krishnarb3 / Popview Android
Pop animation with circular dust effect for any view updation
Stars: ✭ 487
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Popview Android
Floatingtoast
Android library to create customizable floating animated toasts like in Clash Royale app
Stars: ✭ 86 (-82.34%)
Mutual labels: library, view
Slidingsquareloaderview
Marvelous sliding square loader view
Stars: ✭ 166 (-65.91%)
Mutual labels: library, view
Overflow Pager Indicator
Simple paging indicator widget with pager dataset ovewflow effect à la Instagram behavior
Stars: ✭ 136 (-72.07%)
Mutual labels: library, view
Mindo
Generate mind maps easily in your android app.
Stars: ✭ 52 (-89.32%)
Mutual labels: library, view
Goview
Goview is a lightweight, minimalist and idiomatic template library based on golang html/template for building Go web application.
Stars: ✭ 213 (-56.26%)
Mutual labels: library, view
Candyview
Implement any RecyclerView in just 1 Line. CandyView handles everything for you.
Stars: ✭ 15 (-96.92%)
Mutual labels: library, view
Spannabletextview
SpannableTextView is a custom TextView which lets you customize the styling of slice of your text or statment via Spannables, but without the hassle of having to deal directly with Spannable themselves.
Stars: ✭ 177 (-63.66%)
Mutual labels: library, view
Transitioner
A library for dynamic view-to-view transitions
Stars: ✭ 2,049 (+320.74%)
Mutual labels: library, view
Speedview
Dynamic Speedometer and Gauge for Android. amazing, powerful, and multi shape ⚡️
Stars: ✭ 1,035 (+112.53%)
Mutual labels: library, view
Hhcustomcorner
Awesome library to customize corners of UIView and UIButton. Now you can customize each corner differently
Stars: ✭ 36 (-92.61%)
Mutual labels: library, view
Fillingbutton
🔥Replace typical onLongClickListener with this library!
Stars: ✭ 31 (-93.63%)
Mutual labels: library, view
Bounceview Android
Customizable bounce animation for any view like in Clash Royale app
Stars: ✭ 142 (-70.84%)
Mutual labels: library, view
Androidlibs
🔥正在成为史上最全分类 Android 开源大全~~~~(长期更新 Star 一下吧)
Stars: ✭ 7,148 (+1367.76%)
Mutual labels: library, view
Movingnumbersview
Moving numbers effect in SwiftUI
Stars: ✭ 175 (-64.07%)
Mutual labels: library, view
Incrementproductview
Interesting concept of products incrementation
Stars: ✭ 262 (-46.2%)
Mutual labels: library, view
Popview-Android
Pop animation with circular dust effect for any view updation
Getting Started
In your build.gradle
dependencies {
compile 'rb.popview:popview:0.1.0'
}
Usage
Initialize PopField like so :
PopField popField = PopField.attach2window(activity);
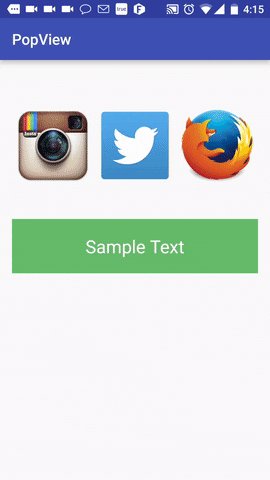
Popping the view without replacement (1st icon)
popField.popView(view);
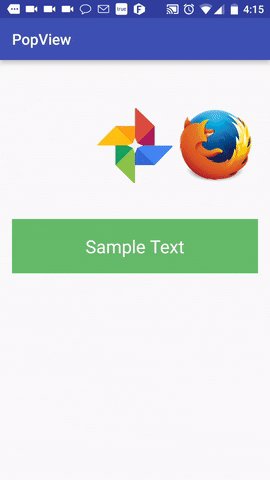
Popping the view and replacing with new view without animation (2nd icon)
popField.popView(view,newView);
Eg:
LayoutInflater layoutInflater = (LayoutInflater) getApplicationContext()
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
final View addView = layoutInflater.inflate(R.layout.sampleview, null); //Inflate new view from xml
TextView newTextView = (TextView) addView.findViewById(R.id.sampletextview); //Reference the newview
newTextView.setText("New Sample text");
popField.popView(view,addView);
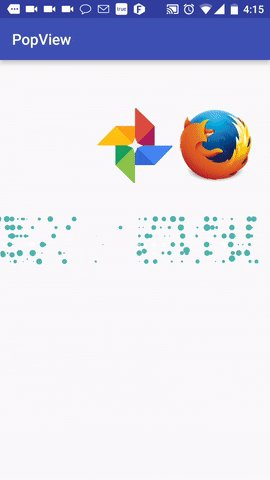
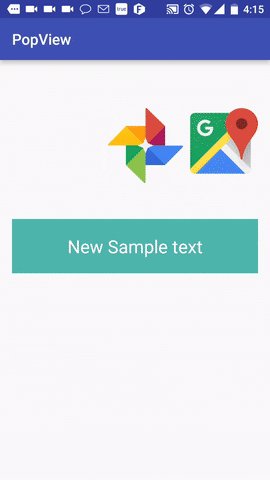
Popping the view and replacing with new view with animation (3rd icon)
popField.popView(view,newView,true);
Eg:
LayoutInflater layoutInflater = (LayoutInflater) getApplicationContext()
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
final View addView = layoutInflater.inflate(R.layout.sampleview, null); //Inflate new view from xml
TextView newTextView = (TextView) addView.findViewById(R.id.sampletextview); //Reference the newview
newTextView.setText("New Sample text");
popField.popView(view,addView,true);
Inspired by and thanks to Tyrantgit's Explosion field
License
Copyright 2017 krishnarb3
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].