDetector. You can add this to your project by adding the following line in your Podfile, in addition to the one for PinpointKit above:
pod 'PinpointKit/ScreenshotDetector', '~> 1.5.0'
Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthage
To integrate PinpointKit into your Xcode project using Carthage, specify it in your Cartfile:
github "Lickability/PinpointKit" ~> 1.5.0
- Run
carthage updateto build the framework. - Next, select your application project in the Project Navigator (blue project icon) to navigate to the target configuration window and select the application target under the “Targets” heading in the sidebar.
- In the tab bar at the top of that window, open the “General” panel.
- Drag the built
PinpointKit.frameworkfrom the Carthage build folder into the “Embedded Binaries” section.
Manually
If you prefer not to use either of the aforementioned dependency managers, you can integrate PinpointKit into your project manually.
Embedded Framework
- Open up Terminal,
cdinto your top-level project directory, and run the following command if your project is not initialized as a git repository:
$ git init
- Add PinpointKit as a git submodule by running the following command:
$ git submodule add -b master https://github.com/Lickability/PinpointKit.git
-
Open the new
PinpointKit/PinpointKitfolder, and drag thePinpointKit.xcodeprojinto the Project Navigator of your application’s Xcode project.It should appear nested underneath your application’s blue project icon. Whether it is above or below all the other Xcode groups does not matter.
-
Select the
PinpointKit.xcodeprojin the Project Navigator and verify the deployment target matches that of your application target. -
Next, select your application project in the Project Navigator (blue project icon) to navigate to the target configuration window and select the application target under the “Targets” heading in the sidebar.
-
In the tab bar at the top of that window, open the “General” panel.
-
Click on the
+button under the “Frameworks, Libraries, and Embeeded Content” section. -
You may see two different
PinpointKit.xcodeprojfolders each with two different versions of thePinpointKit.frameworknested inside a Products folder. -
Select the top
PinpointKit.frameworkfor iOS. -
And that’s it!
The PinpointKit.framework is automatically added as a target dependency, linked framework and embedded framework in a “Copy Files” build phase which is all you need to build on the simulator and a device.
Usage
Once PinpointKit is installed, it’s simple to use.
Initialize an instance of PinpointKit, specifying an array of feedback recipients used to pre-populate email addresses to which feedback can be sent:
let pinpointKit = PinpointKit(feedbackRecipients: ["[email protected]"])
To display a feedback view controller, add the following code where you want the feedback to display, passing the view controller from which PinpointKit should present:
pinpointKit.show(from: viewController)
Note: Be sure to keep a strong reference to your instance of
PinpointKitfor the duration of its use.
If you want to have the feedback view display from a shake gesture, simply add the following to your application delegate, replacing ["[email protected]"] with your array of email recipients and AppDelegate with your application delegate’s name:
private static let pinpointKit = PinpointKit(feedbackRecipients: ["[email protected]"])
var window: UIWindow? = ShakeDetectingWindow(frame: UIScreen.main.bounds, delegate: AppDelegate.pinpointKit)
If you don’t want to use PinpointKit’s default configuration, you can specify both Configuration and PinpointKitDelegate instances on initialization of PinpointKit.
The Configuration struct allows you to specify how the feedback view looks and behaves, while the PinpointKitDelegate instance provides hooks into the state of the feedback being sent.
Customization
PinpointKit uses a protocol-oriented architecture which allows almost everything to be customized. Here are some examples of what’s possible:
- Implement a
JIRASenderthat conforms toSender, allowing users to send feedback directly into your bug tracker. - Supply your own console log collector that aggregates messages from your third-party logging framework of choice by conforming to
LogCollector - Change how logs are viewed by creating your own view controller conforming to
LogViewer.
For more information on what you can customize, take a peek at the documentation of Configuration.
Apps Using PinpointKit
Here are just a few of the apps and companies using PinpointKit to collect feedback. If your app does too, submit a pull request!
- Pinpoint (of course)
- WAVE Meditation
License
PinpointKit is available under the MIT license. See the LICENSE file for more information.
About
PinpointKit is built and maintained by Lickability, a small software studio in New York that builds apps for clients and customers. If you or your team need help building or updating an app, say [email protected]. We’d love to hear more about your project.
Huge thanks to our other contributors, including Kenny Ackerson, Paul Rehkugler, and Caleb Davenport.