hariprasanths / Floatingtoast
Programming Languages
Projects that are alternatives of or similar to Floatingtoast
FloatingToast-Android
An android library to make customisable floating animated toasts
Getting Started
In your build.gradle
dependencies {
implementation 'hari.floatingtoast:floatingtoast:0.1.1'
}
Usage
Create Floating Toasts
First, instantiate a FloatingToast object with one of the makeToast() methods. This method takes three parameters: the view which calls the toast (recommended) or the activity context, the text message, and the duration for the toast. It returns a properly initialized FloatingToast object. You can display the toast notification with show(), as shown in the following example:
Button button = findViewById(R.id.button);
String text = "Hello toast!";
int duration = FloatingToast.LENGTH_MEDIUM;
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
FloatingToast toast = FloatingToast.makeToast(button, text, FloatingToast.LENGTH_MEDIUM);
toast.show();
}
});
You can also chain your methods and avoid holding on to the Toast object, like this:
FloatingToast.makeToast(button, text, FloatingToast.LENGTH_MEDIUM).show();
You can use the activity context to instantiate the FloatingToast object, like this:
FloatingToast.makeToast(MainActivity.this, text, FloatingToast.LENGTH_MEDIUM).show();
NOTE: Always use the view (which was used to call the toast) to
create the FloatingToast object wherever possible rather than
using the activity context.
An example with all the customisations:
Typeface customFont = Typeface.createFromAsset(getContext().getAssets(), "fonts/custom_font.ttf");
//Duration of 1250 millis
//Gravity - Mid Top (Default is Center)
//Fade out duration of 1000 millis (Default is 750 millis)
//Text size - 12dp (Default is 16dp)
//Background blur - On (Default is On)
//Float distance - 30px (Default is 40px)
//Text color - White
//Text shadow - On (Default is Off)
//Custom font (No custom font is provided by default)
FloatingToast.makeToast(button, text, FloatingToast.LENGTH_LONG)
.setGravity(FloatingToast.GRAVITY_MID_TOP)
.setFadeOutDuration(FloatingToast.FADE_DURATION_LONG)
.setTextSizeInDp(12)
.setBackgroundBlur(true)
.setFloatDistance(FloatingToast.DISTANCE_SHORT)
.setTextColor(Color.parseColor("#ffffff"))
.setShadowLayer(5, 1, 1, Color.parseColor("#000000"))
.setTextTypeface(customFont)
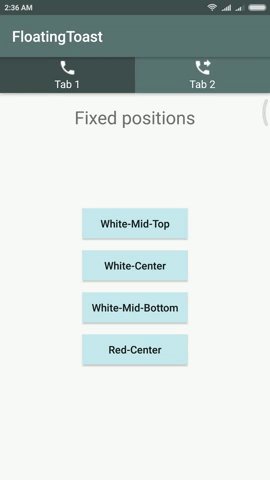
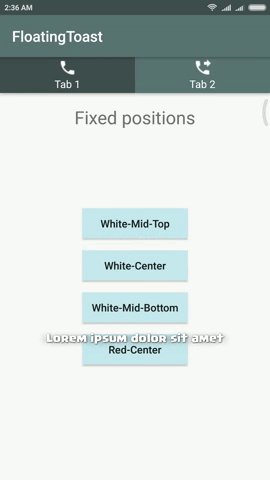
.show(); //Show toast at the specified fixed position
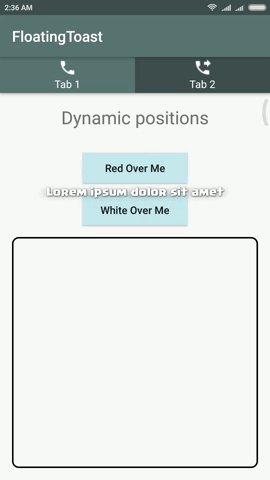
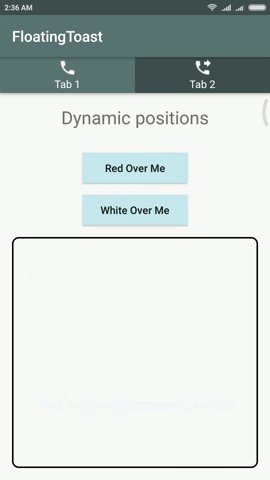
You can also set the toast's position as dynamic(i.e. show the toast at the touch position) like this:
FloatingToast.makeToast(button, text, FloatingToast.LENGTH_MEDIUM)
.showAtTouchPosition();
Summary
Constants | |
|---|---|
| Duration - Duration of the toast being shown. This time could be user-definable. | |
int |
LENGTH_LONG
Show the toast for a long period of time. (1250 millis) |
int |
LENGTH_MEDIUM
Show the toast for a certain period of time. (1000 millis) |
int |
LENGTH_SHORT
Show the toast for a short period of time. (750 millis) |
|
Fade out duration -
Fade out duration of the toast. This time could be user-definable. See also setFadeOutDuration(int) |
|
int |
FADE_DURATION_LONG
Fade the toast within a long period of time. (1000 millis) |
int |
FADE_DURATION_MEDIUM
Fade the toast within a certain period of time. (750 millis) |
int |
FADE_DURATION_SHORT
Fade the toast within a short period of time. (500 millis) |
|
Float distance -
Float distance of the toast. This distance could be user-definable. See also setFloatDistance(float) |
|
float |
DISTANCE_LONG
Float the toast for a long distance. (50 px) |
float |
DISTANCE_MEDIUM
Float the toast for a certain distance. (40 px) |
|
DISTANCE_SHORT
Float the toast for a short distance. (30 px) |
|
Gravity -
Location at which the toast should appear on the screen. This could be user-definable. See also setGravity(int) |
|
int |
GRAVITY_MID_TOP
Show the toast at 25% from the top of the screen. |
