overbool / Poster
Licence: mit
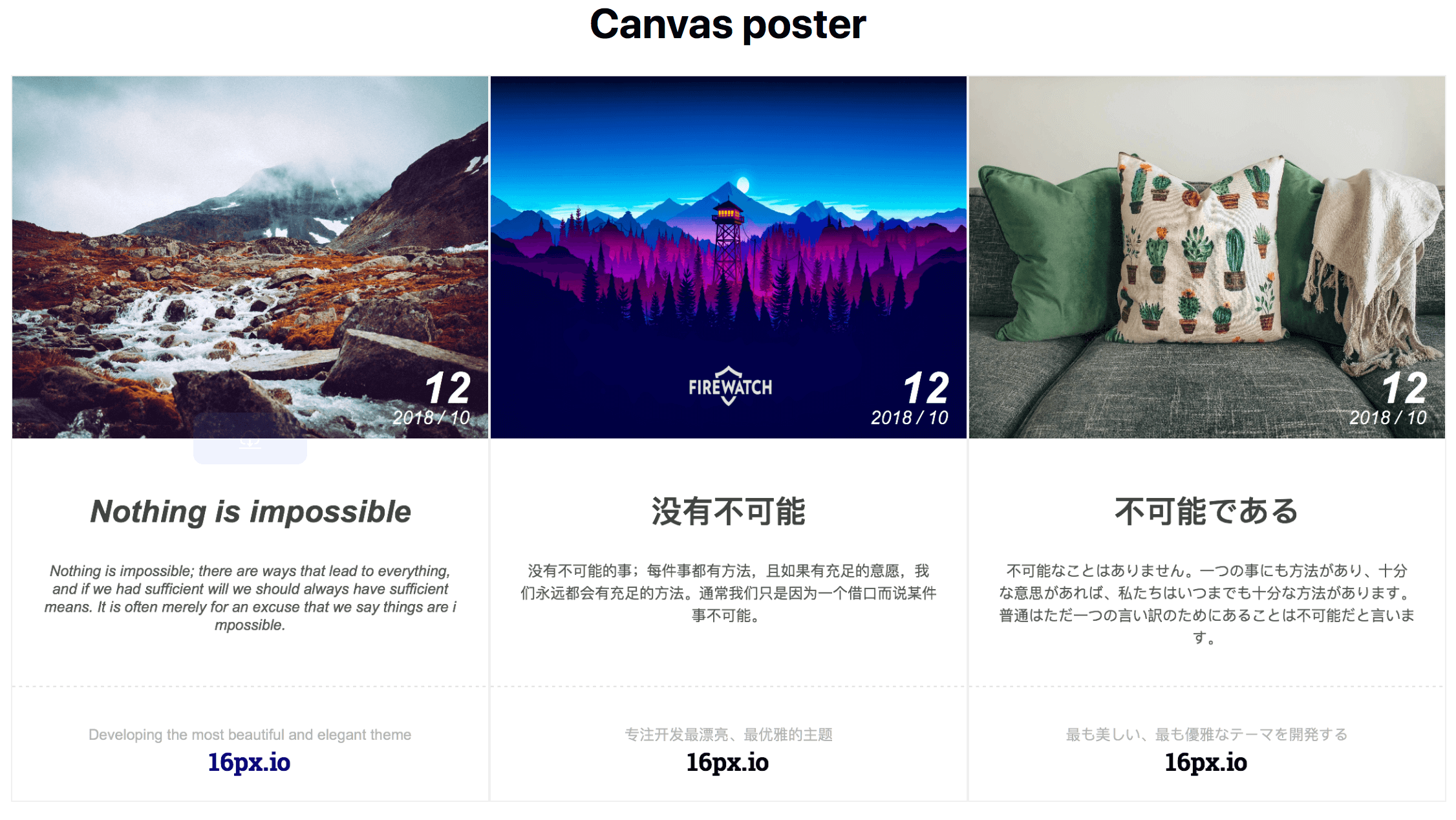
A beautiful canvas poster
Stars: ✭ 40
Programming Languages
javascript
184084 projects - #8 most used programming language
js
455 projects
Projects that are alternatives of or similar to Poster
Docker Compose Nodejs Examples
Finally some real world examples on getting started with Docker Compose and Nodejs
Stars: ✭ 944 (+2260%)
Mutual labels: gulp
Nusmods Api
National University of Singapore Modules API (Unofficial)
Stars: ✭ 34 (-15%)
Mutual labels: gulp
Dough
React/Redux + SASS + Gulp/Browserify/Babel skeleton codebase with demo application.
Stars: ✭ 38 (-5%)
Mutual labels: gulp
Luckysheet
Luckysheet is an online spreadsheet like excel that is powerful, simple to configure, and completely open source.
Stars: ✭ 9,772 (+24330%)
Mutual labels: canvas
Jekyll Boilerplate
Helpful files to get started working on a new Jekyll website
Stars: ✭ 30 (-25%)
Mutual labels: gulp
Generator Fountain Webapp
Yeoman 'fountain' generator to start a webapp
Stars: ✭ 985 (+2362.5%)
Mutual labels: gulp
Ec Devtools
ec-devtools是支持canvas库 ( easycanvas , https://github.com/chenzhuo1992/easycanvas ) 的chrome调试工具,能对canvas的元素的样式、物理属性等进行修改,达到所见即所得的效果,提高调试效率
Stars: ✭ 35 (-12.5%)
Mutual labels: canvas
Chaos In Javascript
I was always intrigued to see how math is so beautiful. Thanks to JavaScript for giving me the power to program my curiosity and explore the beauty of chaos in math.
Stars: ✭ 38 (-5%)
Mutual labels: canvas
Indexview
Widget to graph historical stock indexes and compute stats.
Stars: ✭ 35 (-12.5%)
Mutual labels: canvas
Poster
Poster is a standalone JavaScript poster-generating micro-library. Check out a Demo.
Quick start
Several quick start options are available:
- Clone the repo: git clone https://github.com/overbool/poster.git
- Install with npm:
npm i @overbool/poster - Use cdn service:
http://pghkcbw8p.bkt.clouddn.com/poster.min.js
What's included
./
├── LICENSE
├── README.md
├── dist
│ ├── poster.js
│ └── poster.min.js
├── gulpfile.babel.js
├── images
│ ├── dream.png
│ ├── home.jpg
│ └── mountain.jpg
├── index.html
├── package.json
└── src
└── poster.js
Usage
Using Poster is simple.
// html
<div class="poster"></div>
// js
poster.init({
banner: './images/dream.png',
selector: '.poster',
title: '...',
content: '...',
logo: '...',
description: '...',
callback: function(container) {...}
})
More config:
// html
<div class="poster"></div>
// js
poster.init({
banner: './images/mountain.jpg',
selector: '.poster',
title: '...',
titleStyle: {
font: 'bold italic 50px Arial',
color: 'rgba(66, 66, 66, 1)'
},
content: '...',
contentStyle: {
font: 'italic 24px Arial',
lineHeight: 1.2,
position: 'center',
color: 'rgba(88, 88, 88, 1)'
},
logo: '...',
logoStyle: {
color: 'rgba(0, 0, 120, 1)'
},
description: '...',
callback: function(container) {...}
})
Documentation
running locally
- Run
npm installto install the Node.js dependencies - Run
npm run devto rebuild Javascript files and start a local http server with port 8080.
License
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].