int |
GRAVITY_CENTER
Show the toast at the center of the screen. |
int |
GRAVITY_MID_BOTTOM
Show the toast at 75% from the top of the screen. |
int |
GRAVITY_TOP
Show the toast at the top of the screen. |
int |
GRAVITY_BOTTOM
Show the toast at the bottom of the screen. |
|
Style -
Style of the text in the toast. This style could be user-definable. See also setTextStyle(int) |
|
int |
STYLE_BOLD
Bold style for the text in the toast. |
int |
STYLE_ITALIC
Italic style for the text in the toast. |
int |
STYLE_NORMAL
Normal style for the text in the toast. |
int |
STYLE_BOLD_ITALIC
Bold Italic style for the text in the toast. |
Public methods | |
|---|---|
static FloatingToast |
makeToast(View view, String text, int duration)
Make a standard toast that just contains a text view. |
static FloatingToast |
makeToast(View view, int resId, int duration)
Make a standard toast that just contains a text view with the text from a resource. |
static FloatingToast |
makeToast(Activity activity, String text, int duration)
Make a standard toast that just contains a text view. |
static FloatingToast |
makeToast(Activity activity, int resId, int duration)
Make a standard toast that just contains a text view with the text from a resource. |
FloatingToast |
setGravity(int gravity)
Set the location at which the notification should appear on the screen. |
FloatingToast |
setGravity(int gravity, int xOffset, int yOffset)
Set the location at which the notification should appear on the screen. |
FloatingToast |
setFadeOutDuration(int fadeOutDuration)
Set the fade out duration of the toast. |
FloatingToast |
setTextColor(int color)
Sets the text color for all the states (normal, selected, focused) to be this color. |
FloatingToast |
setTextTypeface(Typeface typeface)
Sets the typeface and style in which the text should be displayed. |
FloatingToast |
setTextStyle(int style)
Sets the style in which the text should be displayed, and turns on the fake bold and italic bits in the Paint if the Typeface that you provided does not have all the bits in the style that you specified. |
FloatingToast |
setTextSizeInSp(float sizeInSp)
Set the default text size to the given value, interpreted as "scaled pixel" units. This size is adjusted based on the current density and user font size preference. |
FloatingToast |
setTextSizeInDp(float sizeInDp)
Set the default text size to the given value, interpreted as "density independent pixel" units. This size is adjusted based on the current density. |
FloatingToast |
setTextSizeCustomUnit(int unit, float size)
Set the default text size to a given unit and value. |
FloatingToast |
setFloatDistance(float floatDistance)
Sets the distance of the toast till which it floats. |
FloatingToast |
setShadowLayer(float shadowRadius, float shadowDx, float shadowDy, int shadowColor)
Gives the text a shadow of the specified blur radius and color, the specified distance from its drawn position. |
void |
setBackgroundBlur(boolean bool)
Sets the blur background for the text in the toast. |
void |
show()
Show the view for the specified duration. |
Public methods
makeToast
makeToast (View view, String text, int duration)
Make a standard toast that just contains a text view.
(Recommended method over makeToast(Activity, String, int)
Parameters | |
|---|---|
| view |
View: The view which was used to call the toast.
|
| text |
String: The text to show. Can be formatted text.
|
| duration |
int: Duration of the toast to be shown in milliseconds.
Either user-defined int or predefined constant duration.
|
makeToast
makeToast (View view, int resId, int duration)
Make a standard toast that just contains a text view with the text from a resource.
@throws Resources.NotFoundException if the resource can't be found.
(Recommended method over makeToast(Activity, int, int)
Parameters | |
|---|---|
| view |
View: The view which was used to call the toast.
|
| resId |
int: The resource id of the string resource to use. Can be formatted text.
|
| duration |
int: Duration of the toast to be shown in milliseconds.
Either user-defined int or predefined constant duration.
|
makeToast
makeToast (Activity activity, String text, int duration)
Make a standard toast that just contains a text view.
(Only use this method if not calling from a view)
Parameters | |
|---|---|
| actvity |
Activity: The activity context. Usually your android.app.Activity object.
|
| text |
String: The text to show. Can be formatted text.
|
| duration |
int: Duration of the toast to be shown in milliseconds.
Either user-defined int or predefined constant duration.
|
makeToast
makeToast (Activity activity, int resId, int duration)
Make a standard toast that just contains a text view with the text from a resource.
@throws Resources.NotFoundException if the resource can't be found.
(Only use this method if not calling from a view)
Parameters | |
|---|---|
| actvity |
Activity: The activity context. Usually your android.app.Activity object.
|
| resId |
int: The resource id of the string resource to use. Can be formatted text.
|
| duration |
int: Duration of the toast to be shown in milliseconds.
Either user-defined int or predefined constant duration.
|
setGravity
setGravity (int gravity)
Set the location at which the notification should appear on the screen.
Parameters | |
|---|---|
| gravity |
int: Position of toast in the screen.
|
setGravity
setGravity (int gravity, int xOffset, int yOffset)
Set the location at which the notification should appear on the screen.
Parameters | |
|---|---|
| gravity |
int: Position of toast in the screen.
|
| xOffset |
int: X offset in pixels to apply to the gravity's location.
|
| yOffset |
int: Y offset in pixels to apply to the gravity's location
|
setFadeOutDuration
setFadeOutDuration (int fadeOutDuration)
Set the fade out duration of the toast. Total animation time of the toast - duration + fadeOutDuration
Parameters | |
|---|---|
| fadeOutDuration |
int: Fade out duration in milliseconds
|
setTextColor
setTextColor (int color)
Sets the text color for all the states (normal, selected, focused) to be this color.
Parameters | |
|---|---|
| color |
int: A color value in the form 0xAARRGGBB.Do not pass a resource ID. To get a color value from a resource ID, call android.support.v4.content.ContextCompat#getColor(Context, int) getColor |
setTextTypeface
setTextTypeface (Typeface typeface)
Sets the typeface and style in which the text should be displayed. Note that not all Typeface families actually have bold and italic variants, so you may need to use setTextStyle(int) to get the appearance that you actually want.
Parameters | |
|---|---|
| typeface |
Typeface
|
setTextStyle
setTextStyle (int style)
Sets the style in which the text should be displayed, and turns on the fake bold and italic bits in the Paint if the Typeface that you provided does not have all the bits in the style that you specified.
Parameters | |
|---|---|
| style |
int
|
setTextSizeInSp
setTextSizeInSp (float sizeInSp)
Set the default text size to the given value, interpreted as "scaled pixel" units. This size is adjusted based on the current density and user font size preference.
Parameters | |
|---|---|
| sizeInSp |
float: The scaled pixel size.
|
setTextSizeInDp
setTextSizeInDp (int sizeInDp)
Set the default text size to the given value, interpreted as "independent pixel" units. This size is adjusted based on the current density.
Parameters | |
|---|---|
| sizeInDp |
int: The density independent pixel size.
|
setTextSizeCustomUnit
setTextSizeCustomUnit (int unit, float size)
Set the default text size to a given unit and value. See android.util.TypedValue for the possible dimension units.
Parameters | |
|---|---|
| unit |
int: The desired dimension unit.
|
| size |
float: The desired size in the given units.
|
setFloatDistance
setFloatDistance (float floatDistance)
Sets the distance of the toast till which it floats.
Parameters | |
|---|---|
| floatDistance |
float: Distance in pixels
|
setShadowLayer
setShadowLayer (float shadowRadius, float shadowDx, float shadowDy, int shadowColor)
Gives the text a shadow of the specified blur radius and color, the specified
distance from its drawn position.
The text shadow produced does not interact with the properties on view
that are responsible for real time shadows,
elevation and translationZ.
Parameters | |
|---|---|
| shadowRadius |
float
|
| shadowDx |
float
|
| shadowDy |
float
|
| shadowColor |
int
|
setBackgroundBlur
setBackgroundBlur (boolean bool)
Sets the blur background for the text in the toast.
Parameters | |
|---|---|
| bool |
boolean: false disables the blur. Default is true.
|
showAtTouchPosition
showAtTouchPosition (View view)
Show the view for the specified duration at the touch position.
Parameters | |
|---|---|
| view |
View: View over which the toast is to be shown
|
show
show()
Show the view for the specified duration.
Show your support
Give a ⭐️ if this project helped you!
License
Copyright ©️ 2018 Hariprasanth S
This project is licensed under the Apache License, Version 2.0
You may also obtain a copy of the License at